Общие сведения о веб-программировании ASP.NET с помощью синтаксиса Razor (C#)
В этой статье представлен обзор программирования с помощью веб-страницы ASP.NET с помощью синтаксиса Razor. ASP.NET — это технология Майкрософт для запуска динамических веб-страниц на веб-серверах. В этой статье рассматривается использование языка программирования C#.
Что вы узнаете:
- Основные 8 советов по программированию для начала работы с программированием веб-страницы ASP.NET с помощью синтаксиса Razor.
- Основные понятия программирования, которые вам потребуются.
- В чем ASP.NET код сервера и синтаксис Razor.
Версии программного обеспечения
- веб-страницы ASP.NET (Razor) 3
В этом руководстве также работает веб-страницы ASP.NET 2.
Лучшие 8 советов по программированию
В этом разделе перечислены несколько советов, которые необходимо знать, как начать писать код сервера ASP.NET с помощью синтаксиса Razor.
Примечание.
Синтаксис Razor основан на языке программирования C#, и это язык, который используется чаще всего с веб-страницы ASP.NET. Однако синтаксис Razor также поддерживает язык Visual Basic, и все, что вы видите, также можно сделать в Visual Basic. Дополнительные сведения см. в приложении Visual Basic Language and Syntax.
Дополнительные сведения о большинстве этих методов программирования см. далее в статье.
1. Вы добавляете код на страницу с помощью символа @.
Символ @ запускает встроенные выражения, блоки одной инструкции и блоки с несколькими операторами:
<!-- Single statement blocks -->
@{ var total = 7; }
@{ var myMessage = "Hello World"; }
<!-- Inline expressions -->
<p>The value of your account is: @total </p>
<p>The value of myMessage is: @myMessage</p>
<!-- Multi-statement block -->
@{
var greeting = "Welcome to our site!";
var weekDay = DateTime.Now.DayOfWeek;
var greetingMessage = greeting + " Today is: " + weekDay;
}
<p>The greeting is: @greetingMessage</p>
Вот как выглядят эти инструкции при запуске страницы в браузере:

Совет
Кодировка HTML
При отображении содержимого на странице с помощью символа @ , как в предыдущих примерах, ASP.NET HTML-кодирует выходные данные. Это заменяет зарезервированные HTML-символы (например<, и&>) кодами, которые позволяют отображать символы как символы на веб-странице, а не интерпретироваться как теги HTML или сущности. Без кодирования HTML выходные данные из кода сервера могут отображаться неправильно и могут предоставлять страницу рискам безопасности.
Если ваша цель состоит в выводе разметки HTML, отображающей теги в виде разметки (например <p></p> , абзаца или <em></em> выделения текста), см. раздел "Объединение текста, разметки и кода в блоках кода" далее в этой статье.
Дополнительные сведения о кодировке HTML см. в статье "Работа с формами".
2. Блоки кода заключены в фигурные скобки
Блок кода включает один или несколько операторов кода и заключен в фигурные скобки.
<!-- Single statement block. -->
@{ var theMonth = DateTime.Now.Month; }
<p>The numeric value of the current month: @theMonth</p>
<!-- Multi-statement block. -->
@{
var outsideTemp = 79;
var weatherMessage = "Hello, it is " + outsideTemp + " degrees.";
}
<p>Today's weather: @weatherMessage</p>
Результат, отображаемый в браузере:

3. Внутри блока каждый оператор кода завершается точкой с запятой
В блоке кода каждый полный оператор кода должен заканчиваться точкой с запятой. Встроенные выражения не заканчиваются точкой с запятой.
<!-- Single-statement block -->
@{ var theMonth = DateTime.Now.Month; }
<!-- Multi-statement block -->
@{
var outsideTemp = 79;
var weatherMessage = "Hello, it is " + outsideTemp + " degrees.";
}
<!-- Inline expression, so no semicolon -->
<p>Today's weather: @weatherMessage</p>
4. Переменные используются для хранения значений
Значения можно хранить в переменной, включая строки, числа и даты и т. д. Вы создаете новую переменную с помощью ключевого var слова. Значения переменных можно вставлять непосредственно на страницу с помощью @.
<!-- Storing a string -->
@{ var welcomeMessage = "Welcome, new members!"; }
<p>@welcomeMessage</p>
<!-- Storing a date -->
@{ var year = DateTime.Now.Year; }
<!-- Displaying a variable -->
<p>Welcome to our new members who joined in @year!</p>
Результат, отображаемый в браузере:

5. Заключите строковые значения литерала в двойные кавычки
Строка — это последовательность символов, которые обрабатываются как текст. Чтобы указать строку, заключите ее в двойные кавычки:
@{ var myString = "This is a string literal"; }
Если строка, которую требуется отобразить, содержит символ обратной косой черты ( \ ) или двойные кавычки ( " ), используйте строковый литерал с префиксом @ оператора. (В C#символ \ имеет особое значение, если не используется подробный строковый литерал.)
<!-- Embedding a backslash in a string -->
@{ var myFilePath = @"C:\MyFolder\"; }
<p>The path is: @myFilePath</p>
Чтобы внедрить двойные кавычки, используйте строковый литерал подробных строк и повторите кавычки:
<!-- Embedding double quotation marks in a string -->
@{ var myQuote = @"The person said: ""Hello, today is Monday."""; }
<p>@myQuote</p>
Ниже приведен результат использования обоих этих примеров на странице:

Примечание.
Обратите внимание, что @ символ используется как для маркировки строковых литералов в C#, так и для маркировки кода на ASP.NET страницах.
6. Код учитывает регистр
В C#ключевые слова (напримерvartrue, и ) и ifимена переменных чувствительны к регистру. Следующие строки кода создают две разные переменные и lastNameLastName.
@{
var lastName = "Smith";
var LastName = "Jones";
}
Если вы объявляете переменную как var lastName = "Smith"; и пытаетесь ссылаться на эту переменную на странице как @LastName, вы получите значение "Jones" вместо "Smith"этого.
Примечание.
В Visual Basic ключевые слова и переменные не учитывает регистр.
7. Большая часть кода включает объекты
Объект представляет собой вещь, с помощью которую можно программировать : страницу, текстовое поле, файл, изображение, веб-запрос, сообщение электронной почты, запись клиента (строку базы данных) и т. д. Объекты имеют свойства, описывающие их характеристики и которые можно читать или изменять, — объект текстового поля имеет свойство (среди прочего), объект запроса имеет Text Url свойство, Сообщение электронной почты имеет From свойство, а объект клиента имеет FirstName свойство. Объекты также имеют методы, которые являются "командами", которые они могут выполнять. К примерам относятся метод объекта файла, метод объекта Save Rotate изображения и метод объекта Send электронной почты.
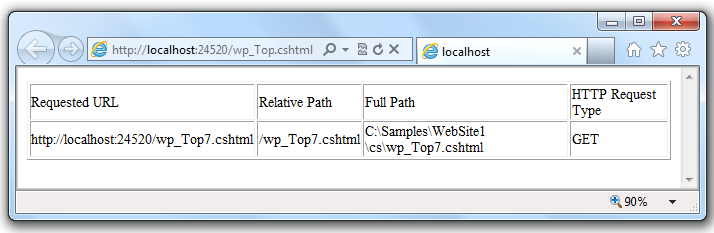
Часто вы будете работать с Request объектом, который предоставляет такие сведения, как значения текстовых полей (поля формы) на странице, какой тип браузера сделал запрос, URL-адрес страницы, удостоверение пользователя и т. д. В следующем примере показано, как получить доступ к свойствам Request объекта и как вызвать MapPath метод Request объекта, который дает абсолютный путь к странице на сервере:
<table border="1">
<tr>
<td>Requested URL</td>
<td>Relative Path</td>
<td>Full Path</td>
<td>HTTP Request Type</td>
</tr>
<tr>
<td>@Request.Url</td>
<td>@Request.FilePath</td>
<td>@Request.MapPath(Request.FilePath)</td>
<td>@Request.RequestType</td>
</tr>
</table>
Результат, отображаемый в браузере:

8. Вы можете написать код, который принимает решения
Ключевой особенностью динамических веб-страниц является то, что можно определить, что делать на основе условий. Наиболее распространенным способом этого является if оператор (и необязательный else оператор).
@{
var result = "";
if(IsPost)
{
result = "This page was posted using the Submit button.";
}
else
{
result = "This was the first request for this page.";
}
}
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<form method="POST" action="" >
<input type="Submit" name="Submit" value="Submit"/>
<p>@result</p>
</form>
</body>
</html>
if(IsPost) Заявление является коротким способом написанияif(IsPost == true). Наряду с if операторами существуют различные способы тестирования условий, повторения блоков кода и т. д., которые описаны далее в этой статье.
Результат, отображаемый в браузере (после нажатия кнопки "Отправить").

Совет
Методы HTTP GET и POST и свойство IsPost
Протокол, используемый для веб-страниц (HTTP), поддерживает очень ограниченное количество методов (команд), которые используются для выполнения запросов к серверу. Наиболее распространенными являются GET, которые используются для чтения страницы, и POST, которая используется для отправки страницы. Как правило, при первом запросе пользователя на страницу страница запрашивается с помощью GET. Если пользователь заполняет форму, а затем нажимает кнопку отправки, браузер отправляет запрос POST на сервер.
В веб-программировании часто полезно знать, запрашивается ли страница как GET или POST, чтобы вы знали, как обработать страницу. В веб-страницы ASP.NET можно использовать IsPost свойство, чтобы узнать, является ли запрос GET или POST. Если запрос является POST, свойство возвращает значение true, и вы можете выполнять такие действия, IsPost как чтение значений текстовых полей в форме. Во многих примерах показано, как обрабатывать страницу по-разному в зависимости от значения IsPost.
Простой пример кода
В этой процедуре показано, как создать страницу, которая иллюстрирует основные методы программирования. В примере вы создадите страницу, которая позволяет пользователям вводить два числа, а затем добавляет их и отображает результат.
В редакторе создайте файл и назовите его AddNumbers.cshtml.
Скопируйте следующий код и разметку на страницу, заменив все, что уже на странице.
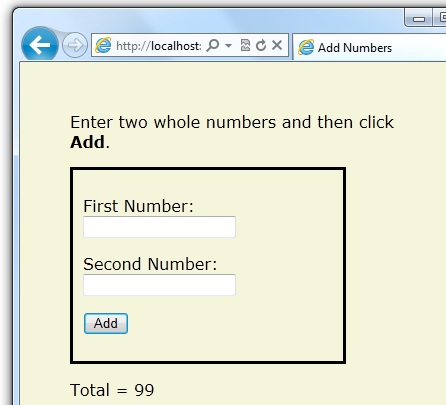
@{ var total = 0; var totalMessage = ""; if(IsPost) { // Retrieve the numbers that the user entered. var num1 = Request["text1"]; var num2 = Request["text2"]; // Convert the entered strings into integers numbers and add. total = num1.AsInt() + num2.AsInt(); totalMessage = "Total = " + total; } } <!DOCTYPE html> <html lang="en"> <head> <title>Add Numbers</title> <meta charset="utf-8" /> <style type="text/css"> body {background-color: beige; font-family: Verdana, Arial; margin: 50px; } form {padding: 10px; border-style: solid; width: 250px;} </style> </head> <body> <p>Enter two whole numbers and then click <strong>Add</strong>.</p> <form action="" method="post"> <p><label for="text1">First Number:</label> <input type="text" name="text1" /> </p> <p><label for="text2">Second Number:</label> <input type="text" name="text2" /> </p> <p><input type="submit" value="Add" /></p> </form> <p>@totalMessage</p> </body> </html>Ниже приведены некоторые моменты, которые необходимо заметить:
- Символ
@запускает первый блок кода на странице и предшествуетtotalMessageпеременной, внедренной в нижней части страницы. - Блок в верхней части страницы заключен в фигурные скобки.
- В блоке в верхней части все строки заканчиваются точкой с запятой.
- Переменные
total,num1иnum2totalMessageхраните несколько чисел и строку. - Литеральное строковое значение, назначенное переменной
totalMessage, находится в двойных кавычках. - Так как код учитывает регистр, если
totalMessageпеременная используется в нижней части страницы, ее имя должно совпадать с переменной в верхней части страницы. - В выражении
num1.AsInt() + num2.AsInt()показано, как работать с объектами и методами. МетодAsIntдля каждой переменной преобразует строку, введенную пользователем, в число (целое число), чтобы вы могли выполнять арифметику на ней. - Тег
<form>содержитmethod="post"атрибут. Это указывает, что когда пользователь нажимает кнопку "Добавить", страница будет отправлена на сервер с помощью метода HTTP POST. При отправкеif(IsPost)страницы тест оценивается как true и выполняется условный код, отображая результат добавления чисел.
- Символ
Сохраните страницу и запустите ее в браузере. (Убедитесь, что страница выбрана в Рабочая область файлов перед запуском.) Введите два целых числа и нажмите кнопку "Добавить ".

Основные понятия программирования
В этой статье представлен обзор веб-программирования ASP.NET. Это не исчерпывающий анализ, просто краткий обзор концепций программирования, которые вы будете использовать чаще всего. Даже поэтому он охватывает почти все, что вам потребуется начать с веб-страницы ASP.NET.
Но сначала немного технического фона.
Синтаксис Razor, код сервера и ASP.NET
Синтаксис Razor — это простой синтаксис программирования для внедрения кода на основе сервера на веб-странице. На веб-странице с синтаксисом Razor есть два типа содержимого: содержимое клиента и код сервера. Содержимое клиента — это то, что вы используете на веб-страницах: разметка HTML (элементы), сведения о стиле, такие как CSS, может быть, некоторые клиентские скрипты, такие как JavaScript и обычный текст.
Синтаксис Razor позволяет добавить код сервера в это содержимое клиента. Если на странице есть серверный код, то сервер сначала выполняет его перед отправкой страницы в браузер. Выполняя на сервере, код может выполнять задачи, которые могут быть гораздо сложнее использовать только клиентское содержимое, например доступ к базам данных на основе сервера. Самое главное, код сервера может динамически создавать клиентское содержимое — он может создавать разметку HTML или другое содержимое на лету, а затем отправлять его в браузер вместе с любым статическим HTML-кодом, который может содержать страница. Для браузера клиентское содержимое, созданное серверным кодом, не отличается от любого другого клиентского содержимого. Как вы уже видели, необходимый код сервера довольно прост.
ASP.NET веб-страниц, включающих синтаксис Razor, имеют специальное расширение файла (CSHTML или VBHTML). Сервер распознает эти расширения, запускает код, помеченный синтаксисом Razor, а затем отправляет страницу в браузер.
Где ASP.NET вписывается?
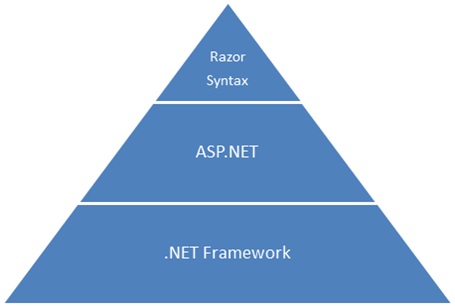
Синтаксис Razor основан на технологии корпорации Майкрософт, называемой ASP.NET, которая, в свою очередь, основана на microsoft платформа .NET Framework. Платформа .NET Framework — это большая комплексная платформа программирования от Корпорации Майкрософт для разработки практически любого типа компьютерного приложения. ASP.NET является частью платформа .NET Framework, специально предназначенной для создания веб-приложений. Разработчики использовали ASP.NET для создания многих крупнейших и самых высоких веб-сайтов в мире. (В любое время, когда расширение имени файла .aspx в составе URL-адреса на сайте, вы узнаете, что сайт был написан с помощью ASP.NET.)
Синтаксис Razor дает вам все возможности ASP.NET, но с помощью упрощенного синтаксиса, который проще узнать, если вы начинающий и что делает вас более продуктивным, если вы эксперт. Несмотря на то, что этот синтаксис прост в использовании, его семейные отношения с ASP.NET и платформа .NET Framework означает, что по мере того как ваши веб-сайты становятся более сложными, у вас есть возможности более крупных платформ.

Совет
Классы и экземпляры
ASP.NET код сервера использует объекты, которые в свою очередь основаны на идее классов. Класс — это определение или шаблон для объекта. Например, приложение может содержать класс, определяющий Customer свойства и методы, необходимые любому объекту клиента.
Когда приложению необходимо работать с фактическими сведениями о клиенте, он создает экземпляр объекта клиента (или создает экземпляр). Каждый отдельный клиент является отдельным экземпляром Customer класса. Каждый экземпляр поддерживает одинаковые свойства и методы, но значения свойств для каждого экземпляра обычно отличаются, так как каждый объект клиента является уникальным. В одном объекте клиента свойство может быть "Smith"; LastName в другом объекте LastName клиента свойство может быть "Jones".
Аналогичным образом, любая отдельная веб-страница на сайте — это объект, который является Page экземпляром Page класса. Кнопка на странице — это объект, который является Button экземпляром Button класса и т. д. Каждый экземпляр имеет собственные характеристики, но все они основаны на том, что указано в определении класса объекта.
Базовый синтаксис
Ранее вы узнали базовый пример создания страницы веб-страницы ASP.NET и добавления кода сервера в разметку HTML. Здесь вы узнаете основы написания кода сервера ASP.NET с помощью синтаксиса Razor, то есть правил языка программирования.
Если вы столкнулись с программированием (особенно если вы использовали C, C++, C#, Visual Basic или JavaScript), многое из того, что вы читаете здесь, будет знакомо. Возможно, вам потребуется ознакомиться только с тем, как код сервера добавляется в разметку в CSHTML-файлах .
Объединение текста, разметки и кода в блоках кода
В блоках кода сервера часто требуется вывод текста или разметки (или обоих) на страницу. Если блок кода сервера содержит текст, который не является кодом, и вместо этого должен отображаться как есть, ASP.NET должен иметь возможность отличить этот текст от кода. Для этого существует несколько способов.
Заключите текст в html-элемент, например
<p></p>или<em></em>:@if(IsPost) { // This line has all content between matched <p> tags. <p>Hello, the time is @DateTime.Now and this page is a postback!</p> } else { // All content between matched tags, followed by server code. <p>Hello <em>stranger</em>, today is: <br /> </p> @DateTime.Now }Элемент HTML может включать текст, дополнительные html-элементы и выражения кода сервера. Когда ASP.NET отображает открывающий html-тег (например, ), он отображает все,
<p>включая элемент и его содержимое в браузере, разрешая выражения кода сервера по мере ее использования.@:Используйте оператор или<text>элемент. Выходные@:данные одной строки содержимого, содержащего обычный текст или несовпаденные теги HTML,<text>элемент заключает несколько строк в выходные данные. Эти параметры полезны, если вы не хотите отображать HTML-элемент в составе выходных данных.@if(IsPost) { // Plain text followed by an unmatched HTML tag and server code. @: The time is: <br /> @DateTime.Now <br/> // Server code and then plain text, matched tags, and more text. @DateTime.Now @:is the <em>current</em> time. }Если вы хотите вывести несколько строк текста или несовпаденных тегов HTML, вы можете предшествуть каждой строке
@:или заключить строку в<text>элемент.@:Как и оператор,<text>теги используются ASP.NET для идентификации текстового содержимого и никогда не отображаются в выходных данных страницы.@if(IsPost) { // Repeat the previous example, but use <text> tags. <text> The time is: <br /> @DateTime.Now <br/> @DateTime.Now is the <em>current</em> time. </text> } @{ var minTemp = 75; <text>It is the month of @DateTime.Now.ToString("MMMM"), and it's a <em>great</em> day! <br /><p>You can go swimming if it's at least @minTemp degrees. </p></text> }Первый пример повторяет предыдущий пример, но использует одну пару тегов для отрисовки
<text>текста. Во втором примере<text></text>теги заключены в три строки, все из которых имеют некоторые неподдерженные текстовые и несовпаденные HTML-теги (<br />), а также код сервера и соответствующие HTML-теги. Опять же, можно также предшествуть каждой строке по отдельности с оператором@:. В любом случае это работает.Примечание.
При выводе текста, как показано в этом разделе, с помощью элемента HTML,
@:оператора или<text>элемента, ASP.NET не кодирует выходные данные в формате HTML. (Как отмечалось ранее, ASP.NET кодирует выходные данные выражений сервера и блоки кода сервера, которые предшествуют@, за исключением особых случаев, указанных в этом разделе.)
Пробел
Дополнительные пробелы в операторе (и за пределами строкового литерала) не влияют на инструкцию:
@{ var lastName = "Smith"; }
Разрыв строки в операторе не влияет на инструкцию, и вы можете обтекать инструкции для удобства чтения. Следующие инструкции одинаковы:
@{ var theName =
"Smith"; }
@{
var
personName
=
"Smith"
;
}
Однако вы не можете завернуть строку в середине строкового литерала. Следующий пример не работает:
@{ var test = "This is a long
string"; } // Does not work!
Чтобы объединить длинную строку, которая упаковывается в несколько строк, как приведенный выше код, существует два варианта. Оператор объединения (+) можно использовать далее в этой статье. Вы также можете использовать @ символ для создания строкового литерала подробной строки, как было показано ранее в этой статье. Подробные строковые литералы можно разбить по строкам:
@{ var longString = @"This is a
long
string";
}
Примечания кода (и разметки)
Примечания позволяют оставлять заметки для себя или других пользователей. Они также позволяют отключить (закомментировать) раздел кода или разметки, который вы не хотите запускать, но хотите сохранить на своей странице на время.
Существует другой синтаксис комментариев для кода Razor и разметки HTML. Как и во всех кодах Razor, комментарии Razor обрабатываются (а затем удаляются) на сервере перед отправкой страницы в браузер. Таким образом, синтаксис комментариев Razor позволяет помещать комментарии в код (или даже в разметку), которые можно увидеть при редактировании файла, но пользователи не видят даже в источнике страницы.
Для ASP.NET комментариев Razor вы начинаете комментарий @* с и заканчиваете его *@. Комментарий может находиться в одной строке или нескольких строках:
@* A one-line code comment. *@
@*
This is a multiline code comment.
It can continue for any number of lines.
*@
Ниже приведен комментарий в блоке кода:
@{
@* This is a comment. *@
var theVar = 17;
}
Ниже приведен тот же блок кода с закомментированной строкой кода, чтобы она не выполнялась:
@{
@* This is a comment. *@
@* var theVar = 17; *@
}
В блоке кода в качестве альтернативы использованию синтаксиса комментариев Razor можно использовать синтаксис комментариев используемого языка программирования, например C#:
@{
// This is a comment.
var myVar = 17;
/* This is a multi-line comment
that uses C# commenting syntax. */
}
В C# одиночные строковый комментарий предшествуют символам, а несколько строковый комментарий начинаются /* и заканчиваются//.*/ (Как и в случае с комментариями Razor, комментарии C# не отображаются в браузере.)
Для разметки, как вы, вероятно, знаете, можно создать html-комментарий:
<!-- This is a comment. -->
Примечания HTML начинаются с <!-- символов и заканчиваются -->символами. Примечания HTML можно использовать для окружении не только текста, но и любой разметки HTML, которую вы можете сохранить на странице, но не хотите отрисовывать. Этот html-комментарий скрывает все содержимое тегов и текст, который они содержат:
<!-- <p>This is my paragraph.</p> -->
В отличие от комментариев Razor, HTML-комментарии отображаются на странице, и пользователь может видеть их, просматривая источник страницы.
Razor имеет ограничения на вложенные блоки C#. Дополнительные сведения см. в разделе Именованные переменные C# и вложенные блоки, создающие неработающий код
Переменные
Переменная — это именованный объект, используемый для хранения данных. Можно назвать переменные, но имя должно начинаться с алфавитного символа, и оно не может содержать пробелы или зарезервированные символы.
Переменные и типы данных
Переменная может иметь определенный тип данных, указывающий, какой тип данных хранится в переменной. Можно иметь строковые переменные, которые хранят строковые значения (например, Hello world), целые переменные, которые хранят значения целочисленного числа (например, 3 или 79) и переменные даты, которые хранят значения дат в различных форматах (например, 4.12.2012 или март 2009 г.). Существует множество других типов данных, которые можно использовать.
Однако обычно не нужно указывать тип переменной. Большую часть времени ASP.NET может определить тип на основе того, как используются данные в переменной. (Иногда необходимо указать тип; вы увидите примеры, где это верно.)
Вы объявляете переменную с помощью var ключевого слова (если вы не хотите указать тип) или с помощью имени типа:
@{
// Assigning a string to a variable.
var greeting = "Welcome!";
// Assigning a number to a variable.
var theCount = 3;
// Assigning an expression to a variable.
var monthlyTotal = theCount + 5;
// Assigning a date value to a variable.
var today = DateTime.Today;
// Assigning the current page's URL to a variable.
var myPath = this.Request.Url;
// Declaring variables using explicit data types.
string name = "Joe";
int count = 5;
DateTime tomorrow = DateTime.Now.AddDays(1);
}
В следующем примере показаны некоторые типичные варианты использования переменных на веб-странице:
@{
// Embedding the value of a variable into HTML markup.
<p>@greeting, friends!</p>
// Using variables as part of an inline expression.
<p>The predicted annual total is: @( monthlyTotal * 12)</p>
// Displaying the page URL with a variable.
<p>The URL to this page is: @myPath</p>
}
Если вы объединяете предыдущие примеры на странице, вы увидите это в браузере:

Преобразование и тестирование типов данных
Хотя ASP.NET обычно может определять тип данных автоматически, иногда он не может. Поэтому может потребоваться помочь ASP.NET, выполнив явное преобразование. Даже если вам не нужно преобразовывать типы, иногда полезно проверить, с какими типами данных вы можете работать.
Наиболее распространенным случаем является преобразование строки в другой тип, например в целое число или дату. В следующем примере показан типичный случай, когда необходимо преобразовать строку в число.
@{
var total = 0;
if(IsPost) {
// Retrieve the numbers that the user entered.
var num1 = Request["text1"];
var num2 = Request["text2"];
// Convert the entered strings into integers numbers and add.
total = num1.AsInt() + num2.AsInt();
}
}
Как правило, входные данные пользователя приходят к вам в виде строк. Даже если вы побудили пользователей ввести число, и даже если они ввели цифру, когда входные данные пользователя отправлены и вы читаете его в коде, данные отображаются в строковом формате. Поэтому необходимо преобразовать строку в число. В примере, если вы пытаетесь выполнить арифметику значений без их преобразования, следующие результаты ошибок, так как ASP.NET не удается добавить две строки:
Не удается неявно преобразовать тип string в int.
Чтобы преобразовать значения в целые числа, вызовите AsInt метод. Если преобразование выполнено успешно, можно добавить числа.
В следующей таблице перечислены некоторые распространенные методы преобразования и тестирования для переменных.
Method
Description
Пример
AsInt(), IsInt()
Преобразует строку, представляющую целое число (например, 593) в целое число.
var myIntNumber = 0;
var myStringNum = "539";
if(myStringNum.IsInt()==true){
myIntNumber = myStringNum.AsInt();
}
AsBool(), IsBool()
Преобразует строку, например true или false, в логический тип.
var myStringBool = "True";
var myVar = myStringBool.AsBool();
AsFloat(), IsFloat()
Преобразует строку с десятичным значением, например "1.3" или "7,439" в число с плавающей запятой.
var myStringFloat = "41.432895";
var myFloatNum = myStringFloat.AsFloat();
AsDecimal(), IsDecimal()
Преобразует строку с десятичным значением, например "1.3" или "7.439" в десятичное число. (В ASP.NET десятичное число является более точным, чем число с плавающей запятой.)
var myStringDec = "10317.425";
var myDecNum = myStringDec.AsDecimal();
AsDateTime(), IsDateTime()
Преобразует строку, представляющую значение даты и времени в тип ASP.NET DateTime .
var myDateString = "12/27/2012";
var newDate = myDateString.AsDateTime();
ToString()
Преобразует любой другой тип данных в строку.
int num1 = 17;
int num2 = 76;
// myString is set to 1776
string myString = num1.ToString() +
num2.ToString();
Операторы
Оператор — это ключевое слово или символ, который сообщает ASP.NET какой тип команды выполнять в выражении. Язык C# (и синтаксис Razor, основанный на нем) поддерживает множество операторов, но для начала работы необходимо распознать только несколько операторов. В следующей таблице перечислены наиболее распространенные операторы.
Operator
Description
Примеры
+ - * /
Математические операторы, используемые в числовых выражениях.
@(5 + 13)
@{ var netWorth = 150000; }
@{ var newTotal = netWorth * 2; }
@(newTotal / 2)
=
Передача прав и обязанностей. Назначает значение справа от оператора объекту слева.
var age = 17;
==
Равенство. Возвращает значение true , если значения равны. (Обратите внимание на различие между оператором = и оператором == .)
var myNum = 15;
if (myNum == 15) {
// Do something.
}
!=
Неравенство. Возвращает, true если значения не равны.
var theNum = 13;
if (theNum != 15) {
// Do something.
}
< > <= >=
Меньше, чем, больше, меньше или равно, и больше или равно.
if (2 < 3) {
// Do something.
}
var currentCount = 12;
if(currentCount >= 12) {
// Do something.
}
+
Объединение, которое используется для объединения строк. ASP.NET знает разницу между этим оператором и оператором сложения на основе типа данных выражения.
// The displayed result is "abcdef".
@("abc" + "def")
+= -=
Операторы увеличения и уменьшения, которые добавляют и вычитают 1 (соответственно) из переменной.
int theCount = 0;
theCount += 1; // Adds 1 to count
.
Точка. Используется для различения объектов и их свойств и методов.
var myUrl = Request.Url;
var count = Request["Count"].AsInt();
()
Круглые скобки. Используется для группировки выражений и передачи параметров методам.
@(3 + 7)
@Request.MapPath(Request.FilePath);
[]
Скобки. Используется для доступа к значениям в массивах или коллекциях.
var income = Request["AnnualIncome"];
!
НЕ. Отменяет true значение false и наоборот. Обычно используется в качестве краткого способа проверки false (т. е. не true).
bool taskCompleted = false;
// Processing.
if(!taskCompleted) {
// Continue processing
}
&& ||
Логические И ИЛИ, которые используются для связывания условий.
bool myTaskCompleted = false;
int totalCount = 0;
// Processing.
if(!myTaskCompleted && totalCount < 12) {
// Continue processing.
}
Работа с путями к файлам и папкам в коде
В коде часто используются пути к файлам и папкам. Ниже приведен пример структуры физических папок для веб-сайта, так как он может отображаться на компьютере разработки:
C:\WebSites\MyWebSite default.cshtml datafile.txt \images Logo.jpg \styles Styles.css
Ниже приведены некоторые важные сведения о URL-адресах и путях:
- URL-адрес начинается с доменного имени (
http://www.example.com) или имени сервера (http://localhost,http://mycomputer). - URL-адрес соответствует физическому пути на хост-компьютере. Например,
http://myserverможет соответствовать папке C:\websites\mywebsite на сервере. - Виртуальный путь является коротким для представления путей в коде, не указывая полный путь. Он включает часть URL-адреса, который следует домену или имени сервера. При использовании виртуальных путей код можно переместить в другой домен или сервер, не обновляя пути.
Ниже приведен пример, который поможет вам понять различия.
| Полный URL-адрес | http://mycompanyserver/humanresources/CompanyPolicy.htm |
|---|---|
| Имя сервера | mycompanyserver |
| Виртуальный путь | /humanresources/CompanyPolicy.htm |
| Физический путь | C:\mywebsites\humanresources\CompanyPolicy.htm |
Виртуальный корневой каталог /, как и корневой каталог диска C: . (Пути к виртуальной папке всегда используют косую косую черту.) Виртуальный путь к папке не должен иметь то же имя, что и физическая папка; это может быть псевдоним. (На рабочих серверах виртуальный путь редко соответствует точному физическому пути.)
При работе с файлами и папками в коде иногда необходимо ссылаться на физический путь и иногда виртуальный путь в зависимости от объектов, с которыми вы работаете. ASP.NET предоставляет эти средства для работы с путями к файлам и папкам в коде: Server.MapPath методом, оператором и Href методом~.
Преобразование виртуальной в физические пути: метод Server.MapPath
Метод Server.MapPath преобразует виртуальный путь (например , /default.cshtml) в абсолютный физический путь (например , C:\WebSites\MyWebSiteFolder\default.cshtml). Этот метод используется в любое время, когда вам нужен полный физический путь. Типичным примером является чтение или запись текстового файла или файла изображения на веб-сервере.
Обычно вы не знаете абсолютный физический путь сайта на сервере сайта размещения, поэтому этот метод может преобразовать путь, который вы знаете , — виртуальный путь — в соответствующий путь на сервере. Виртуальный путь передается в файл или папку в метод, и он возвращает физический путь:
@{
var dataFilePath = "~/dataFile.txt";
}
<!-- Displays a physical path C:\Websites\MyWebSite\datafile.txt -->
<p>@Server.MapPath(dataFilePath)</p>
Ссылка на виртуальный корневой каталог: оператор ~ и метод Href
В CSHTML-файле или VBHTML можно ссылаться на виртуальный корневой ~ путь с помощью оператора. Это очень удобно, так как вы можете перемещать страницы на сайте, и любые ссылки, содержащиеся в других страницах, не будут нарушены. Это также удобно, если вы когда-либо перемещаете свой веб-сайт в другое расположение. Далее приводятся некоторые примеры.
@{
var myImagesFolder = "~/images";
var myStyleSheet = "~/styles/StyleSheet.css";
}
Если веб-сайт есть http://myserver/myapp, вот как ASP.NET будет обрабатывать эти пути при запуске страницы:
myImagesFolder:http://myserver/myapp/imagesmyStyleSheet:http://myserver/myapp/styles/Stylesheet.css
(На самом деле эти пути не отображаются как значения переменной, но ASP.NET будет рассматривать пути, как будто это то, что они были.)
Оператор можно использовать как в коде ~ сервера (как описано выше), так и в разметке, как показано ниже:
<!-- Examples of using the ~ operator in markup in ASP.NET Web Pages -->
<a href="~/Default">Home</a>
<img src="~/images/MyImages.png" />
В разметке ~ оператор используется для создания путей к ресурсам, таким как файлы изображений, другие веб-страницы и CSS-файлы. При запуске страницы ASP.NET просматривает страницу (код и разметку) и разрешает все ~ ссылки на соответствующий путь.
Условная логика и циклы
ASP.NET код сервера позволяет выполнять задачи на основе условий и написания кода, повторяющего инструкции определенного количества раз (то есть кода, выполняющего цикл).
Условия тестирования
Чтобы проверить простое условие if , которое возвращает значение true или false на основе указанного теста:
@{
var showToday = true;
if(showToday)
{
@DateTime.Today;
}
}
Ключевое if слово запускает блок. Фактический тест (условие) находится в скобках и возвращает значение true или false. Операторы, которые выполняются, если тест имеет значение true, заключены в фигурные скобки. Оператор if может включать блок, указывающий else операторы для выполнения, если условие равно false:
@{
var showToday = false;
if(showToday)
{
@DateTime.Today;
}
else
{
<text>Sorry!</text>
}
}
Можно добавить несколько условий else if с помощью блока:
@{
var theBalance = 4.99;
if(theBalance == 0)
{
<p>You have a zero balance.</p>
}
else if (theBalance > 0 && theBalance <= 5)
{
<p>Your balance of $@theBalance is very low.</p>
}
else
{
<p>Your balance is: $@theBalance</p>
}
}
В этом примере, если первое условие в блоке не имеет значения true, else if проверяется условие. Если это условие выполнено, выполняются инструкции в блоке else if . Если ни одно из условий не выполняется, выполняются инструкции в блоке else . Можно добавить любое количество других блоков, а затем закрыть с else блоком как условие "все остальное".
Чтобы проверить большое количество условий, используйте switch блок:
@{
var weekday = "Wednesday";
var greeting = "";
switch(weekday)
{
case "Monday":
greeting = "Ok, it's a marvelous Monday";
break;
case "Tuesday":
greeting = "It's a tremendous Tuesday";
break;
case "Wednesday":
greeting = "Wild Wednesday is here!";
break;
default:
greeting = "It's some other day, oh well.";
break;
}
<p>Since it is @weekday, the message for today is: @greeting</p>
}
Значение для тестирования находится в скобках (в примере weekday переменная). Каждый отдельный case тест использует оператор, заканчивающийся двоеточием (:). Если значение инструкции case совпадает со значением теста, выполняется код в этом случае. Вы закрываете каждую инструкцию регистра с помощью инструкции break . (Если вы забыли включить разрыв в каждом case блоке, код из следующей case инструкции также будет выполняться.) Блок switch часто имеет default оператор в качестве последнего случая для параметра "все остальное", который выполняется, если ни один из других случаев не соответствует действительности.
Результат последних двух условных блоков, отображаемых в браузере:

Цикливный код
Часто необходимо выполнять одни и те же инструкции многократно. Это можно сделать, циклив. Например, часто выполняются одни и те же инструкции для каждого элемента в коллекции данных. Если вы точно знаете, сколько раз вы хотите цикл, можно использовать for цикл. Этот тип цикла особенно полезен для подсчета или подсчета:
@for(var i = 10; i < 21; i++)
{
<p>Line #: @i</p>
}
Цикл начинается с ключевого for слова, за которым следует три оператора в скобках, каждая из которых завершается точкой с запятой.
- В скобках первый оператор (
var i=10;) создает счетчик и инициализирует его до 10. Вам не нужно называть счетчикi— можно использовать любую переменную.forПри запуске цикла счетчик автоматически увеличивается. - Вторая инструкция (
i < 21;) задает условие для того, насколько далеко требуется подсчитать. В этом случае вы хотите, чтобы он шел не более 20 (т. е. продолжайте работать, пока счетчик меньше 21). - Третий оператор (
i++) использует оператор добавочного увеличения, который просто указывает, что счетчик должен добавлять в него 1 при каждом запуске цикла.
Внутри фигурных скобок находится код, который будет выполняться для каждой итерации цикла. Разметка создает новый абзац (<p> элемент) каждый раз и добавляет строку в выходные данные, отображая значение i (счетчик). При запуске этой страницы в примере создается 11 строк, отображающих выходные данные, с текстом в каждой строке, указывающей номер элемента.

Если вы работаете с коллекцией или массивом foreach , часто используйте цикл. Коллекция — это группа похожих объектов, а foreach цикл позволяет выполнять задачу по каждому элементу в коллекции. Этот тип цикла удобнее для коллекций, так как в отличие от for цикла, вам не нужно увеличивать счетчик или устанавливать ограничение. Вместо этого foreach код цикла просто переходит через коллекцию, пока она не завершится.
Например, следующий код возвращает элементы в Request.ServerVariables коллекции, который представляет собой объект, содержащий сведения о веб-сервере. Он использует foreac цикл h для отображения имени каждого элемента путем создания нового <li> элемента в маркированном html-списке.
<ul>
@foreach (var myItem in Request.ServerVariables)
{
<li>@myItem</li>
}
</ul>
За foreach ключевым словом следует круглые скобки, в которых вы объявляете переменную, представляющую один элемент в коллекции (в примере), var itemа затем in ключевое слово, а затем коллекцию, которую требуется провести. В тексте foreach цикла можно получить доступ к текущему элементу с помощью переменной, объявленной ранее.

Чтобы создать цикл общего назначения, используйте инструкцию while :
@{
var countNum = 0;
while (countNum < 50)
{
countNum += 1;
<p>Line #@countNum: </p>
}
}
while Цикл начинается с ключевого while слова, а затем круглые скобки, в которых указывается, сколько цикл продолжается (здесь, до тех пор, пока countNum меньше 50), затем блок для повторения. Циклы обычно увеличиваются (добавить к) или декременту (вычитают из) переменной или объекта, используемой для подсчета. В примере += оператор добавляет 1 к countNum каждому выполнению цикла. (Для уменьшения переменной в цикле, который подсчитывается вниз, вы будете использовать оператор -=декремента).
Объекты и коллекции
Почти все в веб-сайте ASP.NET является объектом, включая сам веб-страницу. В этом разделе рассматриваются некоторые важные объекты, с которыми вы будете часто работать в коде.
Объекты страницы
Самый простой объект в ASP.NET — это страница. Вы можете получить доступ к свойствам объекта страницы напрямую без какого-либо соответствующего объекта. Следующий код получает путь к файлу страницы с помощью Request объекта страницы:
@{
var path = Request.FilePath;
}
Чтобы убедиться, что вы ссылаетесь на свойства и методы в текущем объекте страницы, можно при необходимости использовать ключевое слово this для представления объекта страницы в коде. Ниже приведен предыдущий пример кода с this добавлением для представления страницы:
@{
var path = this.Request.FilePath;
}
Свойства объекта можно использовать для получения большого количества сведений Page , таких как:
Request. Как вы уже видели, это коллекция сведений о текущем запросе, включая тип браузера, сделанный запросом, URL-адрес страницы, удостоверение пользователя и т. д.Response. Это коллекция сведений об ответе (странице), которая будет отправлена в браузер после завершения выполнения кода сервера. Например, это свойство можно использовать для записи сведений в ответ.@{ // Access the page's Request object to retrieve the Url. var pageUrl = this.Request.Url; } <a href="@pageUrl">My page</a>
Объекты коллекции (массивы и словари)
Коллекция — это группа объектов одного типа, например коллекция Customer объектов из базы данных. ASP.NET содержит множество встроенных коллекций Request.Files , таких как коллекция.
Часто вы будете работать с данными в коллекциях. Двумя общими типами коллекций являются массив и словарь. Массив полезен, если вы хотите сохранить коллекцию похожих элементов, но не хотите создавать отдельную переменную для хранения каждого элемента:
@* Array block 1: Declaring a new array using braces. *@
@{
<h3>Team Members</h3>
string[] teamMembers = {"Matt", "Joanne", "Robert", "Nancy"};
foreach (var person in teamMembers)
{
<p>@person</p>
}
}
При использовании массивов объявляется определенный тип данных, например string, intили DateTime. Чтобы указать, что переменная может содержать массив, добавьте квадратные скобки в объявление (например string[] , или int[]). Доступ к элементам в массиве можно получить с помощью их позиции (индекса) или с помощью инструкции foreach . Индексы массива отсчитываются от нуля, то есть первый элемент находится в позиции 0, второй элемент находится на позиции 1 и т. д.
@{
string[] teamMembers = {"Matt", "Joanne", "Robert", "Nancy"};
<p>The number of names in the teamMembers array: @teamMembers.Length </p>
<p>Robert is now in position: @Array.IndexOf(teamMembers, "Robert")</p>
<p>The array item at position 2 (zero-based) is @teamMembers[2]</p>
<h3>Current order of team members in the list</h3>
foreach (var name in teamMembers)
{
<p>@name</p>
}
<h3>Reversed order of team members in the list</h3>
Array.Reverse(teamMembers);
foreach (var reversedItem in teamMembers)
{
<p>@reversedItem</p>
}
}
Вы можете определить количество элементов в массиве, получив его Length свойство. Чтобы получить положение определенного элемента в массиве (для поиска массива), используйте Array.IndexOf метод. Можно также выполнить такие действия, как отменить содержимое массива ( Array.Reverse метода) или отсортировать содержимое ( Array.Sort метод).
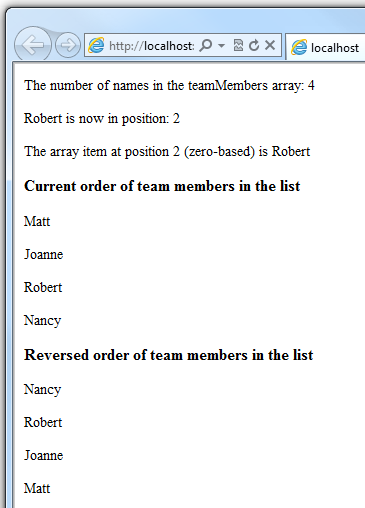
Выходные данные кода массива строк, отображаемых в браузере:

Словарь — это коллекция пар "ключ-значение", где вы предоставляете ключ (или имя), чтобы задать или получить соответствующее значение:
@{
var myScores = new Dictionary<string, int>();
myScores.Add("test1", 71);
myScores.Add("test2", 82);
myScores.Add("test3", 100);
myScores.Add("test4", 59);
}
<p>My score on test 3 is: @myScores["test3"]%</p>
@{myScores["test4"] = 79;}
<p>My corrected score on test 4 is: @myScores["test4"]%</p>
Чтобы создать словарь, используйте new ключевое слово, чтобы указать, что создается новый объект словаря. Словарь можно назначить переменной с помощью ключевого var слова. Вы указываете типы данных элементов в словаре с помощью угловых квадратных скобок ( < > ). В конце объявления необходимо добавить пару круглых скобок, так как это фактически метод, который создает новый словарь.
Чтобы добавить элементы в словарь, можно вызвать Add метод переменной словаря (myScores в данном случае), а затем указать ключ и значение. Кроме того, можно использовать квадратные скобки, чтобы указать ключ и выполнить простое назначение, как показано в следующем примере:
myScores["test4"] = 79;
Чтобы получить значение из словаря, укажите ключ в квадратных скобках:
var testScoreThree = myScores["test3"];
Вызов методов с параметрами
Как описано ранее в этой статье, объекты, которые вы программировали с помощью методов. Например, Database объект может иметь Database.Connect метод. Многие методы также имеют один или несколько параметров. Параметр — это значение, которое передается методу, чтобы метод мог завершить задачу. Например, ознакомьтесь с объявлением Request.MapPath метода, который принимает три параметра:
public string MapPath(string virtualPath, string baseVirtualDir,
bool allowCrossAppMapping);
(Строка была упакована, чтобы сделать ее более удобочитаемой. Помните, что вы можете поместить разрывы строк почти в любое место, кроме внутри строк, которые заключены в кавычки.)
Этот метод возвращает физический путь на сервере, соответствующий указанному виртуальному пути. Три параметра для метода: virtualPathи baseVirtualDirallowCrossAppMapping. (Обратите внимание, что в объявлении параметры перечислены с типами данных, которые они будут принимать.) При вызове этого метода необходимо указать значения для всех трех параметров.
Синтаксис Razor предоставляет два варианта передачи параметров методу: позиционных параметров и именованных параметров. Чтобы вызвать метод с помощью позиционных параметров, передайте параметры в строгом порядке, указанном в объявлении метода. (Как правило, этот порядок можно узнать, прочитав документацию по методу.) Необходимо следовать порядку, и вы не можете пропустить ни один из параметров— при необходимости передайте пустую строку ("") или null для позиционного параметра, для которых нет значения.
В следующем примере предполагается, что на веб-сайте есть папка с именованными скриптами . Код вызывает Request.MapPath метод и передает значения для трех параметров в правильном порядке. Затем отображается полученный сопоставленный путь.
@{
// Pass parameters to a method using positional parameters.
var myPathPositional = Request.MapPath("/scripts", "/", true);
}
<p>@myPathPositional</p>
Если метод имеет множество параметров, вы можете сохранить код более читаемым с помощью именованных параметров. Чтобы вызвать метод с помощью именованных параметров, укажите имя параметра, за которым следует двоеточие (:), а затем значение. Преимущество именованных параметров заключается в том, что их можно передать в любом порядке. (Недостатком является то, что вызов метода не так компактен.)
В следующем примере вызывается тот же метод, что и выше, но для предоставления значений используется именованные параметры:
@{
// Pass parameters to a method using named parameters.
var myPathNamed = Request.MapPath(baseVirtualDir: "/",
allowCrossAppMapping: true, virtualPath: "/scripts");
}
<p>@myPathNamed</p>
Как видно, параметры передаются в другом порядке. Однако при выполнении предыдущего примера и этого примера они возвращают то же значение.
Обработка ошибок
Инструкции Try-Catch
Часто в коде будут содержаться инструкции, которые могут завершиться ошибкой по причинам за пределами вашего элемента управления. Например:
- Если код пытается создать или получить доступ к файлу, могут возникнуть все ошибки. Нужный файл может не существовать, он может быть заблокирован, код может не иметь разрешений и т. д.
- Аналогичным образом, если код пытается обновить записи в базе данных, могут возникнуть проблемы с разрешениями, подключение к базе данных может быть удалено, данные для сохранения могут быть недопустимыми и т. д.
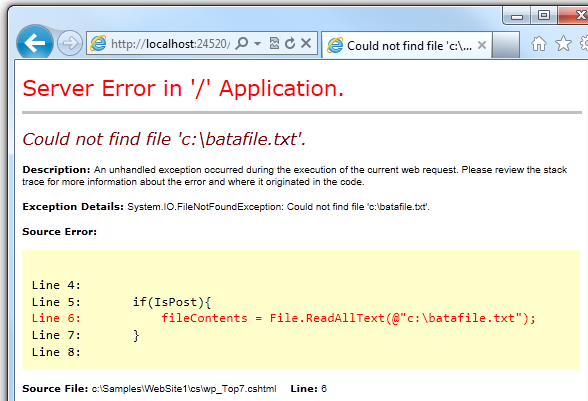
В программировании эти ситуации называются исключениями. Если код сталкивается с исключением, он создает (вызывает) сообщение об ошибке, которое, в лучшем случае, раздражает пользователей:

В ситуациях, когда код может столкнуться с исключениями, и чтобы избежать сообщений об ошибках этого типа, можно использовать try/catch инструкции. В инструкции try вы запустите код, который вы проверяете. В одной или нескольких catch инструкциях можно искать определенные ошибки (определенные типы исключений), которые могли возникнуть. Вы можете включить столько catch инструкций, сколько вам нужно искать ошибки, которые вы ожидаете.
Примечание.
Рекомендуется избегать использования Response.Redirect метода в try/catch инструкциях, так как это может привести к исключению на странице.
В следующем примере показана страница, которая создает текстовый файл в первом запросе, а затем отображает кнопку, которая позволяет пользователю открывать файл. В примере намеренно используется неправильное имя файла, чтобы вызвать исключение. Код содержит catch инструкции для двух возможных исключений: FileNotFoundExceptionчто происходит, если имя файла плохое, и DirectoryNotFoundExceptionвозникает, если ASP.NET даже не удается найти папку. (Вы можете раскомментировать инструкцию в примере, чтобы узнать, как она выполняется, когда все работает правильно.)
Если код не обрабатывал исключение, вы увидите страницу ошибок, как на предыдущем снимке экрана. Однако в try/catch этом разделе показано, как запретить пользователю видеть эти типы ошибок.
@{
var dataFilePath = "~/dataFile.txt";
var fileContents = "";
var physicalPath = Server.MapPath(dataFilePath);
var userMessage = "Hello world, the time is " + DateTime.Now;
var userErrMsg = "";
var errMsg = "";
if(IsPost)
{
// When the user clicks the "Open File" button and posts
// the page, try to open the created file for reading.
try {
// This code fails because of faulty path to the file.
fileContents = File.ReadAllText(@"c:\batafile.txt");
// This code works. To eliminate error on page,
// comment the above line of code and uncomment this one.
//fileContents = File.ReadAllText(physicalPath);
}
catch (FileNotFoundException ex) {
// You can use the exception object for debugging, logging, etc.
errMsg = ex.Message;
// Create a friendly error message for users.
userErrMsg = "A file could not be opened, please contact "
+ "your system administrator.";
}
catch (DirectoryNotFoundException ex) {
// Similar to previous exception.
errMsg = ex.Message;
userErrMsg = "A directory was not found, please contact "
+ "your system administrator.";
}
}
else
{
// The first time the page is requested, create the text file.
File.WriteAllText(physicalPath, userMessage);
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Try-Catch Statements</title>
</head>
<body>
<form method="POST" action="" >
<input type="Submit" name="Submit" value="Open File"/>
</form>
<p>@fileContents</p>
<p>@userErrMsg</p>
</body>
</html>
Дополнительные ресурсы
Программирование с помощью Visual Basic
Приложение: язык и синтаксис Visual Basic
Справочная документация