Введение в ASP.NET MVC 3 (VB)
В этом руководстве описаны основы создания веб-приложения MVC ASP.NET MVC с помощью Microsoft Visual Web Developer 2010 Express с пакетом обновления 1 (SP1), который является бесплатной версией Microsoft Visual Studio. Перед началом работы убедитесь, что вы установили необходимые компоненты, перечисленные ниже. Все их можно установить, щелкнув следующую ссылку: установщик веб-платформы. Кроме того, можно установить предварительные требования по отдельности, используя следующие ссылки:
- Предварительные требования для Visual Studio Web Developer Express с пакетом обновления 1 (SP1)
- обновление средств MVC 3 ASP.NET
- SQL Server Compact 4.0(среда выполнения и средства поддержки)
Если вы используете Visual Studio 2010 вместо Visual Web Developer 2010, установите необходимые компоненты, щелкнув следующую ссылку: предварительные требования Visual Studio 2010.
Проект Visual Web Developer с VB.NET исходный код доступен для сопровождения этого раздела. Скачайте версию VB.NET. Если вы предпочитаете C#, перейдите к версии C# этого руководства.
В этом руководстве описаны основы создания веб-приложения MVC ASP.NET MVC с помощью Microsoft Visual Web Developer 2010 Express с пакетом обновления 1 (SP1), который является бесплатной версией Microsoft Visual Studio. Перед началом работы убедитесь, что вы установили необходимые компоненты, перечисленные ниже. Все их можно установить, щелкнув следующую ссылку: установщик веб-платформы. Кроме того, можно установить предварительные требования по отдельности, используя следующие ссылки:
- Предварительные требования для Visual Studio Web Developer Express с пакетом обновления 1 (SP1)
- обновление средств MVC 3 ASP.NET
- SQL Server Compact 4.0(среда выполнения и средства поддержки)
Если вы используете Visual Studio 2010 вместо Visual Web Developer 2010, установите необходимые компоненты, щелкнув следующую ссылку: предварительные требования Visual Studio 2010.
Проект Visual Web Developer с исходным кодом VB доступен для сопровождения этого раздела. Скачайте версию VB здесь. Если вы предпочитаете CSharp, перейдите в версию CSharp этого руководства.
Что вы создадите
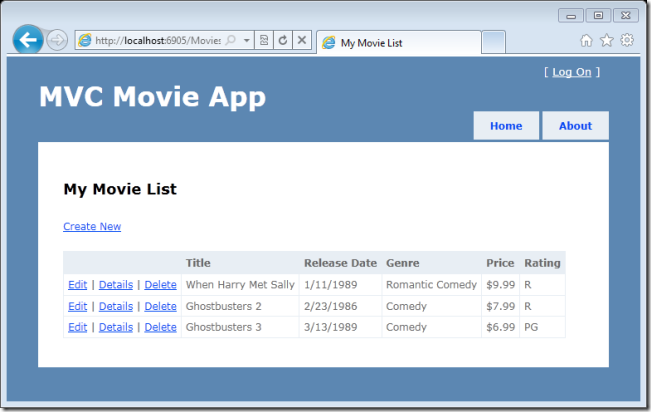
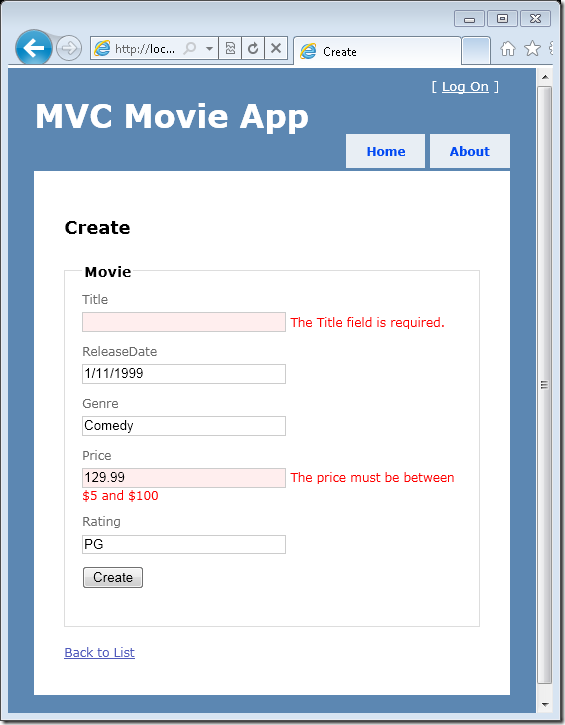
Вы реализуете простое приложение для перечисления фильмов, которое поддерживает создание, редактирование и перечисление фильмов из базы данных. Ниже приведены два снимка экрана приложения, которое вы создадите. Она содержит страницу, отображающую список фильмов из базы данных:
Приложение также позволяет добавлять, редактировать и удалять фильмы, а также просматривать сведения о отдельных. Все сценарии ввода данных включают проверку, чтобы убедиться, что данные, хранящиеся в базе данных, верны.
Чему вы научитесь
В этом учебнике вы узнаете:
- Создание нового проекта MVC ASP.NET
- Создание базы данных с помощью кода Entity Framework
- Создание контроллеров и представлений MVC ASP.NET
- Получение и отображение данных
- Изменение данных и включение проверки данных
Начало работы
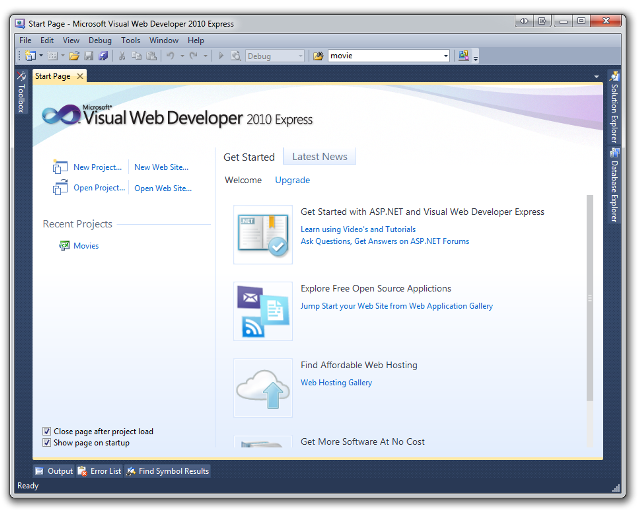
Начните с запуска Visual Web Developer 2010 Express (VWD) и выберите новый проект на начальной странице.
Visual Web Developer — это интегрированная среда разработки или интегрированная среда разработки. Как и в Microsoft Word для написания документов, вы будете использовать интегрированную среду разработки для создания приложений. В Visual Web Developer есть панель инструментов в верхней части с различными параметрами, доступными для вас. Существует также меню, которое предоставляет другой способ выполнения задач в интегрированной среде разработки. (Например, вместо выбора Новый проект на начальной странице можно использовать меню и выбрать "Файл>нового проекта".)
Создание первого приложения
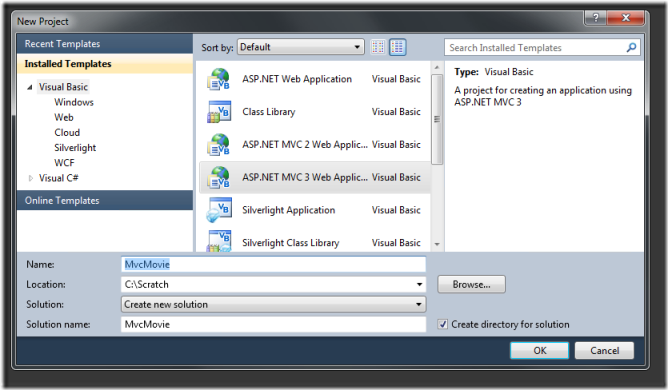
Вы можете создавать приложения с помощью выбранного языка программирования Visual Basic или Visual C#. В этом руководстве выберите Visual Basic слева, а затем выберите ASP.NET веб-приложение MVC 3. Присвойте проекту имя "MvcMovie" и нажмите кнопку "ОК".

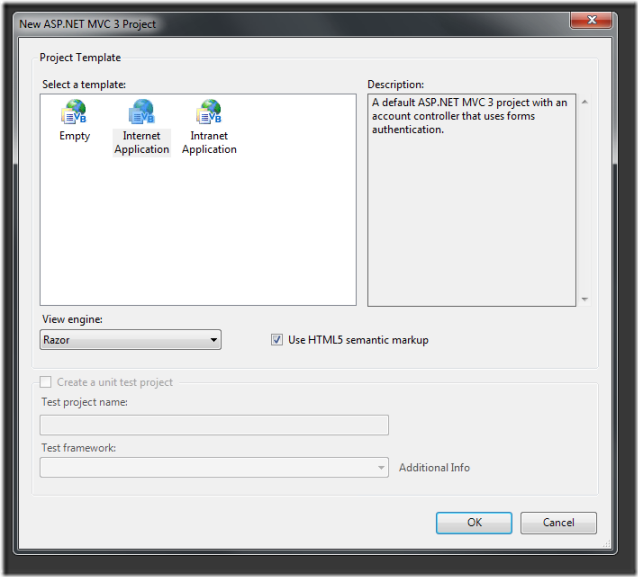
В диалоговом окне "Новый ASP.NET проект MVC 3" выберите "Интернет-приложение". Оставьте Razor в качестве обработчика представлений по умолчанию.

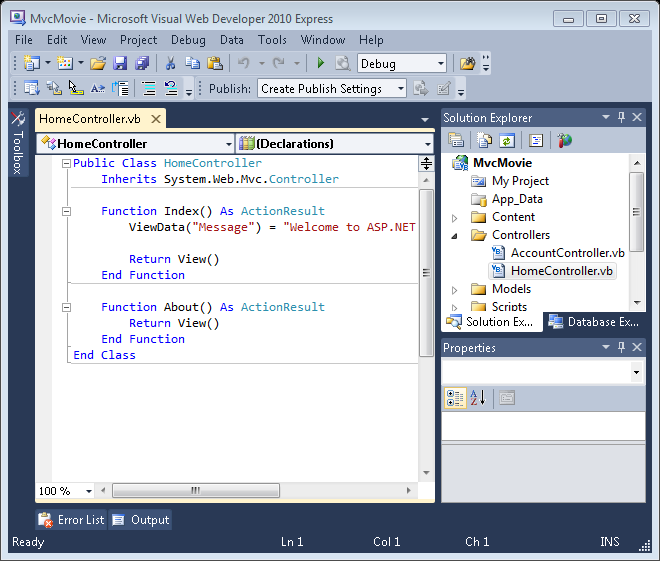
Щелкните OK. Visual Web Developer использовал шаблон по умолчанию для только что созданного проекта MVC ASP.NET, поэтому у вас есть рабочее приложение прямо сейчас, не делая ничего! Это простой проект "Hello World!", и это хорошее место для запуска приложения.
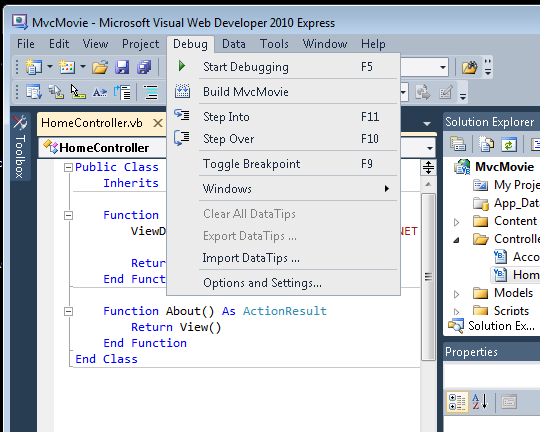
В меню Отладка выберите пункт Начать отладку.

Обратите внимание, что сочетание клавиш для запуска отладки — F5.
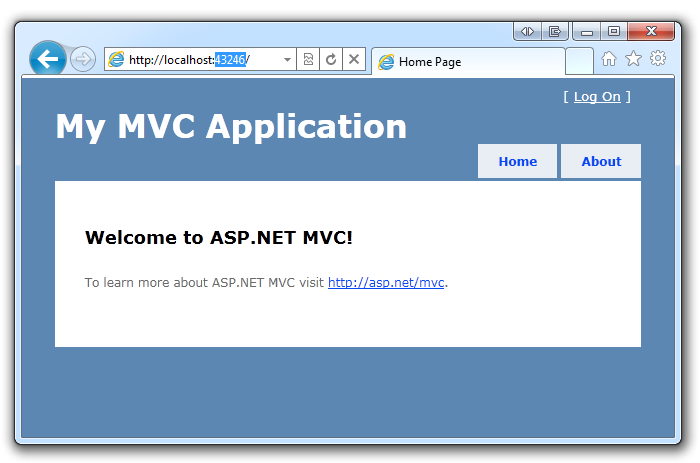
F5 приводит к тому, что Visual Web Developer запускает веб-сервер разработки и запускает веб-приложение. Затем VWD запускает браузер и открывает домашнюю страницу приложения. Обратите внимание, что адресная строка браузера говорит localhost , а не что-то подобное example.com. Это связано с тем, что localhost всегда указывает на собственный локальный компьютер, который в этом случае выполняет только что созданное приложение. При запуске веб-проекта VWD для проекта используется случайный порт. На рисунке ниже номер случайного порта равен 43246. Возможно, проект будет использовать другой номер порта.

Из поля этот шаблон по умолчанию предоставляет две страницы для посещения и базовой страницы входа. Давайте изменим работу этого приложения и немного рассмотрим ASP.NET MVC в процессе. Закройте браузер и давайте изменим код.