Руководство по API центров ASP.NET SignalR — клиент JavaScript
Предупреждение
Эта документация не для последней версии SignalR. Взгляните на ASP.NET Core SignalR.
В этом документе приведены общие сведения об использовании API центров для SignalR версии 2 в клиентах JavaScript, таких как браузеры и приложения Магазина Windows (WinJS).
API Центров SignalR позволяет выполнять удаленные вызовы процедур (RPC) с сервера на подключенные клиенты и от клиентов к серверу. В коде сервера определяются методы, которые могут вызываться клиентами, и вызываются методы, которые выполняются на клиенте. В клиентском коде определяются методы, которые можно вызывать с сервера, и вызываются методы, которые выполняются на сервере. SignalR берет на себя все типы взаимодействия между клиентами и серверами.
SignalR также предлагает API более низкого уровня, называемый постоянными подключениями. Общие сведения о SignalR, концентраторах и постоянных подключениях см. в статье Введение в SignalR.
Версии программного обеспечения, используемые в этом разделе
- Visual Studio 2017
- .NET 4.5
- SignalR версии 2
Предыдущие версии этого раздела
Сведения о более ранних версиях SignalR см. в разделе Старые версии SignalR.
Вопросы и комментарии
Оставьте отзыв о том, как вам понравилось это руководство и что мы могли бы улучшить в комментариях в нижней части страницы. Если у вас есть вопросы, которые не связаны напрямую с руководством, вы можете опубликовать их на форуме ASP.NET SignalR или StackOverflow.com.
Общие сведения
Этот документ содержит следующие разделы.
Документацию по программированию клиентов сервера или .NET см. в следующих ресурсах:
Серверный компонент SignalR 2 доступен только в .NET 4.5 (хотя существует клиент .NET для SignalR 2 в .NET 4.0).
Созданный прокси-сервер и его действия
Вы можете запрограммировать клиент JavaScript для взаимодействия со службой SignalR с помощью или без прокси-сервера, который SignalR создает для вас. Прокси-сервер упрощает синтаксис кода, используемого для подключения, записи методов, вызываемых сервером, и вызова методов на сервере.
При написании кода для вызова методов сервера созданный прокси-сервер позволяет использовать синтаксис, который выглядит так, как если бы вы выполняли локальную функцию: вы можете написать serverMethod(arg1, arg2) вместо invoke('serverMethod', arg1, arg2). Созданный синтаксис прокси-сервера также обеспечивает немедленную и понятную ошибку на стороне клиента при неправильном вводе имени метода сервера. Если вы вручную создадите файл, определяющий прокси-серверы, вы также можете получить поддержку IntelliSense для написания кода, который вызывает методы сервера.
Например, предположим, что на сервере имеется следующий класс Hub:
public class ContosoChatHub : Hub
{
public void NewContosoChatMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(name, message);
}
}
В следующих примерах кода показано, как выглядит код JavaScript для вызова NewContosoChatMessage метода на сервере и получения вызовов addContosoChatMessageToPage метода с сервера.
С помощью созданного прокси-сервера
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addContosoChatMessageToPage = function (name, message) {
console.log(name + ' ' + message);
};
$.connection.hub.start().done(function () {
// Wire up Send button to call NewContosoChatMessage on the server.
$('#newContosoChatMessage').click(function () {
contosoChatHubProxy.server.newContosoChatMessage($('#displayname').val(), $('#message').val());
$('#message').val('').focus();
});
});
Без созданного прокси-сервера
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
contosoChatHubProxy.on('addContosoChatMessageToPage', function(name, message) {
console.log(name + ' ' + message);
});
connection.start().done(function() {
// Wire up Send button to call NewContosoChatMessage on the server.
$('#newContosoChatMessage').click(function () {
contosoChatHubProxy.invoke('newContosoChatMessage', $('#displayname').val(), $('#message').val());
$('#message').val('').focus();
});
});
Когда следует использовать созданный прокси-сервер
Если вы хотите зарегистрировать несколько обработчиков событий для метода клиента, вызываемого сервером, нельзя использовать созданный прокси-сервер. В противном случае вы можете использовать созданный прокси-сервер или не использовать его в соответствии с вашими предпочтениями по программированию. Если вы решили не использовать его, вам не нужно ссылаться на URL-адрес signalr/hubs в элементе клиентского script кода.
Настройка клиента
Для клиента JavaScript требуются ссылки на jQuery и основной файл JavaScript SignalR. Версия jQuery должна быть 1.6.4 или более поздней, например 1.7.2, 1.8.2 или 1.9.1. Если вы решили использовать созданный прокси-сервер, вам также потребуется ссылка на файл JavaScript, созданный SignalR. В следующем примере показано, как могут выглядеть ссылки на HTML-странице, которая использует созданный прокси-сервер.
<script src="Scripts/jquery-1.10.2.min.js"></script>
<script src="Scripts/jquery.signalR-2.1.0.min.js"></script>
<script src="signalr/hubs"></script>
Эти ссылки должны быть включены в следующем порядке: сначала jQuery, ядро SignalR после этого и прокси-серверы SignalR последние.
Ссылка на динамически создаваемый прокси-сервер
В предыдущем примере ссылка на созданный прокси-сервер SignalR заключается в динамическом коде JavaScript, а не в физическом файле. SignalR создает код JavaScript для прокси-сервера на лету и обслуживает его клиенту в ответ на URL-адрес "/signalr/hubs". Если вы указали другой базовый URL-адрес для подключений SignalR на сервере в методе MapSignalR , URL-адрес динамического прокси-файла будет вашим настраиваемым URL-адресом с добавлением "/hubs".
Примечание
Для клиентов JavaScript в Windows 8 (Магазин Windows) используйте физический прокси-файл вместо динамически создаваемого. Дополнительные сведения см. в разделе Создание физического файла для прокси-сервера SignalR далее в этой статье.
В представлении Razor ASP.NET MVC 4 или 5 используйте тильду, чтобы ссылаться на корневой каталог приложения в ссылке на файл прокси-сервера:
<script src="~/signalr/hubs"></script>
Дополнительные сведения об использовании SignalR в MVC 5 см. в разделе начало работы с SignalR и MVC 5.
В представлении Razor ASP.NET MVC 3 используйте Url.Content для ссылки на файл прокси-сервера:
<script src="@Url.Content("~/signalr/hubs")"></script>
В приложении ASP.NET Web Forms используйте ResolveClientUrl для файла прокси-сервера ссылку или зарегистрируйте ее с помощью ScriptManager, используя относительный путь к корню приложения (начиная с тильды):
<script src='<%: ResolveClientUrl("~/signalr/hubs") %>'></script>
Как правило, используйте тот же метод для указания URL-адреса "/signalr/hubs", который используется для файлов CSS или JavaScript. Если указать URL-адрес без использования тильды, в некоторых сценариях приложение будет правильно работать при тестировании в Visual Studio с помощью IIS Express но при развертывании на полный набор СЛУЖБ IIS завершится ошибкой 404. Дополнительные сведения см. в статье Разрешение ссылок на ресурсы Root-Level на веб-серверах в Visual Studio для веб-проектов ASP.NET на сайте MSDN.
Если вы запускаете веб-проект в Visual Studio 2017 в режиме отладки и используете интернет-Обозреватель в качестве браузера, файл прокси-сервера отображается в Обозреватель решений в разделе Скрипты.
Чтобы просмотреть содержимое файла, дважды щелкните концентраторы. Если вы не используете Visual Studio 2012 или 2013 и интернет-Обозреватель или не находитесь в режиме отладки, вы также можете получить содержимое файла, перейдя по URL-адресу /signalR/hubs. Например, если сайт работает в http://localhost:56699, перейдите http://localhost:56699/SignalR/hubs по адресу в браузере.
Создание физического файла для прокси-сервера, созданного SignalR
В качестве альтернативы динамическому прокси-серверу можно создать физический файл с кодом прокси-сервера и ссылаться на него. Это может потребоваться для контроля над поведением кэширования или объединения или для получения IntelliSense при коде вызовов методов сервера.
Чтобы создать файл прокси-сервера, выполните следующие действия.
Установите пакет NuGet Microsoft.AspNet.SignalR.Utils .
Откройте командную строку и перейдите к папке tools , содержащей файл SignalR.exe. Папка tools находится в следующем расположении:
[your solution folder]\packages\Microsoft.AspNet.SignalR.Utils.2.1.0\toolsВведите следующую команду:
signalr ghp /path:[path to the .dll that contains your Hub class]Путь к .dll обычно представляет собой папку bin в папке проекта.
Эта команда создает файл с именем server.js в той же папке, что иsignalr.exe.
Поместите файлserver.js в соответствующую папку проекта, переименуйте его в соответствии с приложением и добавьте на него ссылку вместо ссылки signalr/hubs.
Как установить подключение
Прежде чем установить подключение, необходимо создать объект подключения, создать прокси-сервер и зарегистрировать обработчики событий для методов, которые можно вызывать с сервера. После настройки прокси-сервера и обработчиков событий установите подключение, вызвав start метод .
Если вы используете созданный прокси-сервер, вам не нужно создавать объект подключения в собственном коде, так как созданный прокси-код делает это за вас.
Установка подключения (с помощью созданного прокси-сервера)
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addContosoChatMessageToPage = function (name, message) {
console.log(userName + ' ' + message);
};
$.connection.hub.start()
.done(function(){ console.log('Now connected, connection ID=' + $.connection.hub.id); })
.fail(function(){ console.log('Could not Connect!'); });
Установка подключения (без созданного прокси-сервера)
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
contosoChatHubProxy.on('addContosoChatMessageToPage', function(userName, message) {
console.log(userName + ' ' + message);
});
connection.start()
.done(function(){ console.log('Now connected, connection ID=' + connection.id); })
.fail(function(){ console.log('Could not connect'); });
В примере кода используется URL-адрес по умолчанию "/signalr" для подключения к службе SignalR. Сведения о том, как указать другой базовый URL-адрес, см . в разделе Руководство по API центров SignalR ASP.NET — сервер — URL-адрес /signalr.
По умолчанию расположением концентратора является текущий сервер; При подключении к другому серверу укажите URL-адрес перед вызовом start метода , как показано в следующем примере:
$.connection.hub.url = '<yourbackendurl>;
Примечание
Обычно обработчики событий регистрируются перед вызовом start метода для установления соединения. Если вы хотите зарегистрировать некоторые обработчики событий после установления соединения, это можно сделать, но перед вызовом start метода необходимо зарегистрировать по крайней мере один из обработчиков событий. Одна из причин этого заключается в том, что в приложении может быть много центров, но вы не захотите активировать OnConnected событие в каждом концентраторе, если вы собираетесь использовать только один из них. Когда подключение установлено, наличие метода клиента на прокси-сервере концентратора указывает SignalR на активацию OnConnected события. Если не зарегистрировать обработчики событий перед вызовом start метода , вы сможете вызывать методы в концентраторе, но метод концентратора OnConnected не будет вызываться, и клиентские методы не будут вызываться с сервера.
$.connection.hub — это тот же объект, который создает $.hubConnection()
Как видно из примеров, при использовании созданного прокси-сервера $.connection.hub ссылается на объект подключения. Это тот же объект, который вы получаете при вызове $.hubConnection() , если вы не используете созданный прокси-сервер. Созданный код прокси-сервера создает подключение, выполнив следующую инструкцию:

При использовании созданного прокси-сервера можно выполнять любые действия с $.connection.hub объектом подключения, если вы не используете созданный прокси-сервер.
Асинхронное выполнение метода start
Метод start выполняется асинхронно. Он возвращает объект jQuery Deferred, что означает, что можно добавить функции обратного вызова путем вызова таких методов, как pipe, doneи fail. Если у вас есть код, который требуется выполнить после установления соединения, например вызов метода сервера, поместите этот код в функцию обратного вызова или вызовите его из функции обратного вызова. Метод обратного .done вызова выполняется после установки соединения и после завершения выполнения любого кода, который имеется в OnConnected методе обработчика событий на сервере.
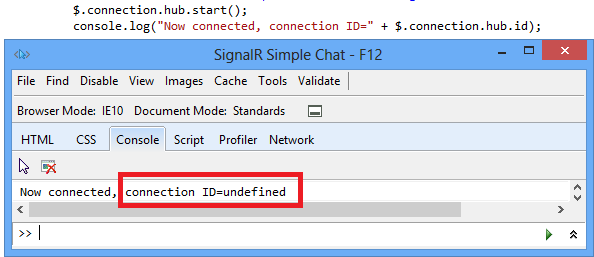
Если поместить оператор "Now connected" из предыдущего примера в качестве следующей строки кода после start вызова метода (не в обратном вызове .done ), console.log строка будет выполнена до установления соединения, как показано в следующем примере:

Установка междоменного подключения
Обычно, если браузер загружает страницу из http://contoso.com, подключение SignalR находится в том же домене по адресу http://contoso.com/signalr. Если страница из устанавливает http://contoso.com соединение с http://fabrikam.com/signalr, то это междоменовое подключение. По соображениям безопасности междоменные подключения по умолчанию отключены.
В SignalR 1.x междоменные запросы контролировались одним флагом EnableCrossDomain. Этот флаг управляет запросами JSONP и CORS. Для повышения гибкости вся поддержка CORS была удалена из серверного компонента SignalR (клиенты JavaScript по-прежнему используют CORS обычно, если браузер поддерживает ее), и для поддержки этих сценариев было доступно новое ПО промежуточного слоя OWIN.
Если на клиенте требуется JSONP (для поддержки междоменных запросов в старых браузерах), его необходимо включить явным образом, задав EnableJSONP для HubConfiguration объекта значение true, как показано ниже. JSONP отключен по умолчанию, так как он менее защищен, чем CORS.
Добавление Microsoft.Owin.Cors в проект: Чтобы установить эту библиотеку, выполните следующую команду в консоли диспетчера пакетов:
Install-Package Microsoft.Owin.Cors
Эта команда добавит в проект версию пакета 2.1.0.
Вызов UseCors
В следующем фрагменте кода показано, как реализовать междоменные подключения в SignalR 2.
Реализация междоменных запросов в SignalR 2
В следующем коде показано, как включить CORS или JSONP в проекте SignalR 2. В этом примере кода вместо используется Map и RunSignalR , чтобы ПО промежуточного MapSignalRслоя CORS выполнялось только для запросов SignalR, требующих поддержки CORS (а не для всего трафика по пути, указанному в MapSignalR). Сопоставление также можно использовать для любого другого ПО промежуточного слоя, которое должно выполняться для определенного префикса URL-адреса, а не для всего приложения.
using Microsoft.AspNet.SignalR;
using Microsoft.Owin.Cors;
using Owin;
namespace MyWebApplication
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
// Branch the pipeline here for requests that start with "/signalr"
app.Map("/signalr", map =>
{
// Setup the CORS middleware to run before SignalR.
// By default this will allow all origins. You can
// configure the set of origins and/or http verbs by
// providing a cors options with a different policy.
map.UseCors(CorsOptions.AllowAll);
var hubConfiguration = new HubConfiguration
{
// You can enable JSONP by uncommenting line below.
// JSONP requests are insecure but some older browsers (and some
// versions of IE) require JSONP to work cross domain
// EnableJSONP = true
};
// Run the SignalR pipeline. We're not using MapSignalR
// since this branch already runs under the "/signalr"
// path.
map.RunSignalR(hubConfiguration);
});
}
}
}
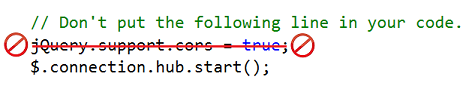
Примечание
Не устанавливайте
jQuery.support.corsв коде значение true.
SignalR обрабатывает использование CORS. Если
jQuery.support.corsзадать значение true, JSONP отключается, так как в SignalR предполагается, что браузер поддерживает CORS.При подключении к URL-адресу localhost интернет-Обозреватель 10 не будет считаться междоменной связью, поэтому приложение будет работать локально с IE 10, даже если вы не включили междоменные подключения на сервере.
Сведения об использовании междоменных подключений к Интернету Обозреватель 9 см. в этом потоке StackOverflow.
Сведения об использовании междоменных подключений с Chrome см. в этом потоке StackOverflow.
В примере кода используется URL-адрес по умолчанию "/signalr" для подключения к службе SignalR. Сведения о том, как указать другой базовый URL-адрес, см . в разделе Руководство по API центров SignalR ASP.NET — сервер — URL-адрес /signalr.
Настройка подключения
Перед установкой подключения можно указать параметры строки запроса или указать метод транспорта.
Указание параметров строки запроса
Если вы хотите отправлять данные на сервер при подключении клиента, можно добавить параметры строки запроса к объекту соединения. В следующих примерах показано, как задать параметр строки запроса в клиентском коде.
Задайте значение строки запроса перед вызовом метода start (с созданным прокси-сервером)
$.connection.hub.qs = { 'version' : '1.0' };
Задайте значение строки запроса перед вызовом метода start (без созданного прокси-сервера)
var connection = $.hubConnection();
connection.qs = { 'version' : '1.0' };
В следующем примере показано, как считывать параметр строки запроса в коде сервера.
public class ContosoChatHub : Hub
{
public override Task OnConnected()
{
var version = Context.QueryString['version'];
if (version != '1.0')
{
Clients.Caller.notifyWrongVersion();
}
return base.OnConnected();
}
}
Как указать метод транспорта
В процессе подключения клиент SignalR обычно согласовывает с сервером оптимальный транспорт, поддерживаемый как сервером, так и клиентом. Если вы уже знаете, какой транспорт вы хотите использовать, можно обойти этот процесс согласования, указав метод транспорта при вызове start метода .
Код клиента, указывающий метод транспорта (с созданным прокси-сервером)
$.connection.hub.start( { transport: 'longPolling' });
Код клиента, указывающий метод транспорта (без созданного прокси-сервера)
var connection = $.hubConnection();
connection.start({ transport: 'longPolling' });
В качестве альтернативы можно указать несколько методов транспорта в том порядке, в котором signalR будет их пробовать:
Код клиента, указывающий пользовательскую схему резервного транспорта (с созданным прокси-сервером)
$.connection.hub.start( { transport: ['webSockets', 'longPolling'] });
Код клиента, указывающий пользовательскую схему резервного транспорта (без созданного прокси-сервера)
var connection = $.hubConnection();
connection.start({ transport: ['webSockets', 'longPolling'] });
Для указания метода транспорта можно использовать следующие значения:
- "webSockets"
- "foreverFrame"
- "serverSentEvents"
- "longPolling"
В следующих примерах показано, как узнать, какой метод транспорта используется соединением.
Клиентский код, отображающий метод транспорта, используемый соединением (с созданным прокси-сервером)
$.connection.hub.start().done(function () {
console.log("Connected, transport = " + $.connection.hub.transport.name);
});
Клиентский код, отображающий метод транспорта, используемый соединением (без созданного прокси-сервера)
var connection = $.hubConnection();
connection.hub.start().done(function () {
console.log("Connected, transport = " + connection.transport.name);
});
Сведения о том, как проверка метод транспорта в коде сервера, см. в разделе Руководство по API центров SignalR ASP.NET — сервер — как получить сведения о клиенте из свойства Context. Дополнительные сведения о транспортах и резервных компонентах см. в разделе Общие сведения о SignalR — транспорты и резервные варианты.
Получение прокси-сервера для класса концентратора
Каждый создаваемый объект подключения инкапсулирует сведения о подключении к службе SignalR, содержащей один или несколько классов концентраторов. Для взаимодействия с классом концентратора используется созданный вами прокси-объект (если вы не используете созданный прокси-сервер) или созданный автоматически.
На клиенте имя прокси-сервера — это версия имени класса концентратора с использованием верблюда. SignalR автоматически вносит это изменение, чтобы код JavaScript соответствовал соглашениям JavaScript.
Класс концентратора на сервере
public class ContosoChatHub : Hub
Получение ссылки на созданный прокси-сервер клиента для концентратора
var myHubProxy = $.connection.contosoChatHub
Создание прокси-сервера клиента для класса концентратора (без созданного прокси-сервера)
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
Если вы украсите класс hub атрибутом HubName , используйте точное имя без изменения регистра.
Класс концентратора на сервере с атрибутом HubName
[HubName("ContosoChatHub")]
public class ChatHub : Hub
Получение ссылки на созданный прокси-сервер клиента для концентратора
var contosoChatHubProxy = $.connection.ContosoChatHub
Создание прокси-сервера клиента для класса концентратора (без созданного прокси-сервера)
var contosoChatHubProxy = connection.createHubProxy('ContosoChatHub');
Определение методов на клиенте, которые сервер может вызывать
Чтобы определить метод, который сервер может вызывать из концентратора, добавьте обработчик событий в прокси-сервер концентратора с помощью client свойства созданного прокси-сервера или вызовите on метод , если вы не используете созданный прокси-сервер. Параметры могут быть сложными объектами.
Добавьте обработчик событий перед вызовом start метода для установки соединения. (Если вы хотите добавить обработчики событий после вызова start метода, см. примечание в разделе Как установить подключение ранее в этом документе и используйте синтаксис, показанный для определения метода без использования созданного прокси-сервера.)
При сопоставлении имен методов регистр не учитывается. Например, Clients.All.addContosoChatMessageToPage на сервере будет выполняться AddContosoChatMessageToPage, addContosoChatMessageToPageили addcontosochatmessagetopage на клиенте.
Определение метода на клиенте (с помощью созданного прокси-сервера)
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addContosoChatMessageToPage = function (userName, message) {
console.log(userName + ' ' + message);
};
$.connection.hub.start()
.done(function(){ console.log('Now connected, connection ID=' + $.connection.hub.id); })
.fail(function(){ console.log('Could not Connect!'); });
Альтернативный способ определения метода на клиенте (с помощью созданного прокси-сервера)
$.extend(contosoChatHubProxy.client, {
addContosoChatMessageToPage: function(userName, message) {
console.log(userName + ' ' + message);
};
});
Определение метода на клиенте (без созданного прокси-сервера или при добавлении после вызова метода start)
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
contosoChatHubProxy.on('addContosoChatMessageToPage', function(userName, message) {
console.log(userName + ' ' + message);
});
connection.start()
.done(function(){ console.log('Now connected, connection ID=' + connection.id); })
.fail(function(){ console.log('Could not connect'); });
Код сервера, вызывающий метод клиента
public class ContosoChatHub : Hub
{
public void NewContosoChatMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(name, message);
}
}
В следующих примерах в качестве параметра метода используется сложный объект .
Определение метода на клиенте, который принимает сложный объект (с созданным прокси-сервером)
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addMessageToPage = function (message) {
console.log(message.UserName + ' ' + message.Message);
});
Определение метода на клиенте, который принимает сложный объект (без созданного прокси-сервера)
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
chatHubProxy.on('addMessageToPage', function (message) {
console.log(message.UserName + ' ' + message.Message);
});
Код сервера, определяющий сложный объект
public class ContosoChatMessage
{
public string UserName { get; set; }
public string Message { get; set; }
}
Код сервера, который вызывает метод клиента с помощью сложного объекта
public void SendMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(new ContosoChatMessage() { UserName = name, Message = message });
}
Вызов методов сервера из клиента
Чтобы вызвать метод сервера из клиента, используйте server свойство созданного прокси-сервера или invoke метод на прокси-сервере концентратора, если вы не используете созданный прокси-сервер. Возвращаемое значение или параметры могут быть сложными объектами.
Передайте версию имени метода в верблюдьем регистре в концентраторе. SignalR автоматически вносит это изменение, чтобы код JavaScript соответствовал соглашениям JavaScript.
В следующих примерах показано, как вызвать метод сервера, который не имеет возвращаемого значения, и как вызвать метод сервера, который имеет возвращаемое значение.
Метод сервера без атрибута HubMethodName
public class ContosoChatHub : Hub
{
public void NewContosoChatMessage(ChatMessage message)
{
Clients.All.addContosoChatMessageToPage(message);
}
}
Код сервера, определяющий сложный объект, переданный в параметре
public class ChatMessage
{
public string UserName { get; set; }
public string Message { get; set; }
}
Клиентский код, вызывающий метод сервера (с созданным прокси-сервером)
contosoChatHubProxy.server.newContosoChatMessage({ UserName: userName, Message: message}).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
Клиентский код, вызывающий метод сервера (без созданного прокси-сервера)
contosoChatHubProxy.invoke('newContosoChatMessage', { UserName: userName, Message: message}).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
Если вы декорировали метод Hub атрибутом HubMethodName , используйте это имя без изменения регистра.
Метод сервера с атрибутом HubMethodName
public class ContosoChatHub : Hub
{
[HubMethodName("NewContosoChatMessage")]
public void NewContosoChatMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(name, message);
}
}
Клиентский код, вызывающий метод сервера (с созданным прокси-сервером)
contosoChatHubProxy.server.NewContosoChatMessage(userName, message).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
Клиентский код, вызывающий метод сервера (без созданного прокси-сервера)
contosoChatHubProxy.invoke('NewContosoChatMessage', userName, message).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
В предыдущих примерах показано, как вызвать метод сервера, не имеющий возвращаемого значения. В следующих примерах показано, как вызвать метод сервера с возвращаемым значением.
Код сервера для метода с возвращаемым значением
public class StockTickerHub : Hub
{
public IEnumerable<Stock> GetAllStocks()
{
return _stockTicker.GetAllStocks();
}
}
Класс Stock, используемый для возвращаемого значения
public class Stock
{
public string Symbol { get; set; }
public decimal Price { get; set; }
}
Клиентский код, вызывающий метод сервера (с созданным прокси-сервером)
function init() {
return stockTickerProxy.server.getAllStocks().done(function (stocks) {
$.each(stocks, function () {
var stock = this;
console.log("Symbol=" + stock.Symbol + " Price=" + stock.Price);
});
}).fail(function (error) {
console.log('Error: ' + error);
});
}
Клиентский код, вызывающий метод сервера (без созданного прокси-сервера)
function init() {
return stockTickerProxy.invoke('getAllStocks').done(function (stocks) {
$.each(stocks, function () {
var stock = this;
console.log("Symbol=" + stock.Symbol + " Price=" + stock.Price);
});
}).fail(function (error) {
console.log('Error: ' + error);
});
}
Обработка событий времени существования подключения
SignalR предоставляет следующие события времени существования подключения, которые можно обработать:
starting: возникает перед отправкой каких-либо данных через соединение.received: возникает при получении каких-либо данных по подключению. Предоставляет полученные данные.connectionSlow: возникает, когда клиент обнаруживает медленное или частое удаление подключения.reconnecting: возникает, когда базовый транспорт начинает повторное подключение.reconnected: возникает при повторном подключении базового транспорта.stateChanged: возникает при изменении состояния подключения. Предоставляет старое и новое состояние ("Подключение", "Подключено", "Повторное подключение" или "Отключено").disconnected: возникает при отключении подключения.
Например, если вы хотите отображать предупреждающие сообщения при наличии проблем с подключением, которые могут привести к заметным задержкам connectionSlow , обработайте это событие.
Обработка события connectionSlow (с помощью созданного прокси-сервера)
$.connection.hub.connectionSlow(function () {
console.log('We are currently experiencing difficulties with the connection.')
});
Обработка события connectionSlow (без созданного прокси-сервера)
var connection = $.hubConnection();
connection.connectionSlow(function () {
console.log('We are currently experiencing difficulties with the connection.')
});
Дополнительные сведения см. в разделе Основные сведения о событиях времени существования подключения и обработка их в SignalR.
Обработка ошибок
Клиент JavaScript SignalR предоставляет error событие, для которое можно добавить обработчик. Можно также использовать метод fail, чтобы добавить обработчик для ошибок, которые возникают в результате вызова метода сервера.
Если вы явно не включите подробные сообщения об ошибках на сервере, объект исключения, возвращаемый SignalR после ошибки, содержит минимальные сведения об ошибке. Например, если вызов завершается newContosoChatMessage ошибкой, сообщение об ошибке в объекте ошибки содержит сообщение "There was an error invoking Hub method 'contosoChatHub.newContosoChatMessage'." Отправка подробных сообщений об ошибках клиентам в рабочей среде не рекомендуется по соображениям безопасности, но если вы хотите включить подробные сообщения об ошибках для устранения неполадок, используйте следующий код на сервере.
var hubConfiguration = new HubConfiguration();
hubConfiguration.EnableDetailedErrors = true;
app.MapSignalR(hubConfiguration);
В следующем примере показано, как добавить обработчик для события ошибки.
Добавление обработчика ошибок (с созданным прокси-сервером)
$.connection.hub.error(function (error) {
console.log('SignalR error: ' + error)
});
Добавление обработчика ошибок (без созданного прокси-сервера)
var connection = $.hubConnection();
connection.error(function (error) {
console.log('SignalR error: ' + error)
});
В следующем примере показано, как обработать ошибку при вызове метода.
Обработка ошибки при вызове метода (с помощью созданного прокси-сервера)
contosoChatHubProxy.newContosoChatMessage(userName, message)
.fail(function(error) {
console.log( 'newContosoChatMessage error: ' + error)
});
Обработка ошибки при вызове метода (без созданного прокси-сервера)
contosoChatHubProxy.invoke('newContosoChatMessage', userName, message)
.fail(function(error) {
console.log( 'newContosoChatMessage error: ' + error)
});
При сбое error вызова метода также возникает событие, поэтому код в обработчике error метода и в обратном вызове .fail метода будет выполняться.
Включение ведения журнала на стороне клиента
Чтобы включить ведение журнала на стороне клиента для подключения, задайте logging свойство объекта соединения перед вызовом start метода для установки соединения.
Включение ведения журнала (с помощью созданного прокси-сервера)
$.connection.hub.logging = true;
$.connection.hub.start();
Включение ведения журнала (без созданного прокси-сервера)
var connection = $.hubConnection();
connection.logging = true;
connection.start();
Чтобы просмотреть журналы, откройте средства разработчика в браузере и перейдите на вкладку Консоль. Пошаговые инструкции и снимки экрана, демонстрирующие, как это сделать, см. в статье Широковещательная трансляция сервера с помощью ASP.NET Signalr — включение ведения журнала.