Знакомство с веб-страницы ASP.NET — отображение данных
; автор — Том ФитцМакен (Tom FitzMacken)
В этом руководстве показано, как создать базу данных в WebMatrix и отобразить данные базы данных на странице при использовании веб-страницы ASP.NET (Razor). Предполагается, что вы завершили серию до статьи Общие сведения о программировании веб-страницы ASP.NET.
Из этого руководства вы узнаете, как выполнять такие задачи:
- Использование средств WebMatrix для создания базы данных и таблиц базы данных.
- Использование средств WebMatrix для добавления данных в базу данных.
- Отображение данных из базы данных на странице.
- Выполнение команд SQL в веб-страницы ASP.NET.
- Настройка вспомогательной
WebGridфункции для изменения отображения данных и добавления разбиения на страницы и сортировки.Рассмотренные функции и технологии:
- Инструменты базы данных WebMatrix.
WebGridВспомогательные.
Что вы создадите
В предыдущем руководстве вы ознакомились с веб-страницы ASP.NET (CSHTML-файлами), основами синтаксиса Razor и вспомогательными средствами. В этом руководстве вы приступите к созданию фактического веб-приложения, которое будет использоваться в остальной части серии. Приложение — это простое приложение для фильмов, которое позволяет просматривать, добавлять, изменять и удалять сведения о фильмах.
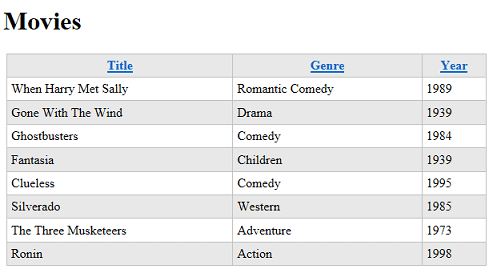
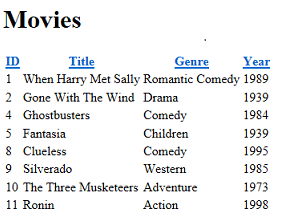
Завершив работу с этим руководством, вы сможете просмотреть список фильмов, который выглядит следующим образом:

Но для начала необходимо создать базу данных.
Краткое введение в базы данных
В этом руководстве содержатся только краткие общие сведения о базах данных. Если у вас есть опыт работы с базами данных, этот короткий раздел можно пропустить.
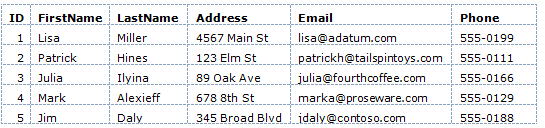
База данных содержит одну или несколько таблиц, содержащих сведения, например таблицы для клиентов, заказов и поставщиков, а также для учащихся, преподавателей, классов и оценок. Структурно таблица базы данных похожа на электронную таблицу. Представьте себе типичную адресную книгу. Для каждой записи в адресной книге (т. е. для каждого человека) у вас есть несколько элементов информации, таких как имя, фамилия, адрес, адрес электронной почты и номер телефона.

(Строки иногда называются записями, а столбцы — полями.)
Для большинства таблиц базы данных таблица должна содержать столбец, содержащий уникальное значение, например номер клиента, номер счета и т. д. Это значение называется первичным ключом таблицы, и оно используется для идентификации каждой строки в таблице. В этом примере столбец идентификатора является первичным ключом для адресной книги, показанной в предыдущем примере.
Большая часть работы, которую вы выполняете в веб-приложениях, состоит из считывания информации из базы данных и ее отображения на странице. Вы также часто собираете сведения от пользователей и добавляете их в базу данных или изменяете записи, которые уже находятся в базе данных. (Мы рассмотрим все эти операции в ходе работы с этим набором учебников.)
Работа с базами данных может быть чрезвычайно сложной и требовать специальных знаний. Однако для этого набора учебников необходимо понимать только основные понятия, которые будут объяснены по мере использования.
Создание базы данных
WebMatrix включает средства, упрощающие создание базы данных и таблиц в базе данных. (Структура базы данных называется схемой базы данных.) Для этого набора учебников вы создадите базу данных, в которую входит только одна таблица — Movies.
Откройте WebMatrix, если вы еще этого не сделали, и откройте сайт WebPagesMovies, созданный в предыдущем руководстве.
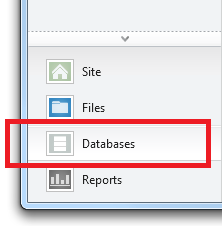
В левой области щелкните рабочую область База данных .

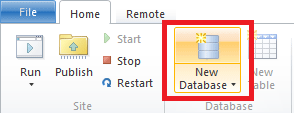
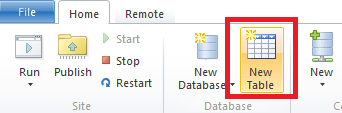
Лента изменится для отображения задач, связанных с базой данных. На ленте щелкните Создать базу данных.

WebMatrix создает базу данных SQL Server CE (SDF-файл), имя которого совпадает с именем сайта — WebPagesMovies.sdf. (Вы не будете делать это здесь, но вы можете переименовать файл в любое, что вам нравится, если он имеет расширение SDF .)
Создание таблицы
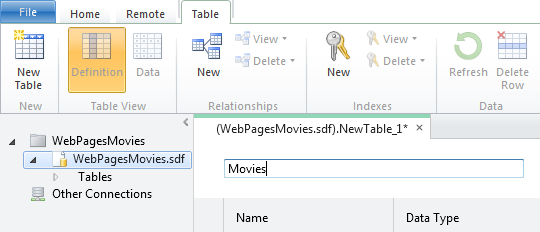
На ленте щелкните Создать таблицу. WebMatrix открывает конструктор таблиц на новой вкладке. (Если параметр Создать таблицу недоступен, убедитесь, что новая база данных выбрана в представлении в виде дерева слева.)

В текстовом поле вверху (где на подложке указано "Введите имя таблицы") введите "Фильмы".

В области под именем таблицы можно определить отдельные столбцы. Для таблицы Movies в этом руководстве вы создадите только несколько столбцов: ID, Title, Genre и Year.
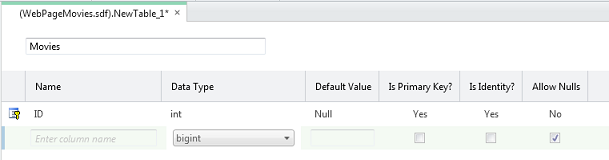
В поле Имя введите "ID". При вводе здесь значения активируются все элементы управления для нового столбца.
С помощью клавиши TAB перейдите к списку Тип данных и выберите int. Это значение указывает, что столбец идентификатора будет содержать целочисленные (числовые) данные.
Примечание
Мы не будем называть это больше здесь (много), но вы можете использовать стандартные жесты клавиатуры Windows для навигации по этой сетке. Например, можно использовать вкладку между полями, просто начать вводить текст, чтобы выбрать элемент в списке, и т. д.
Нажмите клавишу TAB после поля Значение по умолчанию (то есть оставьте его пустым). С помощью клавиши TAB перейдите в поле Является первичным ключом проверка и выберите его. Этот параметр сообщает базе данных, что столбец идентификаторов будет содержать данные, определяющие отдельные строки. (То есть каждая строка будет иметь уникальное значение в столбце идентификатора, которое можно использовать для поиска этой строки.)
Выберите параметр Is Identity (Удостоверение ). Этот параметр сообщает базе данных, что она должна автоматически создавать следующий последовательный номер для каждой новой строки. (Параметр Is Identity работает только в том случае, если вы также выбрали параметр Является первичным ключом .)
Щелкните следующую строку сетки или дважды нажмите клавишу TAB, чтобы завершить текущую строку. Любой из этих жестов сохраняет текущую строку и запускает следующую. Обратите внимание, что в столбце Значение по умолчанию теперь указано значение Null. (Null — это значение по умолчанию для значения по умолчанию, так сказать.)
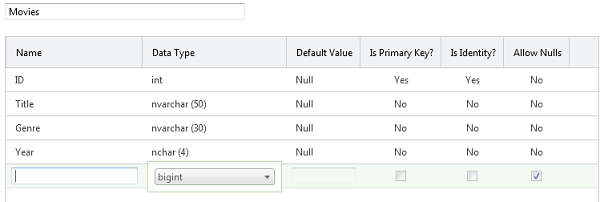
Когда вы завершите определение нового столбца идентификаторов , конструктор будет выглядеть следующим образом:

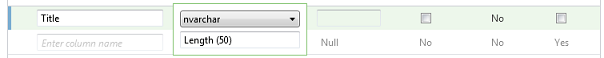
Чтобы создать следующий столбец, щелкните поле в столбце Имя . Введите "Title" для столбца, а затем выберите nvarchar в поле Тип данных . Часть "var" nvarchar сообщает базе данных, что данные для этого столбца будут строкой, размер которой может отличаться от записи к записи. (Префикс "n" представляет "national", который указывает, что поле может содержать символьные данные для любого алфавита или системы записи, то есть поле содержит данные Юникода.)
При выборе nvarchar появляется другое поле, в котором можно ввести максимальную длину поля. Введите 50, предполагая, что название фильма, с которым вы будете работать в этом руководстве, не будет длиннее 50 символов.
Пропустите значение по умолчанию и снимите флажок Разрешить значения NULL . Вы не хотите, чтобы база данных позволяла вводить в нее фильмы без заголовка.
Когда все будет готово и перейти к следующей строке, конструктор выглядит следующим образом:

Повторите эти действия, чтобы создать столбец с именем "Жанр", за исключением длины, и задайте для него значение 30.
Создайте еще один столбец с именем Year. Для типа данных выберите nchar (не nvarchar) и задайте для параметра длину 4. Для года вы будете использовать 4-значное число, например "1995" или "2010", поэтому столбец переменной величины не требуется.
Вот как выглядит готовая конструкция:

Нажмите клавиши CTRL+S или нажмите кнопку Сохранить на панели быстрого доступа. Закройте конструктор баз данных, закрыв вкладку .
Добавление некоторых примеров данных
Далее в этой серии учебников вы создадите страницу, на которой можно вводить новые фильмы в форме. Однако сейчас можно добавить некоторые примеры данных, которые затем можно отобразить на странице.
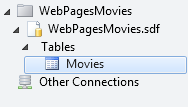
Обратите внимание, что в рабочей области База данных в WebMatrix есть дерево, показывающее SDF-файл , созданный ранее. Откройте узел для нового SDF-файла , а затем откройте узел Таблицы .

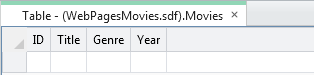
Щелкните правой кнопкой мыши узел Фильмы и выберите Данные. WebMatrix открывает сетку, в которой можно ввести данные для таблицы Movies :

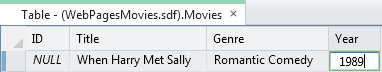
Щелкните столбец Заголовок и введите "Когда Гарри встретил Салли". Перейдите в столбец Жанр (можно использовать клавишу TAB) и введите "Романтическая комедия". Перейдите в столбец Год и введите "1989":

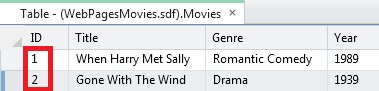
Нажмите клавишу ВВОД, и WebMatrix сохранит новый фильм. Обратите внимание, что столбец идентификатора заполнен.

Введите другой фильм (например, "Унесенные ветром", "Драма", "1939"). Столбец идентификатора заполняется снова:

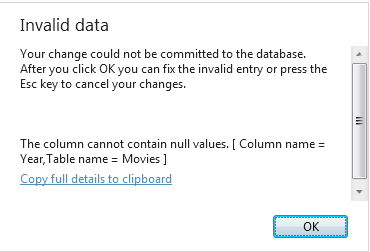
Введите третий фильм (например, "Охотники за привидениями", "Комедия"). В качестве эксперимента оставьте столбец Год пустым и нажмите клавишу ВВОД. Так как вы не выбрали параметр Разрешить значения NULL , в базе данных отображается ошибка:

Нажмите кнопку ОК , чтобы вернуться и исправить запись (год для "Охотники за привидениями" — 1984), а затем нажмите клавишу ВВОД.
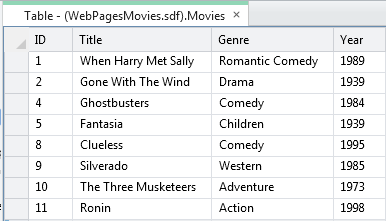
Заполните несколько фильмов, пока у вас не будет 8 или примерно. (Ввод 8 упрощает работу с разбиением по страницам позже. Но если это слишком много, введите только несколько на данный момент.) Фактические данные не имеют значения.

Если вы ввели все фильмы без ошибок, значения идентификаторов будут последовательными. Если вы попытались сохранить незавершенную запись фильма, идентификаторы могут быть не последовательными. Если да, это нормально. Числа не имеют никакого врожденного значения, и единственное, что важно, это то, что они уникальны в таблице Movies .
Закройте вкладку, содержащую конструктор баз данных.
Теперь можно включить отображение этих данных на веб-странице.
Отображение данных на странице с помощью вспомогательного средства WebGrid
Для отображения данных на странице используется вспомогательное WebGrid средство. Этот вспомогательный элемент создает отображение в сетке или таблице (строки и столбцы). Как вы увидите, вы сможете уточнить сетку с помощью форматирования и других функций.
Чтобы запустить сетку, необходимо написать несколько строк кода. Эти несколько строк будут служить своего рода шаблоном почти для всех элементов доступа к данным, которые вы используете в этом руководстве.
Примечание
На самом деле у вас есть много возможностей для отображения данных на странице; помощник WebGrid только один. Мы выбрали его для этого руководства, так как это самый простой способ отображения данных и достаточно гибкий. В следующем наборе учебников вы узнаете, как использовать более "ручной" способ работы с данными на странице, который дает вам более прямой контроль над отображением данных.
В левой области WebMatrix щелкните рабочую область Файлы .
Созданная база данных находится в папке App_Data . Если папка еще не существует, WebMatrix создаст ее для новой базы данных. (Возможно, папка существовала, если вы ранее установили вспомогательные функции.)
В представлении в виде дерева выберите корень веб-сайта. Необходимо выбрать корень веб-сайта; В противном случае новый файл может быть добавлен в папку App_Data.
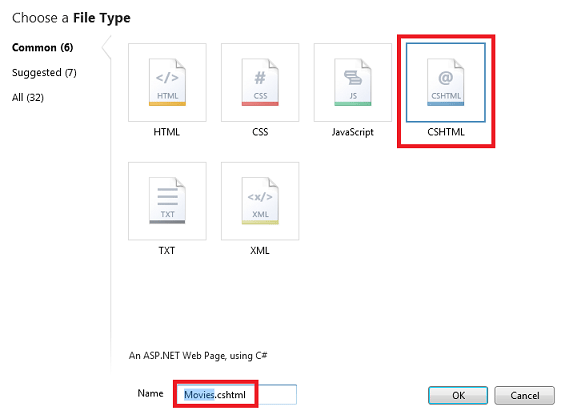
На ленте нажмите кнопку Создать. В поле Выбор типа файла выберите CSHTML.
В поле Имя назовите новую страницу Movies.cshtml:

Нажмите кнопку ОК . WebMatrix открывает новый файл с некоторыми элементами скелета. Сначала вы напишете код, чтобы перейти к получению данных из базы данных. Затем вы добавите разметку на страницу, чтобы фактически отобразить данные.
Написание кода запроса данных
В верхней части страницы между символами и } введите @{ следующий код. (Убедитесь, что вы вводите этот код между открывающей и закрывающей фигурными скобками.)
var db = Database.Open("WebPagesMovies");
var selectedData = db.Query("SELECT * FROM Movies");
var grid = new WebGrid(source: selectedData);
В первой строке открывается созданная ранее база данных, которая всегда является первым шагом перед выполнением действий с базой данных. Вы указываете Database.Open имя метода открываемой базы данных. Обратите внимание, что sDF-файл не включается в имя. Метод Open предполагает, что ищет SDF-файл (то есть WebPagesMovies.sdf) и что SDF-файл находится в папке App_Data . (Ранее мы отмечали, что папка App_Data зарезервирована. Этот сценарий является одним из мест, где ASP.NET делает предположения об этом имени.)
При открытии базы данных ссылка на нее помещается в переменную с именем db. (Это можно назвать любым именем.) Переменная db — это способ взаимодействия с базой данных.
Вторая строка фактически извлекает данные базы данных с помощью Query метода . Обратите внимание на то, как работает этот код: db переменная имеет ссылку на открытую базу данных и вызывается Query метод с помощью переменной db (db.Query).
Сам запрос является инструкцией SQL Select . (Дополнительные сведения о SQL см. в описании ниже.) В инструкции определяет таблицу для Movies запроса. Символ * указывает, что запрос должен возвращать все столбцы из таблицы. (Можно также перечислять столбцы по отдельности, разделенные запятыми.)
Результаты запроса, если таковые имеются, возвращаются и становятся доступными в переменной selectedData . Опять же, переменная может быть названа любым.
Наконец, третья строка сообщает ASP.NET, что вы хотите использовать экземпляр вспомогательной WebGrid функции. Вы создаете (создаете) вспомогательный объект с помощью new ключевое слово и передаете ему результаты запроса через selectedData переменную . Новый WebGrid объект вместе с результатами запроса базы данных становятся доступными в переменной grid . Этот результат понадобится вам через некоторое время, чтобы фактически отобразить данные на странице.
На этом этапе база данных была открыта, вы получили нужные данные и подготовили помощник с WebGrid такими данными. Далее необходимо создать разметку на странице.
Совет
Язык SQL
SQL — это язык, который используется в большинстве реляционных баз данных для управления данными в базе данных. Он включает команды, которые позволяют извлекать и обновлять данные, а также создавать, изменять и управлять данными в таблицах базы данных. SQL отличается от языка программирования (например, C#). С помощью SQL вы сообщаете базе данных, что вам нужно, и задача базы данных — выяснить, как получить данные или выполнить задачу. Ниже приведены примеры некоторых команд SQL и их действия.
Select * From Movies
SELECT ID, Name, Price FROM Product WHERE Price > 10.00 ORDER BY Name
Первый Select оператор получает все столбцы (заданные параметром *) из таблицы Movies .
Вторая Select инструкция извлекает столбцы ID, Name и Price из записей в таблице Product , значение столбца Price которых больше 10. Команда возвращает результаты в алфавитном порядке на основе значений столбца Name. Если ни один из записей не соответствует критериям цены, команда возвращает пустой набор.
INSERT INTO Product (Name, Description, Price) VALUES ('Croissant', 'A flaky delight', 1.99)
Эта команда вставляет новую запись в таблицу Product , задав для столбца Имя значение "Croissant", для столбца Description значение "A flaky delight" и для цены значение 1.99.
Обратите внимание, что при указании нечислового значения значение заключается в одинарные кавычки (а не двойные кавычки, как в C#). Эти кавычки используются для текстовых значений или значений дат, но не для чисел.
DELETE FROM Product WHERE ExpirationDate < '01/01/2008'
Эта команда удаляет записи в таблице Product , столбец даты окончания срока действия которых ранее 1 января 2008 г. (Команда предполагает, что таблица Product содержит такой столбец, конечно.) Дата вводится здесь в формате ММ/ДД/ГГГГ, но она должна быть введена в формате, используемом для вашего языкового стандарта.
Команды Insert и Delete не возвращают результирующие наборы. Вместо этого они возвращают число, указывающее, сколько записей было затронуто командой.
Для некоторых из этих операций (например, вставки и удаления записей) процесс, запрашивающий операцию, должен иметь соответствующие разрешения в базе данных. Вот почему для рабочих баз данных часто требуется указывать имя пользователя и пароль при подключении к базе данных.
Существуют десятки команд SQL, но все они следуют шаблону, аналогичному командам, которые вы видите здесь. Команды SQL можно использовать для создания таблиц базы данных, подсчета количества записей в таблице, вычисления цен и выполнения многих других операций.
Добавление разметки для отображения данных
<head> Внутри элемента задайте для содержимого <title> элемента значение Movies:
<head>
<meta charset="utf-8" />
<title>Movies</title>
</head>
В элементе <body> страницы добавьте следующее:
<h1>Movies</h1>
<div>
@grid.GetHtml()
</div>
Вот и все. Переменная grid — это значение, созданное при создании объекта в коде WebGrid ранее.
В представлении дерева WebMatrix щелкните страницу правой кнопкой мыши и выберите запустить в браузере. Вы увидите примерно такую страницу:

Щелкните ссылку на заголовок столбца, чтобы выполнить сортировку по столбцу. Возможность сортировки путем щелчка заголовка — это функция, встроенная во вспомогающую функцию WebGrid .
Метод GetHtml , как следует из его названия, создает разметку, которая отображает данные. По умолчанию GetHtml метод создает элемент HTML <table> . (При необходимости можно проверить отрисовку, просмотрев источник страницы в браузере.)
Изменение внешнего вида сетки
Использовать помощник WebGrid , как вы только что сделали, легко, но результат отображения прост. Помощник WebGrid имеет все виды параметров, которые позволяют управлять отображением данных. В этом руководстве их слишком много, но в этом разделе вы получите представление о некоторых из этих вариантов. Несколько дополнительных параметров будут рассмотрены в последующих руководствах этой серии.
Указание отдельных столбцов для отображения
Для начала можно указать, что нужно отображать только определенные столбцы. По умолчанию, как вы уже видели, в сетке отображаются все четыре столбца из таблицы Movies .
В файле Movies.cshtml замените @grid.GetHtml() добавленную разметку следующим кодом:
@grid.GetHtml(
columns: grid.Columns(
grid.Column("Title"),
grid.Column("Genre"),
grid.Column("Year")
)
)
Чтобы сообщить вспомогательному элементу, какие столбцы следует отображать, необходимо включить columns параметр для GetHtml метода и передать в коллекцию столбцов. В коллекции необходимо указать каждый столбец для включения. Укажите отдельный столбец для отображения, включив grid.Column объект , и передайте имя нужного столбца данных. (Эти столбцы должны быть включены в результаты SQL-запроса— вспомогатель WebGrid не может отображать столбцы, которые не были возвращены запросом.)
Снова запустите страницу Movies.cshtml в браузере, и на этот раз отобразится примерно следующее (обратите внимание, что столбец id не отображается):

Изменение внешнего вида сетки
Существует еще несколько вариантов отображения столбцов, некоторые из которых будут рассмотрены в последующих руководствах по этому набору. На данный момент в этом разделе вы узнаете о способах оформления сетки в целом.
<head> В разделе страницы непосредственно перед закрывающим </head> тегом добавьте следующий <style> элемент:
<style type="text/css">
.grid { margin: 4px; border-collapse: collapse; width: 600px; }
.grid th, .grid td { border: 1px solid #C0C0C0; padding: 5px; }
.head { background-color: #E8E8E8; font-weight: bold; color: #FFF; }
.alt { background-color: #E8E8E8; color: #000; }
</style>
Эта разметка CSS определяет классы с именами grid, headи т. д. Вы также можете поместить эти определения стилей в отдельный CSS-файл и связать его со страницей. (На самом деле, вы сделаете это позже в этом наборе учебников.) Но для упрощения работы с этим руководством они отображаются на той же странице, где отображаются данные.
Теперь вы можете получить помощник для WebGrid использования этих классов стилей. Вспомогательный объект имеет ряд свойств (например, tableStyle) только для этой цели. Вы назначаете ему имя класса в стиле CSS, и это имя класса отображается как часть разметки, отображаемой вспомогательным компонентом.
Измените разметку grid.GetHtml так, чтобы она выглядела следующим образом:
@grid.GetHtml(
tableStyle: "grid",
headerStyle: "head",
alternatingRowStyle: "alt",
columns: grid.Columns(
grid.Column("Title"),
grid.Column("Genre"),
grid.Column("Year")
)
)
В этом случае вы добавили tableStyleпараметры , headerStyleи alternatingRowStyle в GetHtml метод . Для этих параметров заданы имена стилей CSS, которые вы добавили несколько минут назад.
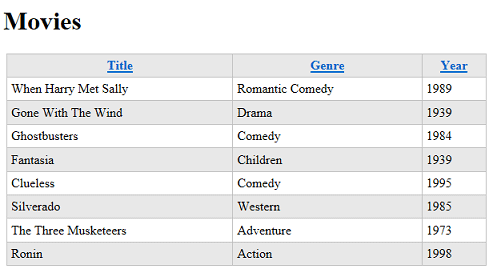
Запустите страницу, и на этот раз вы увидите сетку, которая выглядит гораздо менее просто, чем раньше:

Чтобы увидеть, что GetHtml сгенерировал метод, можно просмотреть источник страницы в браузере. Мы не будем вдаваться в подробности, но важно то, что, указав такие параметры, как tableStyle, вы заставили сетку создать HTML-теги, как показано ниже:
<table class="grid">
К <table> тегу class добавлен атрибут, который ссылается на одно из правил CSS, добавленных ранее. В этом коде показан базовый шаблон — различные параметры метода GetHtml позволяют ссылаться на классы CSS, которые затем создаются методом вместе с разметкой. Что вы делаете с классами CSS, за вами.
Добавление разбиения на страницы
В качестве последней задачи в этом руководстве вы добавите разбиение по страницам в сетку. Сейчас нет проблем, чтобы отобразить все фильмы одновременно. Но если вы добавили сотни фильмов, отображение страницы будет длинным.
В коде страницы измените строку, которая создает WebGrid объект, на следующий код:
var grid = new WebGrid(source: selectedData, rowsPerPage: 3);
Единственное отличие от ранее заключается в том, что вы добавили rowsPerPage параметр, которому задано значение 3.
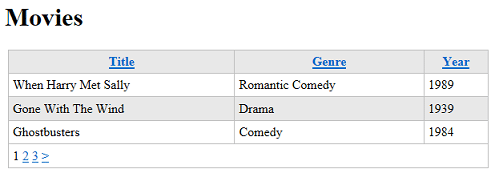
Запустите страницу. Сетка отображает 3 строки за раз, а также ссылки навигации, которые позволяют просматривать фильмы в базе данных:

Ближайшие к следующему
В следующем руководстве вы узнаете, как использовать код Razor и C# для получения данных пользователем в форме. Вы добавите поле поиска на страницу Фильмы, чтобы найти фильмы по названию или жанру.
Страница "Полный список фильмов"
@{
var db = Database.Open("WebPagesMovies");
var selectedData = db.Query("SELECT * FROM Movies");
var grid = new WebGrid(source: selectedData, rowsPerPage: 3);
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Movies</title>
<style type="text/css">
.grid { margin: 4px; border-collapse: collapse; width: 600px; }
.grid th, .grid td { border: 1px solid #C0C0C0; padding: 5px; }
.head { background-color: #E8E8E8; font-weight: bold; color: #FFF; }
.alt { background-color: #E8E8E8; color: #000; }
</style>
</head>
<body>
<h1>Movies</h1>
<div>
@grid.GetHtml(
tableStyle: "grid",
headerStyle: "head",
alternatingRowStyle: "alt",
columns: grid.Columns(
grid.Column("Title"),
grid.Column("Genre"),
grid.Column("Year")
)
)
</div>
</body>
</html>