HP Reverb G2 Controllers in Unreal
Introdução
Importante
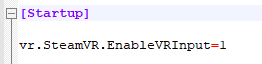
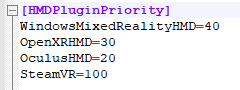
O Unreal Engine 4.26 e o OpenXR ou o SteamVR são necessários para aceder ao plug-in HP Motion Controller que terá de trabalhar com os controladores HP Reverb G2.
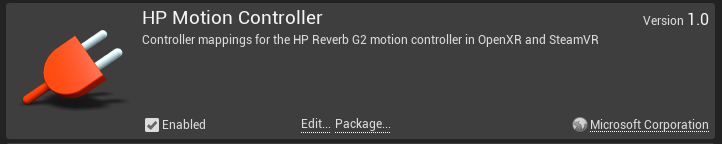
Ativar o Plug-in do Controlador de Movimento HP
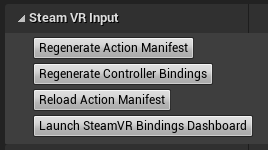
Os mapeamentos do perfil de interação e do controlador estão no plug-in hp Motion Controller, que tem de estar ativado para expor os mapeamentos do controlador ao sistema de entrada do Unreal.

Migrar uma aplicação OpenXR existente
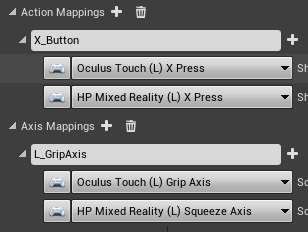
Se não existirem enlaces de controlador no jogo para o HP Mixed Reality Controller, o runtime OpenXR tentará remaptar os enlaces existentes para o controlador ativo. Neste caso, o jogo tem enlaces Oculus Touch e nenhum enlace hp Mixed Reality Controller.

Os eventos continuarão a ser acionados, mas se o jogo precisar de utilizar enlaces específicos do comando, como o botão direito do menu, o perfil de interação hp Mixed Reality tem de ser utilizado. Podem ser especificados vários enlaces de controlador por ação para suportar melhor diferentes dispositivos.

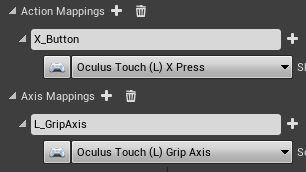
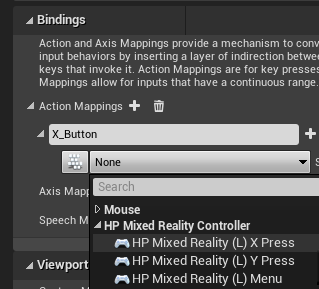
Adicionar mapeamentos de ações de entrada
Defina uma nova ação e mapeie para uma das teclas premidas na secção Hp Mixed Reality Controller.

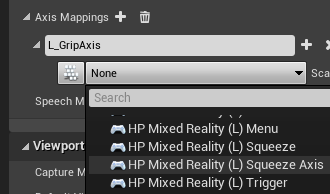
O controlador HP Reverb G2 também tem uma aderência analógica, que pode ser utilizada nos mapeamentos do eixo com o enlace "Eixo de Aperto". Existe um enlace de Aperto separado, que deve ser utilizado para mapeamentos de ação quando o botão de aperto estiver totalmente premido.

Adicionar eventos de entrada
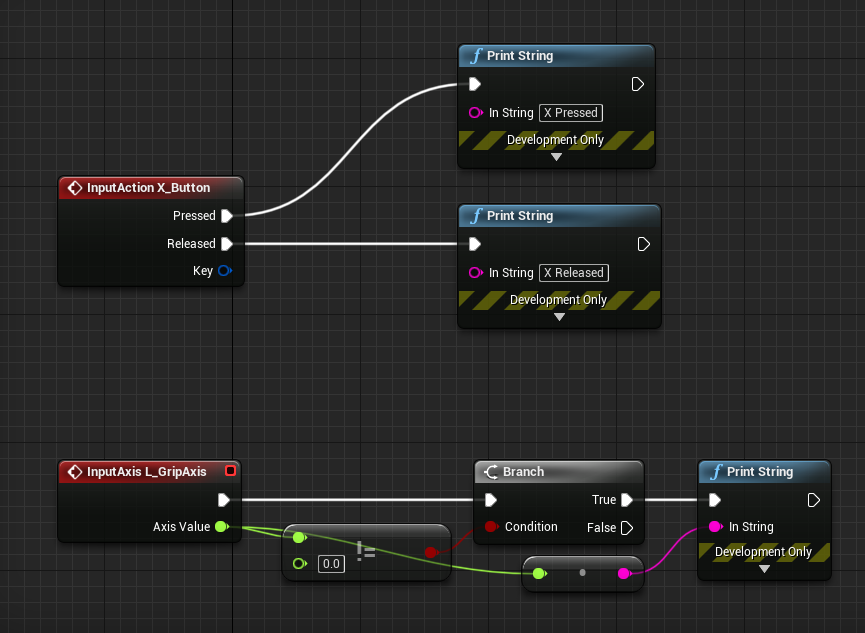
Clique com o botão direito do rato num Esquema e procure os novos nomes de ações do sistema de entrada para adicionar eventos para estas ações. Aqui, o Blueprint está a responder aos eventos com uma cadeia de impressão a exportar o botão atual e o estado do eixo.

Utilizar entrada
As mesmas ações e mapeamentos de eixos nas definições do projeto de entrada do jogo podem ser utilizados a partir de C++.
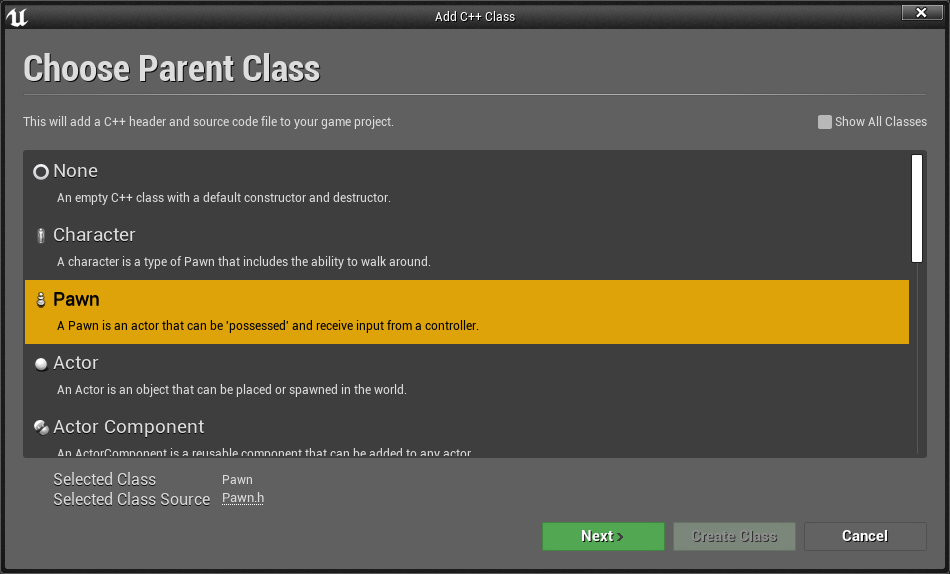
- Criar uma nova Classe C++ com Ficheiro/Nova Classe C++...

- Criar um peão

- Na solução visual studio do projeto, localize a nova classe Penhore e configure-a para introdução.
- Primeiro, no construtor, defina AutoPossessPlayer como o primeiro jogador a encaminhar a entrada para o peão.
AMyPawn::AMyPawn()
{
PrimaryActorTick.bCanEverTick = true;
AutoPossessPlayer = EAutoReceiveInput::Player0;
}
- Em seguida, em SetupPlayerInputComponent, vincule as ações e os eventos do eixo aos nomes das ações das definições de entrada do projeto.
void AMyPawn::SetupPlayerInputComponent(UInputComponent* PlayerInputComponent)
{
Super::SetupPlayerInputComponent(PlayerInputComponent);
PlayerInputComponent->BindAction("X_Button", IE_Pressed, this, &AMyPawn::XPressed);
PlayerInputComponent->BindAction("L_GripAxis", this, &AMyPawn::LeftGripAxis);
}
- Adicione as funções de chamada de retorno à classe :
void AMyPawn::XPressed()
{
UE_LOG(LogTemp, Log, TEXT("X Pressed"));
}
void AMyPawn::LeftGripAxis(float AxisValue)
{
if(AxisValue != 0.0f)
{
UE_LOG(LogTemp, Log, TEXT("Left Grip Axis Valule: %f"), AxisValue);
}
}
- Atualize o cabeçalho do Peão com as definições da função de chamada de retorno:
private:
void XPressed();
void LeftGripAxis(float AxisValue);
- Compile a partir do Visual Studio para iniciar o editor com o novo peão. Arraste e largue o peão do browser de conteúdos para o jogo e o peão irá agora executar as chamadas de retorno quando a entrada for premida.