Развертывание функций для целевых аудиторий в приложении ASP.NET Core
В этом руководстве вы будете использовать фильтр целевого назначения для развертывания функции для целевых аудиторий для вашего приложения ASP.NET Core. Дополнительные сведения о фильтре целевого назначения см. в статье "Развертывание функций для целевых аудиторий".
Необходимые компоненты
- Учетная запись Azure с активной подпиской. Создайте ее бесплатно.
- Хранилище Конфигурация приложений. Создайте хранилище.
- Флаг компонента с целевым фильтром. Создайте флаг компонента.
- Пакет SDK для .NET версии 6.0 или более поздней версии.
Создание веб-приложения с флагом компонента
В этом разделе описано, как создать веб-приложение, которое позволяет пользователям входить и использовать флаг бета-функции , созданный ранее.
Создайте веб-приложение, которое проходит проверку подлинности в локальной базе данных с помощью следующей команды.
dotnet new webapp --auth Individual -o TestFeatureFlagsПерейдите к только что созданному каталогу TestFeatureFlags и добавьте ссылки на следующие пакеты NuGet.
dotnet add package Microsoft.Azure.AppConfiguration.AspNetCore dotnet add package Microsoft.FeatureManagement.AspNetCore dotnet add package Azure.IdentityСоздайте секрет пользователя для приложения, выполнив следующие команды.
Команда использует диспетчер секретов для хранения секрета с именем
Endpoints:AppConfiguration, который сохраняет конечную точку для хранилища Конфигурация приложений. Замените<your-App-Configuration-endpoint>заполнитель конечной точкой хранилища Конфигурация приложений. Конечную точку можно найти в колонке обзора хранилища Конфигурация приложений в портал Azure.dotnet user-secrets init dotnet user-secrets set Endpoints:AppConfiguration "<your-App-Configuration-endpoint>"Добавьте Конфигурация приложений Azure и управление функциями в приложение.
Вы используете
DefaultAzureCredentialдля проверки подлинности в хранилище Конфигурация приложений. Следуйте инструкциям, чтобы назначить учетные данные роли чтения данных Конфигурация приложений. Перед запуском приложения обязательно предоставьте достаточно времени для распространения разрешения.Обновите файл Program.cs с помощью следующего кода.
// Existing code in Program.cs // ... ... using Azure.Identity; var builder = WebApplication.CreateBuilder(args); // Retrieve the endpoint string endpoint = builder.Configuration.GetValue<string>("Endpoints:AppConfiguration") ?? throw new InvalidOperationException("The setting `Endpoints:AppConfiguration` was not found."); // Connect to Azure App Configuration and load all feature flags with no label builder.Configuration.AddAzureAppConfiguration(options => { options.Connect(new Uri(endpoint), new DefaultAzureCredential()) .UseFeatureFlags(); }); // Add Azure App Configuration middleware to the container of services builder.Services.AddAzureAppConfiguration(); // Add feature management to the container of services builder.Services.AddFeatureManagement(); // The rest of existing code in Program.cs // ... ...
Включите обновление конфигурации и флага компонентов из Конфигурация приложений Azure с помощью по промежуточного слоя Конфигурация приложений.
Обновите Program.cs с помощью следующего кода.
// Existing code in Program.cs // ... ... var app = builder.Build(); // Use Azure App Configuration middleware for dynamic configuration refresh app.UseAzureAppConfiguration(); // The rest of existing code in Program.cs // ... ...Добавьте новую пустую страницу Razor с именем Beta в каталоге Pages. Он включает два файла Beta.cshtml и Beta.cshtml.cs.
@page @model TestFeatureFlags.Pages.BetaModel @{ ViewData["Title"] = "Beta Page"; } <h1>This is the beta website.</h1>Откройте Beta.cshtml.cs и добавьте
FeatureGateатрибут вBetaModelкласс.using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.FeatureManagement.Mvc; namespace TestFeatureFlags.Pages { [FeatureGate("Beta")] public class BetaModel : PageModel { public void OnGet() { } } }Откройте Pages/_ViewImports.cshtml и зарегистрируйте вспомогательный компонент диспетчера функций с помощью директивы
@addTagHelper.@addTagHelper *, Microsoft.FeatureManagement.AspNetCoreОткройте файл _Layout.cshtml в каталоге Pages/Shared . Вставьте новый тег
<feature>между пунктами навигации Home и Privacy, как показано ниже.<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3"> <div class="container"> <a class="navbar-brand" asp-area="" asp-page="/Index">TestAppConfigNet3</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <ul class="navbar-nav flex-grow-1"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a> </li> <feature name="Beta"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Beta">Beta</a> </li> </feature> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a> </li> </ul> </div> </div> </nav>
Включение целевого объекта для веб-приложения
Контекст целевого объекта необходим для оценки компонентов с использованием целевого объекта. Его можно предоставить в качестве параметра featureManager.IsEnabledAsync в API явным образом. В ASP.NET Core контекст целевого объекта можно также предоставить через коллекцию служб в качестве внешнего контекста, реализуя интерфейс ITargetingContextAccessor .
Целевой метод доступа к контексту
Чтобы предоставить контекст целевого ITargetingContextAccessor объекта, передайте тип реализации метода WithTargeting<T> . Если тип не указан, используется реализация по умолчанию, как показано в следующем фрагменте кода. Метод доступа контекста по умолчанию используется HttpContext.User.Identity.Name как UserId и HttpContext.User.Claims типа Role для Groups. Вы можете ссылаться на DefaultHttpTargetingContextAccessor , чтобы реализовать собственные при необходимости настройки. Дополнительные сведения о реализации ITargetingContextAccessorсм. в справочнике по функциям для целевого объекта.
// Existing code in Program.cs
// ... ...
// Add feature management to the container of services
builder.Services.AddFeatureManagement()
.WithTargeting();
// The rest of existing code in Program.cs
// ... ...
Примечание.
Сведения о приложениях Blazor см . в инструкциях по включению управления функциями в качестве служб с областью действия.
Назначение фильтра в действии
Выполните сборку приложения и запустите его. Изначально элемент Beta не отображается на панели инструментов, так как параметр Процент по умолчанию имеет значение 0.

Щелкните ссылку "Регистрация " в правом верхнем углу, чтобы создать новую учетную запись пользователя. Используйте адрес электронной почты
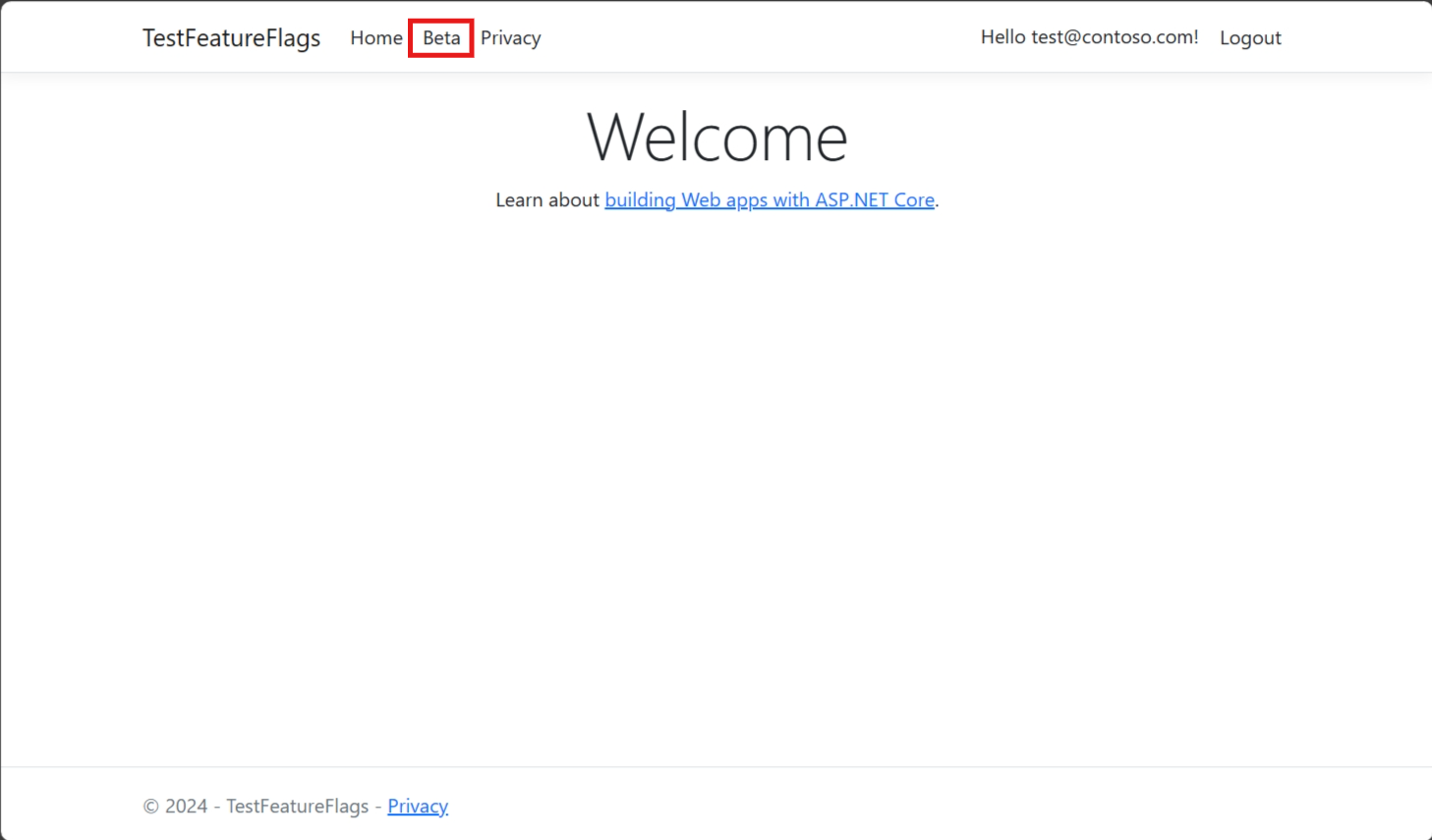
test@contoso.com. На экране Подтверждение регистрации выберите Щелкните здесь, чтобы подтвердить свою учетную запись.test@contoso.comВойдите как, используя пароль, заданный при регистрации учетной записи.Теперь на панели инструментов отображается элемент Beta, так как
test@contoso.comуказан как целевой пользователь.
Теперь войдите как
testuser@contoso.com, используя пароль, заданный при регистрации учетной записи. Элемент бета-версии не отображается на панели инструментов, так какtestuser@contoso.comуказан как исключенный пользователь.
Следующие шаги
Дополнительные сведения о фильтрах функций см. в следующих документах.
Для полного запуска функции библиотеки управления функциями .NET перейдите к следующему документу.