Добавление контроллера (VB)
В этом руководстве описаны основы создания веб-приложения MVC ASP.NET MVC с помощью Microsoft Visual Web Developer 2010 Express с пакетом обновления 1 (SP1), который является бесплатной версией Microsoft Visual Studio. Перед началом работы убедитесь, что вы установили необходимые компоненты, перечисленные ниже. Все их можно установить, щелкнув следующую ссылку: установщик веб-платформы. Кроме того, можно установить предварительные требования по отдельности, используя следующие ссылки:
- Предварительные требования для Visual Studio Web Developer Express с пакетом обновления 1 (SP1)
- обновление средств MVC 3 ASP.NET
- SQL Server Compact 4.0(среда выполнения и средства поддержки)
Если вы используете Visual Studio 2010 вместо Visual Web Developer 2010, установите необходимые компоненты, щелкнув следующую ссылку: предварительные требования Visual Studio 2010.
Проект Visual Web Developer с VB.NET исходный код доступен для сопровождения этого раздела. Скачайте версию VB.NET. Если вы предпочитаете C#, перейдите к версии C# этого руководства.
MVC обозначает контроллер модели -view-controller. MVC — это шаблон разработки приложений, поэтому каждая часть несет отдельную ответственность:
- Модель: данные для приложения.
- Представления: файлы шаблонов, которые приложение будет использовать для динамического создания ответов HTML.
- Контроллеры: классы, обрабатывающие входящие ЗАПРОСы URL-адресов в приложение, извлекают данные модели, а затем указывают шаблоны представлений, отрисовывая ответ клиенту.
Мы рассмотрим все эти понятия в этом руководстве и покажем, как использовать их для создания приложения.
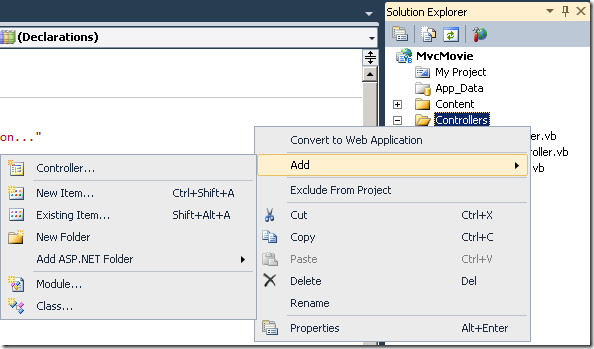
Создайте контроллер, щелкнув правой кнопкой мыши папку "Контроллеры" в Обозреватель решений и выбрав "Добавить контроллер".
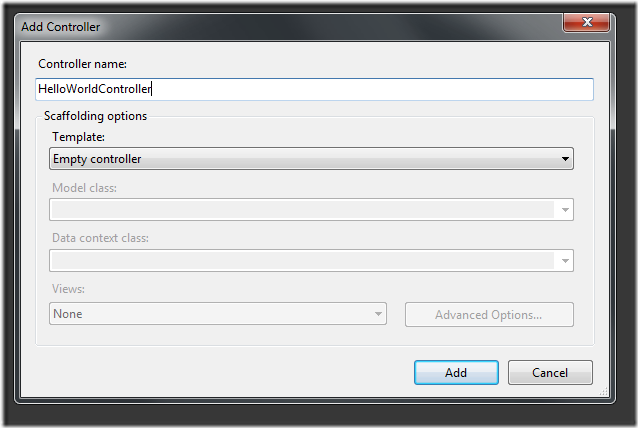
Назовите новый контроллер HelloWorldController и нажмите кнопку "Добавить".
Обратите внимание на Обозреватель решений справа от того, что для вас был создан новый файл с именем HelloWorldController.cs и что файл открыт в интегрированной среде разработки.
В новом public class HelloWorldController блоке создайте два новых метода, которые выглядят как следующий код. Мы вернем строку HTML непосредственно из контроллера в качестве примера.
Namespace MvcMovie
Public Class HelloWorldController
Inherits System.Web.Mvc.Controller
Public Function Index() As String
Return "This is my default action..."
End Function
Public Function Welcome() As String
Return "This is the Welcome action method..."
End Function
End Class
End Namespace
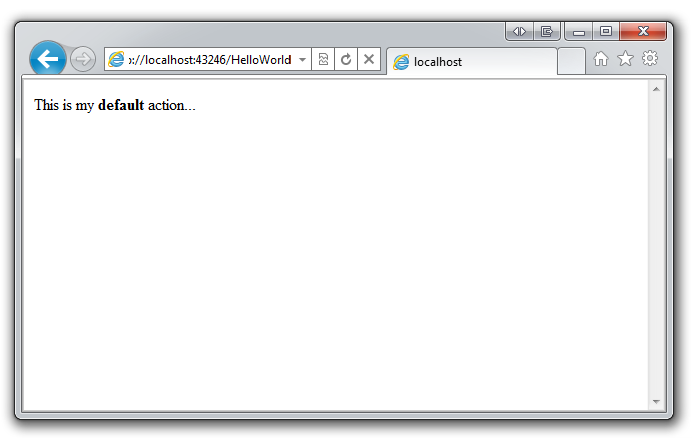
Ваш контроллер называется HelloWorldController , а новый метод называется Index. Запустите приложение (нажмите клавишу F5 или CTRL+F5). После запуска браузера добавьте "HelloWorld" в путь в адресной строке. (На моем компьютере это http://localhost:43246/HelloWorld) Браузер будет выглядеть так, как показано на снимка экрана ниже. В приведенном выше методе код вернул строку напрямую. Мы сказали системе просто вернуть код HTML, и это сделал!

ASP.NET MVC вызывает различные классы контроллеров (и различные методы действий в них) в зависимости от входящего URL-адреса. Логика сопоставления по умолчанию, используемая ASP.NET MVC, использует такой формат для управления вызовом кода:
/[Controller]/[ActionName]/[Parameters]
Первая часть URL-адреса определяет класс контроллера для выполнения. Поэтому /HelloWorld сопоставляется с классом HelloWorldController . Вторая часть URL-адреса определяет метод действия для класса для выполнения. Поэтому /HelloWorld/Index приведет Index к выполнению метода HelloWorldController класса. Обратите внимание, что мы должны были посетить /HelloWorld выше, и Index метод использовался по умолчанию. Это связано с тем, что метод с именем Index является методом по умолчанию, который будет вызываться на контроллере, если он не указан явным образом.
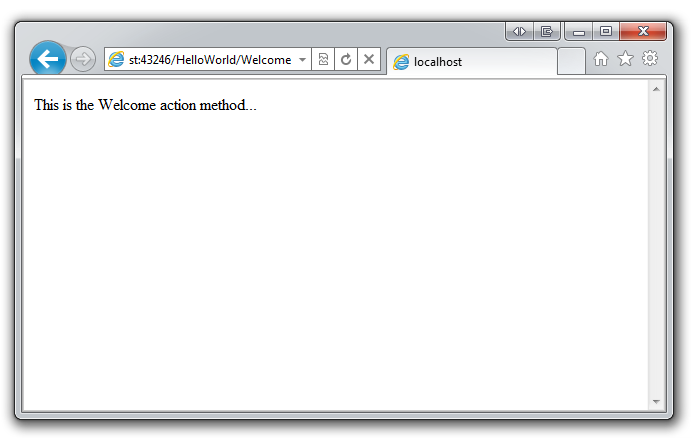
Перейдите в http://localhost:xxxx/HelloWorld/Welcome. Выполняется метод Welcome, который возвращает строку "This is the Welcome action method..." (Это метод действия Welcome...). Сопоставление MVC по умолчанию ./[Controller]/[ActionName]/[Parameters] Для этого URL-адреса контроллер является HelloWorld методом Welcome . Мы еще не использовали [Parameters] часть URL-адреса.

Давайте немного изменим пример, чтобы передать некоторые сведения о параметрах из URL-адреса контроллера (например, /HelloWorld/Welcome?name=Scott&numtimes=4). Измените Welcome метод, чтобы включить два параметра, как показано ниже. Обратите внимание, что мы использовали функцию необязательного параметра VB, чтобы указать, что numTimes параметр по умолчанию должен иметь значение 1, если значение для этого параметра не передается.
Public Function Welcome(ByVal name As String, Optional ByVal numTimes As Integer = 1) As String
Dim message As String = "Hello " & name & ", NumTimes is: " & numTimes
Return "" & Server.HtmlEncode(message) & ""
End Function
Запустите приложение и перейдите к ней http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4. Вы можете попробовать различные значения для name и numtimes. Система автоматически сопоставляет именованные параметры из строки запроса в адресной строке с параметрами в методе.

В обоих этих примерах контроллер выполнял часть VC MVC, которая является работой представления и контроллера. Контроллер возвращает HTML напрямую. Как правило, мы не хотим, чтобы контроллеры возвращали HTML напрямую, так как это становится очень громоздким для кода. Вместо этого мы обычно будем использовать отдельный файл шаблона представления для создания HTML-ответа. Давайте рассмотрим, как мы можем это сделать.