Руководство. Чат в режиме реального времени с Помощью SignalR 2 и MVC 5
В этом руководстве показано, как использовать ASP.NET SignalR 2 для создания приложения чата в режиме реального времени. Вы добавляете SignalR в приложение MVC 5 и создаете представление чата для отправки и отображения сообщений.
Изучив это руководство, вы:
- Настройка проекта
- Запуск примера
- Анализ кода
Предупреждение
Эта документация не для последней версии SignalR. Взгляните на ASP.NET Core SignalR.
Предварительные требования
- Visual Studio 2017 с рабочей нагрузкой ASP.NET и веб-разработка.
Настройка проекта
В этом разделе показано, как использовать Visual Studio 2017 и SignalR 2 для создания пустого приложения ASP.NET MVC 5, добавления библиотеки SignalR и создания приложения чата.
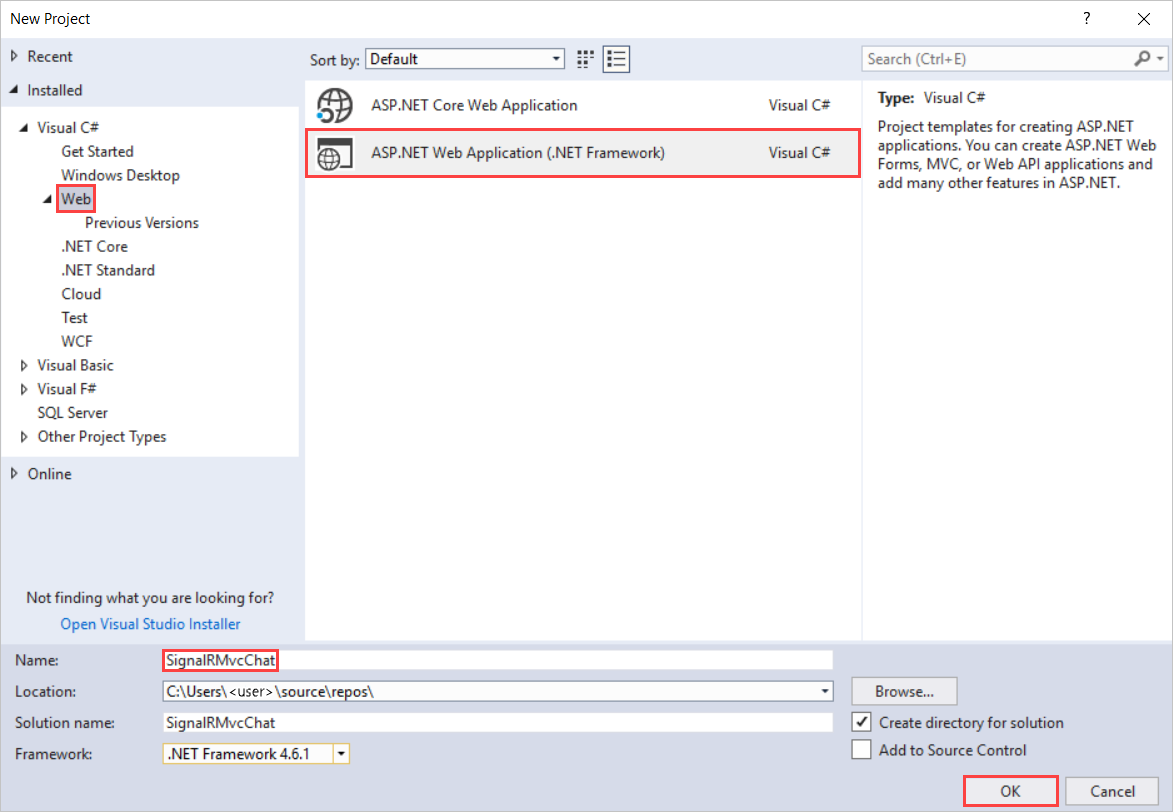
В Visual Studio создайте приложение ASP.NET C#, предназначенное для платформа .NET Framework 4.5, назовите его SignalRChat и нажмите кнопку ОК.

В разделе Новое веб-приложение ASP.NET — SignalRMvcChat выберите MVC , а затем — Изменить проверку подлинности.
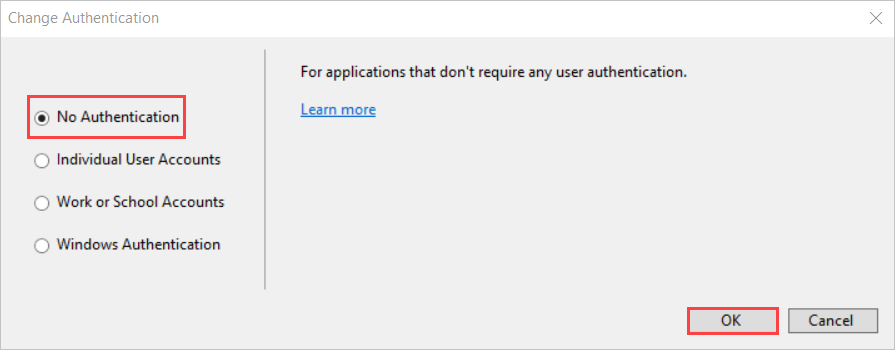
В разделе Изменение проверки подлинности выберите Без проверки подлинности и нажмите кнопку ОК.

В разделе Новое веб-приложение ASP.NET — SignalRMvcChat нажмите кнопку ОК.
В Обозреватель решений щелкните правой кнопкой мыши проект и выберите Добавить>новый элемент.
В разделе Добавление нового элемента — SignalRChat выберите Установленные>Visual C#>Web>SignalR, а затем — Класс концентратора SignalR (версия 2).
Присвойте классу имя ChatHub и добавьте его в проект.
На этом шаге создается файл класса ChatHub.cs и добавляется в проект набор файлов скриптов и ссылок на сборки, поддерживающих SignalR.
Замените код в новом файле класса ChatHub.cs следующим кодом:
using System; using System.Web; using Microsoft.AspNet.SignalR; namespace SignalRChat { public class ChatHub : Hub { public void Send(string name, string message) { // Call the addNewMessageToPage method to update clients. Clients.All.addNewMessageToPage(name, message); } } }В Обозреватель решений щелкните правой кнопкой мыши проект и выберите Добавить>класс.
Назовите новый класс Startup и добавьте его в проект.
Замените код в файле класса Startup.cs следующим кодом:
using Owin; using Microsoft.Owin; [assembly: OwinStartup(typeof(SignalRChat.Startup))] namespace SignalRChat { public class Startup { public void Configuration(IAppBuilder app) { // Any connection or hub wire up and configuration should go here app.MapSignalR(); } } }В Обозреватель решений выберите Контроллеры>HomeController.cs.
Добавьте этот метод в файл HomeController.cs.
public ActionResult Chat() { return View(); }Этот метод возвращает представление чата , которое вы создадите на следующем шаге.
В Обозреватель решений щелкните правой кнопкой мыши Вкладка Представления>и выберите Добавить>представление.
В разделе Добавление представления присвойте новому представлению имя Чат и нажмите кнопку Добавить.
Замените содержимое файла Chat.cshtml следующим кодом:
@{ ViewBag.Title = "Chat"; } <h2>Chat</h2> <div class="container"> <input type="text" id="message" /> <input type="button" id="sendmessage" value="Send" /> <input type="hidden" id="displayname" /> <ul id="discussion"> </ul> </div> @section scripts { <!--Script references. --> <!--The jQuery library is required and is referenced by default in _Layout.cshtml. --> <!--Reference the SignalR library. --> <script src="~/Scripts/jquery.signalR-2.1.0.min.js"></script> <!--Reference the autogenerated SignalR hub script. --> <script src="~/signalr/hubs"></script> <!--SignalR script to update the chat page and send messages.--> <script> $(function () { // Reference the auto-generated proxy for the hub. var chat = $.connection.chatHub; // Create a function that the hub can call back to display messages. chat.client.addNewMessageToPage = function (name, message) { // Add the message to the page. $('#discussion').append('<li><strong>' + htmlEncode(name) + '</strong>: ' + htmlEncode(message) + '</li>'); }; // Get the user name and store it to prepend to messages. $('#displayname').val(prompt('Enter your name:', '')); // Set initial focus to message input box. $('#message').focus(); // Start the connection. $.connection.hub.start().done(function () { $('#sendmessage').click(function () { // Call the Send method on the hub. chat.server.send($('#displayname').val(), $('#message').val()); // Clear text box and reset focus for next comment. $('#message').val('').focus(); }); }); }); // This optional function html-encodes messages for display in the page. function htmlEncode(value) { var encodedValue = $('<div />').text(value).html(); return encodedValue; } </script> }В Обозреватель решений разверните узел Скрипты.
Библиотеки скриптов для jQuery и SignalR видны в проекте.
Важно!
Возможно, диспетчер пакетов установил более позднюю версию скриптов SignalR.
Убедитесь, что ссылки на скрипты в блоке кода соответствуют версиям файлов скриптов в проекте.
Ссылки на скрипты из исходного блока кода:
<!--Script references. --> <!--The jQuery library is required and is referenced by default in _Layout.cshtml. --> <!--Reference the SignalR library. --> <script src="~/Scripts/jquery.signalR-2.1.0.min.js"></script>Если они не совпадают, обновите CSHTML-файл .
В строке меню выберите Файл>Сохранить все.
Запуск примера
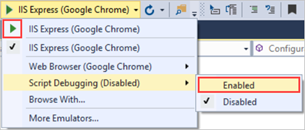
На панели инструментов включите отладку скриптов и нажмите кнопку воспроизведения, чтобы запустить пример в режиме отладки.

Когда откроется браузер, введите имя для удостоверения чата.
Скопируйте URL-адрес из браузера, откройте два других браузера и вставьте URL-адреса в адресные строки.
В каждом браузере введите уникальное имя.
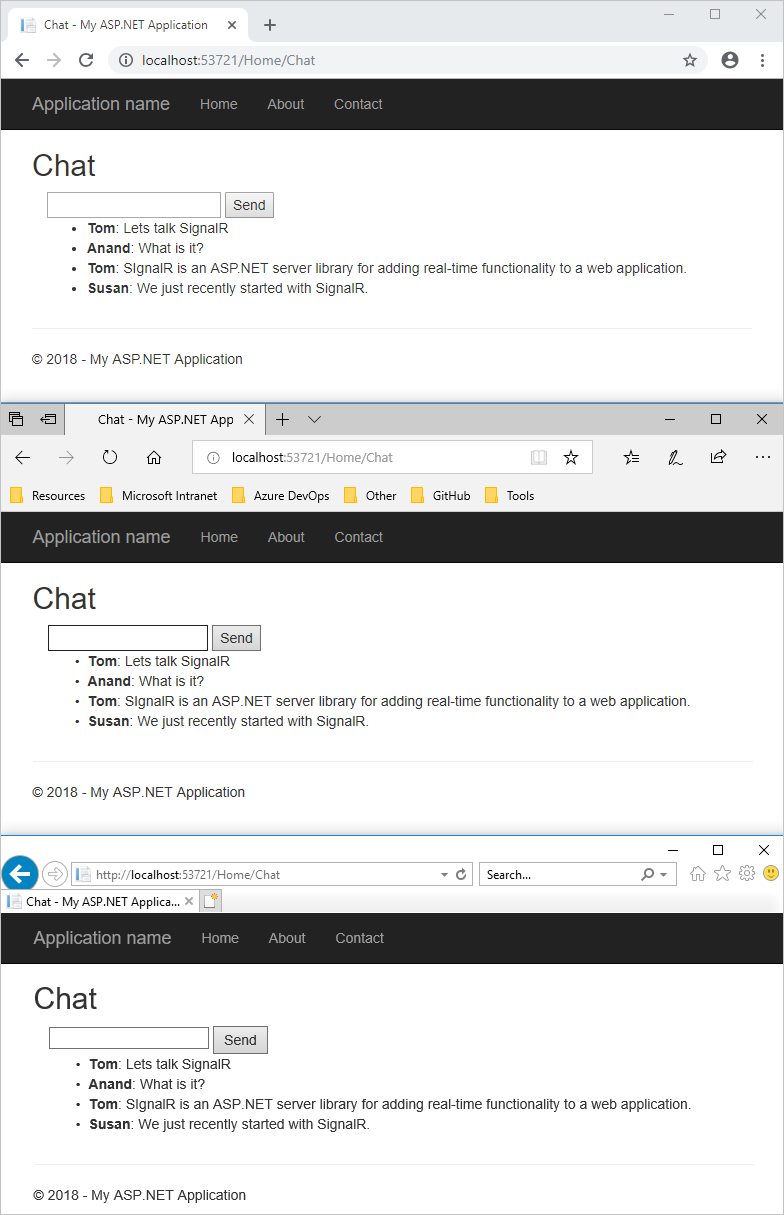
Теперь добавьте комментарий и нажмите кнопку Отправить. Повторите это в других браузерах. Комментарии отображаются в режиме реального времени.
Примечание
Это простое приложение чата не поддерживает контекст обсуждений на сервере. Центр передает комментарии всем текущим пользователям. Пользователи, которые присоединяются к чату позже, увидят сообщения, добавленные с момента их присоединения.
Узнайте, как приложение чата работает в трех разных браузерах. Когда Том, Аннд и Сьюзан отправляют сообщения, все браузеры обновляются в режиме реального времени:

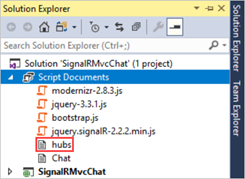
В Обозреватель решений проверьте узел Документы скрипта для работающего приложения. Существует файл скрипта с именем hubs , который библиотека SignalR создает во время выполнения. Этот файл управляет взаимодействием между скриптом jQuery и серверным кодом.

Изучение кода
Приложение чата SignalR демонстрирует две основные задачи разработки SignalR. Здесь показано, как создать концентратор. Сервер использует этот концентратор в качестве объекта координации main. Центр использует библиотеку SignalR jQuery для отправки и получения сообщений.
Центры SignalR в файле ChatHub.cs
В примере кода класс является производным ChatHub от Microsoft.AspNet.SignalR.Hub класса . Наследование от Hub класса является полезным способом создания приложения SignalR. Вы можете создать открытые методы в классе концентратора, а затем получить к ним доступ, вызывая их из скриптов на веб-странице.
В коде чата клиенты вызывают метод для отправки ChatHub.Send нового сообщения. Концентратор, в свою очередь, отправляет сообщение всем клиентам, вызывая Clients.All.addNewMessageToPage.
Метод Send демонстрирует несколько основных понятий:
Объявите открытые методы в концентраторе, чтобы клиенты могли вызывать их.
Используйте динамическое
Microsoft.AspNet.SignalR.Hub.Clientsсвойство для взаимодействия со всеми клиентами, подключенными к этому концентратору.Вызовите функцию на клиенте (например, функцию
addNewMessageToPage), чтобы обновить клиенты.public class ChatHub : Hub { public void Send(string name, string message) { Clients.All.addNewMessageToPage(name, message); } }
SignalR и jQuery Chat.cshtml
В файле представления Chat.cshtml в примере кода показано, как использовать библиотеку jQuery SignalR для взаимодействия с концентратором SignalR. Код выполняет множество важных задач. Он создает ссылку на автоматически созданный прокси-сервер для концентратора, объявляет функцию, которую сервер может вызывать для отправки содержимого клиентам, и запускает подключение для отправки сообщений в центр.
var chat = $.connection.chatHub;
Примечание
В JavaScript ссылка на класс сервера и его члены находится в camelCase. Пример кода ссылается на класс C# ChatHub в JavaScript как chatHub.
В этом блоке кода вы создаете функцию обратного вызова в скрипте.
chat.client.addNewMessageToPage = function (name, message) {
// Add the message to the page.
$('#discussion').append('<li><strong>' + htmlEncode(name)
+ '</strong>: ' + htmlEncode(message) + '</li>');
};
Класс концентратора на сервере вызывает эту функцию для отправки обновлений содержимого в каждый клиент. Необязательный вызов htmlEncode функции показывает способ кодирования содержимого сообщения в ФОРМАТЕ HTML перед его отображением на странице. Это способ предотвратить внедрение скриптов.
Этот код открывает подключение к концентратору.
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// Call the Send method on the hub.
chat.server.send($('#displayname').val(), $('#message').val());
// Clear text box and reset focus for next comment.
$('#message').val('').focus();
});
});
Примечание
Такой подход гарантирует, что подключение устанавливается до выполнения обработчика событий.
Код запускает подключение, а затем передает ему функцию для обработки события нажатия кнопки Отправить на странице Чат.
Получите код
Дополнительные ресурсы
Дополнительные сведения о SignalR см. в следующих ресурсах:
Дальнейшие действия
Изучив это руководство, вы:
- Настройка проекта
- Выполнен пример
- Изучение кода
Перейдите к следующей статье, чтобы узнать, как создать веб-приложение, которое использует ASP.NET SignalR 2 для предоставления функций высокочастотного обмена сообщениями.