Использование всплывающего календаря Datepicker пользовательского интерфейса HTML5 и jQuery с ASP.NET MVC — часть 3
В этом руководстве вы узнаете, как работать с шаблонами редактора, отображать шаблоны и всплывая календарь datepicker в пользовательском интерфейсе jQuery в веб-приложении ASP.NET MVC.
Работа со сложными типами
В этом разделе вы создадите класс address и узнаете, как создать шаблон для его отображения.
В папке Models создайте файл класса с именем Person.cs , в котором будут помещены два типа: Person класс и Address класс. Класс Person будет содержать свойство , типизированное как Address. Тип Address является сложным, то есть он не является одним из встроенных типов, таких как int, stringили double. Вместо этого он имеет несколько свойств. Код для новых классов выглядит следующим образом:
public class Address {
public string StreetAddress { get; set; }
public string City { get; set; }
public string PostalCode { get; set; }
}
public class Person {
public int ID { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public string Phone { get; set; }
public Address HomeAddress;
}
В контроллере Movie добавьте следующее PersonDetail действие, чтобы отобразить экземпляр пользователя:
public ActionResult PersonDetail(int id = 0) {
return View(GetPerson(id));
}
Затем добавьте следующий код в контроллер, Movie чтобы заполнить Person модель некоторыми примерами данных:
Person GetPerson(int id) {
var p = new Person
{
ID = 1,
FirstName = "Joe",
LastName = "Smith",
Phone = "123-456",
HomeAddress = new Address
{
City = "Great Falls",
StreetAddress = "1234 N 57th St",
PostalCode = "95045"
}
};
return p;
}
Откройте файл Views\Movies\PersonDetail.cshtml и добавьте следующую разметку PersonDetail для представления.
@model Person
@{
ViewBag.Title = "PersonDetail";
}
<h2>Person Detail</h2>
@Html.DisplayForModel()
Нажмите клавиши CTRL+F5, чтобы запустить приложение и перейти к Movies/PersonDetail.
Представление PersonDetail не содержит сложный Address тип, как показано на этом снимке экрана. (Адрес не отображается.)

Данные Address модели не отображаются, так как это сложный тип. Чтобы отобразить сведения об адресе, снова откройте файл Views\Movies\PersonDetail.cshtml и добавьте следующую разметку.
@Html.DisplayFor( x => x.HomeAddress )
Полная разметка PersonDetail для представления "Сейчас" выглядит следующим образом:
@model MvcMovie.Models.Person
@{
ViewBag.Title = "PersonDetail";
}
<h2>Person Detail</h2>
@Html.DisplayForModel()
@Html.DisplayFor( x => x.HomeAddress )
Снова запустите приложение и отобразите PersonDetail представление. Теперь отображаются сведения об адресе:

Создание шаблона для сложного типа
В этом разделе вы создадите шаблон, который будет использоваться для отрисовки сложного Address типа. При создании шаблона для Address типа ASP.NET MVC может автоматически использовать его для форматирования модели адресов в любом месте приложения. Это позволяет управлять отрисовкой Address типа только из одного места в приложении.
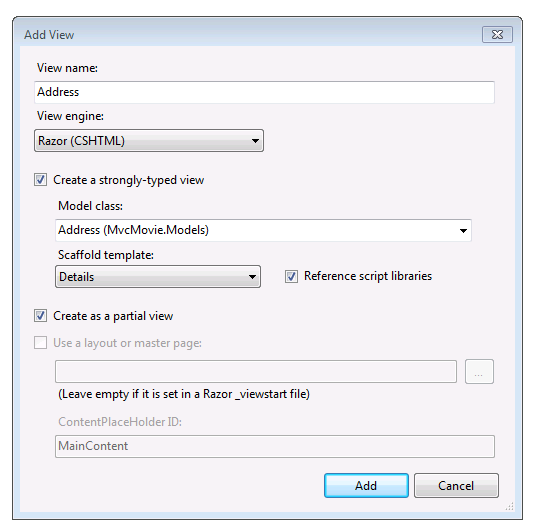
В папке Views\Shared\DisplayTemplates создайте строго типизированное частичное представление с именем Address:

Нажмите кнопку Добавить, а затем откройте новый файл Views\Shared\DisplayTemplates\Address.cshtml . Новое представление содержит следующую созданную разметку:
@model MvcMovie.Models.Address
<fieldset>
<legend>Address</legend>
<div class="display-label">StreetAddress</div>
<div class="display-field">
@Html.DisplayFor(model => model.StreetAddress)
</div>
<div class="display-label">City</div>
<div class="display-field">
@Html.DisplayFor(model => model.City)
</div>
<div class="display-label">PostalCode</div>
<div class="display-field">
@Html.DisplayFor(model => model.PostalCode)
</div>
</fieldset>
Запустите приложение и отобразите PersonDetail представление. На этот раз Address созданный шаблон используется для отображения сложного Address типа, поэтому он выглядит следующим образом:

Сводка. Способы указания формата отображения модели и шаблона
Вы узнали, что можно указать формат или шаблон для свойства модели, используя следующие подходы:
Применение атрибута
DisplayFormatк свойству в модели. Например, следующий код приводит к отображению даты без времени:[DisplayFormat(DataFormatString = "{0:d}")] public DateTime ReleaseDate { get; set; }Применение атрибута DataType к свойству в модели и указание типа данных. Например, следующий код приводит к отображению даты без времени.
[DataType(DataType.Date)] public DateTime ReleaseDate { get; set; }Если приложение содержит шаблон date.cshtml в папке Views\Shared\DisplayTemplates или Views\Movies\DisplayTemplates , этот шаблон будет использоваться для отрисовки
DateTimeсвойства. В противном случае встроенная система ASP.NET шаблонов отображает свойство в виде даты.Создайте шаблон отображения в папке Views\Shared\DisplayTemplates или в папке Views\Movies\DisplayTemplates , имя которой соответствует типу данных, который требуется отформатировать. Например, вы увидели, что views\Shared\DisplayTemplates\DateTime.cshtml использовался для отрисовки
DateTimeсвойств в модели без добавления атрибута в модель и без добавления разметки в представления.Использование атрибута UIHint в модели для указания шаблона для отображения свойства модели.
Явное добавление имени отображаемого шаблона в вызов Html.DisplayFor в представлении.
Используемый подход зависит от того, что необходимо сделать в приложении. Эти подходы часто используются для того, чтобы получить именно тот тип форматирования, который вам нужен.
В следующем разделе вы немного переключите передачи и перейдете от настройки отображения данных к настройке их ввода. Вы подключите jQuery datepicker к представлениям редактирования в приложении, чтобы предоставить четкий способ указания дат.