Использование ModalPopup с элементом управления Repeater (C#)
Элемент управления ModalPopup в наборе элементов управления AJAX предоставляет простой способ создания модального всплывающего окна с помощью средств на стороне клиента. Этот элемент управления также можно использовать в ретрансляторе.
Общие сведения
Элемент управления ModalPopup в наборе элементов управления AJAX предоставляет простой способ создания модального всплывающего окна с помощью средств на стороне клиента. Этот элемент управления также можно использовать в ретрансляторе.
Этапы
Прежде всего, требуется источник данных. В этом примере используется база данных AdventureWorks и SQL Server 2005, экспресс-выпуск Майкрософт. База данных является необязательной частью установки Visual Studio (включая экспресс-выпуск) и также доступна для отдельной загрузки в разделе https://go.microsoft.com/fwlink/?LinkId=64064. База данных AdventureWorks является частью SQL Server 2005 Samples and Sample Databases (скачать по адресу https://www.microsoft.com/download/details.aspx?id=10679). Самый простой способ настроить базу данных — использовать SQL Server Management Studio Майкрософт (/sql/ssms/download-sql-server-management-studio-ssms) и присоединить AdventureWorks.mdf файл базы данных. В этом примере предполагается, что экземпляр SQL Server 2005, экспресс-выпуск вызывается SQLEXPRESS и находится на том же компьютере, что и веб-сервер. Это также настройка по умолчанию. Если настройка отличается, необходимо адаптировать сведения о подключении для базы данных. Чтобы активировать функциональные возможности ASP.NET AJAX и control Toolkit, ScriptManager элемент управления должен быть размещен в любом месте страницы (но внутри <form> элемента ):
<asp:ScriptManager ID="asm" runat="server" />
Затем добавьте источник данных на страницу. Чтобы использовать ограниченный объем данных, мы выбираем только первые пять записей в таблице Vendor базы данных AdventureWorks. Если для создания источника данных используется помощник Visual Studio, следует помнить, что ошибка в текущей версии не содержит префикс имени таблицы (Vendor) с Purchasingпомощью . В следующей разметке показан правильный синтаксис:
<asp:SqlDataSource ID="sds1" runat="server" ConnectionString="Data
Source=(local)\SQLEXPRESS;Initial Catalog=AdventureWorks;Integrated Security=True"
ProviderName="System.Data.SqlClient" SelectCommand="SELECT TOP 5
[VendorID], [Name] FROM [Purchasing].[Vendor]" />
Затем добавьте панель, которая выступает в качестве модального всплывающего окна. Он содержит Button элемент управления для повторного закрытия всплывающего окна:
<asp:Panel ID="ModalPanel" runat="server" Width="500px">
Are you sure?!<br />
<asp:Button ID="OKButton" runat="server" Text="Close" />
</asp:Panel>
Чтобы всплывающее окно работало в ретрансляторе ModalPopupExtender , элемент управления должен быть помещен в <ItemTemplate> раздел повторителя. Таким образом, панель находится за пределами ретранслятор, но расширитель находится внутри. Ниже приведена разметка для ретранслятор:
<div>
<ul>
<asp:Repeater ID="rep1" DataSourceID="sds1" runat="server">
<ItemTemplate>
<li>
<%#DataBinder.Eval(Container.DataItem, "Name")%>
<asp:LinkButton ID="btn1" Text="Remove Item" runat="server" />
<ajaxToolkit:ModalPopupExtender ID="mpe" runat="server"
TargetControlId="btn1" PopupControlID="ModalPanel" OkControlID="OKButton" />
</li>
</ItemTemplate>
</asp:Repeater>
</ul>
</div>
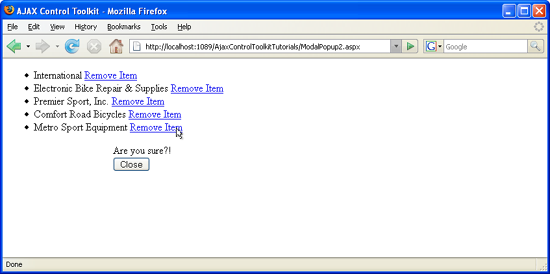
Затем каждый элемент в источнике данных отображается с кнопкой рядом с ним, которая активирует модальное всплывающее окно.
Модальное всплывающее окно можно активировать для каждой записи источника данных (щелкните для просмотра полноразмерного изображения)