Получение сведений из координат
В этой статье показано, как выполнить поиск обратного адреса, отображающий адрес выбранного всплывающего окна.
Существует два способа обратного поиска адреса. Одним из способов является запрос API поиска обратного адреса с помощью пакета SDK REST Для TypeScript @azure-rest/maps-search. Другой способ — использовать API получения для запроса к API обратного поиска адресов для поиска адреса. Оба подхода описаны в этой статье.
Создание обратного запроса поиска с помощью пакета SDK REST
import * as atlas from "azure-maps-control";
import MapsSearch from "@azure-rest/maps-search";
import "azure-maps-control/dist/atlas.min.css";
const onload = () => {
// Initialize a map instance.
const map = new atlas.Map("map", {
view: "Auto",
// Add authentication details for connecting to Azure Maps.
authOptions: {
// Use Azure Active Directory authentication.
authType: "aad",
clientId: "<Your Azure Maps Client Id>",
aadAppId: "<Your Azure Active Directory Client Id>",
aadTenant: "<Your Azure Active Directory Tenant Id>"
}
});
map.events.add("load", async () => {
// Use the access token from the map and create an object that implements the TokenCredential interface.
const credential = {
getToken: () => {
return {
token: map.authentication.getToken()
};
}
};
// Create a Search client.
const client = MapsSearch(credential, "<Your Azure Maps Client Id>");
// Update the style of mouse cursor to a pointer
map.getCanvasContainer().style.cursor = "pointer";
// Create a popup
const popup = new atlas.Popup();
// Upon a mouse click, open a popup at the selected location and render in the popup the address of the selected location
map.events.add("click", async (e) => {
const position = [e.position[1], e.position[0]];
// Execute the reverse address search query and open a popup once a response is received
const response = await client.path("/search/address/reverse/{format}", "json").get({
queryParameters: { query: position }
});
// Get address data from response
const data = response.body.addresses;
// Construct the popup
var popupContent = document.createElement("div");
popupContent.classList.add("popup-content");
popupContent.innerHTML = data.length !== 0 ? data[0].address.freeformAddress : "No address for that location!";
popup.setOptions({
position: e.position,
content: popupContent
});
// Render the popup on the map
popup.open(map);
});
});
};
document.body.onload = onload;
В предыдущем примере кода первый блок создает объект карты и задает механизм проверки подлинности для использования идентификатора Microsoft Entra. Дополнительные сведения см. в разделе "Создание карты".
Второй блок кода создает объект, реализующий интерфейс TokenCredential для проверки подлинности HTTP-запросов в Azure Карты с помощью маркера доступа. Затем он передает объект учетных данных в Карты Search и создает экземпляр клиента.
В третьем блоке кода стиль курсора мыши меняется на указатель и создается объект всплывающего окна. Дополнительные сведения см. в разделе "Добавление всплывающего окна на карте".
В четвертом блоке кода добавляется прослушиватель событий для щелчков мышью. При активации он создает поисковый запрос с координатами выбранной точки. Затем он выполняет запрос GET для запроса ОБРАТНОго API получения адреса поиска для адреса координат.
Пятый блок кода настраивает всплывающее содержимое HTML для отображения адреса ответа для выбранной позиции координаты.
Изменение курсора, всплывающего объекта и click события создаются в прослушивателе событий загрузки карты. Эта структура кода обеспечивает полную загрузку карт перед получением сведений о координатах.
Обратный поиск через API получения
Выберите расположение на карте, чтобы сделать обратный запрос геокода для этого расположения с помощью получения.
import * as atlas from "azure-maps-control";
import "azure-maps-control/dist/atlas.min.css";
const onload = () => {
// Initialize a map instance.
const map = new atlas.Map("map", {
view: "Auto",
// Add authentication details for connecting to Azure Maps.
authOptions: {
// Use Azure Active Directory authentication.
authType: "aad",
clientId: "<Your Azure Maps Client Id>",
aadAppId: "<Your Azure Active Directory Client Id>",
aadTenant: "<Your Azure Active Directory Tenant Id>"
}
});
map.events.add("load", async () => {
// Update the style of mouse cursor to a pointer
map.getCanvasContainer().style.cursor = "pointer";
// Create a popup
const popup = new atlas.Popup();
// Upon a mouse click, open a popup at the selected location and render in the popup the address of the selected location
map.events.add("click", async (e) => {
//Send a request to Azure Maps reverse address search API
let url = "https://atlas.microsoft.com/search/address/reverse/json?";
url += "&api-version=1.0";
url += "&query=" + e.position[1] + "," + e.position[0];
// Process request
fetch(url, {
headers: {
Authorization: "Bearer " + map.authentication.getToken(),
"x-ms-client-id": "<Your Azure Maps Client Id>"
}
})
.then((response) => response.json())
.then((response) => {
const popupContent = document.createElement("div");
popupContent.classList.add("popup-content");
const address = response["addresses"];
popupContent.innerHTML =
address.length !== 0 ? address[0]["address"]["freeformAddress"] : "No address for that location!";
popup.setOptions({
position: e.position,
content: popupContent
});
// render the popup on the map
popup.open(map);
});
});
});
};
document.body.onload = onload;
В предыдущем примере кода первый блок кода создает объект карты и задает механизм проверки подлинности для использования идентификатора Microsoft Entra. Инструкции см. в статье "Создание карты ".
Во втором блоке кода стиль курсора мыши меняется на указатель. Он создает экземпляр объекта всплывающего окна. Дополнительные сведения см. в разделе "Добавление всплывающего окна на карте".
В третьем блоке кода добавляется прослушиватель событий для щелчков мышью. При щелчке мыши он использует API получения для запроса API поиска обратных адресов Azure Карты для выбранного адреса координат. Для успешного ответа он собирает адрес выбранного расположения. Он определяет содержимое и расположение всплывающего окна с помощью функции setOptions класса всплывающего окна.
Изменение курсора, всплывающего объекта и click события создаются в прослушивателе событий загрузки карты. Эта структура кода обеспечивает полную загрузку карт перед получением сведений о координатах.
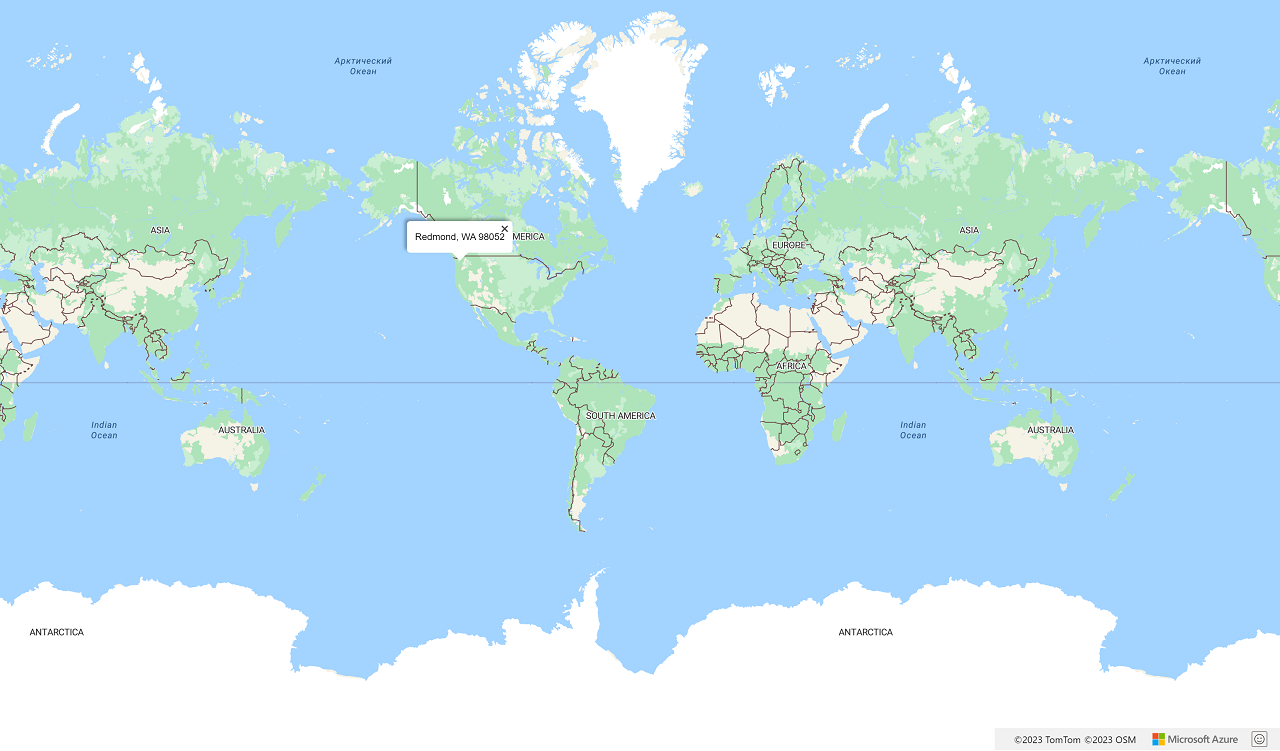
На следующем рисунке показан снимок экрана, показывающий результаты двух примеров кода.

Следующие шаги
Дополнительные сведения о классах и методах, которые используются в этой статье:
Полные примеры кода см. в следующих статьях: