Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
В этом руководстве вы узнаете, как работать с шаблонами редактора, шаблонами отображения и всплывым календарем datepicker в пользовательском интерфейсе jQuery в веб-приложении ASP.NET MVC.
Добавление шаблона для изменения дат
В этом разделе вы создадите шаблон для изменения дат, который будет применяться, когда ASP.NET MVC отображает пользовательский интерфейс для редактирования свойств модели, помеченных перечислением Date атрибута DataType . Шаблон будет отображать только дату; время не отображается. В шаблоне вы будете использовать всплывающее окно календаря Datepicker пользовательского интерфейса jQuery , чтобы предоставить способ изменения дат.
Для начала откройте файл Movie.cs и добавьте атрибут DataType с перечислением Date в ReleaseDate свойство , как показано в следующем коде:
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
Этот код приводит к отображению ReleaseDate поля без времени как в шаблонах отображения, так и в шаблонах редактирования. Если приложение содержит шаблон date.cshtml в папке Views\Shared\EditorTemplates или в папке Views\Movies\EditorTemplates , этот шаблон будет использоваться для отрисовки любого DateTime свойства во время редактирования. В противном случае встроенная система ASP.NET шаблонов будет отображать свойство в виде даты.
Для запуска приложения нажмите сочетание клавиш CTRL+F5. Выберите ссылку на изменение, чтобы убедиться, что в поле ввода для даты выпуска отображается только дата.

В Обозреватель решений разверните папку Представления, разверните папку Общие, а затем щелкните правой кнопкой мыши папку Views\Shared\EditorTemplates.
Нажмите кнопку Добавить, а затем — Вид. Откроется диалоговое окно Добавление представления .
В поле Имя представления введите "Дата".
Установите флажок Создать как частичное представление проверка. Убедитесь, что флажки Использовать макет или master и Создать строго типизированное представление проверка не выбраны.
Нажмите кнопку Добавить. Создается шаблон Views\Shared\EditorTemplates\Date.cshtml .
Добавьте следующий код в шаблон Views\Shared\EditorTemplates\Date.cshtml .
@model DateTime
Using Date Template
@Html.TextBox("", String.Format("{0:d}", Model.ToShortDateString()),
new { @class = "datefield", type = "date" })
В первой строке модель объявляется DateTime как тип. Хотя вам не нужно объявлять тип модели в шаблонах редактирования и отображения, рекомендуется проверять во время компиляции модель, передаваемую в представление. (Еще одно преимущество заключается в том, что затем вы получаете IntelliSense для модели в представлении в Visual Studio.) Если тип модели не объявлен, ASP.NET MVC считает его динамическим типом и не проверяется во время компиляции. Если объявить модель DateTime как тип, она становится строго типизированной.
Вторая строка представляет собой просто литеральную html-разметку, которая отображает "Использование шаблона даты" перед полем даты. Вы будете временно использовать эту строку, чтобы проверить, используется ли этот шаблон даты.
Следующая строка — вспомогающая функция Html.TextBox , которая отрисовывает input поле, которое является текстовым полем. Третий параметр вспомогательного объекта использует анонимный тип, чтобы задать для класса текстового поля значение datefield , а для типа — значение date. (Так как class является зарезервированным в C#, необходимо использовать @ символ для экранирования атрибута class в синтаксическом анализаторе C#.)
Тип date является типом входных данных HTML5, который позволяет браузерам с поддержкой HTML5 отображать элемент управления календаря HTML5. Позже вы добавите код JavaScript для подключения jQuery datepicker к элементу Html.TextBox с помощью datefield класса .
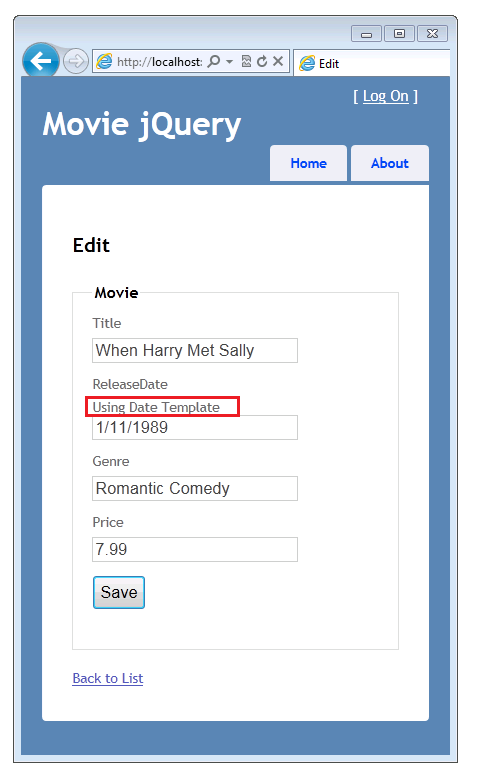
Для запуска приложения нажмите сочетание клавиш CTRL+F5. Вы можете убедиться, что ReleaseDate свойство в представлении редактирования использует шаблон редактирования, так как шаблон отображает "Using Date Template" непосредственно перед текстовым ReleaseDate полем ввода, как показано на следующем рисунке:

В браузере просмотрите источник страницы. (Например, щелкните страницу правой кнопкой мыши и выберите пункт Просмотреть источник.) В следующем примере показана часть разметки для страницы, иллюстрирующая class атрибуты и type в отрисованном HTML-коде.
<input class="datefield" data-val="true" data-val-required="Date is required"
id="ReleaseDate" name="ReleaseDate" type="date" value="1/11/1989" />
Вернитесь к шаблону Views\Shared\EditorTemplates\Date.cshtml и удалите разметку Using Date Template (Использование шаблона даты). Теперь готовый шаблон выглядит следующим образом:
@model DateTime
@Html.TextBox("", String.Format("{0:d}", Model.ToShortDateString()),
new { @class = "datefield", type = "date" })
Добавление всплывающего календаря datepicker пользовательского интерфейса jQuery с помощью NuGet
В этом разделе вы добавите всплывающее окно календаря datepicker пользовательского интерфейса jQuery в шаблон изменения даты. Библиотека пользовательского интерфейса jQuery обеспечивает поддержку анимации, расширенных эффектов и настраиваемых мини-приложений. Он создан поверх библиотеки JavaScript jQuery. Всплывающее окно календаря datepicker позволяет легко и естественно вводить даты с помощью календаря вместо ввода строки. Всплывающее окно календаря также ограничивает пользователей юридическими датами— обычные текстовые данные для даты позволяют вводить что-то вроде 2/33/1999 ( 33 февраля 1999 г.), но всплывающее окно календаря datepicker в пользовательском интерфейсе jQuery этого не позволит.
Сначала необходимо установить библиотеки пользовательского интерфейса jQuery. Для этого вы будете использовать NuGet, который является диспетчером пакетов, включенным в версии с пакетом обновления 1 (SP1) Visual Studio 2010 и Visual Web Developer.
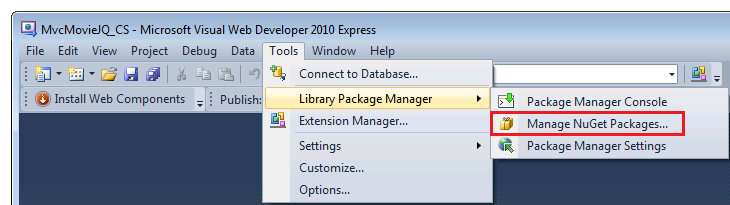
В Visual Web Developer в меню Сервис выберите Диспетчер пакетов NuGet , а затем — Управление пакетами NuGet.

Примечание. Если в меню Сервис не отображается команда диспетчера пакетов NuGet , необходимо установить NuGet, следуя инструкциям на странице Установка NuGet веб-сайта NuGet.
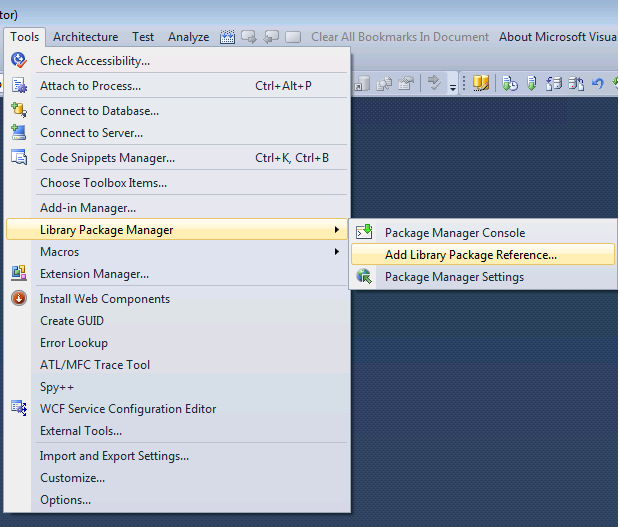
Если вы используете Visual Studio вместо Visual Web Developer, в меню Сервис выберите Диспетчер пакетов NuGet , а затем — Добавить ссылку на пакет библиотеки.

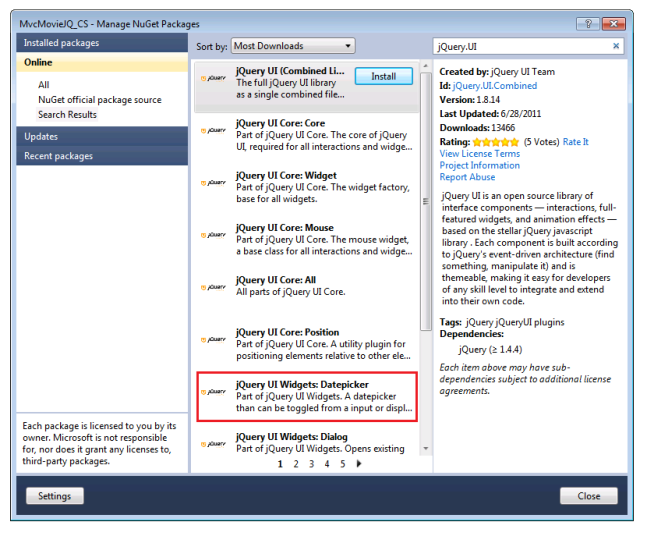
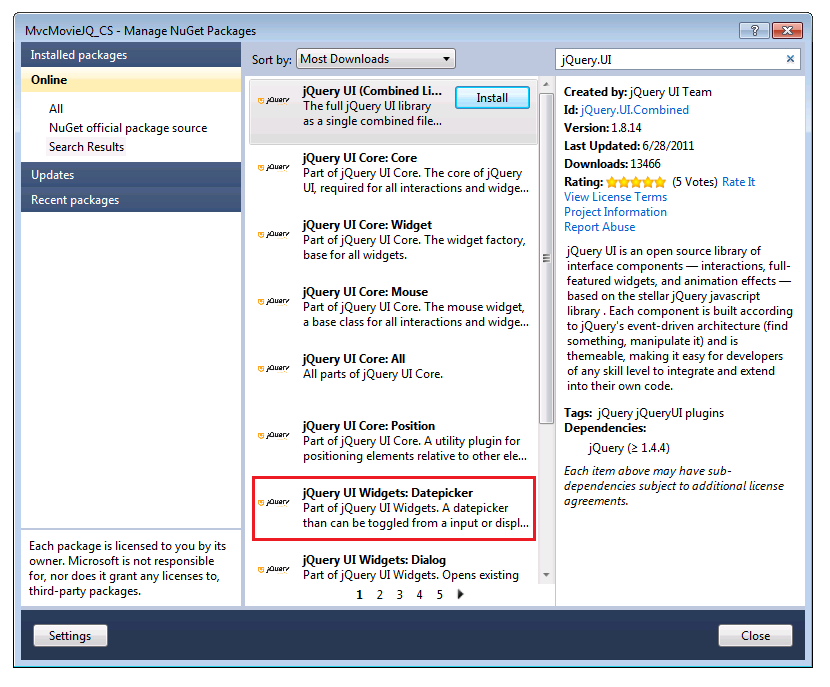
В диалоговом окне MVCMovie — управление пакетами NuGet перейдите на вкладку Online (В сети ) слева и введите "jQuery.UI" в поле поиска. Выберите j Query UI Widgets:Datepicker, а затем нажмите кнопку Установить .


NuGet добавляет в проект следующие отладочные и минифицированные версии jQuery UI Core и средства выбора даты пользовательского интерфейса jQuery:
- jquery.ui.core.js
- jquery.ui.core.min.js
- jquery.ui.datepicker.js
- jquery.ui.datepicker.min.js
Примечание. Отладочные версии (файлы без расширения .min.js ) полезны для отладки, но на рабочем сайте необходимо включить только минифицированные версии.
Чтобы фактически использовать средство выбора даты jQuery, необходимо создать сценарий jQuery, который подключит мини-приложение календаря к шаблону редактирования. В Обозреватель решений щелкните правой кнопкой мыши папку Скрипты и выберите Добавить, Создать элемент и Файл JScript. Назовите файл DatePickerReady.js.
Добавьте следующий код в файлDatePickerReady.js :
$(function () {
$(".datefield").datepicker();
});
Если вы не знакомы с jQuery, вот краткое объяснение того, что это делает: первая строка — это функция "jQuery ready", которая вызывается при загрузке всех элементов DOM на странице. Во второй строке выбираются все элементы DOM с именем datefieldкласса , а затем вызывается datepicker функция для каждого из них. (Помните, что вы добавили класс в datefield шаблон Views\Shared\EditorTemplates\Date.cshtml ранее в этом руководстве.)
Затем откройте файл Views\Shared\_Layout.cshtml . Необходимо добавить ссылки на следующие файлы, которые необходимы для использования средства выбора даты:
- Content/themes/base/jquery.ui.core.css
- Content/themes/base/jquery.ui.datepicker.css
- Content/themes/base/jquery.ui.theme.css
- jquery.ui.core.min.js
- jquery.ui.datepicker.min.js
- DatePickerReady.js
В следующем примере показан фактический код, который необходимо добавить в нижней части head элемента в файле Views\Shared\_Layout.cshtml .
<link href="@Url.Content("~/Content/themes/base/jquery.ui.core.css")"
rel="stylesheet" type="text/css" />
<link href="@Url.Content("~/Content/themes/base/jquery.ui.datepicker.css")"
rel="stylesheet" type="text/css" />
<link href="@Url.Content("~/Content/themes/base/jquery.ui.theme.css")"
rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery.ui.core.min.js")"
type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.ui.datepicker.min.js")"
type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/DatePickerReady.js")"
type="text/javascript"></script>
head Полный раздел показан здесь:
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")"
rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")"
type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/modernizr-1.7.min.js")"
type="text/javascript"></script>
<link href="@Url.Content("~/Content/themes/base/jquery.ui.core.css")"
rel="stylesheet" type="text/css" />
<link href="@Url.Content("~/Content/themes/base/jquery.ui.datepicker.css")"
rel="stylesheet" type="text/css" />
<link href="@Url.Content("~/Content/themes/base/jquery.ui.theme.css")"
rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery.ui.core.min.js")"
type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.ui.datepicker.min.js")"
type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/DatePickerReady.js")"
type="text/javascript"></script>
</head>
Вспомогательный метод содержимого URL-адреса преобразует путь к ресурсу в абсолютный путь. Вы должны использовать для @URL.Content правильной ссылки на эти ресурсы, когда приложение выполняется в IIS.
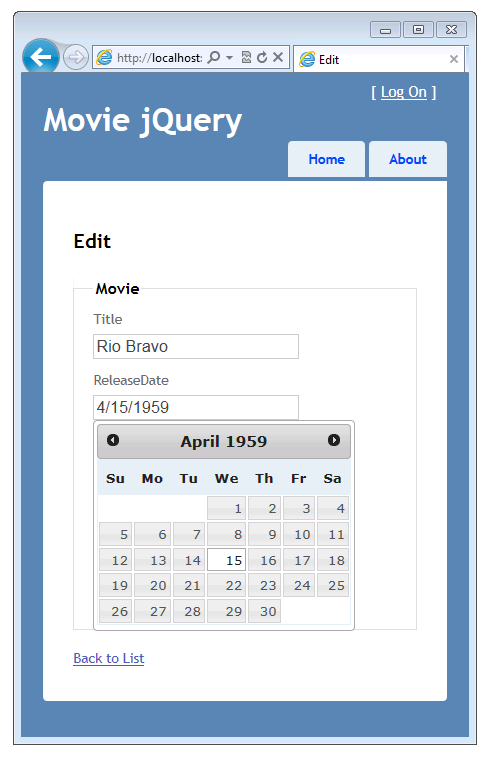
Для запуска приложения нажмите сочетание клавиш CTRL+F5. Выберите ссылку на редактирование, а затем поместите точку вставки в поле ReleaseDate . Отобразится всплывающее окно календаря пользовательского интерфейса jQuery.

Как и большинство элементов управления jQuery, datepicker позволяет широко настраивать его. Дополнительные сведения см. в разделе Визуальная настройка: проектирование темы пользовательского интерфейса jQuery на сайте пользовательского интерфейса jQuery .
Поддержка элемента управления ввода даты HTML5
Так как все больше браузеров поддерживают HTML5, вам потребуется использовать собственные входные данные HTML5, такие как date элемент input, а не календарь пользовательского интерфейса jQuery. Вы можете добавить в приложение логику для автоматического использования элементов управления HTML5, если браузер поддерживает их. Для этого замените содержимое файла DatePickerReady.js следующим кодом:
if (!Modernizr.inputtypes.date) {
$(function () {
$(".datefield").datepicker();
});
}
В первой строке этого скрипта используется Средство модернизации для проверки поддержки ввода даты HTML5. Если это не поддерживается, вместо этого подключается средство выбора даты в пользовательском интерфейсе jQuery. (Модернизатор — это библиотека JavaScript с открытым кодом, которая определяет доступность собственных реализаций HTML5 и CSS3. Средство модернизации включается во все новые проекты ASP.NET MVC, которые вы создаете.)
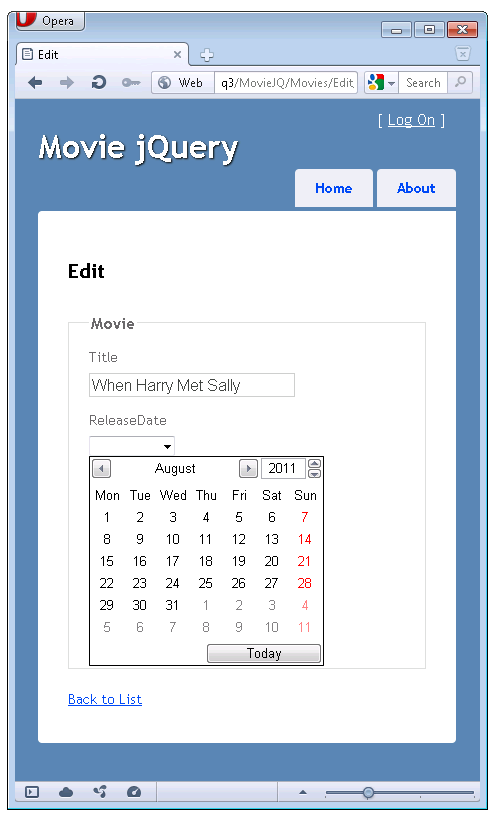
После внесения этого изменения его можно протестировать с помощью браузера, поддерживающего HTML5, например Opera 11. Запустите приложение в браузере, совместимом с HTML5, и измените запись фильма. Элемент управления датой HTML5 используется вместо всплывающего календаря пользовательского интерфейса jQuery:

Так как новые версии браузеров реализуют HTML5 постепенно, на данный момент хорошим подходом является добавление кода на веб-сайт, который поддерживает широкий спектр поддержки HTML5. Например, ниже показан более надежный скрипт DatePickerReady.js , который позволяет вашему сайту поддерживать браузеры, которые только частично поддерживают элемент управления датой HTML5.
if (!Modernizr.inputtypes.date) {
$(function () {
$("input[type='date']")
.datepicker()
.get(0)
.setAttribute("type", "text");
})
}
Этот скрипт выбирает элементы HTML5 input типа date , которые не полностью поддерживают элемент управления датой HTML5. Для этих элементов он подключает всплывающее календарь пользовательского интерфейса jQuery, а затем изменяет type атрибут с date на text. Если изменить type атрибут с date на text, частичная поддержка даты HTML5 исключается. Еще более надежный скрипт DatePickerReady.js можно найти в JSFIDDLE.
Добавление дат, допускающих значение NULL, в шаблоны
Если вы используете один из существующих шаблонов дат и передаете пустую дату, вы получите ошибку во время выполнения. Чтобы сделать шаблоны дат более надежными, вы измените их для обработки значений NULL. Для поддержки дат, допускающих значение NULL, измените код в файле Views\Shared\DisplayTemplates\DateTime.cshtml на следующий:
@model Nullable<DateTime>
@(Model != null ? string.Format("{0:d}", Model) : string.Empty)
Код возвращает пустую строку, если модель имеет значение NULL.
Измените код в файле Views\Shared\EditorTemplates\Date.cshtml следующим образом:
@model Nullable<DateTime>
@{
DateTime dt = DateTime.Now;
if (Model != null)
{
dt = (System.DateTime) Model;
}
@Html.TextBox("", String.Format("{0:d}", dt.ToShortDateString()), new { @class = "datefield", type = "date" })
}
При выполнении этого кода, если модель не имеет значение NULL, используется значение модели DateTime . Если модель имеет значение NULL, вместо нее используется текущая дата.
Перенос
В этом руководстве рассматриваются основы ASP.NET шаблонных вспомогательных средств и показано, как использовать всплывающее календарь datepicker пользовательского интерфейса jQuery в приложении ASP.NET MVC. Дополнительные сведения см. в следующих ресурсах:
- Сведения о пользовательском интерфейсе jQuery см. в разделе jQuery UI.
- Сведения о локализации элемента управления datepicker см. в разделе UI/Datepicker/Localization.
- Дополнительные сведения о шаблонах ASP.NET MVC см. в серии блогов Брэда Уилсона о ASP.NET шаблонах MVC 2. Хотя серия была написана для ASP.NET MVC 2, материал по-прежнему применяется для текущей версии ASP.NET MVC.