Пользовательское форматирование на основе данных (C#)
Изменить формат GridView, DetailsView или FormView на основе привязанных к нему данных можно несколькими способами. В этом руководстве мы рассмотрим, как выполнить форматирование с привязкой к данным с помощью обработчиков событий DataBound и RowDataBound.
Введение
Внешний вид элементов управления GridView, DetailsView и FormView можно настроить с помощью бесчисленных свойств, связанных со стилем. Такие свойства, как CssClass, Font, BorderWidthBorderStyle, BorderColor, Widthи Height, помимо прочего, определяют общий внешний вид отображаемого элемента управления. Свойства, включая HeaderStyle, RowStyle, AlternatingRowStyleи другие, позволяют применять эти же параметры стиля к определенным разделам. Аналогичным образом эти параметры стиля можно применять на уровне поля.
Однако во многих сценариях требования к форматированию зависят от значения отображаемых данных. Например, чтобы привлечь внимание к продуктам, не имеющихся на складе, в отчете со сведениями о продукте может быть задан желтый цвет фона для тех продуктов, поля и которых UnitsInStockUnitsOnOrder равны 0. Чтобы выделить более дорогие продукты, мы можем захотеть отобразить цены на эти продукты стоимостью более $ 75,00 полужирным шрифтом.
Изменить формат GridView, DetailsView или FormView на основе привязанных к нему данных можно несколькими способами. В этом руководстве мы рассмотрим, как выполнить форматирование с привязкой к данным с помощью обработчиков DataBound событий и RowDataBound . В следующем руководстве мы рассмотрим альтернативный подход.
Использование обработчикаDataBoundсобытий элемента управления DetailsView
При привязке данных к DetailsView из элемента управления источником данных или путем программного назначения данных свойству элемента управления DataSource и вызова его DataBind() метода выполняется следующая последовательность действий:
- Срабатывает событие веб-элемента управления
DataBindingданными. - Данные привязаны к веб-элементу управления данными.
- Срабатывает событие веб-элемента управления
DataBoundданными.
Пользовательскую логику можно внедрить сразу после шагов 1 и 3 с помощью обработчика событий. Создав обработчик событий для DataBound события, можно программно определить данные, привязанные к веб-элементу управления данными, и настроить форматирование по мере необходимости. Чтобы проиллюстрировать это, создадим DetailsView, который будет содержать общие сведения о продукте, но будет отображать UnitPrice значение полужирным шрифтом курсивом, если оно превышает 75,00 долл. США.
Шаг 1. Отображение сведений о продукте в Представлении сведений
Откройте страницу CustomColors.aspx в папкеCustomFormatting, перетащите элемент управления DetailsView с панели элементов на Designer, задайте для его ID свойства значение ExpensiveProductsPriceInBoldItalicи привяжите его к новому элементу управления ObjectDataSource, который вызывает ProductsBLL метод классаGetProducts(). Подробные инструкции по выполнению этой задачи опущены здесь для краткости, так как мы подробно рассмотрели их в предыдущих руководствах.
После привязки ObjectDataSource к DetailsView измените список полей. Я решил удалить ProductID, , SupplierID, CategoryIDUnitsInStock, UnitsOnOrderReorderLevel, и Discontinued BoundFields и переименовал и переформатировал остальные BoundFields. Я также очистил Width параметры и Height . Так как DetailsView отображает только одну запись, необходимо включить разбиение по страницам, чтобы конечный пользователь мог просматривать все продукты. Для этого установите флажок Включить разбиение по страницам в смарт-теге DetailsView.
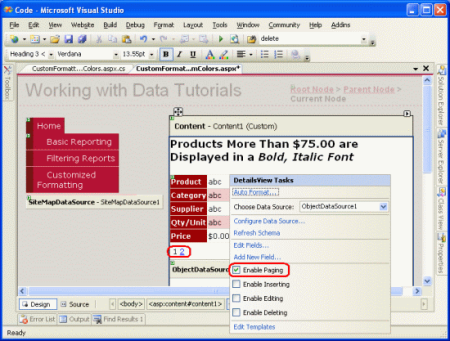
Рис. 1. Установите флажок Включить разбиение по страницам в смарт-теге DetailsView (щелкните для просмотра полноразмерного изображения)
После этих изменений разметка DetailsView будет иметь следующий вид:
<asp:DetailsView ID="DetailsView1" runat="server" AllowPaging="True"
AutoGenerateRows="False" DataKeyNames="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<Fields>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier"
ReadOnly="True" SortExpression="SupplierName" />
<asp:BoundField DataField="QuantityPerUnit"
HeaderText="Qty/Unit" SortExpression="QuantityPerUnit" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Fields>
</asp:DetailsView>
Проверьте эту страницу в браузере.
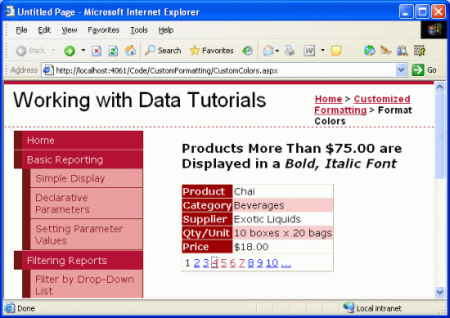
Рис. 2. Элемент управления DetailsView отображает по одному продукту за раз (щелкните для просмотра полноразмерного изображения)
Шаг 2. Программное определение значения данных в обработчике событий DataBound
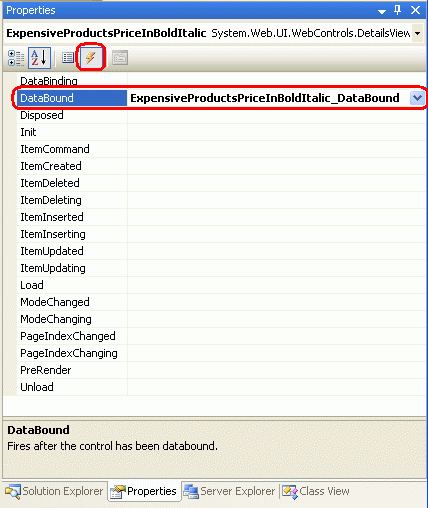
Чтобы отобразить цену полужирным шрифтом курсивом для продуктов, стоимость которых UnitPrice превышает 75,00 долл. США, сначала необходимо иметь возможность программно определить UnitPrice значение. Для DetailsView это можно сделать в обработчике DataBound событий. Чтобы создать обработчик событий, щелкните DetailsView в Designer перейдите к окно свойств. Нажмите клавишу F4, чтобы открыть ее, если она не отображается, или перейдите в меню Вид и выберите пункт Меню Свойства Окно. В окно свойств щелкните значок молнии, чтобы получить список событий DetailsView. Затем дважды щелкните DataBound событие или введите имя создаваемого обработчика событий.

Рис. 3. Создание обработчика событий для DataBound события
Это приведет к автоматическому созданию обработчика событий и перенаправит вас к части кода, в которой он был добавлен. На этом этапе вы увидите следующее:
protected void ExpensiveProductsPriceInBoldItalic_DataBound(object sender, EventArgs e)
{
}
Доступ к данным, привязанным к DetailsView, можно получить через DataItem свойство . Напомним, что мы привязываем наши элементы управления к строго типизированной базе данных DataTable, которая состоит из коллекции строго типизированных экземпляров DataRow. Когда DataTable привязана к DetailsView, первый объект DataRow в таблице DataTable назначается свойству DetailsView DataItem . В частности, свойству DataItem назначается DataRowView объект . Мы можем использовать DataRowViewсвойство для Row получения доступа к базовому объекту DataRow, который фактически является экземпляром ProductsRow . Получив этот ProductsRow экземпляр, мы можем принять решение, просто проверив значения свойств объекта.
В следующем коде показано, как определить, больше ли UnitPrice значение, привязанное к элементу управления DetailsView, больше 75,00 долл. США.
protected void ExpensiveProductsPriceInBoldItalic_DataBound(object sender, EventArgs e)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((DataRowView)ExpensiveProductsPriceInBoldItalic.DataItem).Row;
if (!product.IsUnitPriceNull() && product.UnitPrice > 75m)
{
// TODO: Make the UnitPrice text bold and italic
}
}
Примечание
Так как UnitPrice может иметь NULL значение в базе данных, мы сначала проверка, чтобы убедиться, что не имеем NULL дело со значением, прежде чем обращаться ProductsRowк свойству UnitPrice . Эта проверка важна, так как при попытке получить доступ к свойству UnitPrice при наличии NULL значения ProductsRow объект вызовет исключение StrongTypingException.
Шаг 3. Форматирование значения UnitPrice в detailsView
На этом этапе мы можем определить, имеет ли UnitPrice значение, привязанное к DetailsView, значение, превышающее 75,00 долл. США, но нам еще предстоит понять, как программно настроить форматирование DetailsView соответствующим образом. Чтобы изменить форматирование всей строки в DetailsView, программный доступ к строке с помощью DetailsViewID.Rows[index]; чтобы изменить определенную ячейку, используйте DetailsViewID.Rows[index].Cells[index]. Получив ссылку на строку или ячейку, можно настроить ее внешний вид, задав свойства, связанные со стилем.
Для программного доступа к строке требуется знать индекс строки, который начинается с 0. Строка UnitPrice является пятой строкой в DetailsView, предоставляя ей индекс 4 и делая ее программно доступной с помощью ExpensiveProductsPriceInBoldItalic.Rows[4]. На этом этапе содержимое всей строки можно отобразить полужирным курсивом, используя следующий код:
ExpensiveProductsPriceInBoldItalic.Rows[4].Font.Bold = true;
ExpensiveProductsPriceInBoldItalic.Rows[4].Font.Italic = true;
Однако при этом метка (Цена) и значение будут выделены полужирным и курсивом. Если мы хотим сделать только значение полужирным и курсивным, необходимо применить это форматирование ко второй ячейке в строке, что можно сделать с помощью следующего:
ExpensiveProductsPriceInBoldItalic.Rows[4].Cells[1].Font.Bold = true;
ExpensiveProductsPriceInBoldItalic.Rows[4].Cells[1].Font.Italic = true;
Так как в наших руководствах до сих пор таблицы стилей используются для обеспечения четкого разделения между отрисовываемой разметкой и сведениями, связанными со стилем, вместо настройки конкретных свойств стиля, как показано выше, вместо этого будем использовать класс CSS. Откройте таблицу стилей Styles.css и добавьте новый класс ExpensivePriceEmphasis CSS со следующим определением:
.ExpensivePriceEmphasis
{
font-weight: bold;
font-style: italic;
}
Затем в обработчике DataBound событий задайте свойству ячейки CssClass значение ExpensivePriceEmphasis. В следующем коде DataBound показан обработчик событий в полном объеме:
protected void ExpensiveProductsPriceInBoldItalic_DataBound(object sender, EventArgs e)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((DataRowView)ExpensiveProductsPriceInBoldItalic.DataItem).Row;
if (!product.IsUnitPriceNull() && product.UnitPrice > 75m)
{
ExpensiveProductsPriceInBoldItalic.Rows[4].Cells[1].CssClass =
"ExpensivePriceEmphasis";
}
}
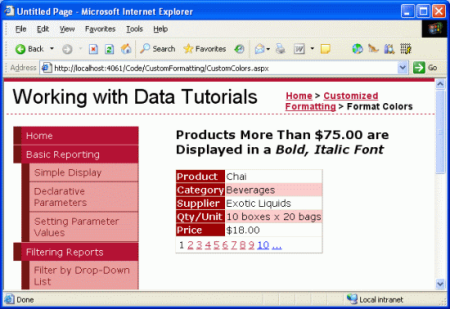
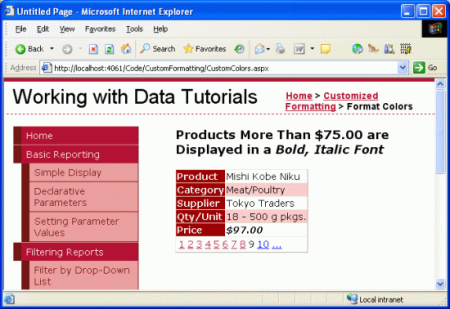
При просмотре chai, стоимость которого меньше 75,00 долл. США, цена отображается обычным шрифтом (см. рис. 4). Однако при просмотре Миши Кобе Нику, цена которого составляет $97,00, цена отображается полужирным курсивом (см. рис. 5).
Рис. 4. Цены менее 75,00 долл. США отображаются обычным шрифтом (щелкните для просмотра полноразмерного изображения)
Рис. 5. Цены на дорогие товары отображаются полужирным курсивом (щелкните для просмотра полноразмерного изображения)
Использование обработчикаDataBoundсобытий элемента управления FormView
Действия по определению базовых данных, привязанных к FormView, идентичны действиям, которые выполняются для создания DataBound обработчика событий DetailsView, приведения DataItem свойства к соответствующему типу объекта, привязанного к элементу управления, и определения дальнейших действий. Однако FormView и DetailsView отличаются тем, как обновляется внешний вид пользовательского интерфейса.
FormView не содержит boundFields и поэтому не имеет Rows коллекции. Вместо этого FormView состоит из шаблонов, которые могут содержать сочетание статического HTML, веб-элемента управления и синтаксиса привязки данных. Настройка стиля FormView обычно включает настройку стиля одного или нескольких веб-элементов управления в шаблонах FormView.
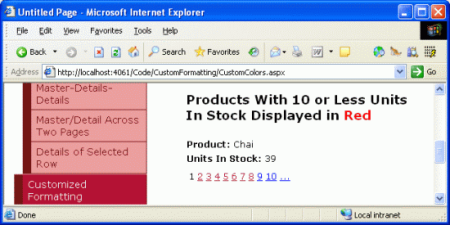
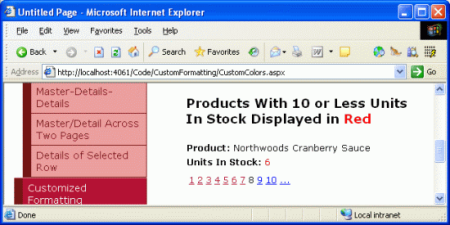
Чтобы проиллюстрировать это, давайте используем FormView для перечисления продуктов, как в предыдущем примере, но на этот раз давайте выведем только название продукта и единицы на складе, а единицы на складе отображаются красным шрифтом, если они меньше или равны 10.
Шаг 4. Отображение сведений о продукте в FormView
Добавьте FormView на страницу CustomColors.aspx под DetailsView и задайте для его ID свойства значение LowStockedProductsInRed. Привяжите FormView к элементу управления ObjectDataSource, созданному на предыдущем шаге. При этом будут созданы ItemTemplate, EditItemTemplateи InsertItemTemplate для FormView. EditItemTemplate Удалите и InsertItemTemplate и упростите ItemTemplate , чтобы включить только ProductName значения и UnitsInStock , каждый из которых содержит свои собственные элементы управления Label с соответствующими именами. Как и в случае с DetailsView из предыдущего примера, также проверка флажок Включить разбиение по страницам в смарт-теге FormView.
После этих изменений разметка FormView должна выглядеть примерно так:
<asp:FormView ID="LowStockedProductsInRed" DataKeyNames="ProductID"
DataSourceID="ObjectDataSource1" AllowPaging="True"
EnableViewState="False" runat="server">
<ItemTemplate>
<b>Product:</b>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Bind("ProductName") %>'>
</asp:Label><br />
<b>Units In Stock:</b>
<asp:Label ID="UnitsInStockLabel" runat="server"
Text='<%# Bind("UnitsInStock") %>'>
</asp:Label>
</ItemTemplate>
</asp:FormView>
Обратите внимание, что ItemTemplate содержит:
- Статический HTML - текст "Product:" и "Units In Stock:" вместе с элементами
<br />и<b>. - Веб-элементы управления двумя элементами управления Label,
ProductNameLabelиUnitsInStockLabel. - Синтаксис
<%# Bind("ProductName") %>привязки данных и<%# Bind("UnitsInStock") %>, который присваивает значения из этих полей свойствам элементов управленияTextLabel.
Шаг 5. Программное определение значения данных в обработчике событий DataBound
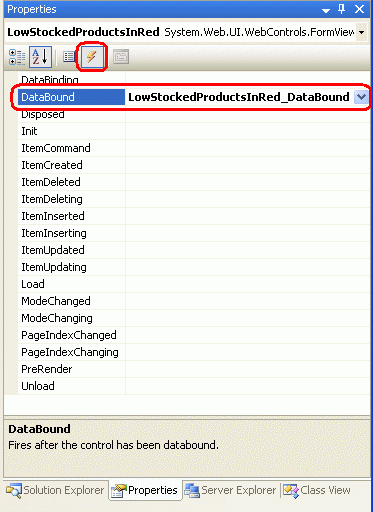
После завершения разметки FormView следующим шагом является программное определение того, меньше ли UnitsInStock значение 10 или равно 10. Это выполняется точно так же, как и в представлении DetailsView. Начните с создания обработчика событий для события FormView DataBound .

Рис. 6. Создание обработчика DataBound событий
В обработчике событий приведение свойства FormView DataItem к экземпляру ProductsRow и определение того, является ли UnitsInPrice значение таким, что его необходимо отобразить красным шрифтом.
protected void LowStockedProductsInRed_DataBound(object sender, EventArgs e)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((DataRowView)LowStockedProductsInRed.DataItem).Row;
if (!product.IsUnitsInStockNull() && product.UnitsInStock <= 10)
{
// TODO: Make the UnitsInStockLabel text red
}
}
Шаг 6. Форматирование элемента управления "Метка UnitsInStockLabel" в элементе ItemTemplate FormView
Последним шагом является форматирование отображаемого UnitsInStock значения красным шрифтом, если значение равно 10 или меньше. Для этого необходимо программно получить доступ к элементу UnitsInStockLabel управления в ItemTemplate и задать его свойства стиля, чтобы его текст отображался красным цветом. Чтобы получить доступ к веб-элементу управления в шаблоне FindControl("controlID") , используйте следующий метод:
WebControlType someName = (WebControlType)FormViewID.FindControl("controlID");
В нашем примере мы хотим получить доступ к элементу управления Label со ID значением UnitsInStockLabel, поэтому мы будем использовать:
Label unitsInStock =
(Label)LowStockedProductsInRed.FindControl("UnitsInStockLabel");
Получив программную ссылку на веб-элемент управления, мы можем изменить его свойства, связанные со стилем, при необходимости. Как и в предыдущем примере, я создал класс CSS в Styles.css с именем LowUnitsInStockEmphasis. Чтобы применить этот стиль к элементу управления Label Web, задайте его CssClass свойство соответствующим образом.
protected void LowStockedProductsInRed_DataBound(object sender, EventArgs e)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((DataRowView)LowStockedProductsInRed.DataItem).Row;
if (!product.IsUnitsInStockNull() && product.UnitsInStock <= 10)
{
Label unitsInStock =
(Label)LowStockedProductsInRed.FindControl("UnitsInStockLabel");
if (unitsInStock != null)
{
unitsInStock.CssClass = "LowUnitsInStockEmphasis";
}
}
}
Примечание
Синтаксис для форматирования шаблона программным способом доступа к веб-элементу управления с помощью FindControl("controlID") и последующего задания его свойств, связанных со стилем, также можно использовать при использовании TemplateFields в элементах управления DetailsView или GridView. Мы рассмотрим TemplateFields в следующем руководстве.
На рисунке 7 показан FormView при просмотре продукта, значение которого UnitsInStock больше 10, в то время как продукт на рис. 8 имеет значение меньше 10.
Рис. 7. Для продуктов с достаточно большим объемом единиц на складе не применяется настраиваемое форматирование (щелкните для просмотра полноразмерного изображения)
Рис. 8. Единицы в стоковом номере отображаются красным цветом для продуктов со значениями 10 или меньше (щелкните для просмотра полноразмерного изображения)
Форматирование с помощью события GridViewRowDataBound
Ранее мы рассмотрели последовательность шагов, которые элементы DetailsView и FormView управляют выполнением во время привязки данных. Давайте еще раз рассмотрим эти шаги в качестве средства обновления.
- Срабатывает событие веб-элемента управления
DataBindingданными. - Данные привязаны к веб-элементу управления данными.
- Срабатывает событие веб-элемента управления
DataBoundданными.
Этих трех простых шагов достаточно для DetailsView и FormView, так как они отображают только одну запись. Для GridView, в котором отображаются все привязанные к нему записи (а не только первая), шаг 2 немного более задействолен.
На шаге 2 GridView перечисляет источник данных и для каждой GridViewRow записи создает экземпляр и привязывает к нему текущую запись. Для каждого GridViewRow добавленного в GridView возникают два события:
RowCreatedсрабатывает послеGridViewRowсозданияRowDataBoundсрабатывает после привязки текущей записи кGridViewRow.
Для GridView привязка данных более точно описывается с помощью следующей последовательности шагов:
Срабатывает событие GridView
DataBinding.Данные привязаны к GridView.
Для каждой записи в источнике данных
- Создание
GridViewRowобъекта - Уволите
RowCreatedсобытие - Привяжите запись к
GridViewRow - Уволите
RowDataBoundсобытие - Добавление в
GridViewRowколлекциюRows
- Создание
Срабатывает событие GridView
DataBound.
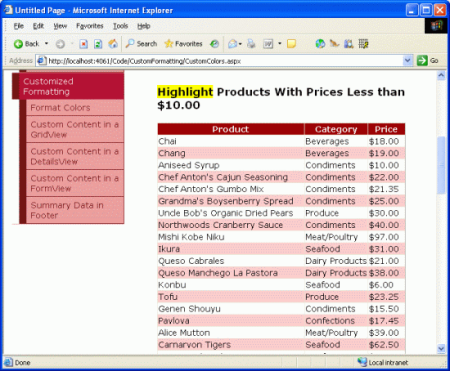
Чтобы настроить формат отдельных записей GridView, необходимо создать обработчик событий для RowDataBound события. Чтобы проиллюстрировать это, давайте добавим GridView на страницу CustomColors.aspx со списком названия, категории и цены для каждого продукта, выделив желтым цветом фона те продукты, цена которых меньше 10,00 долл. США.
Шаг 7. Отображение сведений о продукте в GridView
Добавьте GridView под FormView из предыдущего примера и задайте для его ID свойства значение HighlightCheapProducts. Так как у нас уже есть ObjectDataSource, возвращающий все продукты на странице, привяжите GridView к ней. Наконец, измените BoundFields GridView, чтобы включить только названия продуктов, категории и цены. После этих изменений разметка GridView должна выглядеть следующим образом:
<asp:GridView ID="HighlightCheapProducts" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1"
EnableViewState="False" runat="server">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
На рисунке 9 показан наш прогресс на этом этапе при просмотре через браузер.
Рис. 9. GridView Списки имя, категория и цена для каждого продукта (щелкните для просмотра полноразмерного изображения)
Шаг 8. Программное определение значения данных в обработчике событий RowDataBound
При привязке ProductsDataTable к GridView его ProductsRow экземпляры перечисляются и создаются для каждого ProductsRowGridViewRow объекта . Свойство GridViewRowприсваивается DataItem конкретному ProductRowобъекту , после чего вызывается обработчик событий GridView RowDataBound . Чтобы определить UnitPrice значение для каждого продукта, привязанного к GridView, необходимо создать обработчик событий для события GridView RowDataBound . В этом обработчике событий мы можем проверить UnitPrice значение текущего GridViewRow и принять решение о форматировании для этой строки.
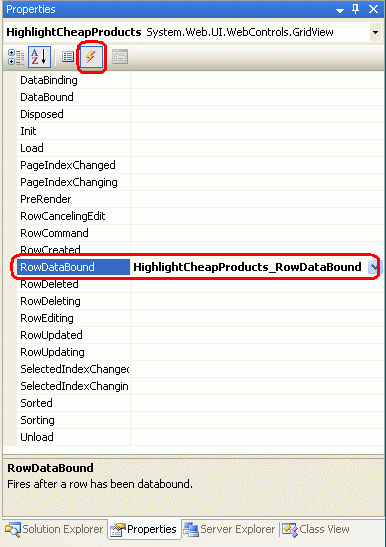
Этот обработчик событий можно создать с помощью той же последовательности шагов, что и с FormView и DetailsView.

Рис. 10. Создание обработчика событий для события GridView RowDataBound
Создание обработчика событий таким образом приведет к автоматическому добавлению следующего кода в часть кода страницы ASP.NET:
protected void HighlightCheapProducts_RowDataBound(object sender, GridViewRowEventArgs e)
{
}
При срабатывании RowDataBound события обработчик события передается в качестве второго параметра объект типа GridViewRowEventArgs, имеющий свойство с именем Row. Это свойство возвращает ссылку на объект , GridViewRow который был просто привязан к данным. Для доступа к экземпляру, ProductsRow привязанного к , GridViewRow мы используем DataItem свойство , как показано ниже.
protected void HighlightCheapProducts_RowDataBound(object sender, GridViewRowEventArgs e)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((System.Data.DataRowView)e.Row.DataItem).Row;
if (!product.IsUnitPriceNull() && product.UnitPrice < 10m)
{
// TODO: Highlight the row yellow...
}
}
При работе с обработчиком RowDataBound событий важно помнить, что GridView состоит из разных типов строк и что это событие запускается для всех типов строк. Тип GridViewRowможет определяться его RowType свойством и иметь одно из возможных значений:
DataRowстрока, привязанная к записи из GridViewDataSourceEmptyDataRowстрока, отображаемая, если элемент GridViewDataSourceпуст.Footerстрока нижнего колонтитула; отображается, если свойству GridViewShowFooterприсвоено значениеtrueHeaderстрока заголовка; отображается, если свойству ShowHeader gridView присвоено значениеtrue(по умолчанию)Pagerдля GridView, реализующих разбиение по страницам, — строка, отображающая интерфейс разбиения по страницам.Separatorне используется для GridView, но используется свойствамиRowTypeдля элементов управления DataList и Repeater— двух веб-элементов управления данными, которые мы обсудим в будущих руководствах.
EmptyDataRowТак как строки , Header, Footerи Pager не связаны с записьюDataSource, они всегда будут иметь null значение для своего DataItem свойства. По этой причине, прежде чем пытаться работать с текущим GridViewRowсвойством DataItem , сначала необходимо убедиться, что мы имеем DataRowдело с . Это можно сделать, проверив GridViewRowRowType свойство следующим образом:
protected void HighlightCheapProducts_RowDataBound(object sender, GridViewRowEventArgs e)
{
// Make sure we are working with a DataRow
if (e.Row.RowType == DataControlRowType.DataRow)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((System.Data.DataRowView)e.Row.DataItem).Row;
if (!product.IsUnitPriceNull() && product.UnitPrice < 10m)
{
// TODO: Highlight row yellow...
}
}
}
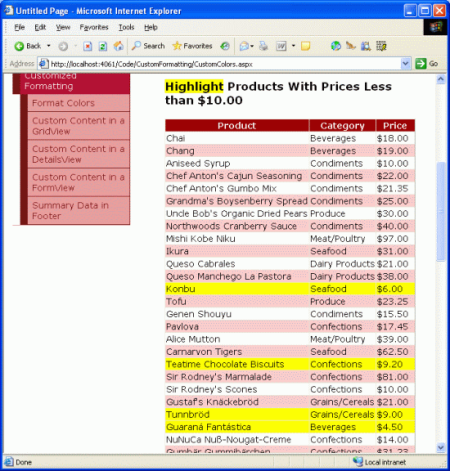
Шаг 9. Выделение желтой строки при значении UnitPrice меньше 10,00 долл. США
Последний шаг — выделение программного объекта целиком GridViewRowUnitPrice , если значение для этой строки меньше 10,00 долл. США. Синтаксис доступа к строкам или ячейкам GridView аналогичен синтаксису DetailsView GridViewID.Rows[index] для доступа ко всей строке для GridViewID.Rows[index].Cells[index] доступа к определенной ячейке. Однако при срабатывании обработчика RowDataBound событий привязка к GridViewRow данным еще не добавлена Rows в коллекцию GridView. Поэтому вы не можете получить доступ к текущему GridViewRow экземпляру из обработчика RowDataBound событий с помощью коллекции Rows.
Вместо GridViewID.Rows[index]мы можем ссылаться на текущий GridViewRow экземпляр в обработчике RowDataBound событий с помощью e.Row. То есть, чтобы выделить текущий GridViewRow экземпляр из обработчика RowDataBound событий, мы будем использовать:
e.Row.BackColor = System.Drawing.Color.Yellow;
Вместо того, чтобы задавать GridViewRowсвойство напрямую BackColor , давайте будем использовать классы CSS. Я создал класс CSS с именем AffordablePriceEmphasis , который задает желтый цвет фона. Обработчик завершенных RowDataBound событий выглядит следующим образом:
protected void HighlightCheapProducts_RowDataBound(object sender, GridViewRowEventArgs e)
{
// Make sure we are working with a DataRow
if (e.Row.RowType == DataControlRowType.DataRow)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((System.Data.DataRowView)e.Row.DataItem).Row;
if (!product.IsUnitPriceNull() && product.UnitPrice < 10m)
{
e.Row.CssClass = "AffordablePriceEmphasis";
}
}
}
Рис. 11. Самые доступные продукты выделены желтым цветом (щелкните для просмотра полноразмерного изображения)
Сводка
В этом руководстве мы узнали, как форматировать GridView, DetailsView и FormView на основе данных, привязанных к элементу управления. Для этого мы создали обработчик DataBound событий или RowDataBound , где при необходимости проверялись базовые данные вместе с изменением форматирования. Для доступа к данным, привязанным к DetailsView или FormView, мы используем DataItem свойство в DataBound обработчике событий. Для GridView свойство каждого GridViewRow экземпляра DataItem содержит данные, привязанные к этой строке, которые доступны в обработчике RowDataBound событий.
Синтаксис программной настройки форматирования веб-элемента управления данными зависит от веб-элемента управления и способа отображения отформатированных данных. Для элементов управления DetailsView и GridView к строкам и ячейкам можно получить доступ по порядковой индексу. Для FormView, использующего шаблоны, FindControl("controlID") метод обычно используется для поиска веб-элемента управления из шаблона.
В следующем руководстве мы рассмотрим, как использовать шаблоны с GridView и DetailsView. Кроме того, мы рассмотрим еще один способ настройки форматирования на основе базовых данных.
Счастливого программирования!
Об авторе
Скотт Митчелл( Scott Mitchell), автор семи книг ASP/ASP.NET и основатель 4GuysFromRolla.com, работает с веб-технологиями Майкрософт с 1998 года. Скотт работает независимым консультантом, тренером и писателем. Его последняя книга Sams Teach Yourself ASP.NET 2.0 в 24 часах. Он может быть доступен в mitchell@4GuysFromRolla.com. или через его блог, который можно найти по адресу http://ScottOnWriting.NET.
Особая благодарность
Эта серия учебников была рассмотрена многими полезными рецензентами. Ведущими рецензентами этого руководства были Э.Р. Гилмор, Деннис Паттерсон и Дэн Джагерс. Хотите просмотреть предстоящие статьи MSDN? Если да, опустите мне строку на mitchell@4GuysFromRolla.com.