Обработка обратных передач из ModalPopup (C#)
Кристиан Венц (Christian Wenz)
Элемент управления ModalPopup в наборе элементов управления AJAX предлагает простой способ создания модального всплывающего окна с помощью средств на стороне клиента. При создании обратной передачи из всплывающего окна необходимо соблюдать особую осторожность.
Общие сведения
Элемент управления ModalPopup в наборе элементов управления AJAX предлагает простой способ создания модального всплывающего окна с помощью средств на стороне клиента. При создании обратной передачи из всплывающего окна необходимо соблюдать особую осторожность.
Этапы
Чтобы активировать функциональные возможности ASP.NET AJAX и набора средств управления, ScriptManager элемент управления должен находиться в любом месте страницы (но в элементе <form> ).
<asp:ScriptManager ID="asm" runat="server" />
Затем добавьте панель, которая выступает в качестве модального всплывающего окна. Там пользователь может ввести имя и адрес электронной почты. Кнопка используется для закрытия всплывающего окна и сохранения сведений. Обратите внимание, что OnClick атрибут задается таким образом, чтобы при нажатии этой кнопки возникала обратная связь:
<asp:Panel ID="ModalPanel" runat="server" Width="500px">
Name: <asp:TextBox ID="tbName" runat="server" /><br/>
Email: <asp:TextBox ID="tbEmail" runat="server" /><br/>
<asp:Button ID="OKButton" runat="server" Text="Save" OnClick="SaveData" />
</asp:Panel>
Сама страница состоит из двух меток для точно одинаковых сведений: имя и адрес электронной почты. Кнопка используется для активации модального всплывающего окна:
<div>
Contact Information:
<asp:Label ID="lblName" runat="server" Text="AJAX Fanatic"/><br />
<asp:Label ID="lblEmail" runat="server" Text="ajax@fanatic"/><br />
<asp:Button ID="btn1" runat="server" Text="Edit"/>
</div>
Чтобы появилось всплывающее окно, добавьте ModalPopupExtender элемент управления . Задайте для PopupControlID атрибута идентификатор панели и TargetControlID идентификатор кнопки:
<ajaxToolkit:ModalPopupExtender ID="mpe" runat="server"
TargetControlID="btn1" PopupControlID="ModalPanel" />
Теперь при нажатии кнопки Save в модальном всплывающем окне выполняется метод на стороне SaveData() сервера. Там можно сохранить введенные данные в хранилище данных. Для простоты новые данные просто выводятся в метке:
protected void SaveData(object sender, EventArgs e)
{
lblName.Text = HttpUtility.HtmlEncode(tbName.Text);
lblEmail.Text = HttpUtility.HtmlEncode(tbEmail.Text);
}
Кроме того, элементы управления "Текстовое поле" в модальном всплывающем окне должны быть заполнены текущим именем и адресом электронной почты. Однако это необходимо только в том случае, если обратная связь не выполняется. Если имеется обратная связь, функция ASP.NET viewstate автоматически заполнит текстовые поля соответствующими значениями.
void Page_Load()
{
if (!Page.IsPostBack)
{
tbName.Text = lblName.Text;
tbEmail.Text = lblEmail.Text;
}
}
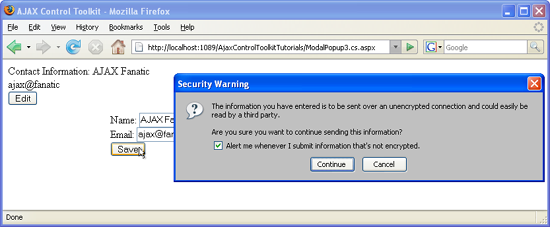
Модальное всплывающее окно вызывает обратную передачу (щелкните для просмотра полноразмерного изображения)