Отображение результатов поиска на карте
В этой статье объясняется, как выполнить поиск расположения и вывести результаты поиска на карту.
Существует два способа найти нужное место. Одним из способов является использование пакета REST SDK TypeScript, @azure-rest/maps-search для выполнения запроса на поиск. Во-вторых, можно сделать поисковой запрос через API поиска нечетких соответствий Azure Maps с помощью Fetch API. Оба подхода описаны в этой статье.
Создание поискового запроса с помощью пакета SDK REST
import * as atlas from "azure-maps-control";
import MapsSearch from "@azure-rest/maps-search";
import "azure-maps-control/dist/atlas.min.css";
const onload = () => {
// Initialize a map instance.
const map = new atlas.Map("map", {
view: "Auto",
// Add authentication details for connecting to Azure Maps.
authOptions: {
// Use Azure Active Directory authentication.
authType: "aad",
clientId: "<Your Azure Maps Client Id>",
aadAppId: "<Your Azure Active Directory Client Id>",
aadTenant: "<Your Azure Active Directory Tenant Id>"
}
});
map.events.add("load", async () => {
// Use the access token from the map and create an object that implements the TokenCredential interface.
const credential = {
getToken: () => {
return {
token: map.authentication.getToken()
};
}
};
// Create a Search client.
const client = MapsSearch(credential, "<Your Azure Maps Client Id>");
// Create a data source and add it to the map.
const datasource = new atlas.source.DataSource();
map.sources.add(datasource);
// Add a layer for rendering point data.
const resultLayer = new atlas.layer.SymbolLayer(datasource);
map.layers.add(resultLayer);
// Search for gas stations near Seattle.
const response = await client.path("/search/fuzzy/{format}", "json").get({
queryParameters: {
query: "gasoline station",
lat: 47.6101,
lon: -122.34255
}
});
// Arrays to store bounds for results.
const bounds = [];
// Convert the response into Feature and add it to the data source.
const searchPins = response.body.results.map((result) => {
const position = [result.position.lon, result.position.lat];
bounds.push(position);
return new atlas.data.Feature(new atlas.data.Point(position), {
position: result.position.lat + ", " + result.position.lon
});
});
// Add the pins to the data source.
datasource.add(searchPins);
// Set the camera to the bounds of the pins
map.setCamera({
bounds: new atlas.data.BoundingBox.fromLatLngs(bounds),
padding: 40
});
});
};
document.body.onload = onload;
В предыдущем примере кода первый блок создает объект карты и задает механизм проверки подлинности для использования идентификатора Microsoft Entra. Дополнительные сведения см. в разделе "Создание карты".
Второй блок кода создает объект, реализующий интерфейс TokenCredential для проверки подлинности HTTP-запросов в Azure Карты с помощью маркера доступа. Затем он передает объект учетных данных в Карты Search и создает экземпляр клиента.
В третьем блоке кода создается объект источника данных с помощью класса DataSource, к которому добавляются результаты поиска. В слое символов данные на основе точек в оболочке DataSource преобразовываются для просмотра в качестве символов на карте с помощью текста или значков. Затем создается слой символов. Источник данных добавляется в слой символов, который затем добавляется на карту.
Четвертый блок кода выполняет запрос GET в клиенте Карты Search. Он позволяет выполнять поиск текста произвольной формы с помощью REST API поиска нечетких соответствий для поиска точки интереса. Запросы GET к API поиска нечетких соответствий могут работать с любым сочетанием нечетких входных данных. Затем ответ преобразуется в объекты компонента и добавляется в источник данных, который автоматически приводит к отрисовке данных на карте с помощью слоя символов.
Последний блок кода корректирует границы камеры для карты с помощью свойства карты setCamera.
Поисковый запрос, источник данных, слой символов и границы камеры находятся внутри прослушивателя событий карты. Нам необходимо убедиться, что результаты отображаются после полной загрузки карты.
Поиск через Fetch API
import * as atlas from "azure-maps-control";
import "azure-maps-control/dist/atlas.min.css";
const onload = () => {
// Initialize a map instance.
const map = new atlas.Map("map", {
view: "Auto",
// Add authentication details for connecting to Azure Maps.
authOptions: {
// Use Azure Active Directory authentication.
authType: "aad",
clientId: "<Your Azure Maps Client Id>",
aadAppId: "<Your Azure Active Directory Client Id>",
aadTenant: "<Your Azure Active Directory Tenant Id>"
}
});
map.events.add("load", () => {
// Create a data source and add it to the map.
const datasource = new atlas.source.DataSource();
map.sources.add(datasource);
// Add a layer for rendering point data.
const resultLayer = new atlas.layer.SymbolLayer(datasource);
map.layers.add(resultLayer);
// Send a request to Azure Maps search API
let url = "https://atlas.microsoft.com/search/fuzzy/json?";
url += "&api-version=1";
url += "&query=gasoline%20station";
url += "&lat=47.6101";
url += "&lon=-122.34255";
url += "&radius=100000";
// Parse the API response and create a pin on the map for each result
fetch(url, {
headers: {
Authorization: "Bearer " + map.authentication.getToken(),
"x-ms-client-id": "<Your Azure Maps Client Id>"
}
})
.then((response) => response.json())
.then((response) => {
// Arrays to store bounds for results.
const bounds = [];
// Convert the response into Feature and add it to the data source.
const searchPins = response.results.map((result) => {
const position = [result.position.lon, result.position.lat];
bounds.push(position);
return new atlas.data.Feature(new atlas.data.Point(position), {
position: result.position.lat + ", " + result.position.lon
});
});
// Add the pins to the data source.
datasource.add(searchPins);
// Set the camera to the bounds of the pins
map.setCamera({
bounds: new atlas.data.BoundingBox.fromLatLngs(bounds),
padding: 40
});
});
});
};
document.body.onload = onload;
В предыдущем примере кода первый блок кода создает объект карты. Он задает механизм проверки подлинности для использования идентификатора Microsoft Entra. Дополнительные сведения см. в разделе "Создание карты".
Второй блок кода создает объект источника данных с помощью класса DataSource и добавляет в него результаты поиска. В слое символов данные на основе точек в оболочке DataSource преобразовываются для просмотра в качестве символов на карте с помощью текста или значков. Затем создается слой символов. Источник данных добавляется в слой символов, который затем добавляется на карту.
Третий блок кода создает URL-адрес для выполнения поискового запроса.
Четвертый блок кода использует API получения. Fetch API используется для выполнения запроса к API поиска нечетких соответствий Azure Maps для поиска точек интереса. API поиска нечетких соответствий может обрабатывать любую комбинацию нечетких входных данных. Затем он обрабатывает и анализирует ответ поиска и добавляет результирующие закрепления в массив searchPins.
Последний блок кода создает объект BoundingBox. Он использует массив результатов, а затем настраивает границы камеры для карты с помощью setCamera карты. Затем выполняется отрисовка результатов.
Поисковый запрос, источник данных, слой символов и границы камеры задаются в прослушивателе событий карты. Таким образом, результаты отображаются после полной загрузки карты.
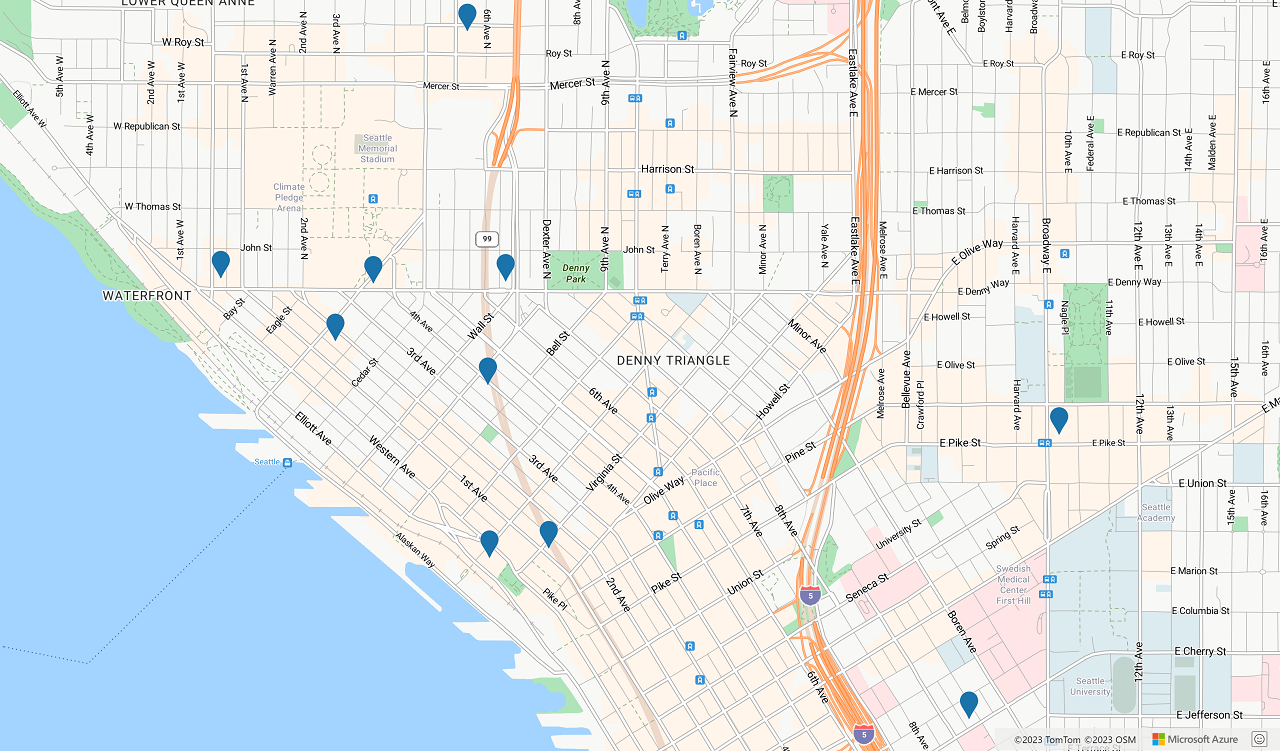
На следующем рисунке показан снимок экрана, показывающий результаты двух примеров кода.

Следующие шаги
Дополнительные сведения о поиске нечетких соответствий:
Дополнительные сведения о классах и методах, которые используются в этой статье:
Полные примеры кода см. в следующих статьях: