Руководство. Чат в режиме реального времени с помощью SignalR 2
В этом руководстве показано, как использовать SignalR для создания приложения чата в режиме реального времени. Вы добавляете SignalR в пустое веб-приложение ASP.NET и создаете HTML-страницу для отправки и отображения сообщений.
Изучив это руководство, вы:
- Настройка проекта
- Запуск примера
- Анализ кода
Предупреждение
Эта документация не для последней версии SignalR. Взгляните на ASP.NET Core SignalR.
Предварительные требования
- Visual Studio 2017 с рабочей нагрузкой ASP.NET и веб-разработка.
Настройка проекта
В этом разделе показано, как использовать Visual Studio 2017 и SignalR 2 для создания пустого веб-приложения ASP.NET, добавления SignalR и создания приложения чата.
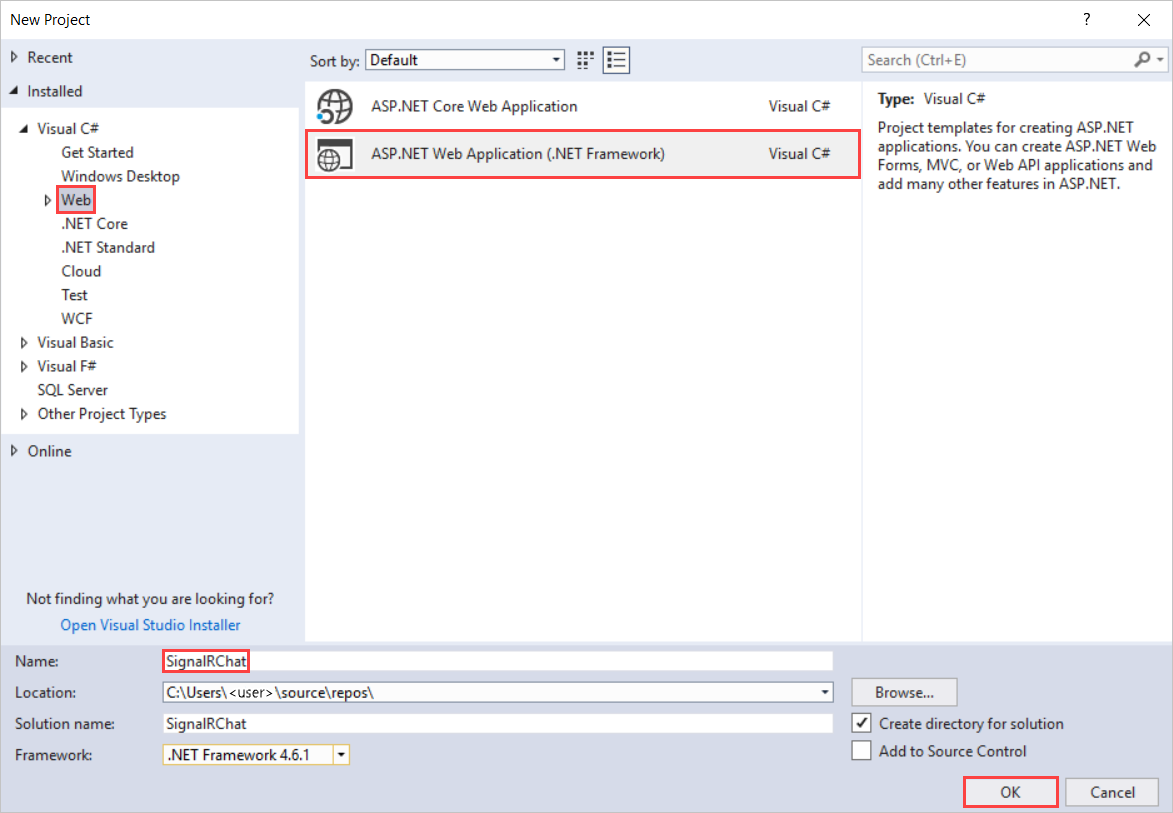
В Visual Studio создайте веб-приложение ASP.NET.

В окне Новый проект ASP.NET — SignalRChat оставьте пустым флажок и нажмите кнопку ОК.
В Обозреватель решений щелкните правой кнопкой мыши проект и выберите Добавить>новый элемент.
В разделе Добавление нового элемента — SignalRChat выберите Установленные>Visual C#>Web>SignalR, а затем — Класс концентратора SignalR (версия 2).
Присвойте классу имя ChatHub и добавьте его в проект.
На этом шаге создается файл класса ChatHub.cs и добавляется в проект набор файлов скриптов и ссылок на сборки, поддерживающих SignalR.
Замените код в новом файле класса ChatHub.cs следующим кодом:
using System; using System.Web; using Microsoft.AspNet.SignalR; namespace SignalRChat { public class ChatHub : Hub { public void Send(string name, string message) { // Call the broadcastMessage method to update clients. Clients.All.broadcastMessage(name, message); } } }В Обозреватель решений щелкните правой кнопкой мыши проект и выберите Добавить>новый элемент.
В разделе Добавление нового элемента — SignalRChat выберите Установленный>Visual C#>Web , а затем выберите Класс запуска OWIN.
Назовите класс Startup и добавьте его в проект.
Замените код по умолчанию в классе Startup следующим кодом:
using Microsoft.Owin; using Owin; [assembly: OwinStartup(typeof(SignalRChat.Startup))] namespace SignalRChat { public class Startup { public void Configuration(IAppBuilder app) { // Any connection or hub wire up and configuration should go here app.MapSignalR(); } } }В Обозреватель решений щелкните правой кнопкой мыши проект и выберите Добавить>HTML-страницу.
Присвойте новому индексу страницы имя и нажмите кнопку ОК.
В Обозреватель решений щелкните правой кнопкой мыши созданную HTML-страницу и выберите пункт Задать как начальную страницу.
Замените код по умолчанию на HTML-странице следующим кодом:
<!DOCTYPE html> <html> <head> <title>SignalR Simple Chat</title> <style type="text/css"> .container { background-color: #99CCFF; border: thick solid #808080; padding: 20px; margin: 20px; } </style> </head> <body> <div class="container"> <input type="text" id="message" /> <input type="button" id="sendmessage" value="Send" /> <input type="hidden" id="displayname" /> <ul id="discussion"> </ul> </div> <!--Script references. --> <!--Reference the jQuery library. --> <script src="Scripts/jquery-3.1.1.min.js" ></script> <!--Reference the SignalR library. --> <script src="Scripts/jquery.signalR-2.2.1.min.js"></script> <!--Reference the autogenerated SignalR hub script. --> <script src="signalr/hubs"></script> <!--Add script to update the page and send messages.--> <script type="text/javascript"> $(function () { // Declare a proxy to reference the hub. var chat = $.connection.chatHub; // Create a function that the hub can call to broadcast messages. chat.client.broadcastMessage = function (name, message) { // Html encode display name and message. var encodedName = $('<div />').text(name).html(); var encodedMsg = $('<div />').text(message).html(); // Add the message to the page. $('#discussion').append('<li><strong>' + encodedName + '</strong>: ' + encodedMsg + '</li>'); }; // Get the user name and store it to prepend to messages. $('#displayname').val(prompt('Enter your name:', '')); // Set initial focus to message input box. $('#message').focus(); // Start the connection. $.connection.hub.start().done(function () { $('#sendmessage').click(function () { // Call the Send method on the hub. chat.server.send($('#displayname').val(), $('#message').val()); // Clear text box and reset focus for next comment. $('#message').val('').focus(); }); }); }); </script> </body> </html>В Обозреватель решений разверните узел Скрипты.
Библиотеки скриптов для jQuery и SignalR видны в проекте.
Важно!
Возможно, диспетчер пакетов установил более позднюю версию скриптов SignalR.
Убедитесь, что ссылки на скрипты в блоке кода соответствуют версиям файлов скриптов в проекте.
Ссылки на скрипты из исходного блока кода:
<!--Script references. --> <!--Reference the jQuery library. --> <script src="Scripts/jquery-3.1.1.min.js" ></script> <!--Reference the SignalR library. --> <script src="Scripts/jquery.signalR-2.2.1.min.js"></script>Если они не совпадают, обновите файл.html .
В строке меню выберите Файл>Сохранить все.
Запуск примера
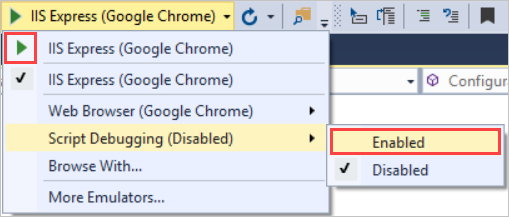
На панели инструментов включите отладку скриптов и нажмите кнопку воспроизведения, чтобы запустить пример в режиме отладки.

Когда откроется браузер, введите имя для удостоверения чата.
Скопируйте URL-адрес из браузера, откройте два других браузера и вставьте URL-адреса в адресные строки.
В каждом браузере введите уникальное имя.
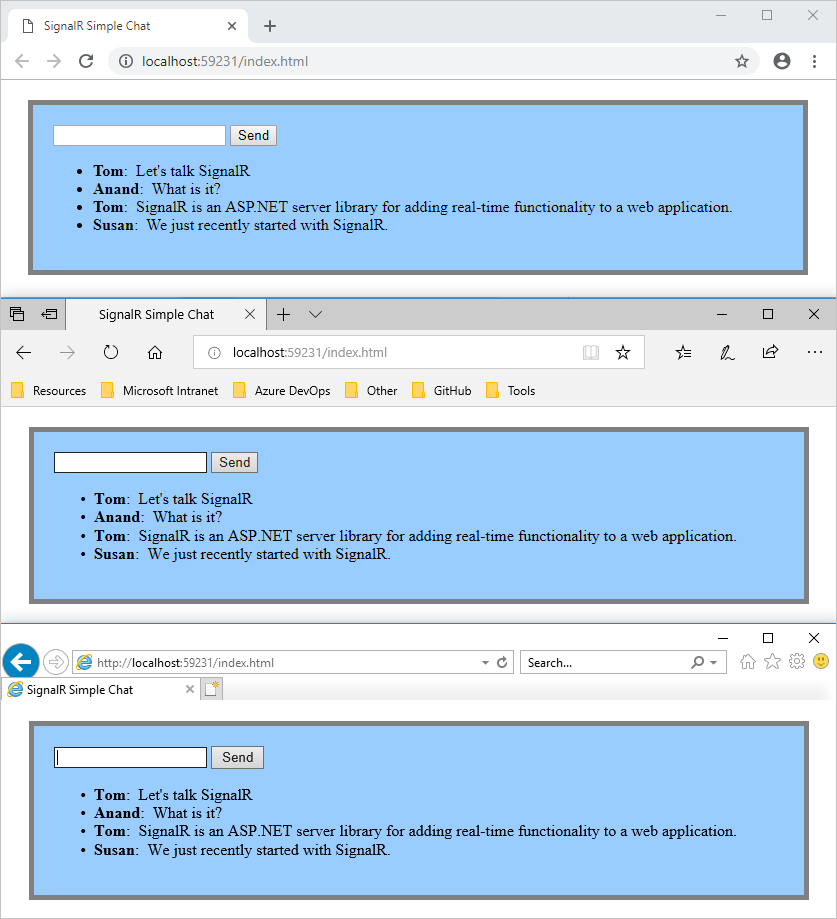
Теперь добавьте комментарий и нажмите кнопку Отправить. Повторите это в других браузерах. Комментарии отображаются в режиме реального времени.
Примечание
Это простое приложение чата не поддерживает контекст обсуждений на сервере. Центр передает комментарии всем текущим пользователям. Пользователи, которые присоединяются к чату позже, увидят сообщения, добавленные с момента их присоединения.
Узнайте, как приложение чата работает в трех разных браузерах. Когда Том, Аннд и Сьюзан отправляют сообщения, все браузеры обновляются в режиме реального времени:

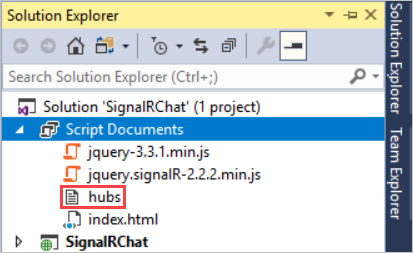
В Обозреватель решений проверьте узел Документы скрипта для работающего приложения. Существует файл скрипта с именем hubs , который библиотека SignalR создает во время выполнения. Этот файл управляет взаимодействием между скриптом jQuery и серверным кодом.

Изучение кода
Приложение SignalRChat демонстрирует две основные задачи разработки SignalR. Здесь показано, как создать концентратор. Сервер использует этот концентратор в качестве объекта координации main. Центр использует библиотеку SignalR jQuery для отправки и получения сообщений.
Центры SignalR в файле ChatHub.cs
В приведенном выше примере кода класс является производным ChatHubMicrosoft.AspNet.SignalR.Hub от класса . Наследование от Hub класса является полезным способом создания приложения SignalR. Вы можете создать открытые методы в классе концентратора, а затем использовать эти методы, вызывая их из скриптов на веб-странице.
В коде чата клиенты вызывают метод для отправки ChatHub.Send нового сообщения. Затем центр отправляет сообщение всем клиентам, вызывая Clients.All.broadcastMessage.
Метод Send демонстрирует несколько основных понятий:
Объявите открытые методы в концентраторе, чтобы клиенты могли вызывать их.
Используйте динамическое
Microsoft.AspNet.SignalR.Hub.Clientsсвойство для взаимодействия со всеми клиентами, подключенными к этому концентратору.Вызовите функцию на клиенте (например, функцию
broadcastMessage), чтобы обновить клиенты.public class ChatHub : Hub { public void Send(string name, string message) { // Call the broadcastMessage method to update clients. Clients.All.broadcastMessage(name, message); } }
SignalR и jQuery в index.html
На страницеindex.html в примере кода показано, как использовать библиотеку jQuery SignalR для взаимодействия с концентратором SignalR. Код выполняет множество важных задач. Он объявляет прокси-сервер для ссылки на концентратор, объявляет функцию, которую сервер может вызывать для отправки содержимого клиентам, и запускает подключение для отправки сообщений в концентратор.
var chat = $.connection.chatHub;
Примечание
В JavaScript ссылка на класс сервера и его члены должна быть camelCase. Пример кода ссылается на класс ChatHub C# в JavaScript как chatHub.
В этом блоке кода вы создаете функцию обратного вызова в скрипте.
chat.client.broadcastMessage = function (name, message) {
// Html encode display name and message.
var encodedName = $('<div />').text(name).html();
var encodedMsg = $('<div />').text(message).html();
// Add the message to the page.
$('#discussion').append('<li><strong>' + encodedName
+ '</strong>: ' + encodedMsg + '</li>');
};
Класс концентратора на сервере вызывает эту функцию для отправки обновлений содержимого в каждый клиент. Две строки, которые кодируют содержимое в ФОРМАТЕ HTML перед его отображением, являются необязательными и показывают хороший способ предотвратить внедрение скрипта.
Этот код открывает подключение к концентратору.
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// Call the Send method on the hub.
chat.server.send($('#displayname').val(), $('#message').val());
// Clear text box and reset focus for next comment.
$('#message').val('').focus();
});
});
Примечание
Такой подход гарантирует, что код устанавливает соединение до выполнения обработчика событий.
Код запускает подключение, а затем передает ему функцию для обработки события нажатия кнопки Отправить на HTML-странице.
Получите код
Дополнительные ресурсы
Дополнительные сведения о SignalR см. в следующих ресурсах:
Дальнейшие действия
Изучив этот учебник, вы:
- Настройка проекта
- Запуск примера
- Изучили код
Перейдите к следующей статье, чтобы узнать, как использовать SignalR и MVC 5.