Краткое руководство. Добавление флагов функций в рабочие нагрузки в Служба Azure Kubernetes
В этом кратком руководстве вы создадите флаг компонента в Конфигурация приложений Azure и используйте его для динамического управления видимостью новой веб-страницы в приложении ASP.NET Core, работающем в AKS, без перезапуска или повторного развертывания.
Необходимые компоненты
Следуйте документам, чтобы использовать динамическую конфигурацию в Служба Azure Kubernetes.
- Краткое руководство. Использование Конфигурация приложений Azure в Служба Azure Kubernetes
- Руководство. Использование динамической конфигурации в Служба Azure Kubernetes
Создание флага компонента
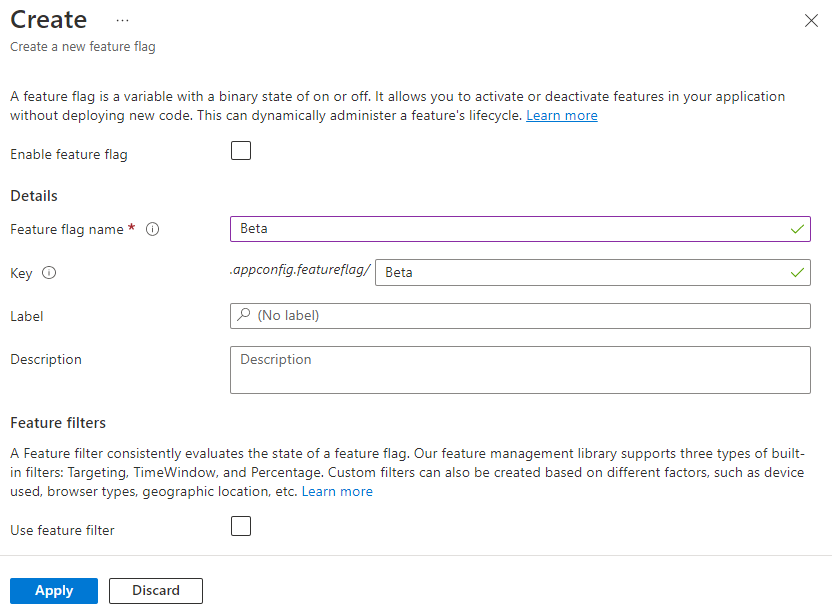
Добавьте флаг компонента с именем Beta в хранилище Конфигурация приложений и оставьте метку и описание со значениями по умолчанию. Дополнительные сведения о добавлении флагов компонентов в хранилище с помощью портал Azure или интерфейса командной строки см. в разделе "Создание флага функции".

Использование флага компонента
В этом разделе вы будете использовать флаги функций в простом веб-приложении ASP.NET и запустить его в Служба Azure Kubernetes (AKS).
Перейдите в каталог проекта, созданный в кратком руководстве, и выполните следующую команду, чтобы добавить ссылку на пакет NuGet Microsoft.FeatureManagement.AspNetCore версии 3.2.0 или более поздней версии.
dotnet add package Microsoft.FeatureManagement.AspNetCoreОткройте program.cs и добавьте управление функциями в коллекцию служб приложения путем вызова
AddFeatureManagement.// Existing code in Program.cs // ... ... // Add a JSON configuration source builder.Configuration.AddJsonFile("config/mysettings.json", reloadOnChange: true, optional: false); // Add feature management to the container of services. builder.Services.AddFeatureManagement(); var app = builder.Build(); // The rest of existing code in program.cs // ... ...Добавьте
using Microsoft.FeatureManagement;в начало файла, если он отсутствует.Добавьте новую пустую страницу Razor с именем Beta в каталоге Pages . Он включает два файла Beta.cshtml и Beta.cshtml.cs.
Откройте Beta.cshtml и обновите его с помощью следующей разметки:
@page @model MyWebApp.Pages.BetaModel @{ ViewData["Title"] = "Beta Page"; } <h1>This is the beta website.</h1>Откройте Beta.cshtml.cs и добавьте
FeatureGateатрибут вBetaModelкласс. АтрибутFeatureGateгарантирует , что бета-страница доступна только в том случае, если включен флаг бета-функции . Если флаг бета-функции не включен, страница возвращает значение 404 Not Found.using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.FeatureManagement.Mvc; namespace MyWebApp.Pages { [FeatureGate("Beta")] public class BetaModel : PageModel { public void OnGet() { } } }Откройте Pages/_ViewImports.cshtml и зарегистрируйте вспомогательный компонент диспетчера функций с помощью директивы
@addTagHelper:@addTagHelper *, Microsoft.FeatureManagement.AspNetCoreПриведенный выше код позволяет использовать вспомогательную функцию тега
<feature>в CSHTML-файлах проекта.Откройте файл _Layout.cshtml в общем каталоге Pages\. Вставьте новый тег
<feature>между пунктами навигации Home и Privacy, как показано ниже.<div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <ul class="navbar-nav flex-grow-1"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a> </li> <feature name="Beta"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Beta">Beta</a> </li> </feature> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a> </li> </ul> </div>Тег
<feature>гарантирует , что элемент меню "Бета-версия " отображается только в том случае, если включен флаг бета-функции .Контейнеризируйте приложение и отправьте образ в Реестр контейнеров Azure.
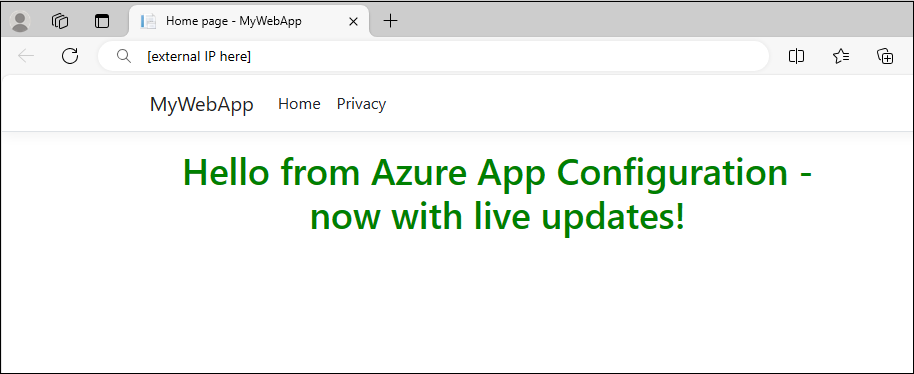
Разверните приложение. Обновите браузер и веб-страницу будут выглядеть следующим образом:

Загрузка флагов функций с помощью поставщика Kubernetes
Обновите файл appConfigurationProvider.yaml, расположенный в каталоге развертывания, со следующим содержимым.
apiVersion: azconfig.io/v1 kind: AzureAppConfigurationProvider metadata: name: appconfigurationprovider-sample spec: endpoint: <your-app-configuration-store-endpoint> target: configMapName: configmap-created-by-appconfig-provider configMapData: type: json key: mysettings.json auth: workloadIdentity: managedIdentityClientId: <your-managed-identity-client-id> featureFlag: selectors: - keyFilter: 'Beta' refresh: enabled: trueСовет
Если в разделе нет
selectorsникаких указанийfeatureFlag, поставщик Kubernetes не загружает флаги функций из хранилища Конфигурация приложений. Интервал обновления по умолчанию флагов компонентов составляет 30 секунд приfeatureFlag.refreshвключении. Это поведение можно настроить с помощьюfeatureFlag.refresh.intervalпараметра.Выполните следующую команду, чтобы применить изменения.
kubectl apply -f ./Deployment -n appconfig-demoОбновите флаг бета-функции в хранилище Конфигурация приложений. Включите флаг, выбрав поле проверка box в разделе "Включено".
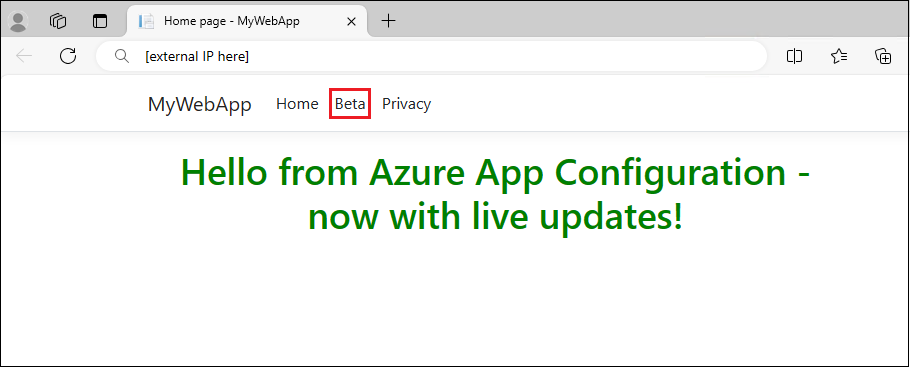
После обновления браузера несколько раз обновленный контент станет видимым после обновления ConfigMap в течение 30 секунд.

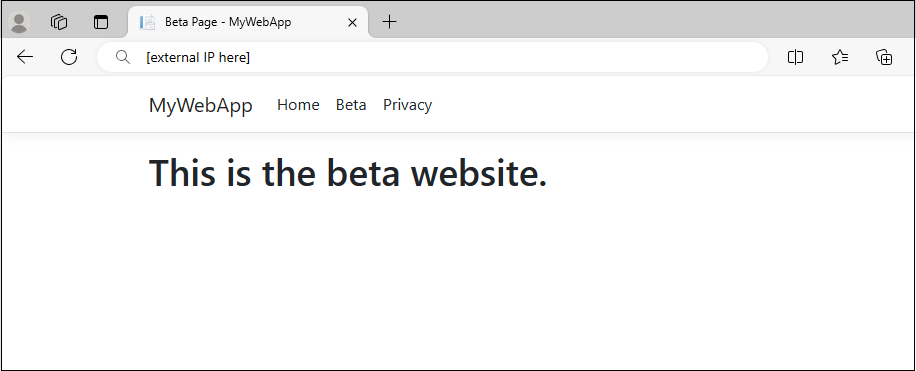
Выберите меню " Бета-версия ". Он приведет вас к бета-сайту, который вы включили динамически.

Очистка ресурсов
Удалите Конфигурация приложений поставщика Kubernetes из кластера AKS, если вы хотите сохранить кластер AKS.
helm uninstall azureappconfiguration.kubernetesprovider --namespace azappconfig-system
Если вы не планируете в дальнейшем использовать ресурсы, созданные при работе с этой статьей, удалите созданную группу ресурсов, чтобы избежать расходов.
Внимание
Удаление группы ресурсов — процесс необратимый. Группа ресурсов и все содержащиеся в ней ресурсы удаляются без возможности восстановления. Будьте внимательны, чтобы случайно не удалить не те ресурсы или группу ресурсов. Если ресурсы для работы с этой статьей созданы в группе ресурсов, которая содержит другие нужные ресурсы, удалите каждый ресурс отдельно в соответствующей области ресурса, чтобы не удалять группу ресурсов.
- Войдите на портал Azure и выберитеГруппы ресурсов.
- Введите имя группы ресурсов в поле Фильтровать по имени.
- В списке результатов выберите имя группы ресурсов, чтобы просмотреть общие сведения.
- Выберите команду Удалить группу ресурсов.
- Подтвердите операцию удаления группы ресурсов. Введите имя группы ресурсов, которую необходимо удалить, и нажмите Удалить.
Через некоторое время группа ресурсов и все ее ресурсы будут удалены.
Следующие шаги
В этом кратком руководстве вы:
- Добавлена возможность управления функциями в приложение ASP.NET Core, работающее в Служба Azure Kubernetes (AKS).
- Подключение кластер AKS в хранилище Конфигурация приложений с помощью поставщика Конфигурация приложений Kubernetes.
- Создайте ConfigMap с ключевыми значениями и флагами функций из хранилища Конфигурация приложений.
- Запустите приложение с динамической конфигурацией из хранилища Конфигурация приложений без изменения кода приложения.
Дополнительные сведения о поставщике kubernetes Конфигурация приложений Azure см. в Конфигурация приложений Azure справочнике по поставщику Kubernetes.
Дополнительные сведения о возможностях управления функциями см. в следующем руководстве.