Задание стиля карты (пакет SDK для Android)
В этой статье показаны два способа настройки стилей карт с помощью пакета SDK для Android Azure Maps. В службе Azure Maps доступны шесть стилей карт. Дополнительные сведения см. в статье Стили карт, поддерживаемые в службе Azure Maps.
Примечание.
Прекращение использования пакета SDK для Android для Azure Maps
Пакет SDK для машинного кода Azure Maps для Android теперь не рекомендуется и будет снят с 3.31.25. Чтобы избежать сбоев в работе служб, перейдите в веб-пакет SDK Azure Maps на 3/31/25. Дополнительные сведения см . в руководстве по миграции пакета SDK для Android для Azure Maps.
Необходимые компоненты
Не забудьте выполнить действия, описанные в кратком руководстве. Создание приложения Android.
Задание стиля карт в макете
Вы можете задать стиль карты в файле макета для класса действия при добавлении элемента управления картой. Следующий код задает центральное расположение, масштаб и стиль карты.
<com.azure.android.maps.control.MapControl
android:id="@+id/mapcontrol"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:azure_maps_centerLat="47.602806"
app:azure_maps_centerLng="-122.329330"
app:azure_maps_zoom="12"
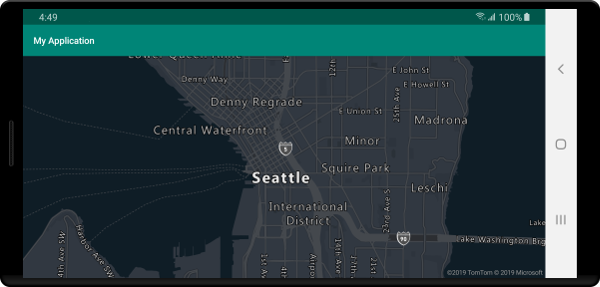
app:azure_maps_style="grayscale_dark"
/>
На следующем снимке экрана показан приведенный выше код, отображающий карту дорог в темных оттенках серого.

Задание стиля карты в коде
Стиль карты можно задать в коде программно с помощью метода setStyle карты. Следующий код задает центральное расположение и масштаб с помощью метода карт setCamera и устанавливает стиль карты SATELLITE_ROAD_LABELS.
mapControl.onReady(map -> {
//Set the camera of the map.
map.setCamera(center(Point.fromLngLat(-122.33, 47.64)), zoom(14));
//Set the style of the map.
map.setStyle(style(MapStyle.SATELLITE_ROAD_LABELS));
});
mapControl!!.onReady { map: AzureMap ->
//Set the camera of the map.
map.setCamera(center(Point.fromLngLat(-122.33, 47.64)), zoom(14))
//Set the style of the map.
map.setStyle(style(MapStyle.SATELLITE_ROAD_LABELS))
}
На следующем снимке экрана показан приведенный выше код, отображающий карту со спутниковыми метками дорог.

Настройка камеры карты
Камера карты определяет, какая часть мира отображается в окне просмотра карты. Камеру можно задать в макете или программным способом в коде. При задании в коде существуют два основных метода настройки расположения карты: использование центра и масштаба или передача ограничивающего прямоугольника. В следующем коде показано, как задать все необязательные параметры камеры при использовании center и zoom.
//Set the camera of the map using center and zoom.
map.setCamera(
center(Point.fromLngLat(-122.33, 47.64)),
//The zoom level. Typically a value between 0 and 22.
zoom(14),
//The amount of tilt in degrees the map where 0 is looking straight down.
pitch(45),
//Direction the top of the map is pointing in degrees. 0 = North, 90 = East, 180 = South, 270 = West
bearing(90),
//The minimum zoom level the map will zoom-out to when animating from one location to another on the map.
minZoom(10),
//The maximum zoom level the map will zoom-in to when animating from one location to another on the map.
maxZoom(14)
);
//Set the camera of the map using center and zoom.
map.setCamera(
center(Point.fromLngLat(-122.33, 47.64)),
//The zoom level. Typically a value between 0 and 22.
zoom(14),
//The amount of tilt in degrees the map where 0 is looking straight down.
pitch(45),
//Direction the top of the map is pointing in degrees. 0 = North, 90 = East, 180 = South, 270 = West
bearing(90),
//The minimum zoom level the map will zoom-out to when animating from one location to another on the map.
minZoom(10),
//The maximum zoom level the map will zoom-in to when animating from one location to another on the map.
maxZoom(14)
)
Часто желательно сосредоточить карту на наборе данных. Ограничивающий прямоугольник можно вычислить на основе признаков с помощью метода MapMath.fromData и передать в параметр bounds камеры карты. При настройке представления карты на основе ограничивающего прямоугольника полезно указать значение padding, которое будет учитывать пиксельный размер точек, отображаемых в виде пузырьков или символов. В следующем коде показано, как задать все необязательные параметры камеры при использовании ограничивающего прямоугольника для настройки расположения камеры.
//Set the camera of the map using a bounding box.
map.setCamera(
//The area to focus the map on.
bounds(BoundingBox.fromLngLats(
//West
-122.4594,
//South
47.4333,
//East
-122.21866,
//North
47.75758
)),
//Amount of pixel buffer around the bounding box to provide extra space around the bounding box.
padding(20),
//The maximum zoom level the map will zoom-in to when animating from one location to another on the map.
maxZoom(14)
);
//Set the camera of the map using a bounding box.
map.setCamera(
//The area to focus the map on.
bounds(BoundingBox.fromLngLats(
//West
-122.4594,
//South
47.4333,
//East
-122.21866,
//North
47.75758
)),
//Amount of pixel buffer around the bounding box to provide extra space around the bounding box.
padding(20),
//The maximum zoom level the map will zoom-in to when animating from one location to another on the map.
maxZoom(14)
)
Пропорции ограничивающего прямоугольника могут не совпадать с соотношением пропорций карты, так как такая карта часто показывает полную ограничивающую область прямоугольник, но часто только жестко вертикально или горизонтально.
Просмотр анимации карты
При настройке параметров камеры на карте варианты анимирования можно также использовать для создания перехода между текущим представлением карты и следующим. Эти параметры определяют тип анимации и время перемещения камеры.
| Вариант | Описание |
|---|---|
animationDuration(Integer durationMs) |
Указывает время анимации камеры между представлениями в миллисекундах (мс). |
animationType(AnimationType animationType) |
Указывает тип выполняемого анимационного перехода. - JUMP — немедленное изменение.- EASE — постепенное изменение настроек камеры.- FLY — постепенное изменение параметров камеры, создающих дугу, напоминающую полет. |
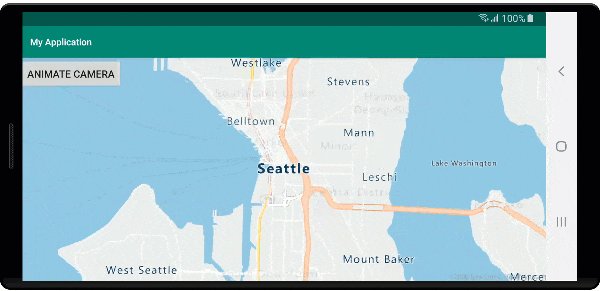
В этом коде показано, как анимировать представление карты с помощью FLY анимации в течение трех секунд:
map.setCamera(
center(Point.fromLngLat(-122.33, 47.6)),
zoom(12),
animationType(AnimationType.FLY),
animationDuration(3000)
);
map.setCamera(
center(Point.fromLngLat(-122.33, 47.6)),
zoom(12.0),
AnimationOptions.animationType(AnimationType.FLY),
AnimationOptions.animationDuration(3000)
)
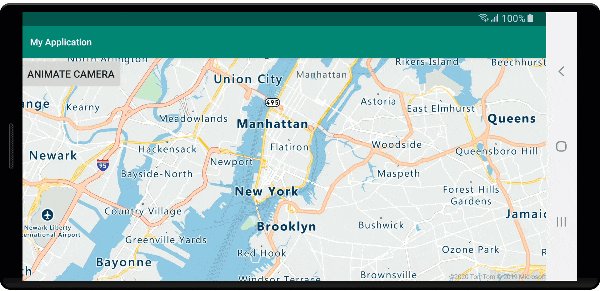
Приведенный выше код демонстрирует анимацию представления карты из Нью-йорка в Сиэтл:

Следующие шаги
Дополнительные примеры кода для добавления в карты см. в следующих статьях: