Учебник. Начало работы с SignalR 1.x и MVC 4
Патрик Флетчер (Patrick Fletcher), Тим Тибкен (Tim Teebken)
Предупреждение
Эта документация не подходит для последней версии SignalR. Ознакомьтесь с ASP.NET Core SignalR.
В этом руководстве показано, как использовать ASP.NET SignalR для создания приложения чата в режиме реального времени. Вы добавите SignalR в приложение MVC 4 и создадите представление чата для отправки и отображения сообщений.
Общие сведения
В этом руководстве описывается разработка веб-приложений в режиме реального времени с помощью ASP.NET SignalR и ASP.NET MVC 4. В этом руководстве используется тот же код приложения чата, что и в руководстве по начало работы SignalR, но показано, как добавить его в приложение MVC 4 на основе шаблона Интернета.
В этом разделе вы узнаете о следующих задачах разработки SignalR:
- Добавление библиотеки SignalR в приложение MVC 4.
- Создание класса концентратора для отправки содержимого клиентам.
- Использование библиотеки SignalR jQuery на веб-странице для отправки сообщений и отображения обновлений из центра.
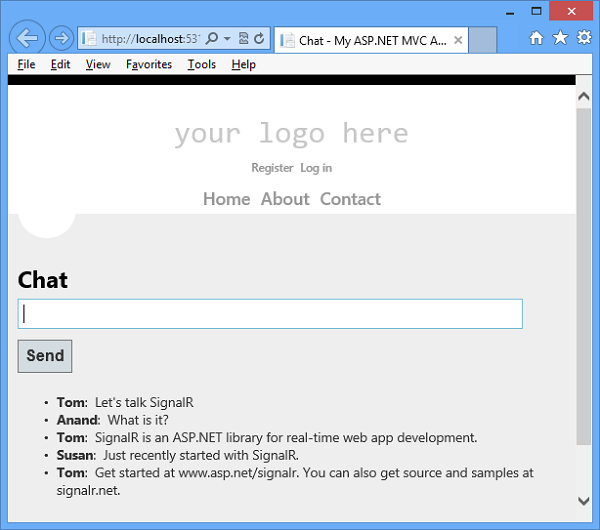
На следующем снимке экрана показано готовое приложение чата, работающее в браузере.

Разделы:
Настройка проекта
Предварительные требования:
- Visual Studio 2010 с пакетом обновления 1 (SP1), Visual Studio 2012 или Visual Studio 2012 Express. Если у вас нет Visual Studio, см . статью ASP.NET загрузки , чтобы получить бесплатное средство экспресс-разработки Visual Studio 2012.
- Для Visual Studio 2010 установите ASP.NET MVC 4.
В этом разделе показано, как создать приложение ASP.NET MVC 4, добавить библиотеку SignalR и создать приложение чата.
-
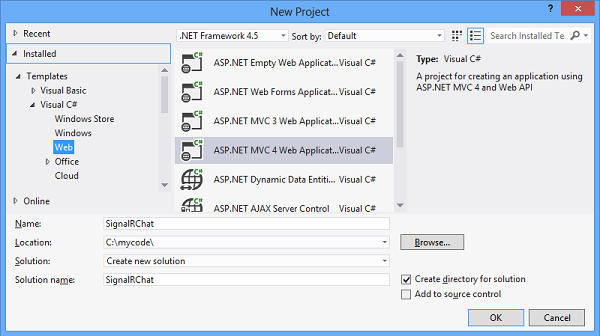
В Visual Studio создайте приложение ASP.NET MVC 4, назовите его SignalRChat и нажмите кнопку ОК.
Примечание
В VS 2010 выберите платформа .NET Framework 4 в раскрывающемся списке Версия платформы. Код SignalR выполняется в платформа .NET Framework версиях 4 и 4.5.
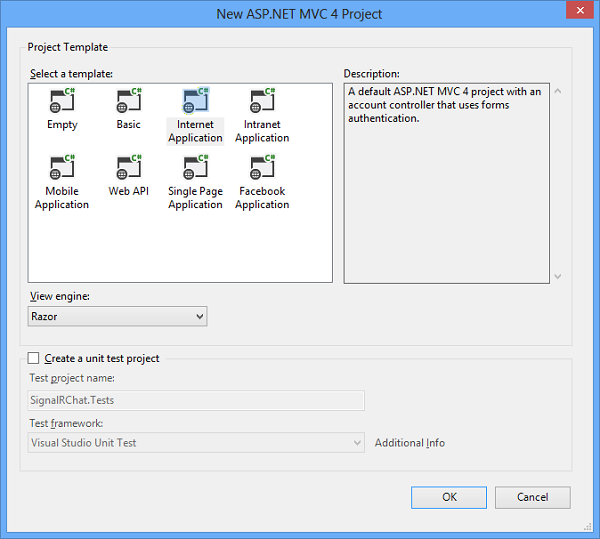
 2. Выберите шаблон Интернет-приложение, снимите флажок Создать проект модульного теста и нажмите кнопку ОК.
2. Выберите шаблон Интернет-приложение, снимите флажок Создать проект модульного теста и нажмите кнопку ОК. 3. Откройте консоль диспетчера пакетов > NuGet Tools > и выполните следующую команду. На этом шаге в проект добавляется набор файлов скриптов и ссылок на сборки, которые обеспечивают функциональные возможности SignalR.
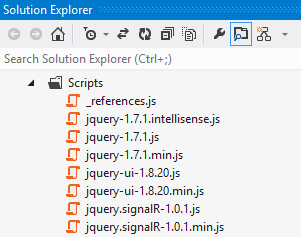
3. Откройте консоль диспетчера пакетов > NuGet Tools > и выполните следующую команду. На этом шаге в проект добавляется набор файлов скриптов и ссылок на сборки, которые обеспечивают функциональные возможности SignalR.install-package Microsoft.AspNet.SignalR -Version 1.1.34. В Обозреватель решений разверните папку Скрипты. Обратите внимание, что в проект добавлены библиотеки скриптов для SignalR. 5. В Обозреватель решений щелкните проект правой кнопкой мыши и выберите Добавить | Создать папку и добавьте новую папку с именем Hubs.
6. Щелкните правой кнопкой мыши папку Hubs и выберите команду Добавить | Класс и создайте класс C# с именем ChatHub.cs. Этот класс будет использоваться в качестве концентратора сервера SignalR, который отправляет сообщения всем клиентам.
5. В Обозреватель решений щелкните проект правой кнопкой мыши и выберите Добавить | Создать папку и добавьте новую папку с именем Hubs.
6. Щелкните правой кнопкой мыши папку Hubs и выберите команду Добавить | Класс и создайте класс C# с именем ChatHub.cs. Этот класс будет использоваться в качестве концентратора сервера SignalR, который отправляет сообщения всем клиентам.
Примечание
Если вы используете Visual Studio 2012 и установили обновление ASP.NET and Web Tools 2012.2, можно использовать новый шаблон элемента SignalR для создания класса концентратора. Для этого щелкните правой кнопкой мыши папку Hubs и выберите команду Добавить | Новый элемент, выберите Класс концентратора SignalR (версия 1) и присвойте классу имя ChatHub.cs.
Замените код в классе ChatHub следующим кодом.
using System; using System.Web; using Microsoft.AspNet.SignalR; namespace SignalRChat { public class ChatHub : Hub { public void Send(string name, string message) { // Call the addNewMessageToPage method to update clients. Clients.All.addNewMessageToPage(name, message); } } }Откройте файл Global.asax для проекта и добавьте вызов метода
RouteTable.Routes.MapHubs();в качестве первой строки кода в методеApplication_Start. Этот код регистрирует маршрут по умолчанию для концентраторов SignalR и должен вызываться перед регистрацией других маршрутов. ЗавершенныйApplication_Startметод выглядит, как в следующем примере.protected void Application_Start() { RouteTable.Routes.MapHubs(); AreaRegistration.RegisterAllAreas(); WebApiConfig.Register(GlobalConfiguration.Configuration); FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters); RouteConfig.RegisterRoutes(RouteTable.Routes); BundleConfig.RegisterBundles(BundleTable.Bundles); AuthConfig.RegisterAuth(); }Измените класс в
HomeControllerфайле Controllers/HomeController.cs и добавьте следующий метод в класс . Этот метод возвращает представление чата , которое вы создадите на следующем шаге.public ActionResult Chat() { return View(); }Щелкните правой
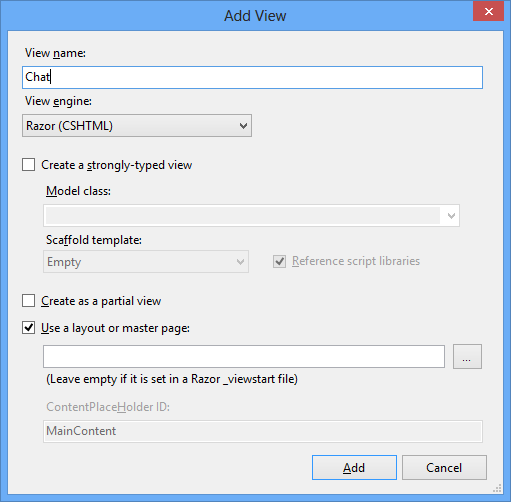
Chatкнопкой мыши только что созданный метод и выберите команду Добавить представление , чтобы создать новый файл представления.В диалоговом окне Добавление представления убедитесь, что в поле проверка выбрано значение Использовать макет или страницу master (снимите флажки других проверка), а затем нажмите кнопку Добавить.

Измените новый файл представления с именем Chat.cshtml. После тега <h2> вставьте на страницу следующий <раздел div> и
@section scriptsблок кода. Этот скрипт позволяет странице отправлять сообщения чата и отображать сообщения с сервера. Полный код для представления чата отображается в следующем блоке кода.Важно!
При добавлении SignalR и других библиотек сценариев в проект Visual Studio диспетчер пакетов может устанавливать версии скриптов, которые являются более поздними, чем версии, приведенные в этом разделе. Убедитесь, что ссылки на скрипты в коде соответствуют версиям библиотек сценариев, установленных в проекте.
@{ ViewBag.Title = "Chat"; } <h2>Chat</h2> <div class="container"> <input type="text" id="message" /> <input type="button" id="sendmessage" value="Send" /> <input type="hidden" id="displayname" /> <ul id="discussion"> </ul> </div> @section scripts { <!--Script references. --> <!--The jQuery library is required and is referenced by default in _Layout.cshtml. --> <!--Reference the SignalR library. --> <script src="~/Scripts/jquery.signalR-1.0.1.js"></script> <!--Reference the autogenerated SignalR hub script. --> <script src="~/signalr/hubs"></script> <!--SignalR script to update the chat page and send messages.--> <script> $(function () { // Reference the auto-generated proxy for the hub. var chat = $.connection.chatHub; // Create a function that the hub can call back to display messages. chat.client.addNewMessageToPage = function (name, message) { // Add the message to the page. $('#discussion').append('<li><strong>' + htmlEncode(name) + '</strong>: ' + htmlEncode(message) + '</li>'); }; // Get the user name and store it to prepend to messages. $('#displayname').val(prompt('Enter your name:', '')); // Set initial focus to message input box. $('#message').focus(); // Start the connection. $.connection.hub.start().done(function () { $('#sendmessage').click(function () { // Call the Send method on the hub. chat.server.send($('#displayname').val(), $('#message').val()); // Clear text box and reset focus for next comment. $('#message').val('').focus(); }); }); }); // This optional function html-encodes messages for display in the page. function htmlEncode(value) { var encodedValue = $('<div />').text(value).html(); return encodedValue; } </script> }Сохраните все для проекта.
Запуск примера
Нажмите клавишу F5, чтобы запустить проект в режиме отладки.
В строке адреса браузера добавьте /home/chat к URL-адресу страницы по умолчанию для проекта. Страница Чат загружается в экземпляре браузера и запрашивает имя пользователя.

Введите имя пользователя.
Скопируйте URL-адрес из строки адреса браузера и используйте его, чтобы открыть еще два экземпляра браузера. В каждом экземпляре браузера введите уникальное имя пользователя.
В каждом экземпляре браузера добавьте комментарий и нажмите кнопку Отправить. Комментарии должны отображаться во всех экземплярах браузера.
Примечание
Это простое приложение чата не поддерживает контекст обсуждения на сервере. Центр передает комментарии всем текущим пользователям. Пользователи, присоединившиеся к чату позже, увидят сообщения, добавленные с момента присоединения.
На следующем снимке экрана показано приложение чата, работающее в браузере.

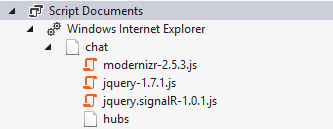
В Обозреватель решений проверьте узел Документы скрипта для работающего приложения. Этот узел отображается в режиме отладки, если в качестве браузера используется интернет-Обозреватель. Существует файл скрипта с именем hubs , который библиотека SignalR динамически создает во время выполнения. Этот файл управляет взаимодействием между скриптом jQuery и серверным кодом. Если вы используете браузер, отличный от интернет-Обозреватель, вы также можете получить доступ к файлу динамических концентраторов, перейдя к нему напрямую, например.http://mywebsite/signalr/hubs.

Изучение кода
Приложение чата SignalR демонстрирует две основные задачи разработки SignalR: создание концентратора в качестве объекта координации main на сервере и использование библиотеки SignalR jQuery для отправки и получения сообщений.
Концентраторы SignalR
В примере кода класс ChatHub является производным от класса Microsoft.AspNet.SignalR.Hub . Наследование от класса Hub — это полезный способ создания приложения SignalR. Вы можете создать открытые методы в классе концентратора, а затем получить к ним доступ, вызвав их из скриптов jQuery на веб-странице.
В коде чата клиенты вызывают метод ChatHub.Send , чтобы отправить новое сообщение. Центр, в свою очередь, отправляет сообщение всем клиентам, вызывая Clients.All.addNewMessageToPage.
Метод Send демонстрирует несколько основных понятий:
Объявите открытые методы в концентраторе, чтобы клиенты могли их вызывать.
Используйте свойство Microsoft.AspNet.SignalR.Hub.Clients для доступа ко всем клиентам, подключенным к этому концентратору.
Вызовите функцию jQuery на клиенте (например, функцию
addNewMessageToPage), чтобы обновить клиенты.public class ChatHub : Hub { public void Send(string name, string message) { Clients.All.addNewMessageToPage(name, message); } }
SignalR и jQuery
В файле представления Chat.cshtml в примере кода показано, как использовать библиотеку SignalR jQuery для взаимодействия с концентратором SignalR. Основные задачи в коде — создание ссылки на автоматически созданный прокси-сервер для концентратора, объявление функции, которую сервер может вызывать для отправки содержимого клиентам, и запуск подключения для отправки сообщений в концентратор.
Следующий код объявляет прокси-сервер для концентратора.
var chat = $.connection.chatHub;
Примечание
В jQuery ссылка на класс сервера и его члены находится в регистре camel. Пример кода ссылается на класс ChatHub C# в jQuery как chatHub. Если вы хотите ссылаться на ChatHub класс в jQuery с обычным регистром Pascal, как в C#, измените файл класса ChatHub.cs. using Добавьте оператор для ссылки на Microsoft.AspNet.SignalR.Hubs пространство имен. Затем добавьте HubName атрибут в ChatHub класс , например [HubName("ChatHub")]. Наконец, обновите ссылку jQuery на ChatHub класс .
В следующем коде показано, как создать функцию обратного вызова в скрипте. Класс концентратора на сервере вызывает эту функцию для отправки обновлений содержимого в каждый клиент. Необязательный вызов htmlEncode функции показывает способ кодирования содержимого сообщения в ФОРМАТЕ HTML перед его отображением на странице, чтобы предотвратить внедрение скрипта.
chat.client.addNewMessageToPage = function (name, message) {
// Add the message to the page.
$('#discussion').append('<li><strong>' + htmlEncode(name)
+ '</strong>: ' + htmlEncode(message) + '</li>');
};
В следующем коде показано, как открыть подключение к концентратору. Код запускает подключение, а затем передает ему функцию для обработки события нажатия кнопки Отправить на странице Чат.
Примечание
Такой подход гарантирует, что подключение будет установлено до выполнения обработчика событий.
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// Call the Send method on the hub.
chat.server.send($('#displayname').val(), $('#message').val());
// Clear text box and reset focus for next comment.
$('#message').val('').focus();
});
});
Next Steps
Вы узнали, что SignalR — это платформа для создания веб-приложений в режиме реального времени. Вы также узнали о нескольких задачах разработки SignalR: как добавить SignalR в приложение ASP.NET, как создать класс концентратора, а также как отправлять и получать сообщения из концентратора.
Чтобы узнать о более сложных концепциях разработки SignalR, посетите следующие сайты для исходного кода и ресурсов SignalR: