Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
Сводная информация часто отображается в нижней части отчета в строке сводки. Элемент управления GridView может включать в себя строку нижнего колонтитула, ячейки которой можно программным способом внедрять статистические данные. В этом руководстве показано, как отобразить статистические данные в этой строке нижнего колонтитула.
Введение
Помимо просмотра каждой из цен на продукты, единиц акций, единиц по заказу и уровню переупорядочения, пользователь также может быть заинтересован в агрегированной информации, например средней цене, общем количестве единиц в акции и т. д. Такие сводные сведения часто отображаются в нижней части отчета в строке сводки. Элемент управления GridView может включать в себя строку нижнего колонтитула, ячейки которой можно программным способом внедрять статистические данные.
Эта задача представляет нам три задачи:
- Настройка GridView для отображения строки нижнего колонтитула
- Определение суммарных данных; То есть как вычислить среднюю цену или общую сумму единиц акций?
- Внедрение сводных данных в соответствующие ячейки строки нижнего колонтитула
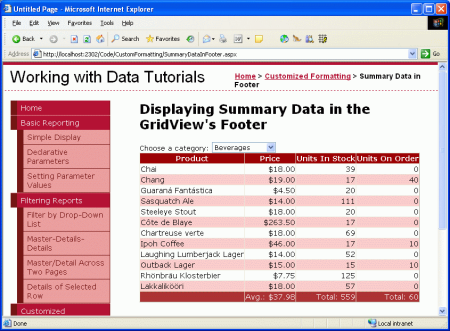
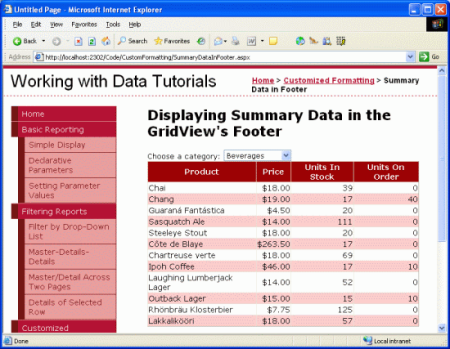
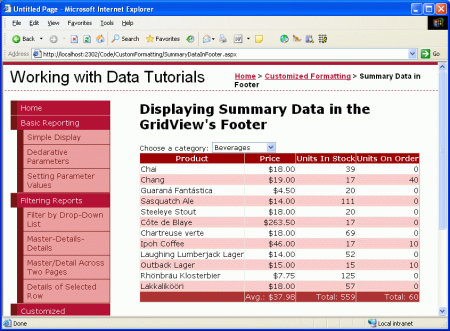
В этом руководстве мы посмотрим, как преодолеть эти проблемы. В частности, мы создадим страницу, которая перечисляет категории в раскрывающемся списке с продуктами выбранной категории, отображаемыми в GridView. GridView будет включать в себя строку нижнего колонтитула, которая показывает среднюю цену и общее количество единиц в акции и по заказу для продуктов в этой категории.
Рис. 1. Сводная информация отображается в строке нижнего колонтитула GridView (щелкните, чтобы просмотреть изображение полного размера)
В этом руководстве описаны основные и подробные понятия, описанные в предыдущем руководстве по фильтрации основных и подробных сведений с помощью раскрывающегося списка. Если вы еще не работали с предыдущим руководством, сделайте это, прежде чем продолжить работу с этим.
Шаг 1. Добавление раскрывающегося списка категорий и Продуктов GridView
Прежде чем приступить к добавлению сводной информации в нижний колонтитул GridView, сначала сначала создадим главный или подробный отчет. Завершив этот первый шаг, мы рассмотрим, как включить сводные данные.
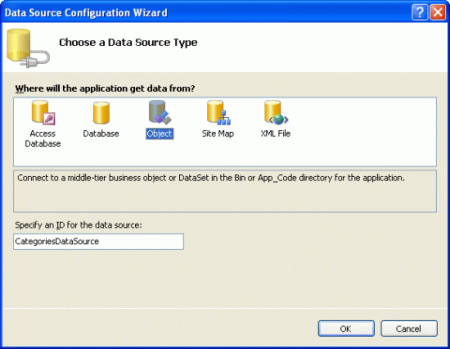
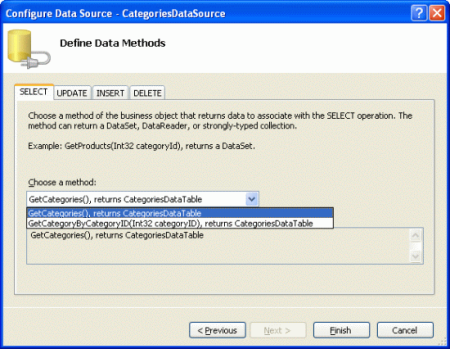
Начните с открытия SummaryDataInFooter.aspx страницы в папке CustomFormatting . Добавьте элемент управления DropDownList и задайте для нее значение ID Categories. Затем щелкните ссылку "Выбор источника данных" из смарт-тега DropDownList и выберите новый объект ObjectDataSource с именем CategoriesDataSource , который вызывает CategoriesBLL метод класса GetCategories() .
Рис. 2. Добавление нового имени ObjectDataSource (CategoriesDataSourceщелкните, чтобы просмотреть изображение полного размера)
Рис. 3. Вызов CategoriesBLL GetCategories() метода ObjectDataSource (щелкните, чтобы просмотреть изображение полного размера)
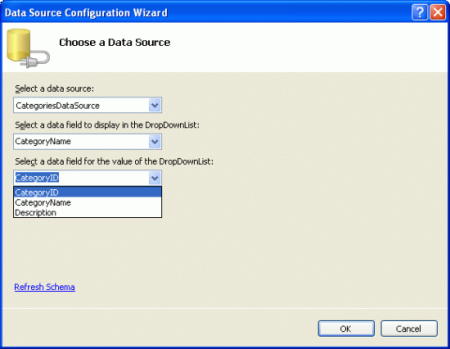
После настройки ObjectDataSource мастер возвращает нас в мастер конфигурации источника данных DropDownList, из которого необходимо указать значение поля данных, которое должно соответствовать значению dropDownList ListItem . CategoryName Отображается поле и используется CategoryID в качестве значения.
Рис. 4. Используйте CategoryName поля в качестве Value ListItem Text и CategoryID для s, соответственно (щелкните, чтобы просмотреть изображение полного размера)
На этом этапе у нас есть dropDownList (Categories), который перечисляет категории в системе. Теперь необходимо добавить GridView, который перечисляет те продукты, которые относятся к выбранной категории. Прежде чем мы сделаем это, обратите внимание на флажок Enable AutoPostBack в смарт-теге DropDownList. Как описано в руководстве по фильтрации основных и подробных сведений с помощью раскрывающегося списка, присвойте свойству DropDownList значение true страницы при каждом изменении значения DropDownListAutoPostBack. Это приведет к обновлению GridView, показывающее эти продукты для только что выбранной категории. AutoPostBack Если для свойства задано значение false (по умолчанию), изменение категории не приведет к обратной отправке и поэтому не будет обновлять перечисленные продукты.
Рис. 5. Установите флажок "Включить autoPostBack" в смарт-теге DropDownList (щелкните, чтобы просмотреть изображение полного размера)
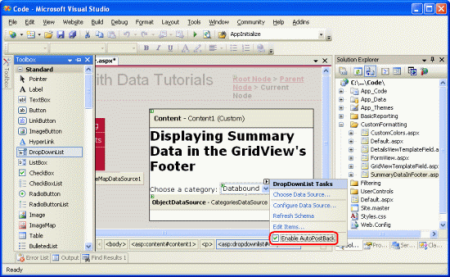
Добавьте элемент управления GridView на страницу, чтобы отобразить продукты для выбранной категории. Задайте для GridView ID ProductsInCategory значение и привязать его к новому объекту ObjectDataSource с именем ProductsInCategoryDataSource.
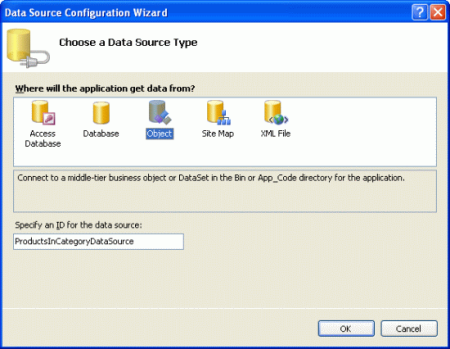
Рис. 6. Добавление нового объекта ObjectDataSource С именем ProductsInCategoryDataSource (щелкните, чтобы просмотреть изображение полного размера)
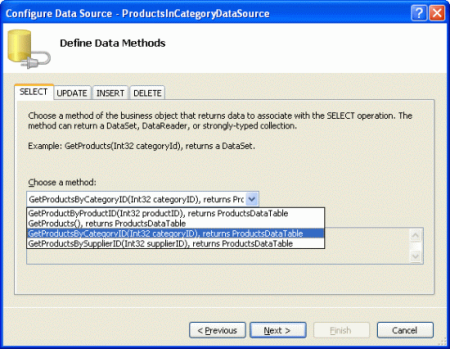
Настройте ObjectDataSource таким образом, чтобы он вызвал ProductsBLL метод класса GetProductsByCategoryID(categoryID) .
Рис. 7. Вызов GetProductsByCategoryID(categoryID) метода ObjectDataSource (щелкните, чтобы просмотреть изображение полного размера)
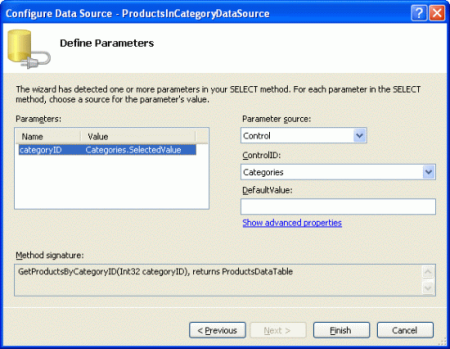
Так как метод принимает входной параметр, на GetProductsByCategoryID(categoryID) последнем шаге мастера можно указать источник значения параметра. Чтобы отобразить эти продукты из выбранной категории, необходимо извлечь параметр из Categories DropDownList.
Рис. 8. Получение categoryID значения параметра из раскрывающегося списка выбранных категорий (щелкните, чтобы просмотреть изображение полного размера)
После завершения работы мастера GridView будет иметь BoundField для каждого свойства продукта. Давайте очистим эти BoundFields таким образом, чтобы отображались только ProductNameUnitPriceUnitsInStockполя ,, и UnitsOnOrder BoundFields. Вы можете добавить все параметры уровня поля в оставшиеся поля BoundFields (например, форматирование UnitPrice в виде валюты). После внесения этих изменений декларативная разметка GridView должна выглядеть следующим образом:
<asp:GridView ID="ProductsInCategory" runat="server"
AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="ProductsInCategoryDataSource" EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice">
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:BoundField DataField="UnitsInStock"
HeaderText="Units In Stock" SortExpression="UnitsInStock">
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:BoundField DataField="UnitsOnOrder"
HeaderText="Units On Order" SortExpression="UnitsOnOrder">
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
</Columns>
</asp:GridView>
На этом этапе у нас есть полностью работоспособный отчет о главном или подробном отчете, который показывает имя, цену единицы, единицы в акции и единицы по заказу для этих продуктов, принадлежащих выбранной категории.
Рис. 9. Получение categoryID значения параметра из раскрывающегося списка выбранных категорий (щелкните, чтобы просмотреть изображение полного размера)
Шаг 2. Отображение нижнего колонтитула в GridView
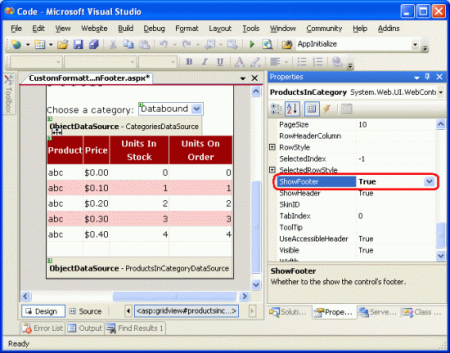
Элемент управления GridView может отображать строку верхнего и нижнего колонтитулов. Эти строки отображаются в зависимости от значений ShowHeader и ShowFooter свойств соответственно, при ShowHeader использовании по умолчанию значений и ShowFooter значений falsetrue . Чтобы включить нижний колонтитул в GridView, просто задайте для свойства значение ShowFooter true.
Рис. 10. Задайте для свойства true GridView ShowFooter значение (щелкните, чтобы просмотреть изображение полного размера)
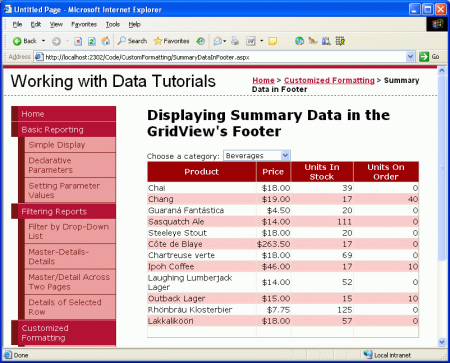
Строка нижнего колонтитула содержит ячейку для каждого из полей, определенных в GridView; однако эти ячейки пусты по умолчанию. Ознакомьтесь с нашим прогрессом в браузере. ShowFooter Теперь для свойства задано trueзначение GridView, содержит пустую строку нижнего колонтитула.
Рис. 11. GridView теперь включает строку нижнего колонтитула (щелкните, чтобы просмотреть изображение полного размера)
Строка нижнего колонтитула на рис. 11 не выделяется, так как она имеет белый фон. Давайте создадим FooterStyle класс CSS в Styles.css том, что указывает темно-красный фон, а затем настройте GridView.skin файл Skin в DataWebControls теме, чтобы назначить этот класс CSS свойству GridViewFooterStyleCssClass. Если вам нужно приступить к работе с кожей и темами, вернитесь к руководству по отображению данных с помощью ObjectDataSource .
Начните с добавления следующего класса CSS в Styles.css:
.FooterStyle
{
background-color: #a33;
color: White;
text-align: right;
}
Класс FooterStyle CSS аналогичен стилю HeaderStyle класса, хотя HeaderStyleцвет фона является более тонким, а его текст отображается в полужирном шрифте. Кроме того, текст в нижнем колонтитуле выравнивается по правому краю, а текст верхнего колонтитула находится в центре.
Затем, чтобы связать этот класс CSS с каждым нижним колонтитулом GridView, откройте GridView.skin файл в DataWebControls теме и задайте FooterStyleсвойство s CssClass . После этого добавления разметка файла должна выглядеть следующим образом:
<asp:GridView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
<FooterStyle CssClass="FooterStyle" />
<SelectedRowStyle CssClass="SelectedRowStyle" />
</asp:GridView>
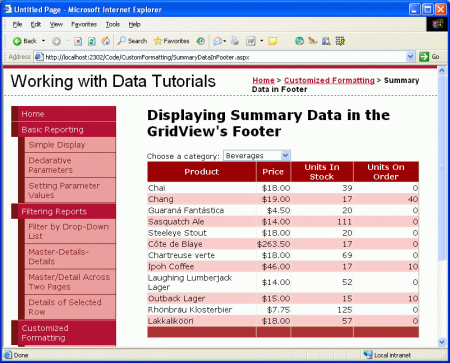
Как показано на снимке экрана ниже, это изменение делает нижний колонтитул более четким.
Рис. 12. Строка нижнего колонтитула GridView теперь имеет красный цвет фона (щелкните, чтобы просмотреть изображение полного размера)
Шаг 3. Вычисление сводных данных
При отображении нижнего колонтитула GridView следующей задачей является вычисление суммарных данных. Существует два способа вычисления этой статистической информации:
С помощью SQL-запроса можно выполнить дополнительный запрос к базе данных, чтобы вычислить сводные данные для определенной категории. SQL включает ряд агрегатных функций вместе с
GROUP BYпредложением, чтобы указать данные, над которыми должны быть обобщены данные. Следующий SQL-запрос возвратит необходимые сведения:SELECT CategoryID, AVG(UnitPrice), SUM(UnitsInStock), SUM(UnitsOnOrder) FROM Products WHERE CategoryID = categoryID GROUP BY CategoryIDКонечно, вы не хотите выдавать этот запрос непосредственно с
SummaryDataInFooter.aspxстраницы, а вместо этого создавая метод вProductsTableAdapterи.ProductsBLLВычислить эти сведения по мере добавления в GridView, как описано в руководстве по настраиваемым форматированиям на основе данных , обработчик событий GridView запускается один раз для каждой строки, добавляемой в GridView
RowDataBoundпосле его исходящего трафика данных. Создав обработчик событий для этого события, мы можем сохранить в общей сложности значения, которые мы хотим агрегировать. После привязки последней строки данных к GridView у нас есть итоговые данные и сведения, необходимые для вычисления среднего.
Как правило, я использую второй подход, так как он сохраняет поездку в базу данных и усилия, необходимые для реализации сводной функциональности в уровне доступа к данным и бизнес-логике, но любой подход будет достаточно. В этом руководстве мы будем использовать второй вариант и отслеживать общей суммы выполнения с помощью обработчика RowDataBound событий.
RowDataBound Создайте обработчик событий для GridView, выбрав GridView в конструкторе, щелкнув значок молнии из окно свойств и дважды щелкнув RowDataBound событие. При этом будет создан новый обработчик событий с именем ProductsInCategory_RowDataBound в SummaryDataInFooter.aspx классе кода страницы.
protected void ProductsInCategory_RowDataBound
(object sender, GridViewRowEventArgs e)
{
}
Чтобы поддерживать запущенный итог, необходимо определить переменные вне области обработчика событий. Создайте следующие четыре переменные уровня страницы:
_totalUnitPrice, типdecimal_totalNonNullUnitPriceCount, типint_totalUnitsInStock, типint_totalUnitsOnOrder, типint
Затем напишите код, чтобы увеличить эти три переменные для каждой строки данных, обнаруженной в обработчике RowDataBound событий.
// Class-scope, running total variables...
decimal _totalUnitPrice = 0m;
int _totalNonNullUnitPriceCount = 0;
int _totalUnitsInStock = 0;
int _totalUnitsOnOrder = 0;
protected void ProductsInCategory_RowDataBound(object sender,
GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
// Reference the ProductsRow via the e.Row.DataItem property
Northwind.ProductsRow product =
(Northwind.ProductsRow)
((System.Data.DataRowView)e.Row.DataItem).Row;
// Increment the running totals (if they are not NULL!)
if (!product.IsUnitPriceNull())
{
_totalUnitPrice += product.UnitPrice;
_totalNonNullUnitPriceCount++;
}
if (!product.IsUnitsInStockNull())
_totalUnitsInStock += product.UnitsInStock;
if (!product.IsUnitsOnOrderNull())
_totalUnitsOnOrder += product.UnitsOnOrder;
}
}
Обработчик RowDataBound событий начинается с обеспечения того, что мы имеем дело с DataRow. После установки экземпляр, Northwind.ProductsRow который был только что привязан к GridViewRow объекту, e.Row хранится в переменной product. Затем выполнение общих переменных увеличивается соответствующими значениями текущего продукта (при условии, что они не содержат значения базы данных NULL ). Мы отслеживаем как общейUnitPrice, так и количество не-записейNULLUnitPrice, так как средняя цена является цитентом этих двух чисел.
Шаг 4. Отображение сводных данных в нижнем колонтитуле
Сводные данные приведены на последнем шаге, чтобы отобразить его в строке нижнего колонтитула GridView. Эта задача также может быть выполнена программным способом с помощью обработчика RowDataBound событий. Помните, что RowDataBound обработчик событий запускается для каждой строки, привязанной к GridView, включая строку нижнего колонтитула. Поэтому мы можем расширить обработчик событий для отображения данных в строке нижнего колонтитула с помощью следующего кода:
protected void ProductsInCategory_RowDataBound
(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
... Increment the running totals ...
}
else if (e.Row.RowType == DataControlRowType.Footer)
{
... Display the summary data in the footer ...
}
}
Так как строка нижнего колонтитула добавляется в GridView после добавления всех строк данных, мы можем быть уверены в том, что к тому времени, когда мы готовы отобразить сводные данные в нижнем колонтитуле, после завершения выполнения общих вычислений. Последний шаг — задать эти значения в ячейках нижнего колонтитула.
Чтобы отобразить текст в определенной ячейке нижнего колонтитула, используйте e.Row.Cells[index].Text = value, где Cells индексирование начинается с 0. Следующий код вычисляет среднюю цену (общую цену, разделенную на количество продуктов) и отображает ее вместе с общим числом единиц акций и единиц по порядку в соответствующих ячейках нижнего колонтитула GridView.
protected void ProductsInCategory_RowDataBound
(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
... <i>Increment the running totals</i> ...
}
else if (e.Row.RowType == DataControlRowType.Footer)
{
// Determine the average UnitPrice
decimal avgUnitPrice = _totalUnitPrice / (decimal) _totalNonNullUnitPriceCount;
// Display the summary data in the appropriate cells
e.Row.Cells[1].Text = "Avg.: " + avgUnitPrice.ToString("c");
e.Row.Cells[2].Text = "Total: " + _totalUnitsInStock.ToString();
e.Row.Cells[3].Text = "Total: " + _totalUnitsOnOrder.ToString();
}
}
На рисунке 13 показан отчет после добавления этого кода. Обратите внимание, что средняя ToString("c") сводная информация о ценах будет отформатирована как валюта.
Рис. 13. Строка нижнего колонтитула GridView теперь имеет красный цвет фона (щелкните, чтобы просмотреть изображение полного размера)
Итоги
Отображение сводных данных является общим требованием к отчету, и элемент управления GridView упрощает включение таких сведений в строку нижнего колонтитула. Строка нижнего колонтитула отображается, когда свойство GridView ShowFooter задано true и может иметь текст в своих ячейках, заданный программным способом с помощью обработчика RowDataBound событий. Вычисление суммарных данных можно выполнить путем повторного запроса базы данных или с помощью кода в классе кода ASP.NET страницы для программного вычисления сводных данных.
В этом руководстве мы завершаем изучение пользовательского форматирования с помощью элементов управления GridView, DetailsView и FormView. Следующий учебник начинает изучение вставки, обновления и удаления данных с помощью этих же элементов управления.
Счастливое программирование!
Об авторе
Скотт Митчелл, автор семи книг ASP/ASP.NET и основатель 4GuysFromRolla.com, работает с технологиями Microsoft Web с 1998 года. Скотт работает независимым консультантом, тренером и писателем. Его последняя книга Сэмс Учит себя ASP.NET 2.0 в 24 часах. Он может быть достигнут в mitchell@4GuysFromRolla.com. или через его блог, который можно найти на http://ScottOnWriting.NET.