Учебник. Начало работы с SignalR 1.x
Патрик Флетчер (Patrick Fletcher),Тим Тибкен (Tim Teebken)
Предупреждение
Эта документация не для последней версии SignalR. Взгляните на ASP.NET Core SignalR.
В этом учебнике содержатся сведения об использовании SignalR для создания приложения разговора в режиме реального времени. Вы добавите SignalR в пустое веб-приложение ASP.NET и создадите HTML-страницу для отправки и отображения сообщений.
Общие сведения
В этом руководстве описывается разработка SignalR, показано, как создать простое приложение чата на основе браузера. Вы добавите библиотеку SignalR в пустое веб-приложение ASP.NET, создадите класс концентратора для отправки сообщений клиентам и создадите HTML-страницу, которая позволяет пользователям отправлять и получать сообщения чата. Аналогичное руководство по созданию приложения чата в MVC 4 с помощью представления MVC см. в разделе начало работы с SignalR и MVC 4.
Примечание
В этом руководстве используется версия SignalR версии 1.x. Дополнительные сведения об изменениях между SignalR 1.x и 2.0 см. в разделе Обновление проектов SignalR 1.x.
SignalR — это библиотека .NET с открытым кодом для создания веб-приложений, требующих активного взаимодействия с пользователем или обновления данных в режиме реального времени. Примерами могут быть социальные приложения, многопользовательские игры, совместная работа в бизнесе, а также приложения новостей, погоды или финансовых обновлений. Их часто называют приложениями в режиме реального времени.
SignalR упрощает процесс создания приложений в режиме реального времени. Он включает в себя библиотеку сервера ASP.NET и клиентскую библиотеку JavaScript, чтобы упростить управление подключениями между клиентом и сервером и отправку обновлений содержимого на клиенты. Вы можете добавить библиотеку SignalR в существующее приложение ASP.NET, чтобы получить функциональные возможности в режиме реального времени.
В этом руководстве демонстрируются следующие задачи разработки SignalR:
- Добавление библиотеки SignalR в веб-приложение ASP.NET.
- Создание класса концентратора для отправки содержимого клиентам.
- Использование библиотеки SignalR jQuery на веб-странице для отправки сообщений и отображения обновлений из концентратора.
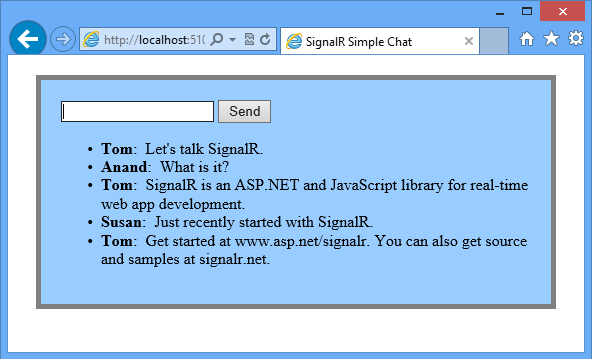
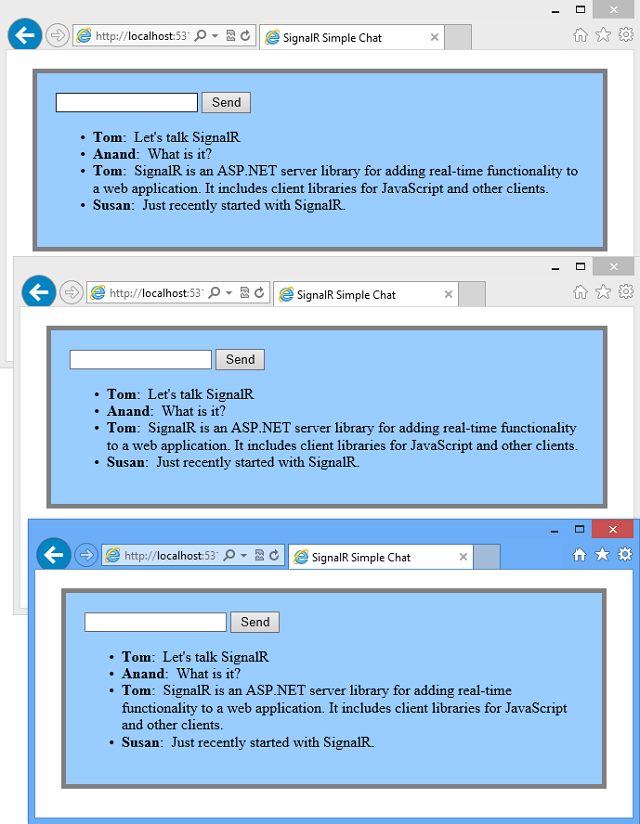
На следующем снимке экрана показано приложение чата, работающее в браузере. Каждый новый пользователь может публиковать комментарии и просматривать комментарии, добавленные после присоединения пользователя к чату.

Разделы:
Настройка проекта
В этом разделе показано, как создать пустое веб-приложение ASP.NET, добавить SignalR и создать приложение чата.
Предварительные требования:
- Visual Studio 2010 с пакетом обновления 1 (SP1) или 2012. Если у вас нет Visual Studio, ознакомьтесь с разделом ASP.NET загрузки , чтобы получить бесплатное средство экспресс-разработки Visual Studio 2012.
- Microsoft ASP.NET and Web Tools 2012.2. Для Visual Studio 2012 этот установщик добавляет в Visual Studio новые функции ASP.NET, включая шаблоны SignalR. Для Visual Studio 2010 с пакетом обновления 1 (SP1) установщик недоступен, но вы можете выполнить руководство, установив пакет NuGet SignalR, как описано в шагах по установке.
Ниже описано, как использовать Visual Studio 2012 для создания пустого веб-приложения ASP.NET и добавления библиотеки SignalR.
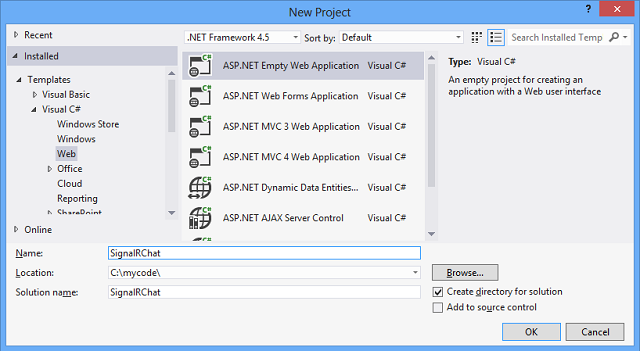
В Visual Studio создайте пустое веб-приложение ASP.NET.

Откройте консоль диспетчера пакетов , выбрав Сервис | Диспетчер пакетов NuGet | Консоль диспетчера пакетов. В окне консоли введите следующую команду:
Install-Package Microsoft.AspNet.SignalR -Version 1.1.3Эта команда устанавливает последнюю версию SignalR 1.x.
В Обозреватель решений щелкните проект правой кнопкой мыши и выберите Добавить | Класс. Присвойте новому классу имя ChatHub.
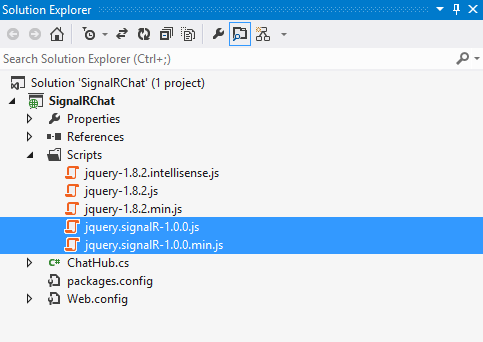
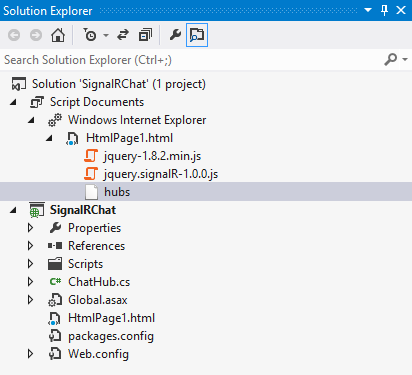
В Обозреватель решений разверните узел Скрипты. Библиотеки скриптов для jQuery и SignalR видны в проекте.

Замените код в классе ChatHub следующим кодом.
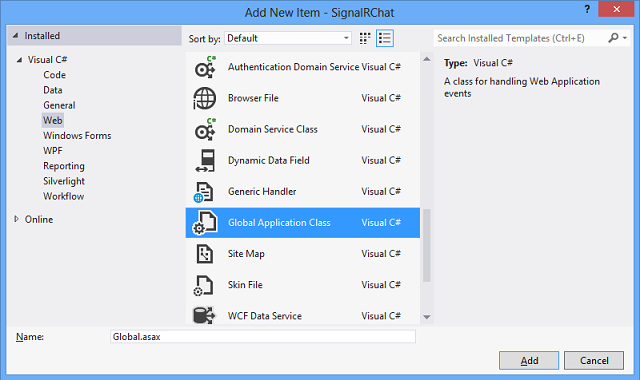
using System; using System.Web; using Microsoft.AspNet.SignalR; namespace SignalRChat { public class ChatHub : Hub { public void Send(string name, string message) { // Call the broadcastMessage method to update clients. Clients.All.broadcastMessage(name, message); } } }В Обозреватель решений щелкните проект правой кнопкой мыши и выберите добавить | Новый элемент. В диалоговом окне Добавление нового элемента выберите Глобальный класс приложения и нажмите кнопку Добавить.

Добавьте следующие
usingоператоры после предоставленныхusingоператоров в классе Global.asax.cs.using System.Web.Routing; using Microsoft.AspNet.SignalR;Добавьте следующую строку кода в
Application_Startметод класса Global, чтобы зарегистрировать маршрут по умолчанию для концентраторов SignalR.// Register the default hubs route: ~/signalr/hubs RouteTable.Routes.MapHubs();В Обозреватель решений щелкните проект правой кнопкой мыши и выберите добавить | Новый элемент. В диалоговом окне Добавление нового элемента выберите Html-страница и нажмите кнопку Добавить.
В Обозреватель решений щелкните правой кнопкой мыши только что созданную HTML-страницу и выберите пункт Задать начальной страницей.
Замените код по умолчанию на HTML-странице следующим кодом.
<!DOCTYPE html> <html> <head> <title>SignalR Simple Chat</title> <style type="text/css"> .container { background-color: #99CCFF; border: thick solid #808080; padding: 20px; margin: 20px; } </style> </head> <body> <div class="container"> <input type="text" id="message" /> <input type="button" id="sendmessage" value="Send" /> <input type="hidden" id="displayname" /> <ul id="discussion"> </ul> </div> <!--Script references. --> <!--Reference the jQuery library. --> <script src="/Scripts/jquery-1.6.4.min.js" ></script> <!--Reference the SignalR library. --> <script src="/Scripts/jquery.signalR-1.1.4.js"></script> <!--Reference the autogenerated SignalR hub script. --> <script src="/signalr/hubs"></script> <!--Add script to update the page and send messages.--> <script type="text/javascript"> $(function () { // Declare a proxy to reference the hub. var chat = $.connection.chatHub; // Create a function that the hub can call to broadcast messages. chat.client.broadcastMessage = function (name, message) { // Html encode display name and message. var encodedName = $('<div />').text(name).html(); var encodedMsg = $('<div />').text(message).html(); // Add the message to the page. $('#discussion').append('<li><strong>' + encodedName + '</strong>: ' + encodedMsg + '</li>'); }; // Get the user name and store it to prepend to messages. $('#displayname').val(prompt('Enter your name:', '')); // Set initial focus to message input box. $('#message').focus(); // Start the connection. $.connection.hub.start().done(function () { $('#sendmessage').click(function () { // Call the Send method on the hub. chat.server.send($('#displayname').val(), $('#message').val()); // Clear text box and reset focus for next comment. $('#message').val('').focus(); }); }); }); </script> </body> </html>Сохраните все для проекта.
Запуск примера
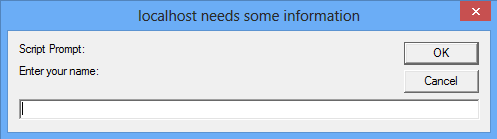
Нажмите клавишу F5, чтобы запустить проект в режиме отладки. HTML-страница загружается в экземпляре браузера и запрашивает имя пользователя.

Введите имя пользователя.
Скопируйте URL-адрес из строки адреса браузера и используйте его для открытия еще двух экземпляров браузера. В каждом экземпляре браузера введите уникальное имя пользователя.
В каждом экземпляре браузера добавьте комментарий и нажмите кнопку Отправить. Комментарии должны отображаться во всех экземплярах браузера.
Примечание
Это простое приложение чата не поддерживает контекст обсуждений на сервере. Центр передает комментарии всем текущим пользователям. Пользователи, которые присоединяются к чату позже, увидят сообщения, добавленные с момента их присоединения.
На следующем снимке экрана показано приложение чата, работающее в трех экземплярах браузера, все из которых обновляются при отправке сообщения одним экземпляром:

В Обозреватель решений проверьте узел Документы скрипта для работающего приложения. Существует файл скрипта с именем hubs , который библиотека SignalR динамически создает во время выполнения. Этот файл управляет взаимодействием между скриптом jQuery и серверным кодом.

Изучение кода
Приложение чата SignalR демонстрирует две основные задачи разработки SignalR: создание концентратора в качестве объекта координации main на сервере и использование библиотеки SignalR jQuery для отправки и получения сообщений.
Концентраторы SignalR
В примере кода класс ChatHub является производным от класса Microsoft.AspNet.SignalR.Hub . Наследование от класса Hub — это полезный способ создания приложения SignalR. Вы можете создать открытые методы в классе концентратора, а затем получить к ним доступ, вызывая их из скриптов jQuery на веб-странице.
В коде чата клиенты вызывают метод ChatHub.Send , чтобы отправить новое сообщение. Центр, в свою очередь, отправляет сообщение всем клиентам, вызывая Clients.All.broadcastMessage.
Метод Send демонстрирует несколько основных понятий:
Объявите открытые методы в концентраторе, чтобы клиенты могли вызывать их.
Используйте динамическое свойство Microsoft.AspNet.SignalR.Hub.Clients для доступа ко всем клиентам, подключенным к этому концентратору.
Вызовите функцию jQuery на клиенте (например, функцию
broadcastMessage), чтобы обновить клиенты.public class ChatHub : Hub { public void Send(string name, string message) { // Call the broadcastMessage method to update clients. Clients.All.broadcastMessage(name, message); } }
SignalR и jQuery
Html-страница в примере кода показывает, как использовать библиотеку SignalR jQuery для взаимодействия с концентратором SignalR. Основные задачи в коде — объявление прокси-сервера для ссылки на концентратор, объявление функции, которую сервер может вызывать для отправки содержимого клиентам, и запуск подключения для отправки сообщений в концентратор.
Следующий код объявляет прокси-сервер для концентратора.
var chat = $.connection.chatHub;
Примечание
В jQuery ссылка на класс сервера и его члены находится в регистре camel. Пример кода ссылается на класс ChatHub C# в jQuery как chatHub.
В следующем коде показано, как создать функцию обратного вызова в скрипте. Класс концентратора на сервере вызывает эту функцию для отправки обновлений содержимого в каждый клиент. Две строки, которые кодируют html-кодирование содержимого перед его отображением, являются необязательными и показывают простой способ предотвращения внедрения скрипта.
chat.client.broadcastMessage = function (name, message) {
// Html encode display name and message.
var encodedName = $('<div />').text(name).html();
var encodedMsg = $('<div />').text(message).html();
// Add the message to the page.
$('#discussion').append('<li><strong>' + encodedName
+ '</strong>: ' + encodedMsg + '</li>');
};
В следующем коде показано, как открыть подключение к концентратору. Код запускает подключение, а затем передает ему функцию для обработки события нажатия кнопки Отправить на HTML-странице.
Примечание
Такой подход обеспечивает, что соединение будет установлено до выполнения обработчика событий.
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// Call the Send method on the hub.
chat.server.send($('#displayname').val(), $('#message').val());
// Clear text box and reset focus for next comment.
$('#message').val('').focus();
});
});
Next Steps
Вы узнали, что SignalR — это платформа для создания веб-приложений в режиме реального времени. Вы также узнали о нескольких задачах разработки SignalR: как добавить SignalR в приложение ASP.NET, как создать класс концентратора, а также как отправлять и получать сообщения из концентратора.
Вы можете сделать пример приложения из этого руководства или других приложений SignalR доступными через Интернет, развернув их в поставщике услуг размещения. Корпорация Майкрософт предлагает бесплатное веб-размещение до 10 веб-сайтов в бесплатной пробной учетной записи Windows Azure. Пошаговое руководство по развертыванию примера приложения SignalR см. в статье Публикация примера начало работы SignalR в качестве веб-сайта Windows Azure. Подробные сведения о развертывании веб-проекта Visual Studio на веб-сайте Windows Azure см. в статье Развертывание приложения ASP.NET на веб-сайте Windows Azure. (Примечание. В настоящее время транспорт WebSocket не поддерживается для веб-сайтов Windows Azure. Если транспорт WebSocket недоступен, SignalR использует другие доступные транспорты, как описано в разделе Транспорты статьи Введение в SignalR.)
Чтобы узнать о более сложных концепциях разработки SignalR, посетите следующие сайты, где приведен исходный код и ресурсы SignalR: