Разработка собственных карта панели мониторинга с помощью конструктора карта
Используйте Designer карточки для создания карточек, которые могут ссылаться на другие сайты, открывать мультимедиа, отображать расположение, открывать приложение Teams и многое другое. Конструктор карточек позволяет пользователям быстро создавать "пользовательские" карточки без необходимости в пользовательском коде с помощью шаблона с возможностью создания дополнительного представления, также называемого быстрым представлением.
Быстрый просмотр — это мощное средство, позволяющее конструктору карта создавать карточки, выходящие за рамки традиционных карточек панели мониторинга, и создавать интерактивные и информативные данные с помощью нотации объектов JavaScript (JSON). Вы можете "закодировать" одно быстрое представление, используя возможности разметки адаптивных карточек, чтобы сделать их карточки динамическими. Результат можно просмотреть в конструкторе карта перед предоставлением общего доступа другим пользователям.
Примечание.
Чтобы создать собственные карточки с помощью быстрого просмотра, вы должны быть знакомы с шаблонами JSON и адаптивных карточек. Дополнительные сведения см. в разделе Шаблоны адаптивных карточек.
Изменение панели мониторинга
Для доступа к конструктору карта на панели мониторинга карта панели элементов требуются разрешения уровня участника или владельца. Сведения о начале работы см. в статье о создании панели мониторинга Viva Connections и добавлении карточек.
Использование шаблона карта
Конструктор карта имеет набор шаблонов представления карта, которые можно использовать для создания карточек с полезной информацией, ссылками и мультимедиа. Ниже описано, как создать новую карта большого размера с помощью шаблона изображения для создания ссылки для пользователей.
В режиме редактирования нажмите + Добавить карточку на панели мониторинга.
Выберите Конструктор карточек.

Выбрав конструктор карточек карта, щелкните значок Изменить, чтобы открыть область свойств.
При создании карта с помощью выбора параметров слева от параметров отображается предварительный просмотр того, как выглядит карта.
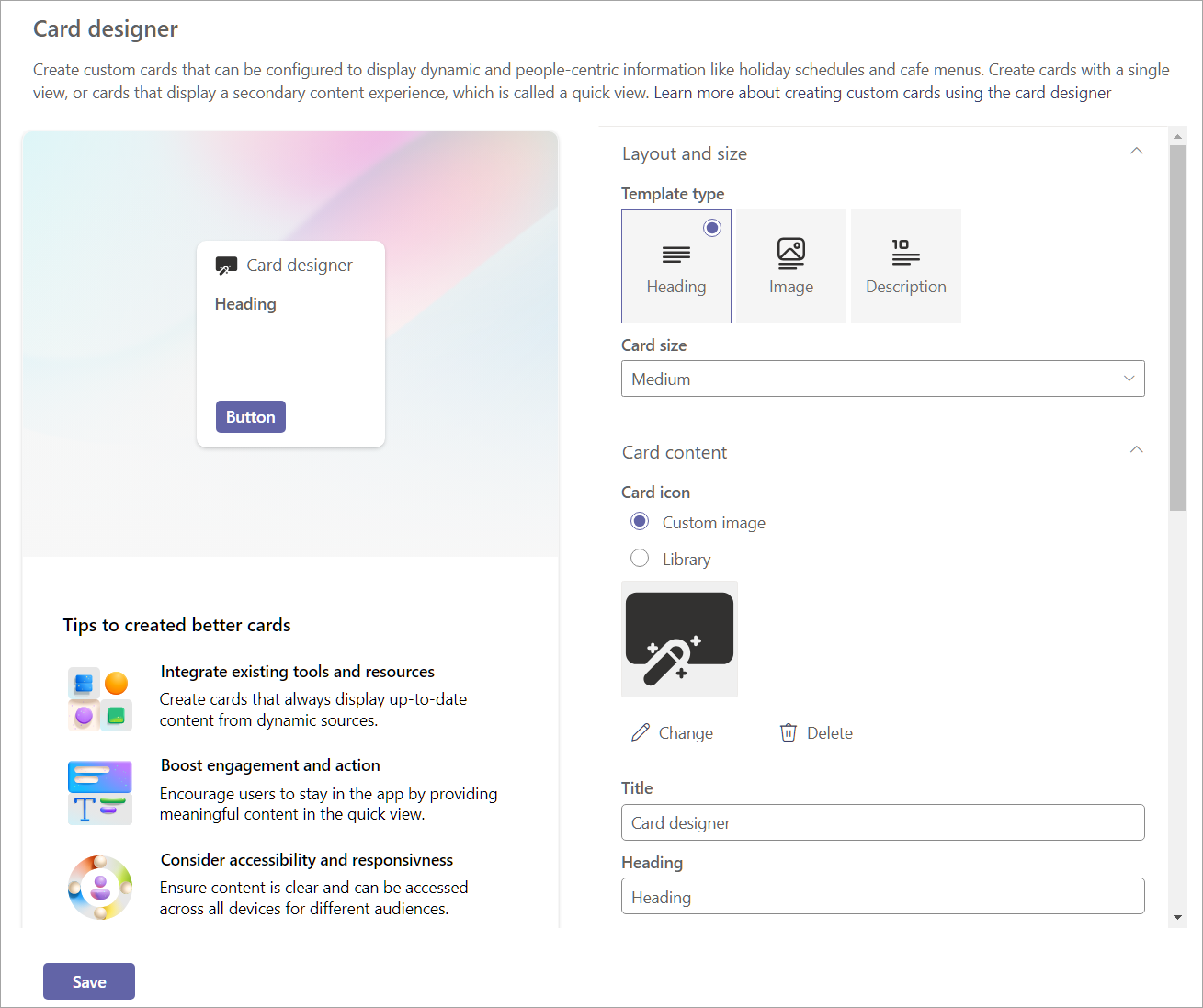
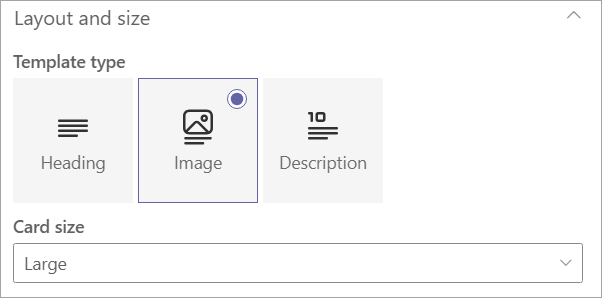
В разделе Тип шаблона выберите один из трех шаблонов для применения:
- Заголовок: создание карта с простым заголовком.
- Изображение. Создание карта с заголовком и изображением.
- Описание. Создайте карта с заголовком и описанием.
Примечание.
Кнопки отключаются при выборе шаблона изображения для карта среднего размера, но при выборе пользователем карта по-прежнему можно назначить действие карта.
В зависимости от выбранного типа шаблона поля, соответствующие типу шаблона, заполняется в разделе содержимого карта. Например, если вы выбрали шаблон Изображение, можно ввести значения свойств Image и Heading в соответствующие текстовые поля.
Выберите размер карта:
- Средний: размер по умолчанию карта и позволяет добавить одну кнопку в шаблоны Заголовок и Описание.
- Большой: занимает пространство двух средних карт и позволяет использовать две кнопки.

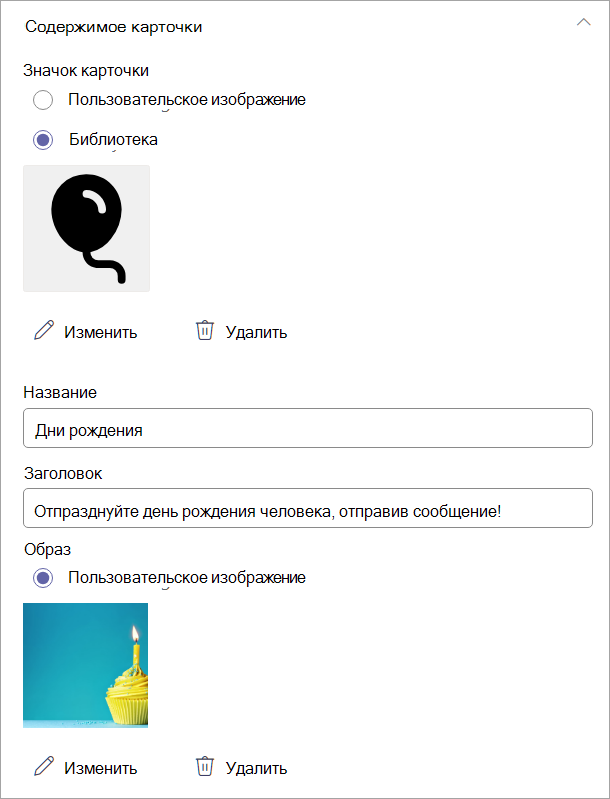
В разделе Значок карточки выберите один из следующих параметров:
- Пользовательский образ. Выберите пользовательское изображение , а затем Измените , чтобы отправить собственное изображение, или выберите существующее изображение с сайта или из интернет-источника (например, поиск в Интернете, OneDrive, Сайт).
- Библиотека. Выберите значок из существующего списка доступных значков. Например, выберите Библиотека , а затем Изменить , чтобы выбрать новый значок.
Примечание.
При отправке пользовательских изображений для значков рекомендуется использовать изображения PNG от 24x24 до 32x32 пикселей.
Введите заголовок, который будет отображаться в верхней части карта.
Введите заголовок.
В зависимости от выбранного типа шаблона введите значения свойств, соответствующих выбранному вами, под полем заголовка. В этом примере отображается шаблон изображения:
Изображение. Выберите изменение , чтобы отправить собственное изображение, или выберите существующее изображение с сайта или из интернет-источника (например, поиск в Интернете, OneDrive, Сайт).

Примечание.
- Рекомендации по изображению для карточек на панели мониторинга: средние карточки должны иметь размер от 300x150 до 400x200 с пропорциями 2:1 и большие карточки от 300x300 до 400x400 с пропорциями 1:1, чтобы предотвратить растяжение в мобильном приложении.
- URL-адреса изображений в свойствах карта должны быть абсолютным URL-адресом, чтобы ссылка работала в мобильном приложении.
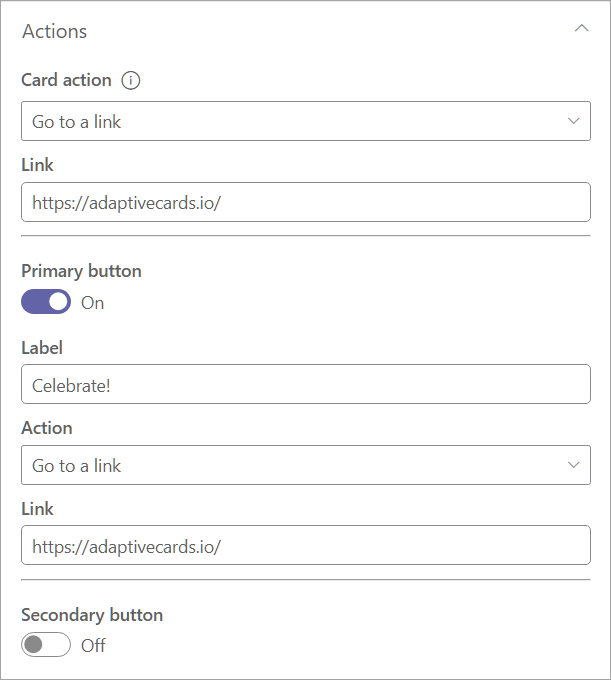
- В разделе действие карта выберите действие, выполняемое при выборе пользователем карта. В зависимости от выбранного действия отображаются дополнительные поля для настройки действия.
Примечание.
Не удается отключить действие карта.
Отображение быстрого представления. Выберите, чтобы использовать код JSON для создания более интерактивной панели мониторинга карта. Если этот параметр установлен, кнопка Сохранить изменится на Далее, что приводит к дополнительным параметрам для настройки быстрого просмотра карта. Для каждой карта доступно одно быстрое представление, которое можно открыть как действие карта или с помощью кнопки. Инструкции по использованию быстрого представления см. в статье Добавление быстрого представления в карта.
Перейдите по ссылке: введите URL-адрес для перенаправления пользователей.
Перейдите в приложение teams: пользователь направляется в указанное приложение Teams по указанному URL-адресу (администраторы также могут использовать appID для направления пользователей в соответствующее приложение Teams). Дополнительные сведения см. в разделе Прямая ссылка на приложение.
Например, при выборе перейти к ссылке в раскрывающемся списке отображается поле для ввода ссылки.
В разделе Ссылка введите URL-адрес , на который нужно направлять пользователей.
Кнопки можно включить и отключить (если это возможно). Если этот параметр включен, для кнопок Основной и Дополнительный можно выбрать те же значения, что и в карта действие.
Примечание.
При использовании карта среднего размера можно включить только одну кнопку с помощью шаблона заголовка или описания. Если выбран средний размер, шаблон изображения отключит использование кнопок.
В этом примере кнопка "Основной" настраивается для перенаправления пользователей по той же ссылке, что и действие карта. Кнопка "Вторичная" отключена.

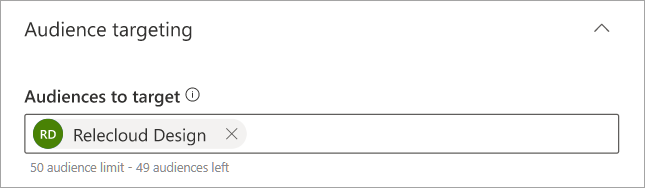
В разделе Целевые аудитории введите одну или несколько групп для целевой аудитории, чтобы только указанные аудитории видели карта на панели мониторинга. Дополнительные сведения см. в разделе Целевая аудитория в Viva Connections.

Нажмите кнопку Сохранить, чтобы сохранить обновления в карта.
Добавление быстрого представления в карта
Быстрый просмотр позволяет добавлять адаптивный код карта JSON на карточки панели мониторинга, чтобы предоставить пользователям более широкий, интерактивный и привлекательный интерфейс. С помощью статических или динамических источников данных (таких как API передачи репрезентативного состояния SharePoint (REST) или Microsoft API Graph) можно создавать карточки, предоставляющие сведения в Connections интерфейсе, без необходимости перехода пользователя.
Чтобы приступить к работе, выполните действия, описанные в разделе Использование шаблона карта до выбора действия Карточка.
В разделе действие карта выберите Показать быстрое представление.
Завершите настройку карта, включив или отключив кнопки и выбрав действия для активных кнопок.
Примечание.
Для каждой карта доступно одно быстрое представление, которое можно открыть как действие карта или с помощью кнопки.
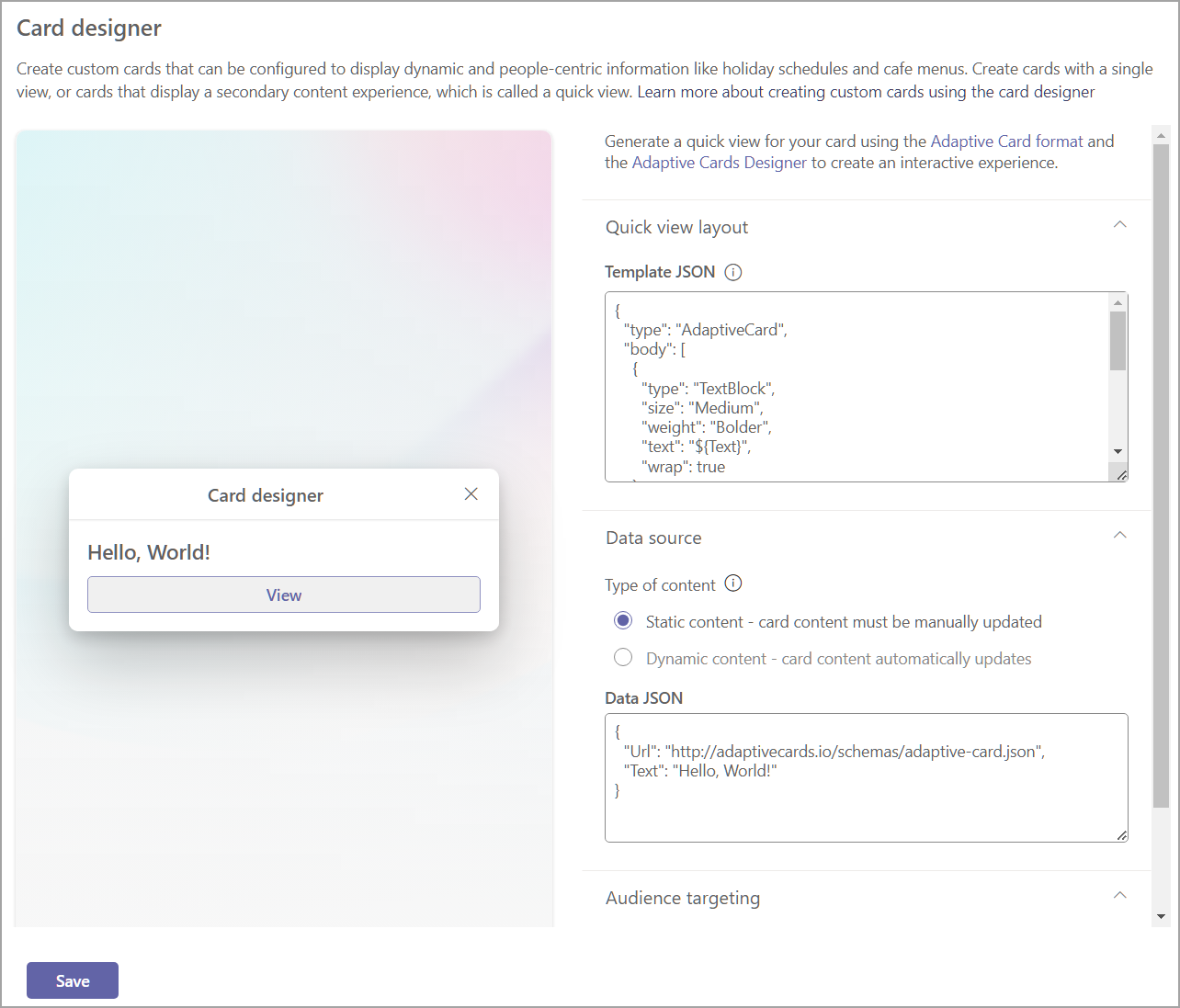
Нажмите кнопку Далее , чтобы отобразить макет быстрого просмотра.
Слева от параметров отображается предварительный просмотр карта на панели мониторинга.
Примечание.
Средство конструктора адаптивных карточек можно использовать для создания шаблона JSON и кода данных для карта. Дополнительные сведения о структуре адаптивных карта и создании адаптивных карточек см. в разделе начало работы — адаптивные карточки.
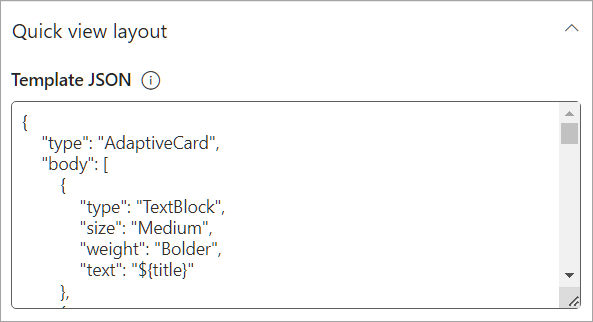
В поле Шаблон JSON введите код JSON, содержащий структуру адаптивной карточки.

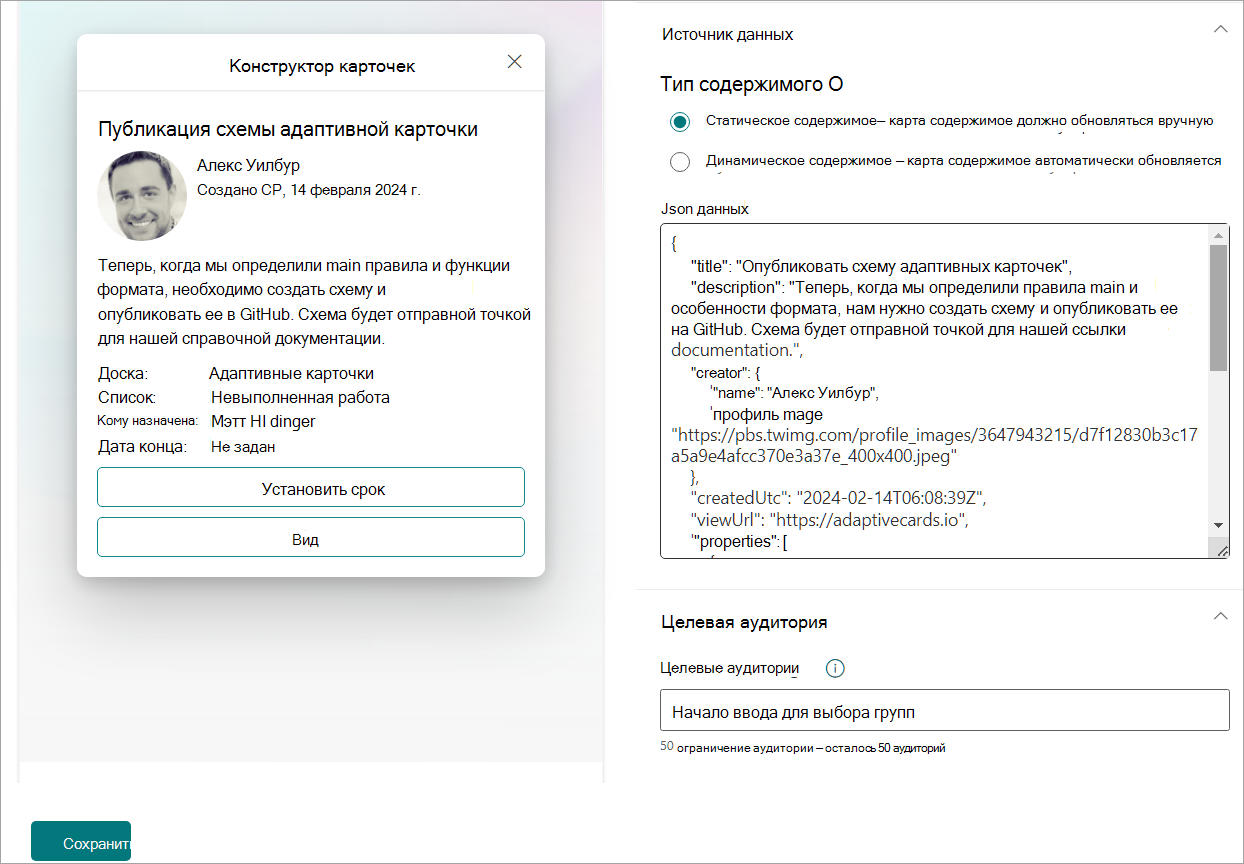
В разделе Тип содержимого выберите один из следующих параметров для набора данных:
- Статический: отображает статические сведения, которые необходимо обновить вручную.
- Dynamic: интегрируется с источниками данных из API SharePoint или Microsoft Graph для автоматического обновления содержимого.
Примечание.
При выборе динамического содержимого будут отображаться дополнительные параметры, позволяющие выбрать источник данных и конечную точку API.
Выбор статического в качестве типа содержимого
В поле Data JSON (Данные JSON ) введите код JSON, содержащий данные, которые будут отображаться в адаптивной карточке.
В поле Целевая аудитория введите все аудитории, к которым вы хотите нацелиться карта.
Выберите Сохранить в обновлениях.
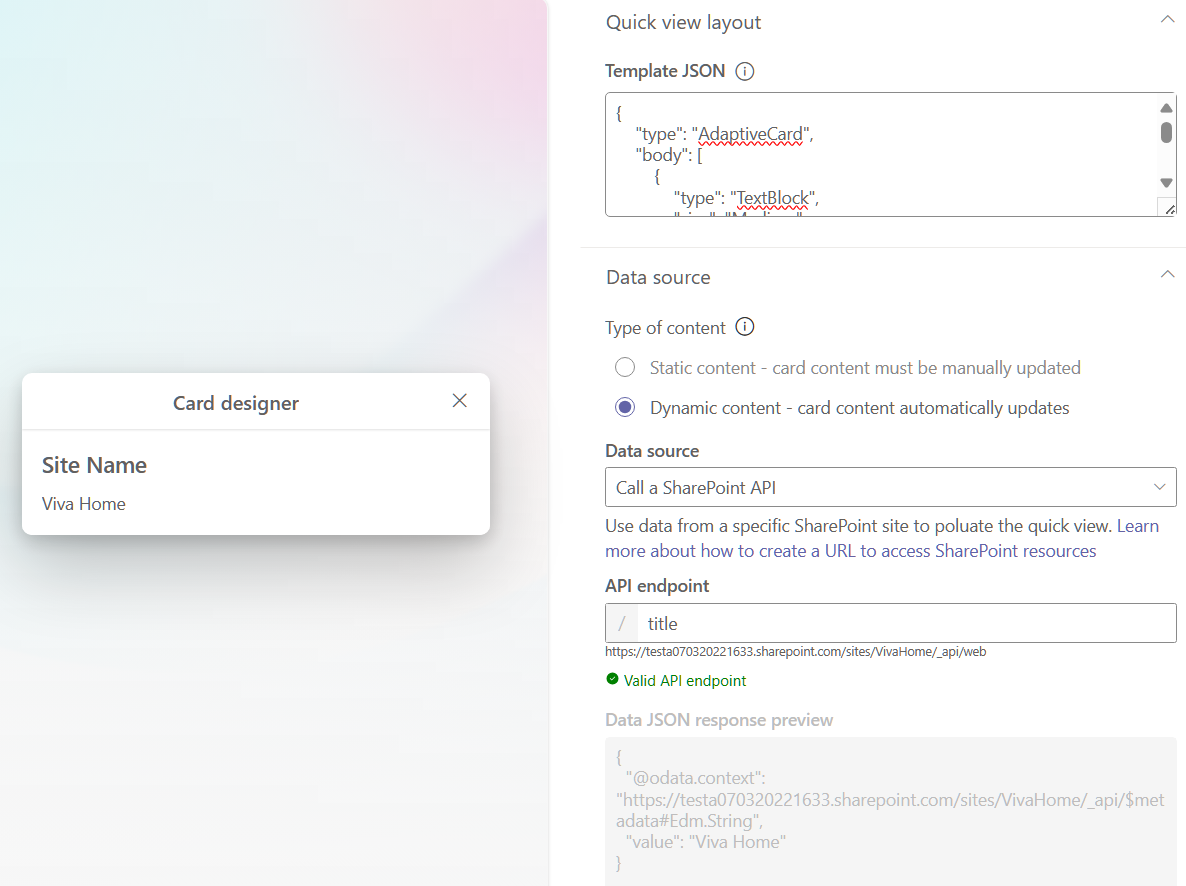
Выбор динамического в качестве типа содержимого с SharePoint в качестве источника данных
В раскрывающемся списке Источник данных выберите API SharePoint.
В конечной точке API введите конечную точку REST URL-адреса, которую вы хотите использовать.
Например, если вы хотите получить заголовок сайта SharePoint, введите
titleв поле Конечная точка API (так какweb/уже является частью префикса по умолчанию). Дополнительные примеры конечных точек REST SharePoint см. в этой статье.Откроется предварительная версия ответа Data JSON и отобразится используемый код. Предварительный просмотр карта на панели мониторинга отображается слева от области свойств.
В поле Целевая аудитория введите все аудитории, к которым вы хотите нацелиться карта.
Нажмите кнопку Сохранить, чтобы сохранить обновления в пользовательской карта.
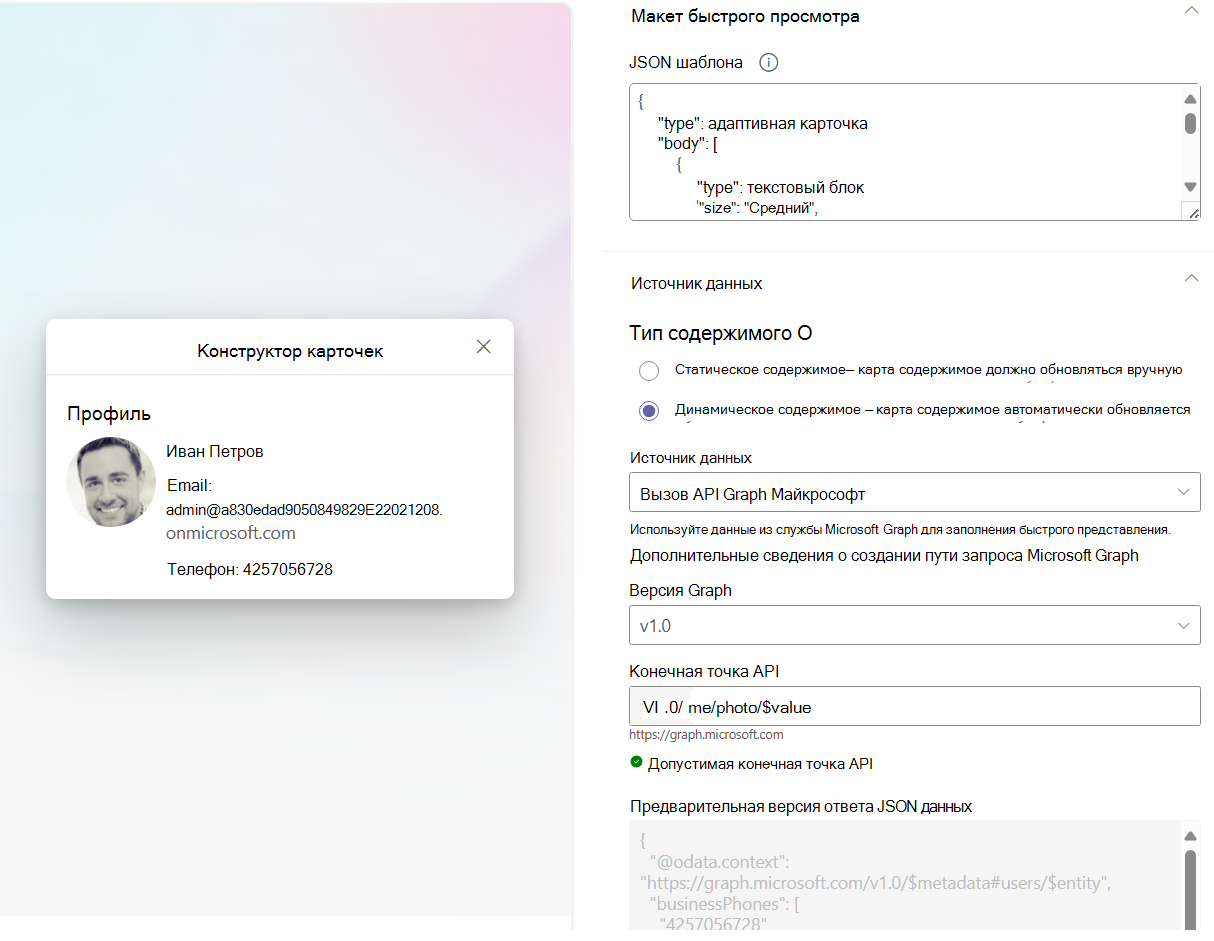
Выбор динамического в качестве типа содержимого с Microsoft Graph в качестве источника данных
В раскрывающемся списке Источник данных выберите Microsoft Graph.
Выберите версию Graph в раскрывающемся списке (где версия — это версия целевой службы, обычно 1.0).
В конечной точке API введите конечную точку REST URL-адреса, которую вы хотите использовать.
Например, если вы хотите получить профиль и фотографию определенного пользователя, введите URL-адрес
me/photo/$valueREST Microsoft Graph в поле Конечная точка API . Дополнительные распространенные варианты использования REST API Microsoft Graph в версии 1.0 см. здесь.Откроется предварительная версия ответа Data JSON и отобразится используемый код, а слева от области свойств отобразится предварительный просмотр карта на панели мониторинга.
В поле Целевая аудитория введите все аудитории, к которым вы хотите нацелиться карта.
Нажмите кнопку Сохранить, чтобы сохранить обновления в пользовательской карта.
Дополнительные ресурсы
Создание панели мониторинга Viva Connections и добавление карточек