Botões de comando no Windows 7
Observação
Este guia de design foi criado para o Windows 7 e não foi atualizado para versões mais recentes do Windows. Grande parte das orientações ainda se aplica em princípio, mas a apresentação e os exemplos não refletem as nossas orientações de conceção atuais .
Com botões de comando no Windows 7, os usuários iniciam ações imediatas.

Um botão de comando típico.
O botão de comando padrão é invocado quando os usuários pressionam a tecla Enter. Ele é atribuído pelo desenvolvedor, mas qualquer botão de comando se torna o padrão quando os usuários acessam ele.
Será este o controlo correto?
Para decidir, considere estas questões:
- O botão de comando é usado para iniciar uma ação imediata? Se não, use outro controle.
- Um link seria uma escolha melhor? Use um link se:
- A ação é navegar para outra página, janela ou tópico da Ajuda. Exceção: A navegação do assistente usa os botões de comando Voltar e Avançar.
- O comando é incorporado em um corpo de texto.
- O comando é secundário por natureza. Ou seja, não se relaciona com o objetivo principal da janela. Neste caso, um botão de comando leve ou link seria apropriado.
- O comando faz parte de um menu ou grupo de links relacionados.
- O rótulo é longo, consistindo em cinco ou mais palavras, dando assim a um botão de comando uma aparência estranha.
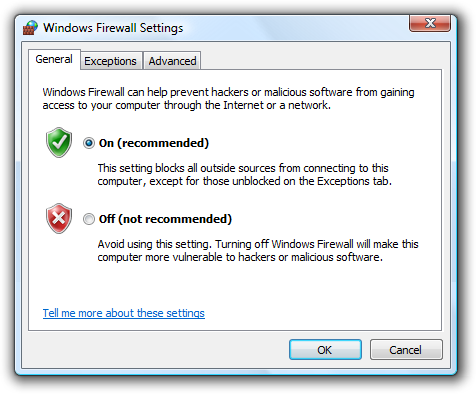
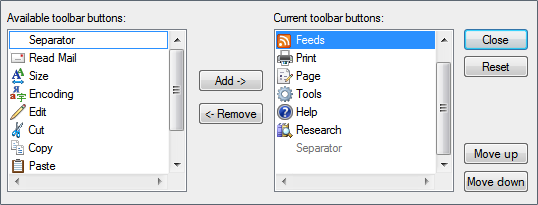
- Uma combinação de botões de opção e botões de comando genéricos seria uma escolha melhor? Muitas vezes, os botões de opção são usados em conjunto com botões de comando genéricos (OK, Cancelar) no lugar de um conjunto de botões de comando específicos quando qualquer um dos seguintes itens for verdadeiro:
Há cinco ou mais ações possíveis.
Os usuários precisam visualizar informações adicionais antes de tomar uma decisão.
Os usuários precisam interagir com as escolhas (talvez para ver informações adicionais) antes de tomar uma decisão.
Os usuários veem as opções como opções em vez de comandos diferentes.
Correto:
 de texto
de textoNeste exemplo, os botões de opção são combinados com os botões OK e Cancelar para fornecer informações adicionais sobre as opções.
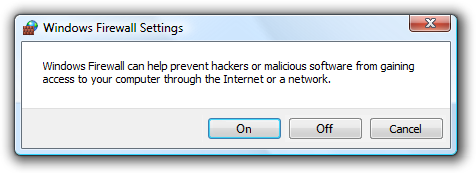
Incorreto:

Neste exemplo, os botões de comando por si só dificultam que os usuários tomem uma decisão informada.
Conceitos de design
Usando elipses
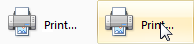
Embora os botões de comando sejam usados para ações imediatas, mais informações podem ser necessárias para executar a ação. Indique um comando que precisa de informações adicionais (incluindo confirmação) adicionando reticências no final do rótulo do botão.

Neste exemplo, o botão Imprimir... exibe uma caixa de diálogo Imprimir para coletar mais informações.

Por outro lado, neste exemplo, o comando Imprimir imprime uma única cópia de um documento na impressora padrão sem qualquer interação adicional do usuário.
O uso adequado das elipses é importante para indicar que os usuários podem fazer outras escolhas antes de executar a ação, ou até mesmo cancelar a ação totalmente. A sugestão visual oferecida por uma reticência permite que os usuários explorem seu software sem medo.
Isso não significa que você deva usar reticências sempre que uma ação exibir outra janela. Use reticências somente quando informações adicionais forem necessárias para executar a ação. Consequentemente, qualquer botão de comando cujo verbo implícito é "mostrar outra janela" não leva reticências, como com os comandos Sobre, Avançado, Ajuda (ou qualquer outro comando vinculado a um tópico da Ajuda), Opções, Propriedades ou Configurações.
Geralmente, as reticências são usadas em interfaces de usuário para indicar incompletude. Os comandos que mostram outras janelas não estão incompletos; eles devem exibir outra janela e informações adicionais não são necessárias para executar sua ação. Esta abordagem elimina a confusão do ecrã em situações em que as elipses têm pouco valor.
Nota: Ao determinar se um botão de comando precisa de reticências, não use a necessidade de elevar privilégios como um fator. Elevação não é informação necessária para executar um comando (em vez disso, é para permissão) e a necessidade de elevar é indicada com o escudo de segurança.
Se você fizer apenas uma coisa... Use um rótulo conciso, específico e autoexplicativo que descreva claramente a ação que o botão de comando executa e use reticências quando apropriado.
Padrões de utilização
Os botões de comando têm vários padrões de uso:
| Utilização | Exemplo |
|---|---|
|
Botões de comando padrão Você pode usar botões de comando padrão para iniciar uma ação imediata. |

Um botão de comando padrão. |
|
Botões de comando padrão O botão de comando padrão em uma janela indica o botão de comando que será ativado quando os usuários pressionarem a tecla Enter. |

Um botão de comando padrão. Qualquer botão de comando torna-se o padrão quando os usuários acessam ele. Se o foco de entrada estiver em um controle que não seja um botão de comando, o botão de comando com o atributo de botão padrão se tornará o padrão. Apenas um botão de comando em uma janela pode ser o padrão. |
|
Botões de comando leves Um botão de comando leve é semelhante a um botão de comando padrão, exceto que seu quadro de botão é mostrado apenas ao passar o mouse. |

Neste exemplo, o comando tem uma aparência muito leve (semelhante a um link ) até que o usuário passe o mouse sobre o comando, momento em que ele é desenhado com um quadro de botão. Você pode usar botões de comando leves em situações em que usaria um botão de comando padrão, mas deseja evitar sempre mostrar o quadro do botão. Botões de comando leves são ideais para comandos que você deseja enfatizar e usar um link não seria apropriado. |
|
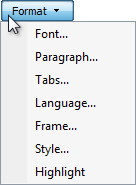
Botões de menu Use um botão de menu quando precisar de um menu para um pequeno conjunto de comandos relacionados. |

Um botão de menu com um pequeno conjunto de comandos relacionados. Use um botão de menu quando uma barra de menus for indesejável, como em uma caixa de diálogo, barra de ferramentas ou outra janela que não tenha uma barra de menus. Um único triângulo apontando para baixo indica que clicar no botão fará um menu suspenso. |
|
Botões de divisão Use um botão de divisão para consolidar um conjunto de variações de um comando, especialmente quando um dos comandos é usado na maioria das vezes. |

um botão de divisão recolhido. Como um botão de menu, um único triângulo apontando para baixo indica que clicar na parte mais à direita do botão fará um menu cair. 
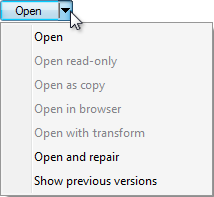
um botão de divisão suspenso. Neste exemplo, um botão de divisão é usado para consolidar seis variações do comando Abrir. O comando aberto regular é usado na maioria das vezes, então os usuários normalmente não precisam ver os outros comandos. A utilização de um botão de divisão poupa uma quantidade significativa de espaço no ecrã, ao mesmo tempo que proporciona opções poderosas. Ao contrário de um botão de menu, clicar na parte esquerda do botão executa a ação no rótulo diretamente. Os botões de divisão são eficazes em situações em que a próxima ação com uma ferramenta específica provavelmente será a mesma da última ação. Nesse caso, o rótulo é alterado para a última ação, como acontece com um seletor de cores: 
Neste exemplo, o rótulo é alterado para a última ação. |
|
botões Procurar Use um botão Procurar para exibir uma caixa de diálogo para ajudar os usuários a selecionar um valor válido. |
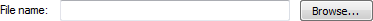
As caixas de diálogo iniciadas por um botão Procurar ajudam os usuários a selecionar arquivos, pastas, computadores, usuários, cores e assim por diante. eles geralmente são combinados com um controle sem restrições, como uma caixa de texto. Eles geralmente são rotulados como Procurar, Outros ou mais, e sempre têm uma reticência para indicar que mais informações são necessárias. 
Uma caixa de texto com um botão Procurar. Para janelas que têm muitos botões de navegação, você pode usar uma versão curta: 
Um pequeno botão de navegação. |
|
Botões de divulgação progressiva Use um botão de divulgação progressiva para mostrar ou ocultar opções usadas com pouca frequência. |
Ocultar opções usadas com pouca frequência até que sejam necessárias é chamado de divulgação progressiva. Divisas duplas são usadas para indicar a divulgação progressiva, e apontam na direção em que a revelação ou ocultação ocorrerá: 
Depois que o botão é clicado, seu rótulo muda para indicar que o próximo clique terá o efeito oposto: 
Para obter mais informações e exemplos, consulte Progressive Disclosure Controls. |
|
Botões direcionais Use um botão direcional para indicar a direção em que uma ação ocorrerá. |
Neste caso, um único suporte angular é usado em vez de uma divisa dupla: 
Um botão direcional indica a direção da ação. |
Orientações
Geral
- Exiba um ponteiro ocupado se o resultado de clicar em um botão de comando não for instantâneo. Sem comentários, os usuários podem presumir que o clique não aconteceu e clicar novamente.
- Se o mesmo botão de comando aparecer em mais de uma janela, tente usar o mesmo texto do rótulo e a mesma chave de acesso e localizá-lo aproximadamente no mesmo lugar em cada janela, quando possível.
- Para botões de comando com rótulos de texto, use uma largura mínima do botão e a altura padrão do botão de comando. Para obter mais informações, consulte Dimensionamento e espaçamento recomendados.
- Para cada janela fazer os botões de comando a mesma largura. Se isso for impraticável, limite a duas o número de larguras diferentes para botões de comando com rótulos de texto.
- Quando outro controle interopera com um botão de comando, como uma caixa de texto com um botão Procurar, denotam a relação colocando o botão de comando em um dos três lugares:
- À direita e alinhado com o outro controle.
- Abaixo e alinhado à esquerda com o outro controle.
- Centralizado verticalmente entre controles que interoperam (como botões Adicionar e Remover entre duas caixas de listagem interoperantes).
- Se vários botões de comando interoperarem com o mesmo controle, empilha-os verticalmente à direita e alinhados com o outro controle, ou coloque-os horizontalmente alinhados à esquerda sob o controle.
- Quando os botões de comando estão subordinados a outros controles, usar o posicionamento acima e desativar o botão de comando subordinado até que o controle superior seja selecionado.
- Não use botões de comando estreitos, curtos ou altos com rótulos de texto porque eles tendem a parecer pouco profissionais. Tente trabalhar com as larguras e alturas padrão.
Correto:
Neste exemplo, o tamanho do botão é padrão e parece profissional.
Incorreto:
Neste exemplo, o botão é muito pequeno.
Incorreto:
Neste exemplo, o botão tem muito espaço ao redor do rótulo.
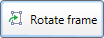
- Evite combinar rótulos de texto e gráficos em botões de comando. A combinação de texto e gráficos geralmente adiciona confusão visual desnecessária e não melhora a compreensão do usuário. Considere combinar texto e gráficos somente quando o gráfico ajudar na compreensão, como quando for um símbolo padrão para o comando ou ajudar os usuários a visualizar os resultados do comando. Caso contrário, prefira texto, mas use texto ou gráficos.
Correto:
Neste exemplo, o gráfico de seta ajuda os usuários a visualizar os resultados do comando.
Correto: de texto
de texto
Neste exemplo, símbolos padrão são combinados com texto para ajudar na compreensão
Incorreto:
Neste exemplo, o gráfico cancelar não adiciona nada ao texto.
- Não use botões de comando para definir o estado. Em vez disso, use botões de opção ou caixas de seleção. Os botões de comando servem apenas para iniciar ações.
Botões de divisão
- Torne o comando mais provável o comportamento padrão. Se houver mais de um comando provável, escolha um que não exija informações adicionais.
- Se o comando mais provável for a última seleção do usuário, altere o rótulo do botão para a última seleção.
- Exiba o comando padrão usando texto em negrito no menu. Isso torna mais fácil para os usuários encontrar o comando padrão, especialmente quando o comando padrão é dinâmico ou o botão de divisão usa um gráfico em vez de um rótulo de texto.
Valores padrão
- Inclua um botão de comando padrão em cada caixa de diálogo. Selecione o comando mais seguro (para evitar a perda de dados ou acesso ao sistema) e mais seguro para ser opadrão. Se a segurança não for um fator, selecione o comando mais provável ou conveniente.
- Não torne uma ação destrutiva o botão de comando padrão a menos que haja uma maneira fácil de desfazer o comando.
Dimensionamento e espaçamento recomendados

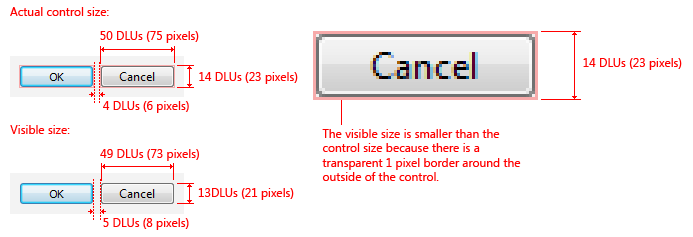
Dimensionamento e espaçamento recomendados para botões de comando.
Rótulos
Rotule todos os botões de comando.
Se o botão tiver apenas um rótulo gráfico, atribua sua propriedade Name a um rótulo de texto apropriado. Isso permite que produtos de tecnologia assistiva, como leitores de tela, forneçam aos usuários informações alternativas sobre o gráfico.

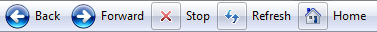
Este exemplo mostra botões gráficos; internamente, esses botões são rotulados como Anterior, Avançar e Copiar.
Para botões de navegação curtos (rotulados como "..."), o rótulo interno deve ser Procurar.
Atribua uma chave de acesso exclusiva. Para obter diretrizes, consulte Keyboard.
Exceções:
- Não atribua chaves de acesso aos botões OK e Cancelar, porque Enter é a chave de acesso para o botão padrão (que geralmente é o botão OK), e Esc é a chave de acesso para Cancelar. Isso torna as outras chaves de acesso mais fáceis de atribuir.
- Não atribua teclas de acesso a botões curtos de navegação (rotulados como "..."), porque eles não podem ser atribuídos exclusivamente.
Prefira rótulos específicos em vez de genéricos. Idealmente, os utilizadores não deveriam ter de ler mais nada para compreender o rótulo. Os usuários são muito mais propensos a ler rótulos de botões de comando do que texto estático.
- Exceção: Não renomeie o botão Cancelar se o significado de cancelar for inequívoco. Os usuários não devem ter que ler todos os botões para determinar qual botão cancela uma ação. No entanto, renomeie Cancelar se não estiver claro qual ação está sendo cancelada, como quando há várias ações pendentes.
Aceitável:

Neste exemplo, OK e Cancelar são rótulos aceitáveis, mas inespecíficos.
Melhor:

Neste exemplo, Gravar CD é mais específico do que OK.
Incorreto:

Neste exemplo, Cancelar deve ser usado em vez de Não gravar CD.
Inicie rótulos com um verbo imperativo e descreva claramente a ação que o botão executa. Não use pontuação final.
- Exceção: Os seguintes rótulos padrão são aceitáveis sem verbos: Avançado, Voltar, Detalhes, Avançar, Menos, Mais, Novo, Próximo, Não, OK, Opções, Anterior, Propriedades, Configurações e Sim.
Embora os rótulos curtos sejam preferidos, use texto suficiente para explicar o comando suficientemente. Use um objeto direto (um substantivo após o verbo) quando o objeto não é aparente do contexto. Idealmente, os utilizadores não deveriam ter de ler mais nada para compreender o rótulo.
Aceitável:

Neste exemplo, um rótulo curto é aceitável se o seu significado no contexto for facilmente visível.
Melhor: (se Adicionar não estiver claro)

Neste exemplo, adicionar um substantivo ao verbo ajuda na compreensão dos usuários.
Melhor: (se Adicionar ou Adicionar itens não estiverem claros)

Neste exemplo, o rótulo é autoexplicativo.
Use de maiúsculas no estilo de frase. Fazer isso é mais apropriado para tom do Windows de tom do Windows e o uso de frases curtas para botões de comando.
Não use agora em rótulos de botão de comando porque o imediatismo do comando pode ser dado como certo.
- Exceção: Quando necessário, use agora para diferenciar comandos que iniciam uma tarefa de comandos que executam uma tarefa imediatamente.

Neste exemplo, clicar no botão de comando vai para uma janela ou página que permite que os usuários façam o download.

Neste exemplo, clicar no botão de comando executa o download.
Apenas um comando em um fluxo de tarefas deve ser rotulado com agora. Assim, por exemplo, um comando Download agora nunca deve ser seguido por outro comando Download agora.
Não use mais tarde em rótulos de botão de comando se isso implicar uma ação que não acontecerá. Por exemplo, não use Instalar mais tarde (ao contrário de Instalar agora), a menos que esse comando seja instalado posteriormente. Em vez disso, use Não instalar ou Cancelar.
Incorreto:

Neste exemplo, Reiniciar mais tarde implica incorretamente que o comando é reiniciado automaticamente em um momento posterior.
Use um botão Avançado apenas para opções que sejam relevantes para usuários avançados ou que exijam conhecimento avançado do usuário. Não use um botão Avançado para recursos considerados tecnologicamente avançados. Por exemplo, o recurso de grampeamento de uma impressora não é uma opção avançada, mas seu sistema de gerenciamento de cores é.
Incorreto: (se as opções realmente não são avançadas)

Neste exemplo, Advanced é enganoso.
Correto:

Neste exemplo, o rótulo é mais específico e preciso.
Para botões de comando que abrem outras janelas, escolha um rótulo que use parte ou todo o texto da barra de título da janela secundária. Por exemplo, um botão de comando chamado Procurar pode abrir uma caixa de diálogo intitulada Procurar pasta. Usar a mesma terminologia em toda a tarefa ajuda a manter os usuários orientados.
Ao fazer uma pergunta, use rótulos que correspondam à pergunta. Não use OK/Cancelar para responder a perguntas Sim/Não.
Correto:

Neste exemplo, os botões respondem à pergunta.
Incorreto:

Neste exemplo, os botões não respondem à pergunta.
Termine o rótulo com reticências se o comando exigir informações adicionais para ser executado.
- Exceção: As etiquetas gráficas não aceitam reticências.
Correto: (se uma caixa de diálogo Opções de impressão for exibida)

Neste exemplo, depois que o botão é clicado, a caixa de diálogo Opções de impressão é exibida e requer mais informações do usuário.
Não use reticências quando a conclusão bem-sucedida da ação for simplesmente exibir outra janela. Os comandos a seguir nunca levam reticências: Sobre, Avançado, Opções, Propriedades, Ajuda.
Incorreto:

Neste exemplo, depois que o botão é clicado, a caixa de diálogo Opções é exibida, mas mais informações do usuário não são necessárias.
Em caso de ambiguidade (por exemplo, o rótulo de comando não tem um verbo), decida com base na ação mais provável do usuário. Se simplesmente visualizar a janela for uma ação comum, não use reticências.
Correto:
Mais cores...
Informações sobre a versão
No primeiro exemplo, os usuários provavelmente escolherão uma cor, então usar uma reticência é correto. No segundo exemplo, os usuários provavelmente visualizarão as informações da versão, tornando as elipses desnecessárias.
Para botões de navegação, use botões de navegação curtos (rotulados como "...") quando houver mais de dois botões de navegação em uma janela. Use sempre a versão curta quando quiser exibir um botão de navegação em uma grade.
Para botões direcionais, use um único colchete angular e aponte na direção onde a ação ocorre.
A tabela a seguir mostra alguns rótulos de botão de comando comuns e seu uso.
| Rótulo do botão | Significado | Chave de acesso |
|---|---|---|
|
Voltar |
Em assistentes e fluxos de tarefas, vá para a página anterior. |
«B» |
|
Navegar... |
Exiba uma caixa de diálogo para procurar um arquivo ou objeto. |
«B» ou «r» |
|
Opções |
Exiba as opções disponíveis para os usuários personalizarem um programa. |
'O' |
|
Pausa |
Nas caixas de diálogo Em andamento, suspenda a tarefa. |
«P» |
|
Personalize |
Personalize uma experiência central que é crucial para a identificação pessoal do usuário com um programa. |
«P» |
|
Preferências |
Não use. Em vez disso, use Opções. |
Não aplicável. |
|
imóveis |
Exiba os atributos e as configurações de um objeto. |
«P» ou primeiro «r» |
|
Salvar |
Salve um grupo de configurações ou salve um arquivo ou objeto usando seu nome atual. |
'S' |
|
Salvar como... |
Salve um arquivo ou objeto usando um nome especificado. |
Segundo «a» |
|
Configurações |
Não use. Em vez disso, use Opções. |
Não aplicável. |
|
Solucionar problemas de |
Não use. Em vez disso, use um link de Ajuda específico. |
Não aplicável. |
Para obter diretrizes sobre rótulos de botões de confirmação (OK, Cancelar, Sim/Não, Fechar, Parar, Aplicar, Avançar, Concluir, Concluído), consulte Texto da Interface do Usuário.
Documentação
Ao se referir a botões de comando:
- Use o texto exato do rótulo, incluindo sua maiúscula, mas não inclua o sublinhado da chave de acesso ou as reticências. Não inclua o botão de palavra.
- Para descrever a interação do usuário, use click.
- Sempre que possível, formate o rótulo usando texto em negrito. Caso contrário, coloque o rótulo entre aspas apenas se necessário para evitar confusão.
Exemplo: Clique Imprimir para imprimir o documento.