Краткое руководство. Добавление флагов функций в приложение ASP.NET Core
В этом кратком руководстве вы создадите флаг компонента в Конфигурация приложений Azure и используйте его для динамического управления доступностью новой веб-страницы в приложении ASP.NET Core без перезапуска или повторного развертывания.
Поддержка управления функциями расширяет функцию динамической конфигурации в Конфигурация приложений. Пример в этом кратком руководстве основан на приложении ASP.NET Core, представленном в руководстве по динамической конфигурации. Прежде чем продолжить, завершите работу с кратким руководством и руководством по созданию приложения ASP.NET Core с динамической конфигурацией.
Необходимые компоненты
Следуйте документам, чтобы создать приложение ASP.NET Core с динамической конфигурацией.
- Краткое руководство. Создание приложения ASP.NET Core с помощью Конфигурация приложений
- Руководство. Использование динамической конфигурации в приложении ASP.NET Core
Создание флага компонента
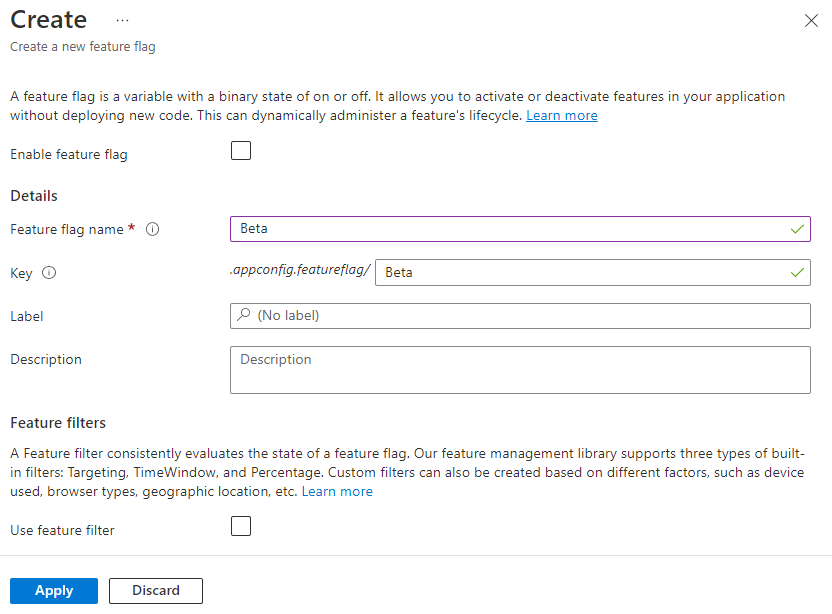
Добавьте флаг компонента с именем Beta в хранилище Конфигурация приложений (созданное на этапах предварительных требований) и оставьте метку и описание со значениями по умолчанию. Дополнительные сведения о добавлении флагов компонентов в хранилище с помощью портал Azure или интерфейса командной строки см. в разделе "Создание флага функции".

Использование флага компонента
Перейдите в каталог проекта (созданный на этапах предварительных требований) и выполните следующую команду, чтобы добавить ссылку на пакет NuGet Microsoft.FeatureManagement.AspNetCore .
dotnet add package Microsoft.FeatureManagement.AspNetCoreОткройте Program.cs и добавьте вызов
UseFeatureFlagsметода внутриAddAzureAppConfigurationвызова. Вы можете подключиться к Конфигурация приложений с помощью идентификатора Microsoft Entra (рекомендуется) или строка подключения. В следующем фрагменте кода показано использование идентификатора Microsoft Entra.// Load configuration from Azure App Configuration builder.Configuration.AddAzureAppConfiguration(options => { options.Connect(new Uri(endpoint), new DefaultAzureCredential()); // Load all keys that start with `TestApp:` and have no label .Select("TestApp:*", LabelFilter.Null) // Configure to reload configuration if the registered sentinel key is modified .ConfigureRefresh(refreshOptions => refreshOptions.Register("TestApp:Settings:Sentinel", refreshAll: true)); // Load all feature flags with no label options.UseFeatureFlags(); });Совет
Если параметр не передается методу
UseFeatureFlags, он загружает все флаги компонентов без меток в хранилище Конфигурация приложений. Интервал обновления по умолчанию флагов компонентов составляет 30 секунд. Это поведение можно настроить с помощьюFeatureFlagOptionsпараметра. Например, следующий фрагмент кода загружает только флаги функций, начинающиеся с TestApp: в имени ключа и разработки меток. Код также изменяет время обновления на 5 минут. Обратите внимание, что это время интервала обновления отличается от того, что для регулярных значений ключей.options.UseFeatureFlags(featureFlagOptions => { featureFlagOptions.Select("TestApp:*", "dev"); featureFlagOptions.CacheExpirationInterval = TimeSpan.FromMinutes(5); });Добавьте управление функциями в коллекцию служб приложения путем вызова
AddFeatureManagement.Обновите Program.cs с помощью следующего кода.
// Existing code in Program.cs // ... ... builder.Services.AddRazorPages(); // Add Azure App Configuration middleware to the container of services. builder.Services.AddAzureAppConfiguration(); // Add feature management to the container of services. builder.Services.AddFeatureManagement(); // Bind configuration "TestApp:Settings" section to the Settings object builder.Services.Configure<Settings>(builder.Configuration.GetSection("TestApp:Settings")); var app = builder.Build(); // The rest of existing code in program.cs // ... ...Добавьте
using Microsoft.FeatureManagement;в начало файла, если он отсутствует.Примечание.
Сведения о приложениях Blazor см . в инструкциях по включению управления функциями в качестве служб с областью действия.
Добавьте новую пустую страницу Razor с именем Beta в каталоге Pages . Он включает два файла Beta.cshtml и Beta.cshtml.cs.
Откройте Beta.cshtml и обновите его с помощью следующей разметки:
@page @model TestAppConfig.Pages.BetaModel @{ ViewData["Title"] = "Beta Page"; } <h1>This is the beta website.</h1>Откройте Beta.cshtml.cs и добавьте
FeatureGateатрибут вBetaModelкласс. АтрибутFeatureGateгарантирует , что бета-страница доступна только в том случае, если включен флаг бета-функции . Если флаг бета-функции не включен, страница возвращает значение 404 Not Found.using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.FeatureManagement.Mvc; namespace TestAppConfig.Pages { [FeatureGate("Beta")] public class BetaModel : PageModel { public void OnGet() { } } }Откройте Pages/_ViewImports.cshtml и зарегистрируйте вспомогательный компонент диспетчера функций с помощью директивы
@addTagHelper.@addTagHelper *, Microsoft.FeatureManagement.AspNetCoreПриведенный выше код позволяет использовать вспомогательную функцию тега
<feature>в CSHTML-файлах проекта.Откройте файл _Layout.cshtml в каталоге Pages/Shared . Вставьте новый тег
<feature>между пунктами навигации Home и Privacy, как показано ниже.<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3"> <div class="container"> <a class="navbar-brand" asp-area="" asp-page="/Index">TestAppConfigNet3</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <ul class="navbar-nav flex-grow-1"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a> </li> <feature name="Beta"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Beta">Beta</a> </li> </feature> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a> </li> </ul> </div> </div> </nav>Тег
<feature>гарантирует , что элемент меню "Бета-версия " отображается только в том случае, если включен флаг бета-функции .
Создание и запуск приложения локально
Чтобы создать приложение с помощью .NET Core CLI, выполните следующую команду в оболочке командной строки:
dotnet buildКогда создание завершится, запустите веб-приложение локально с помощью следующей команды:
dotnet runОткройте окно браузера и перейдите по URL-адресу, указанному в выходных данных
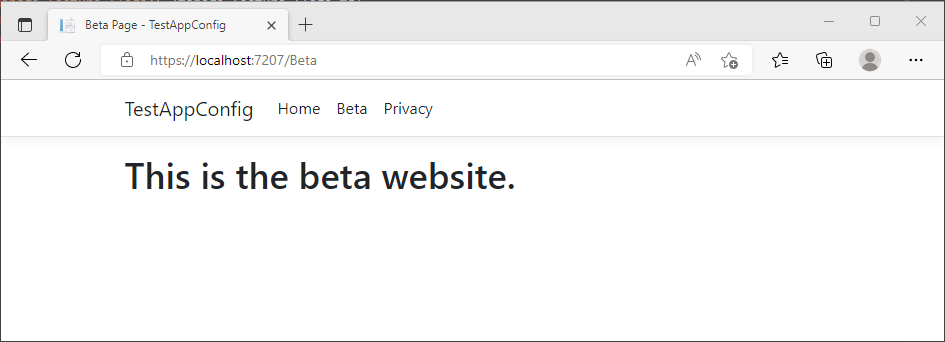
dotnet run. Браузер должен отображать страницу, похожую на изображение ниже.
Войдите на портал Azure. Выберите все ресурсы и выберите хранилище Конфигурация приложений, созданное ранее.
Выберите диспетчер компонентов и найдите флаг бета-функции . Включите флаг, выбрав флажок в разделе "Включено".
Обновите приложение браузера несколько раз. После прохождения интервала обновления страница будет отображаться с обновленным содержимым.

Выберите меню " Бета-версия ". Он приведет вас к бета-сайту, который вы включили динамически.

Очистка ресурсов
Если вы не планируете в дальнейшем использовать ресурсы, созданные при работе с этой статьей, удалите созданную группу ресурсов, чтобы избежать расходов.
Внимание
Удаление группы ресурсов — процесс необратимый. Группа ресурсов и все содержащиеся в ней ресурсы удаляются без возможности восстановления. Будьте внимательны, чтобы случайно не удалить не те ресурсы или группу ресурсов. Если ресурсы для работы с этой статьей созданы в группе ресурсов, которая содержит другие нужные ресурсы, удалите каждый ресурс отдельно в соответствующей области ресурса, чтобы не удалять группу ресурсов.
- Войдите на портал Azure и выберитеГруппы ресурсов.
- Введите имя группы ресурсов в поле Фильтровать по имени.
- В списке результатов выберите имя группы ресурсов, чтобы просмотреть общие сведения.
- Выберите команду Удалить группу ресурсов.
- Подтвердите операцию удаления группы ресурсов. Введите имя группы ресурсов, которую необходимо удалить, и нажмите Удалить.
Через некоторое время группа ресурсов и все ее ресурсы будут удалены.
Следующие шаги
В этом кратком руководстве вы добавили возможности управления функциями в приложение ASP.NET Core на вершине динамической конфигурации. Библиотека Microsoft.FeatureManagement.AspNetCore обеспечивает расширенную интеграцию для приложений ASP.NET Core, включая управление функциями в действиях контроллера MVC, страницы razor, представления, маршруты и по промежуточному слоям. Для полного запуска функции библиотеки управления функциями .NET перейдите к следующему документу.
Хотя флаг компонента позволяет активировать или деактивировать функции в приложении, вы можете настроить флаг функции на основе логики приложения. Фильтры функций позволяют условно включить флаг компонента. Дополнительные сведения см. в следующем руководстве.
Конфигурация приложений Azure предлагает встроенные фильтры функций, позволяющие активировать флаг функции только в течение определенного периода или для определенной целевой аудитории вашего приложения. Дополнительные сведения см. в следующем руководстве.
Чтобы включить возможности управления функциями для других типов приложений, перейдите к следующим руководствам.
Дополнительные сведения об управлении флагами функций в Конфигурация приложений Azure см. в следующем руководстве.