Развертывание
Важно!
Прекращение поддержки Центра приложений Visual Studio запланировано на 31 марта 2025 г. Хотя вы можете продолжать использовать Центр приложений Visual Studio, пока он не будет полностью выведен из эксплуатации, существует несколько рекомендуемых вариантов, на которые вы можете рассмотреть возможность миграции.
Узнайте больше о сроках поддержки и альтернативных вариантах.
Тестирование с несколькими развертываниями
В нашей документации по началу работы мы проиллюстрировали, как настроить подключаемый модуль CodePush с помощью определенного ключа развертывания. Однако для эффективного тестирования выпусков крайне важно использовать Staging развертывания и Production , которые мы рекомендуем использовать при первом создании приложения CodePush (или любых пользовательских развертываний, которые вы могли создать). Таким образом, вы никогда не выпускаете обновление для конечных пользователей, которое вы не смогли проверить самостоятельно.
Примечание
Наша функция отката на стороне клиента может помочь разблокировать пользователей после установки выпуска, который привел к сбою, а откат на стороне сервера (т. е. appcenter codepush rollback) позволяет запретить дополнительным пользователям устанавливать недопустимый выпуск после его выявления. Однако лучше, если вы сможете предотвратить широкое выпуск ошибочного обновления.
Использование преимуществ развертываний Staging и Production позволяет реализовать рабочий процесс, подобный следующему (вы можете настроить!):
Выпустите обновление CodePush для развертывания
Stagingс помощьюappcenter codepush release-reactкоманды (илиappcenter codepush release, если требуется дополнительный контроль)Запустите промежуточную или бета-сборку приложения, синхронизируйте обновление с сервера и убедитесь, что оно работает должным образом.
Повышение уровня протестированного выпуска до
StagingProductionиспользованияappcenter codepush promoteкомандыЗапустите рабочую или выпускную сборку приложения, синхронизируйте обновление с сервера и убедитесь, что оно работает должным образом.
Совет
Если вы хотите использовать более осторожный подход, вы даже можете выполнить "поэтапное развертывание" в рамках 3, что позволяет снизить дополнительный потенциальный риск обновления (как это было при тестировании в No 2 ко всем возможным устройствам и условиям?), сделав обновление рабочей среды доступным только для процента пользователей (например
appcenter codepush promote -a <ownerName>/<appName> -s Staging -d Production -r 20). Затем, дождавшись разумного количества времени, чтобы узнать, приходят ли какие-либо отчеты о сбоях или отзывы клиентов, вы можете расширить его для всей аудитории, выполнив командуappcenter codepush patch -a <ownerName>/<appName> Production -r 100.
Описанные выше действия относятся к "промежуточной сборке" и "рабочей сборке" приложения. Если процесс сборки уже создает отдельные двоичные файлы для каждой "среды", вам больше не нужно читать, так как замена ключей развертывания CodePush похожа на обработку конфигурации среды для любой другой службы, которую использует приложение (например, Facebook). Тем не менее, если вы ищете примеры настройки процесса сборки в соответствии с этим, ознакомьтесь со следующими разделами в зависимости от платформ, предназначенных для вашего приложения.
Android
Подключаемый модуль Android Gradle позволяет определять пользовательские параметры конфигурации для каждого типа сборки (например, отладка, выпуск). Этот механизм позволяет легко настроить отладочные сборки для использования ключа промежуточного развертывания CodePush и сборки выпуска для использования ключа развертывания в рабочей среде CodePush.
Примечание
Напомним, что эти ключи можно получить, выполнив команду appcenter codepush deployment list -a <ownerName>/<appName> -k из терминала.
Чтобы настроить эту настройку, выполните следующие действия.
Для React Native >= v0.60
Откройте файл уровня
build.gradleприложения проекта (напримерandroid/app/build.gradle, в стандартных проектах React Native)Найдите раздел и определите
android { buildTypes {} }resValueзаписи как для типовdebugсборки, так иreleaseдля ключей развертывания соответственноStagingProduction.android { ... buildTypes { debug { ... // Note: CodePush updates shouldn't be tested in Debug mode as they're overriden by the RN packager. However, because CodePush checks for updates in all modes, we must supply a key. resValue "string", "CodePushDeploymentKey", '""' ... } releaseStaging { ... resValue "string", "CodePushDeploymentKey", '"<INSERT_STAGING_KEY>"' // Note: It's a good idea to provide matchingFallbacks for the new buildType you create to prevent build issues // Add the following line if not already there matchingFallbacks = ['release'] ... } release { ... resValue "string", "CodePushDeploymentKey", '"<INSERT_PRODUCTION_KEY>"' ... } } ... }
Примечание
Не забудьте удалить ключ из , strings.xml если вы настраиваете ключ развертывания в процессе сборки*
Примечание
Соглашение об именовании для releaseStaging имеет важное значение из-за этой строки.
Для React Native версии 0.29 — 0.59
MainApplication.javaОткройте файл и внесите следующие изменения:@Override protected List<ReactPackage> getPackages() { return Arrays.<ReactPackage>asList( ... new CodePush(BuildConfig.CODEPUSH_KEY, MainApplication.this, BuildConfig.DEBUG), // Add/change this line. ... ); }Откройте файл приложения
build.gradle(напримерandroid/app/build.gradle, в стандартных проектах React Native)Найдите раздел и определите
android { buildTypes {} }buildConfigFieldзаписи как для типовdebugсборки, так иreleaseдля ключей развертывания соответственноStagingProduction. При желании можно определить ключевые литералы вgradle.propertiesфайле, а затем ссылаться на них здесь. В любом случае будет работать, и это вопрос личных предпочтений.android { ... buildTypes { debug { ... // Note: CodePush updates shouldn't be tested in Debug mode as they're overridden by the RN packager. However, because CodePush checks for updates in all modes, we must supply a key. buildConfigField "String", "CODEPUSH_KEY", '""' ... } releaseStaging { ... buildConfigField "String", "CODEPUSH_KEY", '"<INSERT_STAGING_KEY>"' // Note: It's a good idea to provide matchingFallbacks for the new buildType you create to prevent build issues // Add the following line if not already there matchingFallbacks = ['release'] ... } release { ... buildConfigField "String", "CODEPUSH_KEY", '"<INSERT_PRODUCTION_KEY>"' ... } } ... }Совет
Напомним, что эти ключи можно получить, выполнив команду
appcenter codepush deployment list -a <ownerName>/<appName> --displayKeysиз терминала.Примечание
Соглашение об именовании для
releaseStagingимеет важное значение из-за этой строки.Передайте ключ развертывания конструктору
CodePushчерез определенную конфигурацию сборки, а не строковый литерал.
Для React Native версии 0.19 — 0.28
Откройте файл MainActivity.java и внесите следующие изменения.
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
...
new CodePush(BuildConfig.CODEPUSH_KEY, this, BuildConfig.DEBUG), // Add/change this line.
...
);
}
Примечание
Если вы присвоили параметру сборки другое имя в файле Gradle, обязательно отразите его в коде Java.
Вот и все! Теперь при запуске или сборке приложения отладочные сборки будут автоматически настроены для синхронизации с Staging развертыванием, а сборки выпусков будут настроены для синхронизации с Production развертыванием.
Примечание
По умолчанию команда выполняет сборку react-native run-android и развертывание отладочной версии приложения, поэтому, если вы хотите протестировать сборку выпуска или рабочей среды, выполните команду react-native run-android --variant release. Дополнительные сведения о настройке и создании сборок выпуска для приложений Android см. в документации по React Native.
Если вы хотите установить сборки отладки и выпуска одновременно на одном устройстве (настоятельно рекомендуется!), необходимо убедиться, что отладочная сборка имеет уникальный идентификатор и значок из сборки выпуска. В противном случае ни операционная система, ни вы не сможете различать их. Вы можете настроить уникальные удостоверения, выполнив следующие действия.
В файле build.gradle укажите
applicationIdSuffixполе для типа сборки отладки, которое даст отладочной сборке уникальное удостоверение для ОС (напримерcom.foo, и ).com.foo.debugbuildTypes { debug { applicationIdSuffix ".debug" } }app/src/debug/resСоздайте в приложении структуру каталогов, которая позволяет переопределять ресурсы (например, строки, значки, макеты) для отладочных сборок.Создайте каталог под каталогом
valuesотладки res, созданным в #2, и скопируйте существующийstrings.xmlфайл изapp/src/main/res/valuesкаталога.Откройте новый отладочный
strings.xmlфайл и измените<string name="app_name">значение элемента на другое (напримерfoo-debug, ). Это гарантирует, что отладочная сборка теперь имеет уникальное отображаемое имя, чтобы вы могли отличить ее от сборки выпуска.При необходимости создайте "зеркальные" каталоги в каталоге
app/src/debug/resдля всех значков приложения, которые вы хотите изменить для отладочной сборки. Эта часть не является технически важной, но она может упростить быстрое определение отладочных сборок на устройстве, если ее значок заметно отличается.
Вот и все! Дополнительные сведения о том, как выполняется слияние ресурсов в Android, см. в статье Слияние ресурсов.
iOS
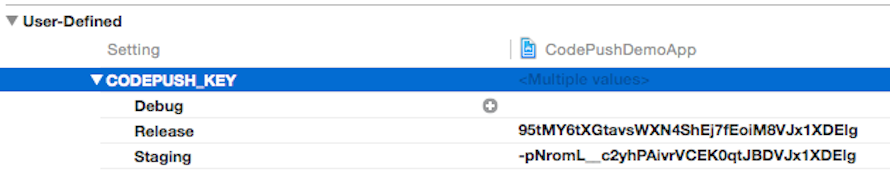
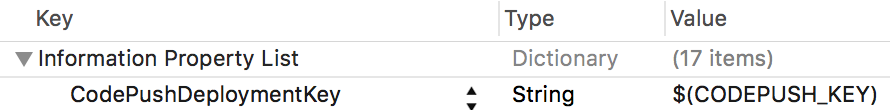
Xcode позволяет определять пользовательские параметры сборки для каждой "конфигурации" (например, отладка, выпуск), на которые можно ссылаться как на значение ключей в файле Info.plist (например, параметр CodePushDeploymentKey ). Этот механизм позволяет легко настроить сборки для создания двоичных файлов, которые настроены для синхронизации с различными развертываниями CodePush.
Чтобы настроить эту настройку, выполните следующие действия.
Откройте проект Xcode и выберите его в окне Навигатор проекта .
Убедитесь, что выбран узел проекта, а не один из целевых объектов.
Выберите вкладку "Сведения "
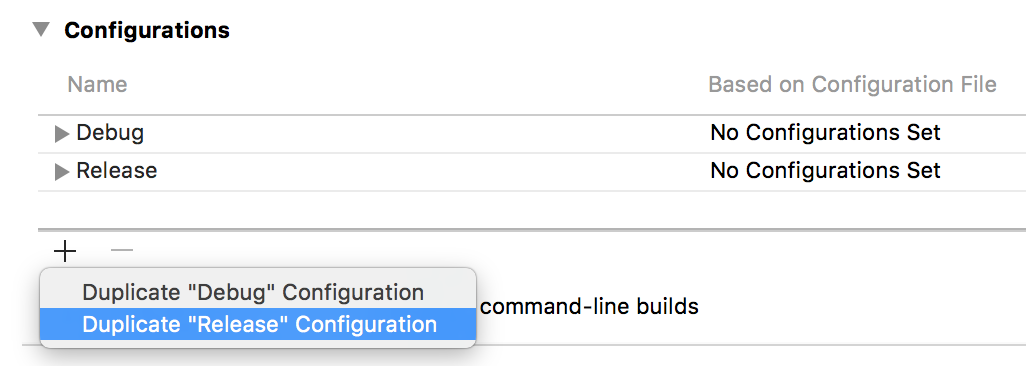
Нажмите кнопку + в разделе Конфигурации и выберите Дублировать конфигурацию "Выпуск"

Присвойте новой конфигурации имя Промежуточное хранение (или любой другой вариант).
Выберите вкладку Параметры сборки .
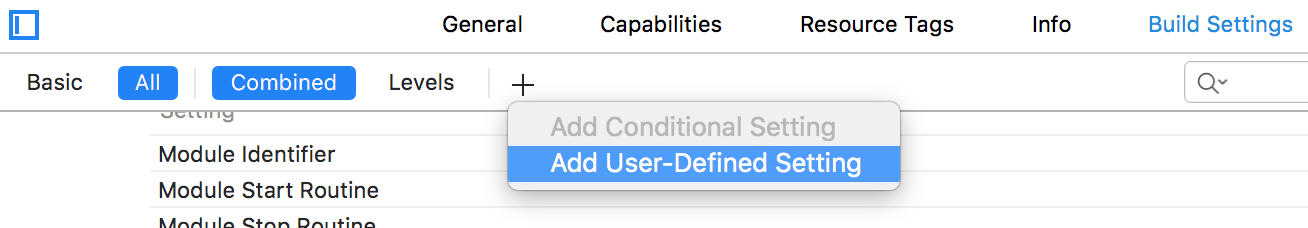
Нажмите кнопку + на панели инструментов и выберите Добавить параметр User-Defined.

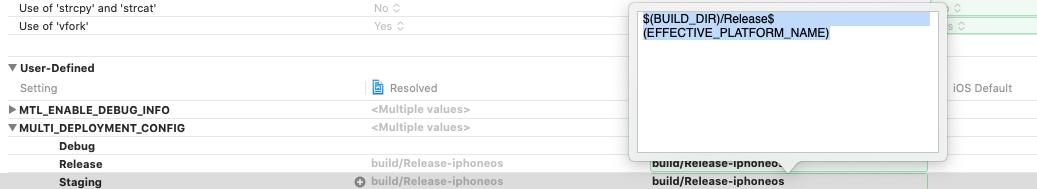
Назовите этот параметр MULTI_DEPLOYMENT_CONFIG. Перейдите к параметру и добавьте значение
$(BUILD_DIR)/$(CONFIGURATION)$(EFFECTIVE_PLATFORM_NAME)для параметра Выпуск. После этого добавьте значение$(BUILD_DIR)/Release$(EFFECTIVE_PLATFORM_NAME)для промежуточного хранения.
Примечание
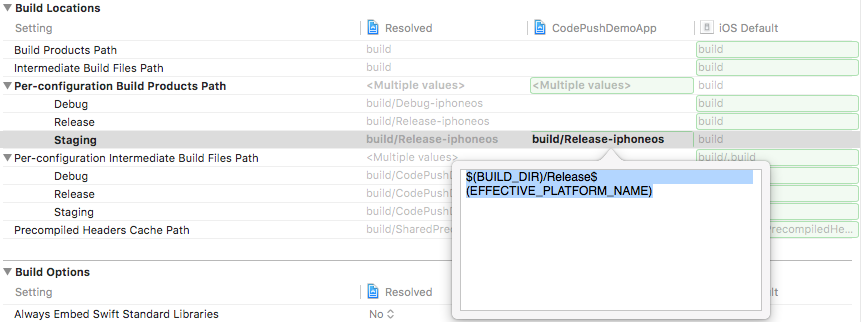
Для Xcode 10 и более ранних версий: перейдите в раздел Расположение > сборки Для каждой конфигурации Промежуточный путь > к продуктам сборки и измените промежуточное значение с
$(BUILD_DIR)/$(CONFIGURATION)$(EFFECTIVE_PLATFORM_NAME)на .$(BUILD_DIR)/Release$(EFFECTIVE_PLATFORM_NAME)
Примечание
https://github.com/facebook/react-native/issues/11813Из-за мы должны выполнить этот шаг, чтобы можно было использовать другие конфигурации, отличные от отладки или выпуска в RN 0.40.0 или более поздней версии.
Нажмите кнопку + еще раз на панели инструментов и выберите Добавить параметр User-Defined.
Назовите этот параметр
CODEPUSH_KEY, разверните его и укажите ключ промежуточного развертывания для промежуточной конфигурации и ключ развертывания в рабочей среде для конфигурации выпуска .
Примечание
Напомним, что эти ключи можно получить, выполнив команду
appcenter codepush deployment list -a <ownerName>/<appName> --displayKeysиз терминала.Откройте файл Info.plist проекта и измените значение
CodePushDeploymentKeyзаписи на$(CODEPUSH_KEY)
Вот и все! Теперь при запуске или сборке приложения промежуточные сборки будут автоматически настроены для синхронизации с промежуточным развертыванием, а сборки выпусков — для синхронизации с рабочим развертыванием.
Примечание
Если вы нашли сообщение ld: library not found for ...об ошибке , проверка эту проблему для возможного решения.
Кроме того, если вы хотите присвоить им отдельные имена или значки, можно изменить Product Bundle Identifierпараметры сборки , Product Nameи Asset Catalog App Icon Set Name , что позволяет отличать промежуточные сборки от сборок выпуска при установке на одном устройстве.
Назначение динамического развертывания
В приведенном выше разделе показано, как можно использовать несколько развертываний CodePush для эффективного тестирования обновлений перед их выпуском для конечных пользователей. Однако так как этот рабочий процесс статически внедряет назначение развертывания в фактический двоичный файл, промежуточная или рабочая сборка будет синхронизировать только обновления из этого развертывания. Во многих случаях этого достаточно, так как вы хотите, чтобы только ваша команда, клиенты, заинтересованные лица и т. д. синхронизировались с предварительными выпусками, и поэтому им нужна только сборка, которая знает, как синхронизироваться со промежуточной версией. Однако если вы хотите выполнить A/B-тесты или предоставить ранний доступ к приложению определенным пользователям, может оказаться полезным динамически разместить конкретных пользователей (или аудиторий) в определенных развертываниях во время выполнения.
Чтобы выполнить этот рабочий процесс, укажите ключ развертывания, с которым текущий пользователь будет синхронизироваться при вызове codePush метода . Если этот ключ указан, он переопределит значение по умолчанию, которое было предоставлено в файлах Info.plist (iOS) или MainActivity.java (Android) приложения. Это позволяет создавать сборку для промежуточной или рабочей среды, которая также может динамически перенаправляться по мере необходимости.
// Imagine that "userProfile" is a prop that this component received
// that includes the deployment key that the current user should use.
codePush.sync({ deploymentKey: userProfile.CODEPUSH_KEY });
С этим изменением теперь нужно выбрать, как приложение определяет правильный ключ развертывания для текущего пользователя. На практике для этого обычно существует два решения:
Предоставление видимого пользователем механизма для изменения развертываний в любое время. Например, на странице параметров может быть включен переключатель для включения бета-доступа. Эта модель хорошо работает, если вы не заботились о конфиденциальности предварительных обновлений и у вас есть опытные пользователи, которые могут захотеть согласиться на более ранние (и потенциально ошибки) обновления по собственному желанию (например, каналы Chrome). Однако это решение передает решение в руки пользователей, что не помогает выполнять A/B-тесты прозрачно.
Примечайте к профилю пользователей на стороне сервера дополнительные метаданные, которые указывают на развертывание, с которым они должны синхронизироваться. По умолчанию приложение может использовать внедренный двоичный ключ, но после проверки подлинности пользователя ваш сервер может "перенаправить" его в другое развертывание, что позволяет постепенно размещать определенных пользователей или группы в разных развертываниях по мере необходимости. Можно даже сохранить ответ сервера в локальном хранилище, чтобы он стал новым значением по умолчанию. Способ хранения ключа вместе с профилями пользователя полностью зависит от вашего решения проверки подлинности (например, Auth0, Firebase, пользовательской базы данных и REST API), но, как правило, это довольно тривиальный способ.
Примечание
При необходимости можно также реализовать гибридное решение, которое позволит конечным пользователям переключаться между разными развертываниями, а также позволить серверу переопределить это решение. Таким образом, у вас есть иерархия "разрешения развертывания", которая гарантирует, что ваше приложение сможет обновлять себя самостоятельно, ваши пользователи могут чувствовать себя вознаграждены, получая ранний доступ к битам, но вы также можете выполнять A/B-тесты для пользователей по мере необходимости.
Так как мы рекомендуем использовать Staging развертывание для предварительного тестирования обновлений (как описано в предыдущем разделе), не обязательно имеет смысла использовать его для A/B-тестов пользователей, а не для предоставления раннего доступа (как описано выше в варианте 1). Поэтому мы рекомендуем в полной мере использовать пользовательские развертывания приложений, чтобы вы могли сегментирование пользователей, однако имеет смысл в соответствии с вашими потребностями. Например, можно создать долгосрочные или даже однократные развертывания, выпустить для него вариант приложения, а затем поместить в него определенных пользователей, чтобы увидеть, как они взаимодействуют.
// #1) Create your new deployment to hold releases of a specific app variant
appcenter codepush deployment add -a <ownerName>/<appName> test-variant-one
// #2) Target any new releases at that custom deployment
appcenter codepush release-react -a <ownerName>/<appName> -d test-variant-one
Примечание
Символы "/" и ":" не поддерживаются в имени развертывания.
Примечание
Общее число пользователей, указанное в разделе "Метрики установки" вашего развертывания, будет учитывать пользователей, которые "переключились" из одного развертывания в другое. Например, если в рабочем развертывании в настоящее время сообщается, что общее число пользователей составляет 1, но вы динамически переключаете этого пользователя на промежуточную среду, то в рабочем развертывании будет отображаться 0 пользователей, а в промежуточном режиме — 1 (пользователь, который переключился). Такое поведение позволяет точно отслеживать внедрение выпуска даже в случае использования решения перенаправления развертывания на основе среды выполнения.