Начало работы с клиентским пакетом SDK для React Native
Важно!
Прекращение поддержки Центра приложений Visual Studio запланировано на 31 марта 2025 г. Хотя вы можете продолжать использовать Центр приложений Visual Studio до полного прекращения его использования, существует несколько рекомендуемых вариантов, на которые можно перейти.
Узнайте больше о сроках поддержки и альтернативных вариантах.
После выполнения общих инструкций по началу работы с учетной записью CodePush вы можете начать интеграцию CodePush в приложение React Native, выполнив следующую команду в корневом каталоге приложения:
npm install --save react-native-code-push
Как и для всех других подключаемых модулей React Native, интерфейс интеграции для iOS и Android отличается, поэтому следуйте инструкциям по настройке в зависимости от платформ, на которые вы ориентируетесь для приложения. Обратите внимание, что если вы ориентированы на обе платформы, рекомендуется создать отдельные приложения CodePush для каждой платформы.
Если вы хотите узнать, как другие проекты интегрируются с CodePush, см. примеры приложений, предоставляемые сообществом. Кроме того, если вы хотите ознакомиться с CodePush + React Native, просмотрите видео о начале работы, созданные Билал Будхани и Дипак Сисодия.
Важно!
В этом руководстве предполагается, что вы использовали команду для инициализации react-native init проекта React Native. С марта 2017 г. команду create-react-native-app также можно использовать для инициализации проекта React Native. При использовании этой команды запустите npm run eject в домашнем каталоге проекта, чтобы получить проект, аналогичный созданному react-native init .
Настройка iOS
После создания подключаемого модуля CodePush его необходимо интегрировать в проект Xcode приложения React Native и правильно настроить.
Установка и настройка подключаемого модуля для React Native версии 0.60 и выше (iOS)
Запустите
cd ios && pod install && cd .., чтобы установить все необходимые зависимости CocoaPods.AppDelegate.mОткройте файл и добавьте оператор import для заголовков CodePush:#import <CodePush/CodePush.h>Найдите следующую строку кода, которая задает исходный URL-адрес для моста для рабочих выпусков:
return [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"];Замените его следующей строкой:
return [CodePush bundleURL];Это изменение настраивает приложение так, чтобы оно всегда загружало самую последнюю версию пакета JS приложения. При первом запуске это соответствует файлу, который был скомпилирован с приложением. Однако после отправки обновления через CodePush возвращается расположение последнего установленного обновления.
Примечание
Метод
bundleURLпредполагает, что пакет JS приложения имеет имяmain.jsbundle. Если вы настроили приложение для использования другого имени файла, вызовитеbundleURLForResource:метод (предполагается, что вы используете.jsbundleрасширение) илиbundleURLForResource:withExtension:метод , чтобы перезаписать это поведение по умолчанию.Как правило, вы хотите использовать CodePush только для разрешения расположения пакета JS в сборках выпуска. Мы рекомендуем использовать макрос предварительной
DEBUGобработки для динамического переключения между использованием сервера упаковчика и CodePush в зависимости от того, выполняется ли отладка. Это значительно упрощает обеспечение правильного поведения в рабочей среде при использовании средств разработки Chrome, динамической перезагрузки и т. д. во время отладки.Метод
sourceURLForBridgeтеперь должен выглядеть следующим образом:- (NSURL *)sourceURLForBridge:(RCTBridge *)bridge { #if DEBUG return [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil]; #else return [CodePush bundleURL]; #endif }Добавление ключа развертывания в
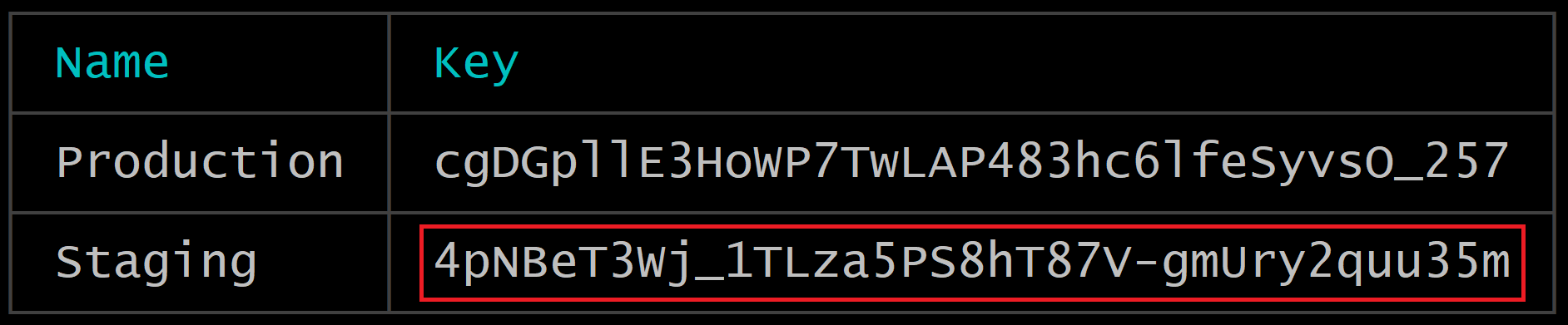
Info.plist: чтобы среда выполнения CodePush знала, для какого развертывания она должна запрашивать обновления, откройте файл приложенияInfo.plistи добавьте новую запись с именемCodePushDeploymentKey, значением которой является ключ развертывания, для которого вы хотите настроить это приложение (например, ключ дляStagingразвертыванияFooBarприложения). Это значение можно получить, перейдя в пользовательский интерфейс распространения приложения на панели мониторинга Центра приложений или запустив с помощьюappcenter codepush deployment list --app <ownerName>/<appName> -kCodePush CLI (-kфлаг необходим, так как ключи не отображаются по умолчанию) и скопировав значение столбца, соответствующегоDeployment Keyразвертыванию, которое вы хотите использовать (см. ниже). Использование имени развертывания (например, Промежуточное хранение) не будет работать. Это "понятное имя" предназначено только для использования управления с проверкой подлинности из интерфейса командной строки, а не для общедоступного использования в приложении.
Чтобы эффективно использовать
Stagingразвертывания иProduction, созданные вместе с приложением CodePush, ознакомьтесь с документацией по тестированию с несколькими развертываниями ниже, прежде чем фактически перенести использование CodePush приложением в рабочую среду.Примечание
Если вам нужно динамически использовать другое развертывание, можно также переопределить ключ развертывания в коде JS с помощью параметров принудительной отправки кода.*
Установка подключаемого модуля для React Native ниже 0.60 (iOS)
Чтобы обеспечить максимальное количество предпочтений разработчика, подключаемый модуль CodePush поддерживает установку iOS с помощью трех механизмов:
RNPM - Диспетчер пакетов React Native (RNPM) — это отличное средство, которое обеспечивает простейшую установку React Native подключаемых модулей. Если вы уже используете его или хотите использовать его, рекомендуется использовать этот подход.
CocoaPods . Если вы создаете собственное приложение iOS, которое внедряет в него React Native, или предпочитаете использовать CocoaPods, рекомендуется использовать файл Podspec, который мы поставляем как часть подключаемого модуля.
"Вручную" — если вы не хотите зависеть от каких-либо дополнительных инструментов или вам нужно выполнить несколько дополнительных действий по установке (это разовая вещь), то идите с этим подходом.
Установка подключаемого модуля (iOS — RNPM)
По состоянию на версию 0.27 React Native уже
rnpm linkбыла объединена с интерфейсом командной строки React Native. Выполните команду:react-native link react-native-code-pushЕсли приложение использует версию React Native ниже версии 0.27, выполните следующую команду:
rnpm link react-native-code-pushПримечание
Если у вас еще не установлен RNPM, это можно сделать, выполнив
npm i -g rnpmи выполнив приведенную выше команду. Если у вас уже установлен RNPM, убедитесь, что у вас есть версия 1.9.0+ для использования этой одношаговой установки.Вам будет предложено ввести ключ развертывания, который вы хотите использовать. Если у вас его еще нет, вы можете получить это значение, выполнив команду
appcenter codepush deployment list -a <ownerName>/<appName> --displayKeys, или пропустить его (нажав )<ENTER>и добавить его позже. Чтобы приступить к работе, рекомендуется использоватьStagingключ развертывания, чтобы вы могли протестировать CodePush в комплексном режиме.
Установка подключаемого модуля (iOS — CocoaPods)
Добавьте зависимости подключаемого модуля React Native и CodePush в
Podfile, указывая на путь, по которому NPM установил модули.# React Native requirements pod 'React', :path => '../node_modules/react-native', :subspecs => [ 'Core', 'CxxBridge', # Include this for RN >= 0.47 'DevSupport', # Include this to enable In-App Devmenu if RN >= 0.43 'RCTText', 'RCTNetwork', 'RCTWebSocket', # Needed for debugging 'RCTAnimation', # Needed for FlatList and animations running on native UI thread # Add any other subspecs you want to use in your project ] # Explicitly include Yoga if you're using RN >= 0.42.0 pod 'yoga', :path => '../node_modules/react-native/ReactCommon/yoga' pod 'DoubleConversion', :podspec => '../node_modules/react-native/third-party-podspecs/DoubleConversion.podspec' pod 'glog', :podspec => '../node_modules/react-native/third-party-podspecs/glog.podspec' pod 'Folly', :podspec => '../node_modules/react-native/third-party-podspecs/Folly.podspec' # CodePush plugin dependency pod 'CodePush', :path => '../node_modules/react-native-code-push'Примечание
Пути к файлам для зависимостей должны быть относительно расположения приложения
Podfile.Примечание
Библиотека проекта
JWTдолжна быть версии 3.0.x или более поздней.Выполнить
pod install
Примечание
CodePush .podspec зависит от React модуля pod. Поэтому, чтобы убедиться, что он может правильно использовать версию React Native, с помощью которую создано приложение, обязательно определите React зависимость в приложении, как описано Podfile в документации по интеграции React Native.
Установка подключаемого модуля (iOS — вручную)
Открытие проекта Xcode приложения
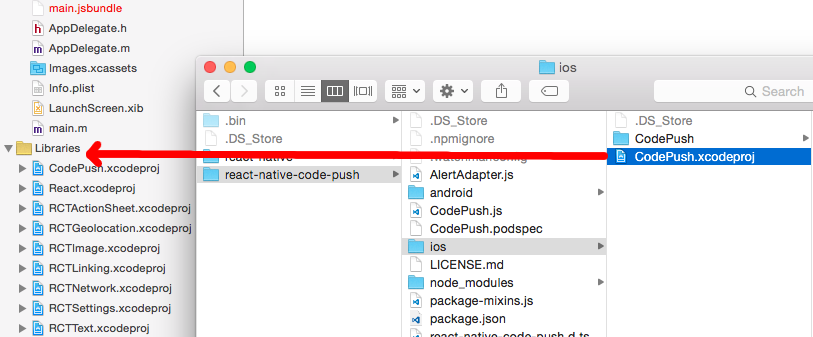
CodePush.xcodeprojНайдите файл в каталогеnode_modules/react-native-code-push/ios(илиnode_modules/react-native-code-pushдля <=1.7.3-betainstallations) и перетащите его вLibrariesузел в Xcode.
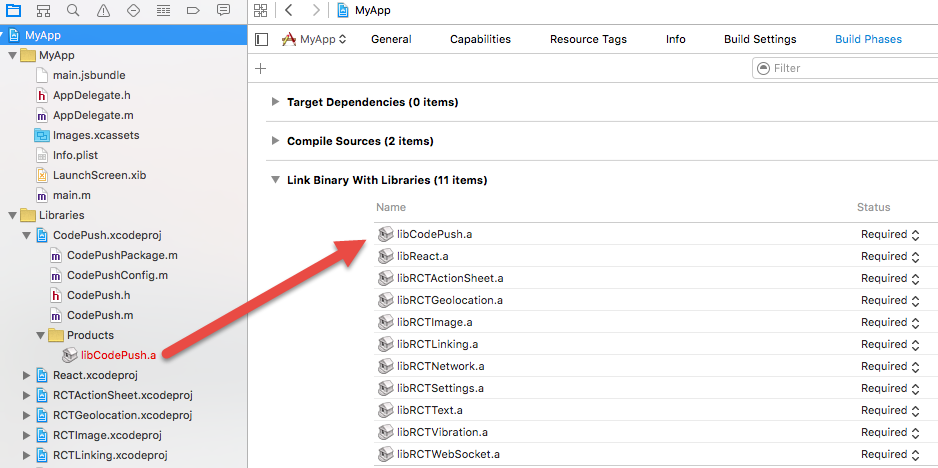
Выберите узел проекта в Xcode и перейдите на вкладку "Этапы сборки" в конфигурации проекта.
Перетащите фигуру
libCodePush.aизLibraries/CodePush.xcodeproj/Productsв раздел "Связывание двоичного файла с библиотеками" конфигурации проекта "Этапы сборки".
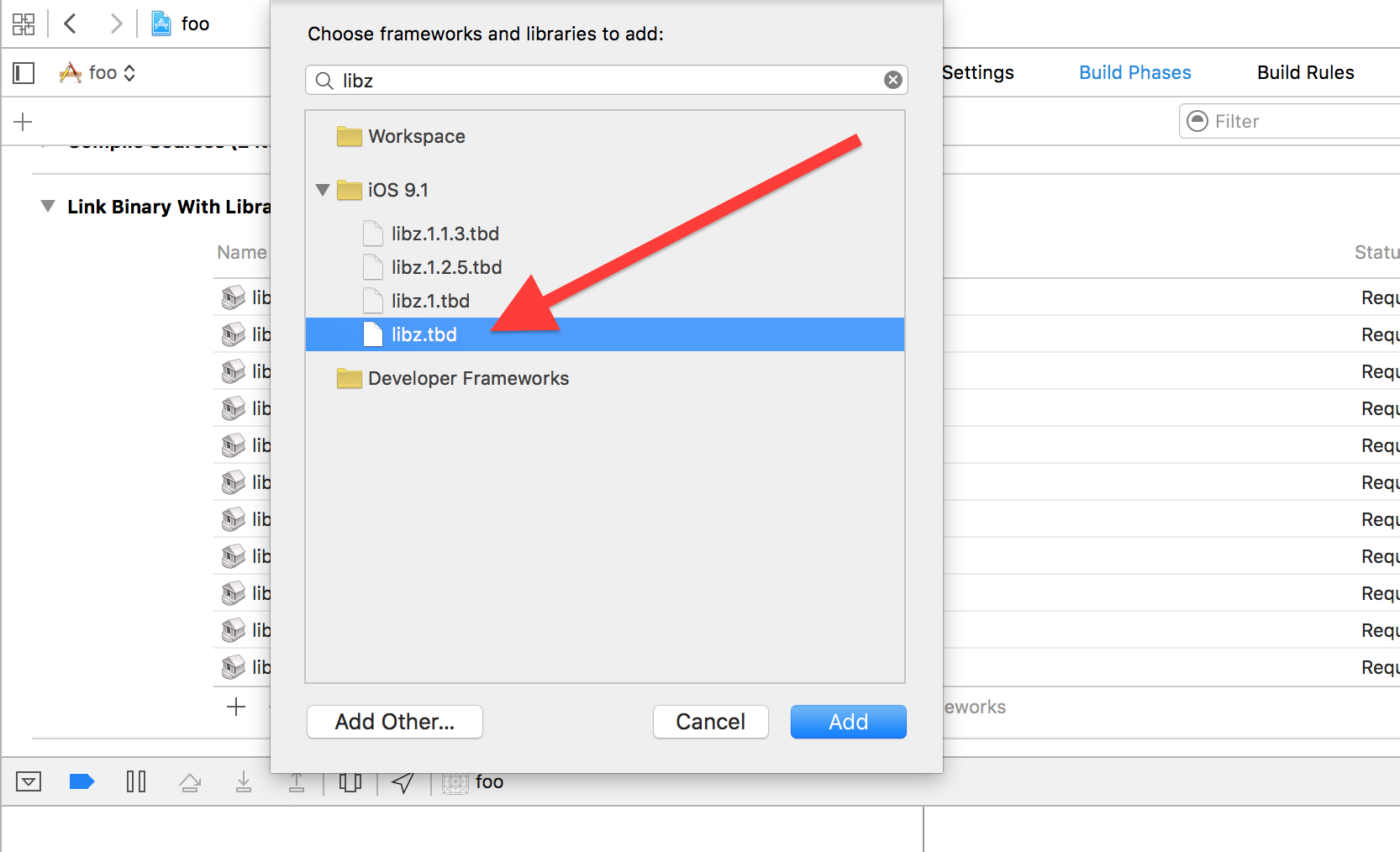
Щелкните знак "плюс" под списком "Связать двоичный файл с библиотеками" и выберите библиотеку
libz.tbdподiOS 9.1узлом.
Примечание
Кроме того, при желании
-lzможно добавить флаг вOther Linker Flagsполе вLinkingразделеBuild Settings.
Конфигурация подключаемого модуля для React Native ниже 0.60 (iOS)
Примечание
Если вы использовали RNPM или react-native link для автоматического связывания подключаемого модуля, эти действия уже выполнены, поэтому вы можете пропустить этот раздел.
После настройки проекта Xcode для сборки и связывания подключаемого модуля CodePush необходимо настроить приложение для проверка CodePush для расположения пакета JS, так как он отвечает за синхронизацию его с обновлениями, выпущенными на сервере CodePush. Для этого выполните следующие действия:
Откройте файл AppDelegate.m и добавьте оператор import для заголовков CodePush:
#import <CodePush/CodePush.h>
Для React Native 0.59–0.59.10:
Найдите следующую строку кода, которая задает исходный URL-адрес для моста для рабочих выпусков:
return [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"];Замените его следующей строкой:
return [CodePush bundleURL];
Для React Native 0,58 и ниже:
Найдите следующую строку кода, которая загружает пакет JS из двоичного файла приложения для рабочих выпусков:
jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil];Замените его следующей строкой:
jsCodeLocation = [CodePush bundleURL];
Это изменение настраивает приложение так, чтобы оно всегда загружало самую последнюю версию пакета JS приложения. При первом запуске это соответствует файлу, который был скомпилирован с приложением. Однако после отправки обновления через CodePush возвращается расположение последнего установленного обновления.
Примечание
Метод bundleURL предполагает, что пакет JS приложения имеет имя main.jsbundle. Если вы настроили приложение для использования другого имени файла, вызовите bundleURLForResource: метод (предполагается, что вы используете .jsbundle расширение) или bundleURLForResource:withExtension: метод , чтобы перезаписать это поведение по умолчанию.
Как правило, вы хотите использовать CodePush только для разрешения расположения пакета JS в сборках выпуска. Мы рекомендуем использовать макрос предварительной DEBUG обработки для динамического переключения между использованием сервера упаковчика и CodePush в зависимости от того, выполняется ли отладка. Это значительно упрощает обеспечение правильного поведения в рабочей среде при использовании средств разработки Chrome, динамической перезагрузки и т. д. во время отладки.
Для React Native 0.59–0.59.10:
- (NSURL *)sourceURLForBridge:(RCTBridge *)bridge
{
#if DEBUG
return [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil];
#else
return [CodePush bundleURL];
#endif
}
Для React Native 0,58 и ниже:
NSURL *jsCodeLocation;
#ifdef DEBUG
jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil];
#else
jsCodeLocation = [CodePush bundleURL];
#endif
Чтобы сообщить среде выполнения CodePush, в каком развертывании она должна запрашивать обновления, откройте файл Info.plist проекта и добавьте новую запись с именем CodePushDeploymentKey, значение которой является ключом развертывания, для которого вы хотите настроить это приложение (например, ключ для Staging развертывания FooBar приложения). Это значение можно получить, выполнив в appcenter codepush deployment list -a <ownerName>/<appName> --displayKeys CodePush CLI и скопировав значение столбца Deployment Key , соответствующего развертыванию, которое вы хотите использовать (см. ниже). Использование имени развертывания (например Staging, ) не будет работать. Это "понятное имя" предназначено только для использования управления с проверкой подлинности из интерфейса командной строки, а не для общедоступного использования в приложении.

Чтобы эффективно использовать Staging развертывания и Production , созданные вместе с приложением CodePush, ознакомьтесь с документацией по тестированию с несколькими развертываниями ниже, прежде чем фактически перенести использование CodePush приложением в рабочую среду.
Конфигурация доменов исключений HTTP (iOS)
Подключаемый модуль CodePush выполняет HTTPS-запросы к следующим доменам:
- codepush.appcenter.ms
- codepush.blob.core.windows.net
- codepushupdates.azureedge.net
Если вы хотите изменить конфигурацию безопасности HTTP по умолчанию для любого из этих доменов, определите конфигурацию NSAppTransportSecurity (ATS) в файле Info.plist проекта:
<plist version="1.0">
<dict>
<!-- ...other configs... -->
<key>NSAppTransportSecurity</key>
<dict>
<key>NSExceptionDomains</key>
<dict>
<key>codepush.appcenter.ms</key>
<dict><!-- read the ATS Apple Docs for available options --></dict>
</dict>
</dict>
<!-- ...other configs... -->
</dict>
</plist>
Прежде чем что-либо делать, сначала ознакомьтесь с документацией Apple .
Настройка подписывания кода (iOS)
Вы можете самостоятельно подписывать пакеты во время выпуска и проверять их подписи перед установкой обновления. Дополнительные сведения о подписи кода см. в соответствующем разделе документации по отправке кода.
Чтобы настроить открытый ключ для проверки пакета, необходимо добавить запись с Info.plist именем CodePushPublicKey и строковым значением содержимого открытого ключа. Пример
<plist version="1.0">
<dict>
<!-- ...other configs... -->
<key>CodePushPublicKey</key>
<string>-----BEGIN PUBLIC KEY-----
MFwwDQYJKoZIhvcNAQEBBQADSwAwSAJBANkWYydPuyOumR/sn2agNBVDnzyRpM16NAUpYPGxNgjSEp0etkDNgzzdzyvyl+OsAGBYF3jCxYOXozum+uV5hQECAwEAAQ==
-----END PUBLIC KEY-----</string>
<!-- ...other configs... -->
</dict>
</plist>
Настройка Android
Чтобы интегрировать CodePush в проект Android, сделайте следующее:
Установка подключаемого модуля (Android)
Установка и настройка подключаемого модуля для React Native версии 0.60 и выше (Android)
В файле внесите
android/settings.gradleследующие дополнения:include ':app', ':react-native-code-push' project(':react-native-code-push').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-code-push/android/app')android/app/build.gradleДобавьте файл в качестве дополнительного определения задачи сборкиcodepush.gradle:... apply from: "../../node_modules/react-native-code-push/android/codepush.gradle" ...MainApplication.javaОбновите файл (илиMainApplicationReactNativeHost.java, если вы используете React Native 0.68–0.70) для использования CodePush с помощью следующих изменений:... // 1. Import the plugin class. import com.microsoft.codepush.react.CodePush; public class MainApplication extends Application implements ReactApplication { private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) { ... // 2. Override the getJSBundleFile method to let // the CodePush runtime determine where to get the JS // bundle location from on each app start @Override protected String getJSBundleFile() { return CodePush.getJSBundleFile(); } }; }Добавьте ключ развертывания в
strings.xml:Чтобы сообщить среде выполнения CodePush, к какому развертыванию следует запросить обновления, откройте файл приложения
strings.xmlи добавьте новую строку с именемCodePushDeploymentKey, значение которой является ключом развертывания, для которого вы хотите настроить это приложение (например, ключ дляStagingразвертыванияFooBarприложения). Это значение можно получить, выполнивappcenter codepush deployment list -a <ownerName>/<appName> -kв интерфейсе командной строки Центра приложений (-kфлаг необходим, так как ключи не отображаются по умолчанию) и скопировав значение столбца, соответствующегоKeyразвертыванию, которое вы хотите использовать (см. ниже). Использование имени развертывания (например, Промежуточное хранение) не будет работать. "Понятное имя" предназначено только для использования управления с проверкой подлинности из ИНТЕРФЕЙСА командной строки, а не для общедоступного использования в приложении.
Чтобы эффективно использовать
Stagingразвертывания иProduction, созданные вместе с приложением CodePush, ознакомьтесь с документацией по тестированию с несколькими развертываниями ниже, прежде чем фактически перенести использование CodePush приложением в рабочую среду.Файл
strings.xmlдолжен выглядеть следующим образом:<resources> <string name="app_name">AppName</string> <string moduleConfig="true" name="CodePushDeploymentKey">DeploymentKey</string> </resources>Примечание
Если вам нужно динамически использовать другое развертывание, можно также переопределить ключ развертывания в коде JS с помощью параметров принудительной отправки кода.*
Установка подключаемого модуля для React Native ниже 0.60 (Android)
Чтобы обеспечить максимальное количество предпочтений разработчиков, подключаемый модуль CodePush поддерживает установку Android с помощью двух механизмов:
RNPM - Диспетчер пакетов React Native (RNPM) — это превосходное средство, которое обеспечивает простейшую установку React Native подключаемых модулей. Если вы уже используете его или хотите использовать его, рекомендуется использовать этот подход.
"Вручную" — если вы не хотите зависеть от каких-либо дополнительных инструментов или вам нужно выполнить несколько дополнительных действий по установке (это разовая вещь), то идите с этим подходом.
Примечание
Из-за изменения кода из репозитория React Native, если установленная версия React Native имеет диапазон от 0.29 до 0.32, рекомендуется выполнить действия вручную, чтобы правильно настроить.
Установка подключаемого модуля (Android — RNPM)
По состоянию на версию 0.27 React Native уже
rnpm linkбыла объединена с интерфейсом командной строки React Native. Выполните команду:react-native link react-native-code-pushЕсли приложение использует версию React Native ниже версии 0.27, выполните следующую команду:
rnpm link react-native-code-pushПримечание
Если у вас еще не установлен RNPM, это можно сделать, выполнив
npm i -g rnpmи выполнив приведенную выше команду.Если вы используете RNPM >=1.6.0, вам будет предложено ввести ключ развертывания, который вы хотите использовать. Если у вас его еще нет, вы можете получить это значение, выполнив команду
appcenter codepush deployment list -a <ownerName>/<appName> --displayKeys, или пропустить его (нажав )<ENTER>и добавить его позже. Чтобы приступить к работе, рекомендуется использоватьStagingключ развертывания, чтобы вы могли протестировать CodePush в комплексном режиме.
И это для установки с помощью RNPM! Перейдите к разделу Конфигурация подключаемого модуля , чтобы завершить настройку.
Установка подключаемого модуля (Android — вручную)
В файле внесите
android/settings.gradleследующие дополнения:include ':app', ':react-native-code-push' project(':react-native-code-push').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-code-push/android/app')В файле
android/app/build.gradleдобавьте проект в:react-native-code-pushкачестве зависимости времени компиляции:... dependencies { ... compile project(':react-native-code-push') }android/app/build.gradleДобавьте файл в качестве дополнительного определения задачи сборкиcodepush.gradle:... apply from: "../../node_modules/react-native-code-push/android/codepush.gradle" ...
Конфигурация подключаемого модуля для React Native ниже 0.60 (Android)
Примечание
Если вы использовали RNPM или react-native link для автоматического связывания подключаемого модуля, эти действия уже выполнены, поэтому вы можете пропустить этот раздел.
После установки подключаемого модуля и синхронизации проекта Android Studio с Gradle необходимо настроить приложение для проверка CodePush для расположения пакета JS, так как оно будет "контролировать" управление текущей и всеми будущими версиями. Для этого выполните следующие действия.
Для React Native >= v0.29
Если вы интегрируете CodePush в приложение React Native, выполните следующие действия.
Обновите файл для MainApplication.java использования CodePush с помощью следующих изменений:
...
// 1. Import the plugin class.
import com.microsoft.codepush.react.CodePush;
public class MainApplication extends Application implements ReactApplication {
private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) {
...
// 2. Override the getJSBundleFile method to let
// the CodePush runtime determine where to get the JS
// bundle location from on each app start
@Override
protected String getJSBundleFile() {
return CodePush.getJSBundleFile();
}
@Override
protected List<ReactPackage> getPackages() {
// 3. Instantiate an instance of the CodePush runtime and add it to the list of
// existing packages, specifying the right deployment key. If you don't already
// have it, you can run "appcenter codepush deployment list -a <ownerName>/<appName> --displayKeys" to retrieve your key.
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new CodePush("deployment-key-here", MainApplication.this, BuildConfig.DEBUG)
);
}
};
}
Если вы интегрируете React Native в существующее собственное приложение, выполните следующие действия.
Обновите MyReactActivity.java файл (он может называться по-другому в приложении), чтобы использовать CodePush с помощью следующих изменений:
...
// 1. Import the plugin class.
import com.microsoft.codepush.react.CodePush;
public class MyReactActivity extends Activity {
private ReactRootView mReactRootView;
private ReactInstanceManager mReactInstanceManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
...
mReactInstanceManager = ReactInstanceManager.builder()
// ...
// Add CodePush package
.addPackage(new CodePush("deployment-key-here", getApplicationContext(), BuildConfig.DEBUG))
// Get the JS Bundle File via CodePush
.setJSBundleFile(CodePush.getJSBundleFile())
// ...
.build();
mReactRootView.startReactApplication(mReactInstanceManager, "MyReactNativeApp", null);
setContentView(mReactRootView);
}
...
}
Для React Native версии 0.19 — 0.28
Обновите файл MainActivity.java для использования CodePush с помощью следующих изменений:
...
// 1. Import the plugin class (if you used RNPM to install the plugin, this
// should already be done for you automatically so you can skip this step).
import com.microsoft.codepush.react.CodePush;
public class MainActivity extends ReactActivity {
// 2. Override the getJSBundleFile method to let
// the CodePush runtime determine where to get the JS
// bundle location from on each app start
@Override
protected String getJSBundleFile() {
return CodePush.getJSBundleFile();
}
@Override
protected List<ReactPackage> getPackages() {
// 3. Instantiate an instance of the CodePush runtime and add it to the list of
// existing packages, specifying the right deployment key. If you don't already
// have it, you can run "appcenter codepush deployment list -a <ownerName>/<appName> --displayKeys" to retrieve your key.
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new CodePush("deployment-key-here", this, BuildConfig.DEBUG)
);
}
...
}
Экземпляры фоновых React
Примечание
Этот раздел необходим только в том случае, если вы явно запускаете экземпляр React Native без Activity (например, из собственного приемника push-уведомлений). В таких ситуациях CodePush необходимо указать, как найти экземпляр React Native.
Чтобы обновить или перезапустить экземпляр React Native, необходимо настроить CodePush с ReactInstanceHolder помощью , прежде чем пытаться перезапустить экземпляр в фоновом режиме. Это делается в вашей Application реализации.
Для React Native >= v0.29
Обновите файл для MainApplication.java использования CodePush с помощью следующих изменений:
...
// 1. Declare your ReactNativeHost to extend ReactInstanceHolder. ReactInstanceHolder is a subset of ReactNativeHost, so no additional implementation is needed.
import com.microsoft.codepush.react.ReactInstanceHolder;
public class MyReactNativeHost extends ReactNativeHost implements ReactInstanceHolder {
// ... usual overrides
}
// 2. Provide your ReactNativeHost to CodePush.
public class MainApplication extends Application implements ReactApplication {
private final MyReactNativeHost mReactNativeHost = new MyReactNativeHost(this);
@Override
public void onCreate() {
CodePush.setReactInstanceHolder(mReactNativeHost);
super.onCreate();
}
}
Для React Native версии 0.19 — 0.28
До версии 0.29 React Native не предоставляли ReactNativeHost абстракции. Если вы запускаете фоновый экземпляр, скорее всего, вы создали собственный экземпляр , который теперь должен реализовывать ReactInstanceHolder. После этого выполните приведенные ниже действия.
// 1. Provide your ReactInstanceHolder to CodePush.
public class MainApplication extends Application {
@Override
public void onCreate() {
// ... initialize your instance holder
CodePush.setReactInstanceHolder(myInstanceHolder);
super.onCreate();
}
}
Чтобы эффективно использовать Staging развертывания и Production , которые мы рекомендуем вам создать вместе с приложением CodePush, ознакомьтесь с документацией по тестированию с несколькими развертываниями ниже, прежде чем фактически перенести использование CodePush в приложение в рабочую среду.
Настройка подписывания кода (Android)
Начиная с CLI версии 2.1.0 вы можете самостоятельно подписывать пакеты во время выпуска и проверять их подпись перед установкой обновления. Дополнительные сведения о подписи кода см. в соответствующем разделе документации по отправке кода. Чтобы использовать открытый ключ для подписывания кода, сделайте следующее:
Добавьте строковый CodePushPublicKey элемент в /path_to_your_app/android/app/src/main/res/values/strings.xml. Он может выглядеть следующим образом:
<resources>
<string name="app_name">my_app</string>
<string name="CodePushPublicKey">-----BEGIN PUBLIC KEY-----
MIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEAtPSR9lkGzZ4FR0lxF+ZA
P6jJ8+Xi5L601BPN4QESoRVSrJM08roOCVrs4qoYqYJy3Of2cQWvNBEh8ti3FhHu
tiuLFpNdfzM4DjAw0Ti5hOTfTixqVBXTJPYpSjDh7K6tUvp9MV0l5q/Ps3se1vud
M1/X6g54lIX/QoEXTdMgR+SKXvlUIC13T7GkDHT6Z4RlwxkWkOmf2tGguRcEBL6j
ww7w/3g0kWILz7nNPtXyDhIB9WLH7MKSJWdVCZm+cAqabUfpCFo7sHiyHLnUxcVY
OTw3sz9ceaci7z2r8SZdsfjyjiDJrq69eWtvKVUpredy9HtyALtNuLjDITahdh8A
zwIDAQAB
-----END PUBLIC KEY-----</string>
</resources>
Для React Native <= v0.60 следует настроить CodePush экземпляр для использования этого параметра одним из следующих подходов.
Использование конструктора
new CodePush(
"deployment-key",
getApplicationContext(),
BuildConfig.DEBUG,
R.string.CodePushPublicKey)
Использование построителя
new CodePushBuilder("deployment-key-here",getApplicationContext())
.setIsDebugMode(BuildConfig.DEBUG)
.setPublicKeyResourceDescriptor(R.string.CodePushPublicKey)
.build()
Программа установки Windows
Получив подключаемый модуль CodePush, его необходимо интегрировать в проект Visual Studio приложения React Native и правильно настроить. Для этого вам нужно:
Установка и настройка подключаемого модуля для React Native версии 0.63.6 и выше (Windows)
Установка подключаемого модуля (Windows-npx)
Скачав подключаемый модуль, запустите npx react-native autolink-windows в корневом каталоге приложения, чтобы автоматически добавить проект CodePush c++ в файл решения windows приложения.
Конфигурация подключаемого модуля (Windows)
Замените следующие файлы, расположенные по адресу
windows/<app name>, на файлы в примере приложения CodePushDemoAppCpp в этом репозитории, расположенном по адресуExamples/CodePushDemoAppCpp/windows/CodePushDemoAppCpp:- app.h
- app.cpp
- app.xaml
В приведенных выше файлах замените любое возникновение
CodePushDemoAppCppна имя приложения.Введите версию приложения и ключ
configMapразвертывания в объект в верхней части метода приложенияOnLaunchedвApp.cpp:
//...
void App::OnLaunched(activation::LaunchActivatedEventArgs const& e)
{
winrt::Microsoft::CodePush::ReactNative::CodePushConfig::SetHost(Host());
auto configMap{ winrt::single_threaded_map<hstring, hstring>() };
configMap.Insert(L"appVersion", L"1.0.0");
configMap.Insert(L"deploymentKey", L"<app deployment key>");
winrt::Microsoft::CodePush::ReactNative::CodePushConfig::Init(configMap);
//...
}
//...
Установка и настройка подключаемого модуля для React Native ниже 0.60 (Windows)
Установка подключаемого модуля (Windows)
Откройте решение Visual Studio, расположенное в
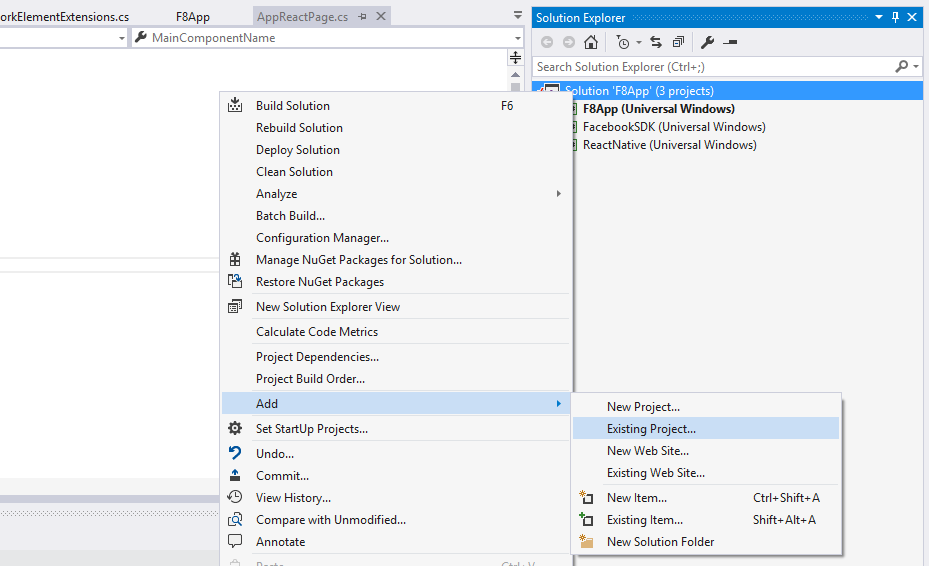
windows-legacy\<AppName>\<AppName>.slnприложенииЩелкните правой кнопкой мыши узел решения в
Solution Explorerокне и выберите пункт меню.Add -> Existing Project...
Перейдите в
node_modules\react-native-code-push\windowsкаталог, выберите файл и щелкнитеOKВернитесь в
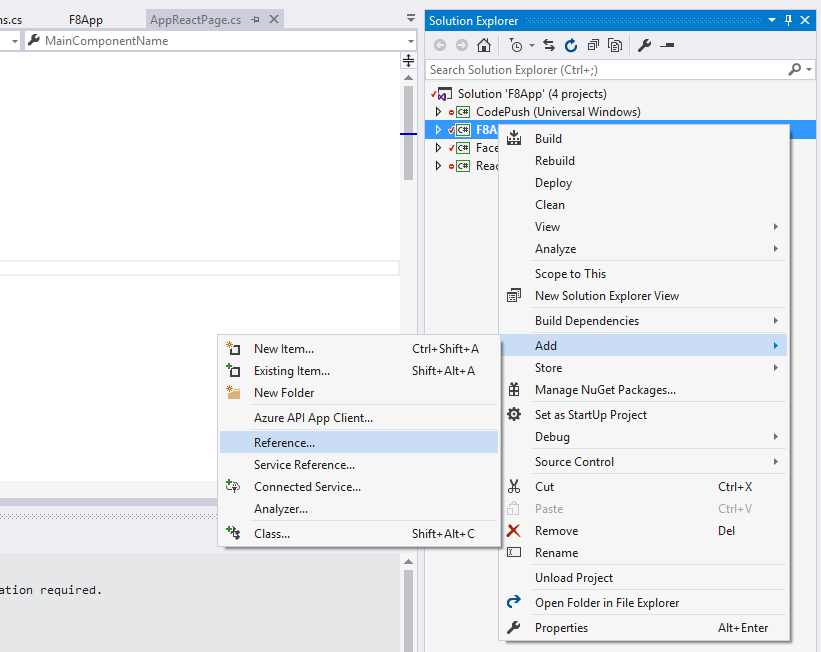
Solution Explorer, щелкните правой кнопкой мыши узел проекта, который называется в честь вашего приложения, и выберитеAdd -> Reference...пункт меню.
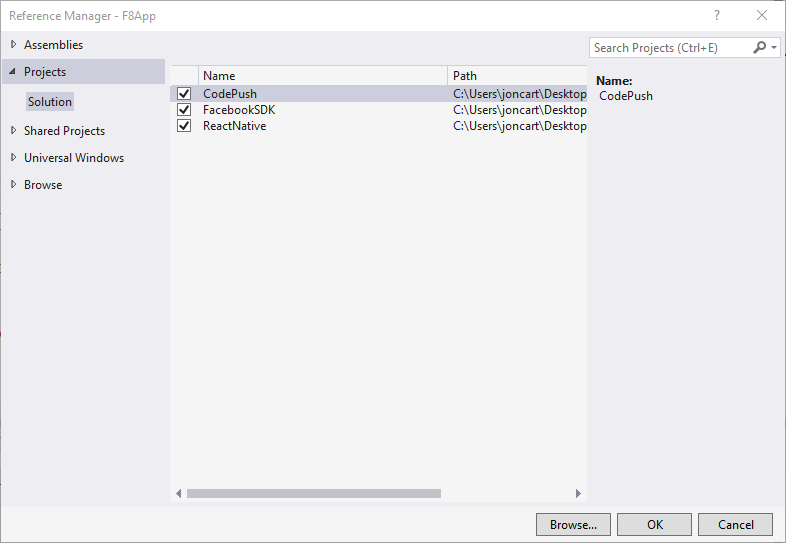
Выберите вкладку
Projectsслева, проверкаCodePushэлемент и нажмите кнопкуOK
Конфигурация подключаемого модуля (Windows)
После установки подключаемого модуля необходимо настроить приложение для проверка CodePush для расположения пакета JS, так как он будет "контролировать" управление текущей и всеми будущими версиями. Для этого обновите AppReactPage.cs файл для использования CodePush, выполнив следующие изменения:
...
// 1. Import the CodePush namespace
using CodePush.ReactNative;
...
class AppReactPage : ReactPage
{
// 2. Declare a private instance variable for the CodePushModule instance.
private CodePushReactPackage codePushReactPackage;
// 3. Update the JavaScriptBundleFile property to initialize the CodePush runtime,
// specifying the right deployment key, then use it to return the bundle URL from
// CodePush instead of statically from the binary. If you don't already have your
// deployment key, you can run "appcenter codepush deployment list -a <ownerName>/<appName> --displayKeys" to retrieve it.
public override string JavaScriptBundleFile
{
get
{
codePushReactPackage = new CodePushReactPackage("deployment-key-here", this);
return codePushReactPackage.GetJavaScriptBundleFile();
}
}
// 4. Add the codePushReactPackage instance to the list of existing packages.
public override List<IReactPackage> Packages
{
get
{
return new List<IReactPackage>
{
new MainReactPackage(),
...
codePushReactPackage
};
}
}
...
}