Добавление слоя пузырьков на карту (пакет SDK для Android)
В этой статье показано, как точки данных из источника могут преобразоваться для просмотра в виде слоя пузырьков на карте. Слои пузырьков преобразовывают точки в круги на карте с помощью фиксированного значения радиуса в пикселях.
Примечание.
Прекращение использования пакета SDK для Android для Azure Maps
Пакет SDK для машинного кода Azure Maps для Android теперь не рекомендуется и будет снят с 3.31.25. Чтобы избежать сбоев в работе служб, перейдите в веб-пакет SDK Azure Maps на 3/31/25. Дополнительные сведения см . в руководстве по миграции пакета SDK для Android для Azure Maps.
Совет
Слои пузырьков по умолчанию отображают координаты всех геометрических объектов в источнике данных. Чтобы отображать в слое только геометрические объекты, присвойте параметру filter для этого слоя значение eq(geometryType(), "Point"). Если вам также нужно включить компоненты MultiPoint, присвойте параметру filter для этого слоя значение any(eq(geometryType(), "Point"), eq(geometryType(), "MultiPoint")).
Необходимые компоненты
Выполните действия, описанные в кратком руководстве. Создание статьи о приложении Android. Блоки кода, приведенные в этой статье, можно поместить в обработчик событий onReady для карт.
Добавление слоя пузырьков
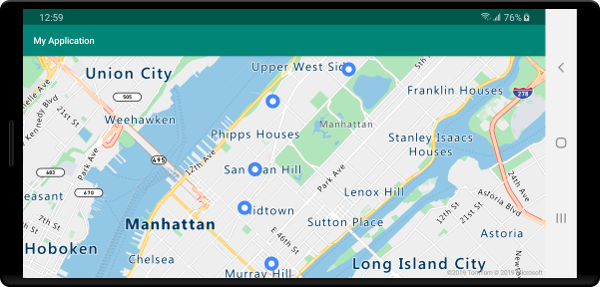
Следующий код загружает массив точек в источник данных. Затем он соединяет точки данных с пузырьковым слоем. Пузырьковый слой (bubble layer) отображает радиус каждого пузырька с пятью пикселями и цветом заливки белого цвета. Цвет обводки синий, а ширина обводки — шесть пикселей.
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create point locations.
Point[] points = new Point[] {
Point.fromLngLat(-73.985708, 40.75773),
Point.fromLngLat(-73.985600, 40.76542),
Point.fromLngLat(-73.985550, 40.77900),
Point.fromLngLat(-73.975550, 40.74859),
Point.fromLngLat(-73.968900, 40.78859)
};
//Add multiple points to the data source.
source.add(points);
//Create a bubble layer to render the filled in area of the circle, and add it to the map.
BubbleLayer layer = new BubbleLayer(source,
bubbleRadius(5f),
bubbleColor("white"),
bubbleStrokeColor("#4288f7"),
bubbleStrokeWidth(6f)
);
map.layers.add(layer);
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create point locations.
val points: Array<Point> = arrayOf<Point>(
Point.fromLngLat(-73.985708, 40.75773),
Point.fromLngLat(-73.985600, 40.76542),
Point.fromLngLat(-73.985550, 40.77900),
Point.fromLngLat(-73.975550, 40.74859),
Point.fromLngLat(-73.968900, 40.78859)
)
//Add multiple points to the data source.
source.add(points)
//Create a bubble layer to render the filled in area of the circle, and add it to the map.
val layer = BubbleLayer(
source,
bubbleRadius(5f),
bubbleColor("white"),
bubbleStrokeColor("#4288f7"),
bubbleStrokeWidth(6f)
)
map.layers.add(layer)
На следующем снимке экрана показан приведенный выше код для отрисовки точек в слое пузырьков.

Отображение меток с помощью слоя пузырьков
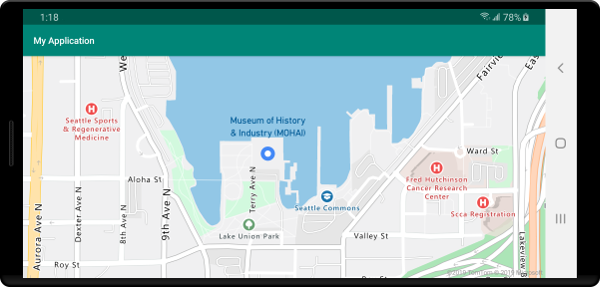
Этот код показывает, как использовать пузырьковый слой для отрисовки точки на карте, а также как использовать слой символов для отрисовки метки. Чтобы скрыть значок слоя символов, задайте для параметра iconImage значение "none".
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Add a data point to the map.
source.add(Point.fromLngLat(-122.336641,47.627631));
//Add a bubble layer.
map.layers.add(new BubbleLayer(source,
bubbleRadius(5f),
bubbleColor("white"),
bubbleStrokeColor("#4288f7"),
bubbleStrokeWidth(6f)
));
//Add a symbol layer to display text, hide the icon image.
map.layers.add(new SymbolLayer(source,
//Hide the icon image.
iconImage("none"),
textField("Museum of History & Industry (MOHAI)"),
textColor("#005995"),
textOffset(new Float[]{0f, -2.2f})
));
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Add a data point to the map.
source.add(Point.fromLngLat(-122.336641, 47.627631))
//Add a bubble layer.
map.layers.add(
BubbleLayer(
source,
bubbleRadius(5f),
bubbleColor("white"),
bubbleStrokeColor("#4288f7"),
bubbleStrokeWidth(6f)
)
)
//Add a symbol layer to display text, hide the icon image.
map.layers.add(
SymbolLayer(
source, //Hide the icon image.
iconImage("none"),
textField("Museum of History & Industry (MOHAI)"),
textColor("#005995"),
textOffset(arrayOf(0f, -2.2f))
)
)
На следующем снимке экрана показан приведенный выше код, отрисовывающий точку в слое пузырьков и текстовую метку для точки со слоем символов.

Следующие шаги
Дополнительные примеры кода для добавления в карты см. в следующих статьях: