Руководство по миграции пакета SDK для iOS для Azure Карты
Перенос из пакета SDK для iOS для Azure Карты в веб-пакет SDK в WebView включает перенос существующего представления карты из собственной реализации в веб-карту с помощью веб-пакета SDK Карты Azure. В этом руководстве показано, как перенести код и компоненты из пакета SDK для iOS в веб-пакет SDK.
Примечание.
Прекращение использования пакета SDK для iOS для Azure Карты
Azure Карты Native SDK для iOS теперь устарел и будет прекращен 3.3.31.25. Чтобы избежать сбоев в работе служб, перейдите в веб-пакет SDK для Azure Карты на 3.31.25.
Необходимые компоненты
Для использования Map Control на веб-странице необходимо выполнить одно из указанных ниже предварительных требований.
- Учетная запись Azure Maps.
- Ключ подписки или учетные данные Microsoft Entra. Дополнительные сведения см. в разделе "Параметры проверки подлинности".
Создание WebView
Добавьте WebView, если у приложения iOS нет его. Для этого добавьте раскадровку WKWebView или программным способом в код Swift. Убедитесь, что оно настроено на оккупацию требуемой области макета.
import UIKit
import WebKit
class ViewController: UIViewController, WKNavigationDelegate {
var webView: WKWebView!
override func viewDidLoad() {
super.viewDidLoad()
// Create WKWebView instance
webView = WKWebView(frame: view.bounds)
webView.navigationDelegate = self
view.addSubview(webView)
// Load local HTML file
loadLocalHTMLFile()
}
func loadLocalHTMLFile() {
if let htmlPath = Bundle.main.path(forResource: "map", ofType: "html") {
do {
let htmlString = try String(contentsOfFile: htmlPath, encoding: .utf8)
webView.loadHTMLString(htmlString, baseURL: Bundle.main.bundleURL)
} catch {
print("Error loading HTML file: \(error)")
}
} else {
print("HTML file not found.")
}
}
}
Настройка карты с помощью веб-пакета SDK для Azure Карты
В HTML-файле инициализируйте карту с ключом подписки. Замените <YOUR_SUBSCRIPTION_KEY> фактическим ключом.
<!DOCTYPE html>
<html>
<head>
<title>Azure Maps</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<style>
html,
body,
#map {
margin: 0;
height: 100%;
width: 100%;
}
body {
display: flex;
flex-direction: column;
}
main {
flex: 1 1 auto;
}
</style>
<script type="text/javascript">
// Create an instance of the map control.
function InitMap() {
var map = new atlas.Map("map", {
center: [-122.33, 47.6],
zoom: 12,
authOptions: {
authType: "subscriptionKey",
subscriptionKey: "<YOUR_SUBSCRIPTION_KEY>"
}
});
// Wait until the map resources are ready.
map.events.add("ready", function () {
// Resize the map to fill the container.
map.resize();
});
}
</script>
</head>
<body onload="InitMap()">
<main>
<div id="map"></div>
</main>
</body>
</html>
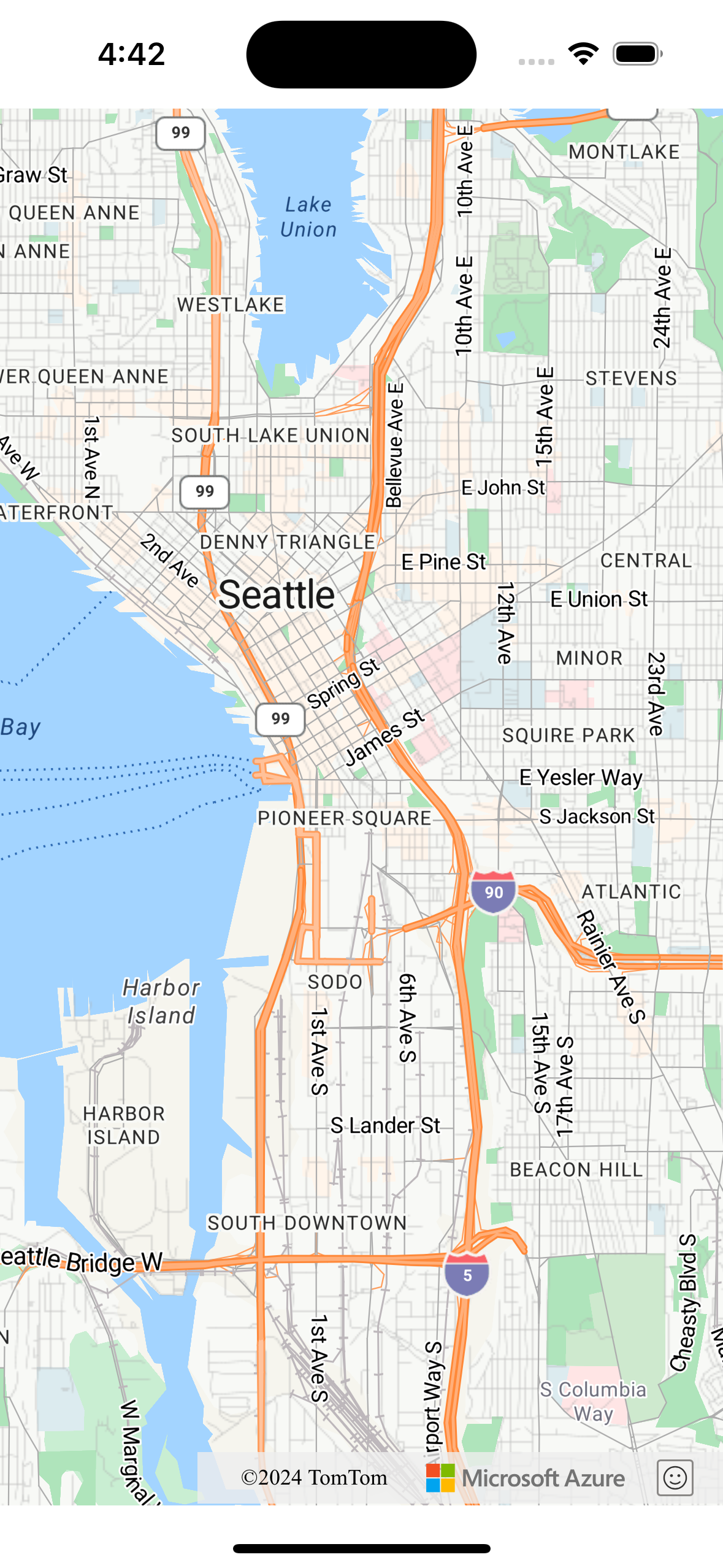
Сохраните и запустите приложение. Карта должна отображаться в WebView. Добавьте все функции или функции, которые вы хотите использовать из веб-пакета SDK. Дополнительные варианты использования см. в документации по Azure Карты и примерах Карты Azure.

Обмен данными между машинным кодом и WebView (необязательно)
Чтобы включить обмен данными между приложением iOS и WebView, можно использовать WKScriptMessageHandler протокол, предоставленный классом WKWebView . Он позволяет установить мост для обмена данными между JavaScript, работающими в WebView и коде Swift. Дополнительные сведения см. в статье WKScriptMessageHandler в документации по iOS WebKit.
Очистка собственной реализации карты
Удалите код, связанный с собственным пакетом SDK Карты для iOS Azure из проекта, включая зависимости и код инициализации, связанные с azure-maps-ios-sdk-distribution.
Тестирование
Тщательно протестируйте приложение, чтобы убедиться, что миграция прошла успешно. Проверьте наличие проблем, связанных с функциональными возможностями карты, взаимодействием пользователей и производительностью.
Следующие шаги
Узнайте, как добавлять карты в веб-приложения и мобильные приложения с помощью клиентской библиотеки JavaScript на стороне клиента Map Control в Azure Карты: