Sobre Bitmaps
Um bitmap é um dos objetos GDI que podem ser selecionados em um DC (contexto de dispositivo ). Contextos de dispositivo são estruturas que definem um conjunto de objetos gráficos e seus atributos associados e modos gráficos que afetam a saída. A tabela a seguir descreve os objetos GDI que podem ser selecionados em um contexto de dispositivo.
| Objeto gráfico | Descrição |
|---|---|
| Bitmaps | Cria, manipula (dimensionar, rolar, girar e pintar) e armazena imagens como arquivos em um disco. |
| Pincéis | Pinta o interior de polígonos, reticências e caminhos. |
| Fontes | Desenha texto em vídeos e outros dispositivos de saída. |
| Paleta Lógica | Uma paleta de cores criada por um aplicativo e associada a um determinado contexto de dispositivo. |
| Caminhos | Uma ou mais figuras (ou formas) preenchidas e/ou delineadas. |
| Canetas | Uma ferramenta gráfica que um aplicativo usa para desenhar linhas e curvas. |
| Regiões | Um retângulo, polígono ou elipse (ou uma combinação de duas ou mais dessas formas) que podem ser preenchidas, pintadas, invertidas, emolduradas e usadas para executar testes de clique (teste para o local do cursor). |
Da perspectiva de um desenvolvedor, um bitmap consiste em uma coleção de estruturas que especificam ou contêm os seguintes elementos:
- Um cabeçalho que descreve a resolução do dispositivo no qual o retângulo de pixels foi criado, as dimensões do retângulo, o tamanho da matriz de bits e assim por diante.
- Uma paleta lógica.
- Uma matriz de bits que define a relação entre pixels na imagem bitmapped e entradas na paleta lógica.
Um tamanho de bitmap está relacionado ao tipo de imagem que ele contém. As imagens de bitmap podem ser monocromáticas ou coloridas. Em uma imagem, cada pixel corresponde a um ou mais bits em um bitmap. As imagens monocromáticas têm uma proporção de 1 bit por pixel (bpp). A imagem colorida é mais complexa. O número de cores que podem ser exibidas por um bitmap é igual a dois elevados ao número de bits por pixel. Portanto, um bitmap de 256 cores requer 8 bpp (2^8 = 256).
Painel de Controle aplicativos são exemplos de aplicativos que usam bitmaps. Ao selecionar uma tela de fundo (ou papel de parede) para sua área de trabalho, você realmente seleciona um bitmap, que o sistema usa para pintar a tela de fundo da área de trabalho. O sistema cria o padrão de plano de fundo selecionado desenhando repetidamente um padrão de 32 por 32 pixels na área de trabalho.
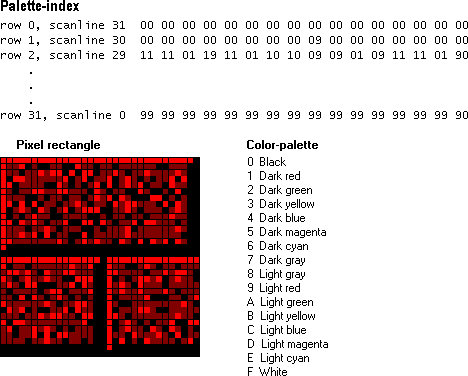
A ilustração a seguir mostra a perspectiva do desenvolvedor do bitmap encontrado no arquivo Redbrick.bmp. Ele mostra uma matriz de paleta, um retângulo de 32 por 32 pixels e a matriz de índice que mapeia cores da paleta para pixels no retângulo.

No exemplo anterior, o retângulo de pixels foi criado em um dispositivo de exibição VGA usando uma paleta de 16 cores. Uma paleta de 16 cores requer índices de 4 bits; portanto, a matriz que mapeia as cores da paleta para cores de pixel também é composta por índices de 4 bits. (Para obter mais informações sobre paletas de cores lógicas, consulte Cores.)
Observação
No bitmap acima, o sistema mapeia índices para pixels começando com a linha de verificação inferior da região retangular e terminando com a linha de verificação superior. Uma linha de verificação é uma única linha de pixels adjacentes em uma exibição de vídeo. Por exemplo, a primeira linha da matriz (linha 0) corresponde à linha inferior de pixels, linha de verificação 31. Isso ocorre porque o bitmap acima é um DIB (bitmap independente de dispositivo) de baixo para cima, um tipo comum de bitmap. Em DIBs de cima para baixo e em DDB (bitmaps dependentes de dispositivo), o sistema mapeia índices para pixels começando com a linha de verificação superior.
Os tópicos a seguir descrevem diferentes áreas de bitmaps.
- Classificações de bitmap
- Tipos de cabeçalho Bitmap
- Extensões JPEG e PNG para funções e estruturas de bitmap específicas
- Bitmaps, contextos de dispositivo e superfícies de desenho
- Criação de bitmap
- Rotação de bitmap
- Dimensionamento de bitmap
- Bitmaps como pincéis
- Armazenamento Bitmap
- Compactação de bitmap
- Mesclagem Alfa
- Sombreamento Suave
- Funções de bitmap habilitadas para ICM