Criar a sua primeira aplicação Do HoloLens Unreal
Este guia irá orientá-lo ao longo da execução da sua primeira aplicação Mixed Reality no HoloLens no Unreal Engine. Na tradição de "Hello World", irá criar uma aplicação simples que apresenta um cubo no ecrã. Para torná-lo mais útil, também irá criar o seu primeiro gesto para rodar o cubo e sair da aplicação.
Objetivos
- Iniciar um Projeto HoloLens
- Ativar os plug-ins corretos
- Criar um Recurso de Dados ARSessionConfig
- Configurar entradas de gestos
- Criar um nível básico
- Implementar um gesto de beliscar
Criar um novo projeto
A primeira coisa que precisa é de um projeto para trabalhar. Se for um programador irreal pela primeira vez, terá de transferir ficheiros de suporte a partir do Iniciador Épico.
- Iniciar Motor Irreal
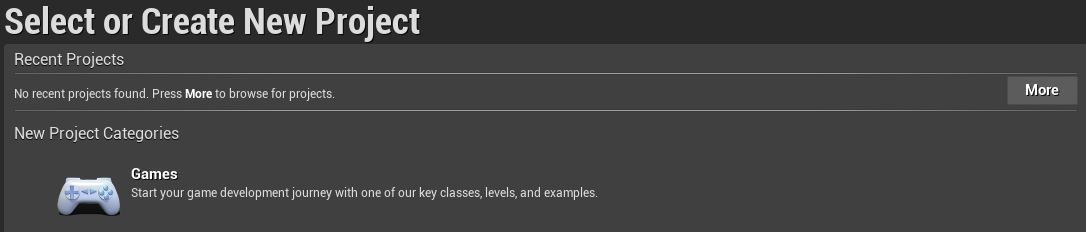
- Nas Categorias de Novo Projeto, selecione Jogos e clique em Seguinte:

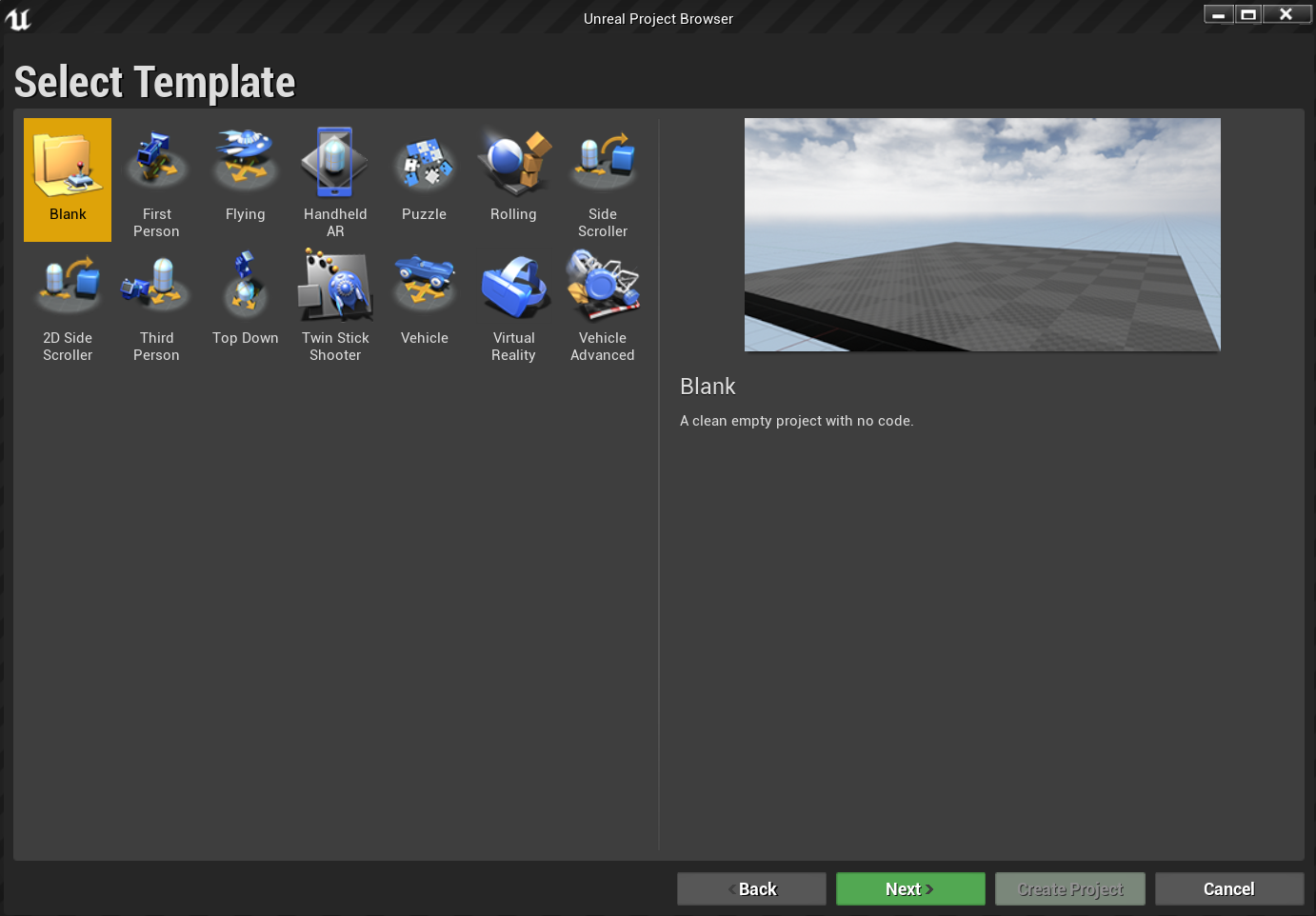
- Selecione o modelo Em branco e clique em Seguinte:

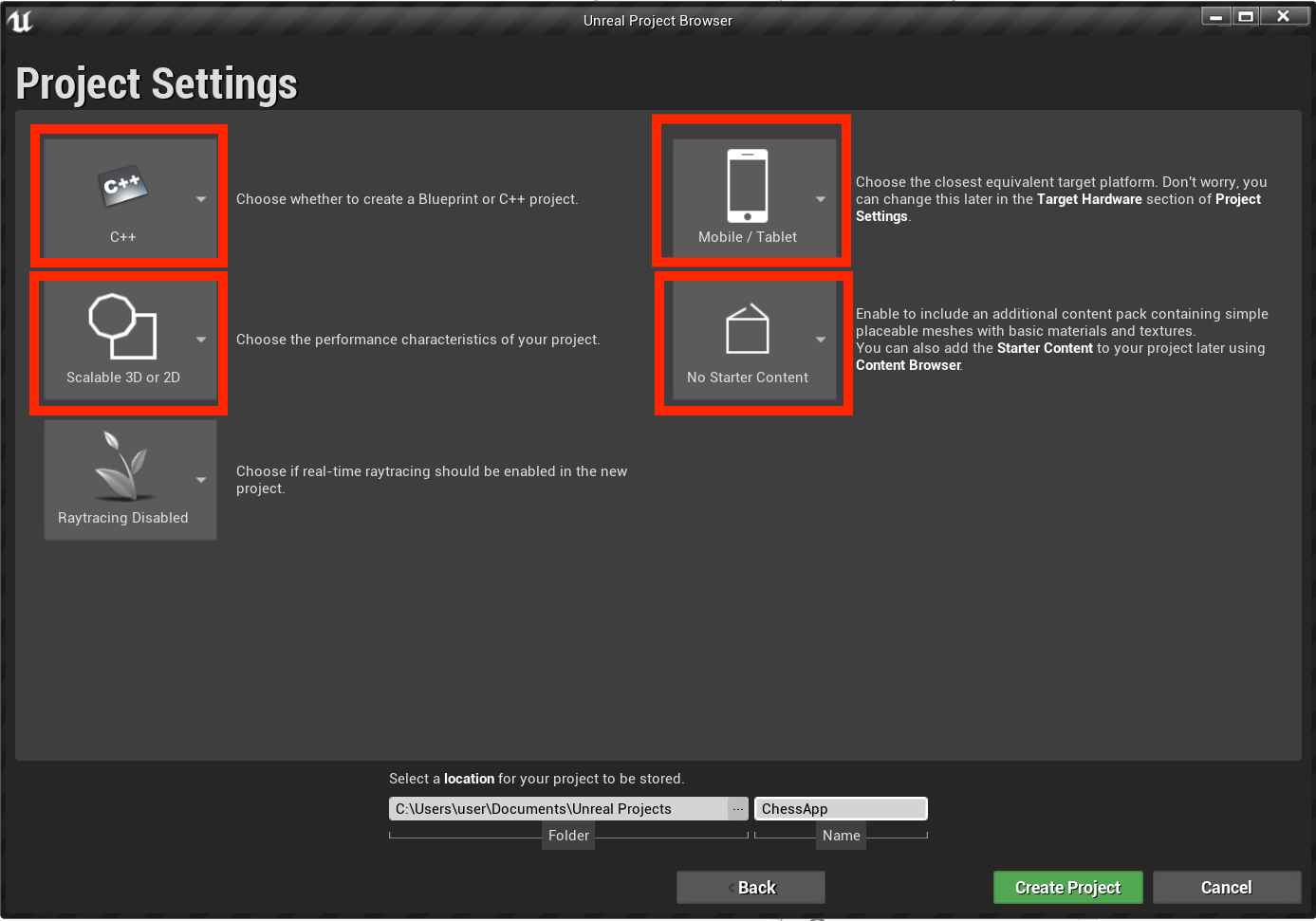
- Nas Definições do Projeto, defina C++, Scalable 3D ou 2D, Mobile/Tablet e Sem Conteúdo inicial, escolha uma localização para guardar e clique em Criar Projeto
Nota
Está a utilizar um C++ em vez de um projeto do Blueprint para estar pronto para utilizar o plug-in OpenXR mais tarde. Este Início Rápido utiliza o plug-in OpenXR predefinido fornecido com o Unreal Engine. No entanto, é recomendado transferir e utilizar o plug-in oficial do Microsoft OpenXR. Isto requer que o projeto seja um projeto C++.

O seu novo projeto deve ser aberto automaticamente no editor Unreal, o que significa que está pronto para a próxima secção.
Ativar os plug-ins necessários
Terá de ativar dois plug-ins antes de poder começar a adicionar objetos à cena.
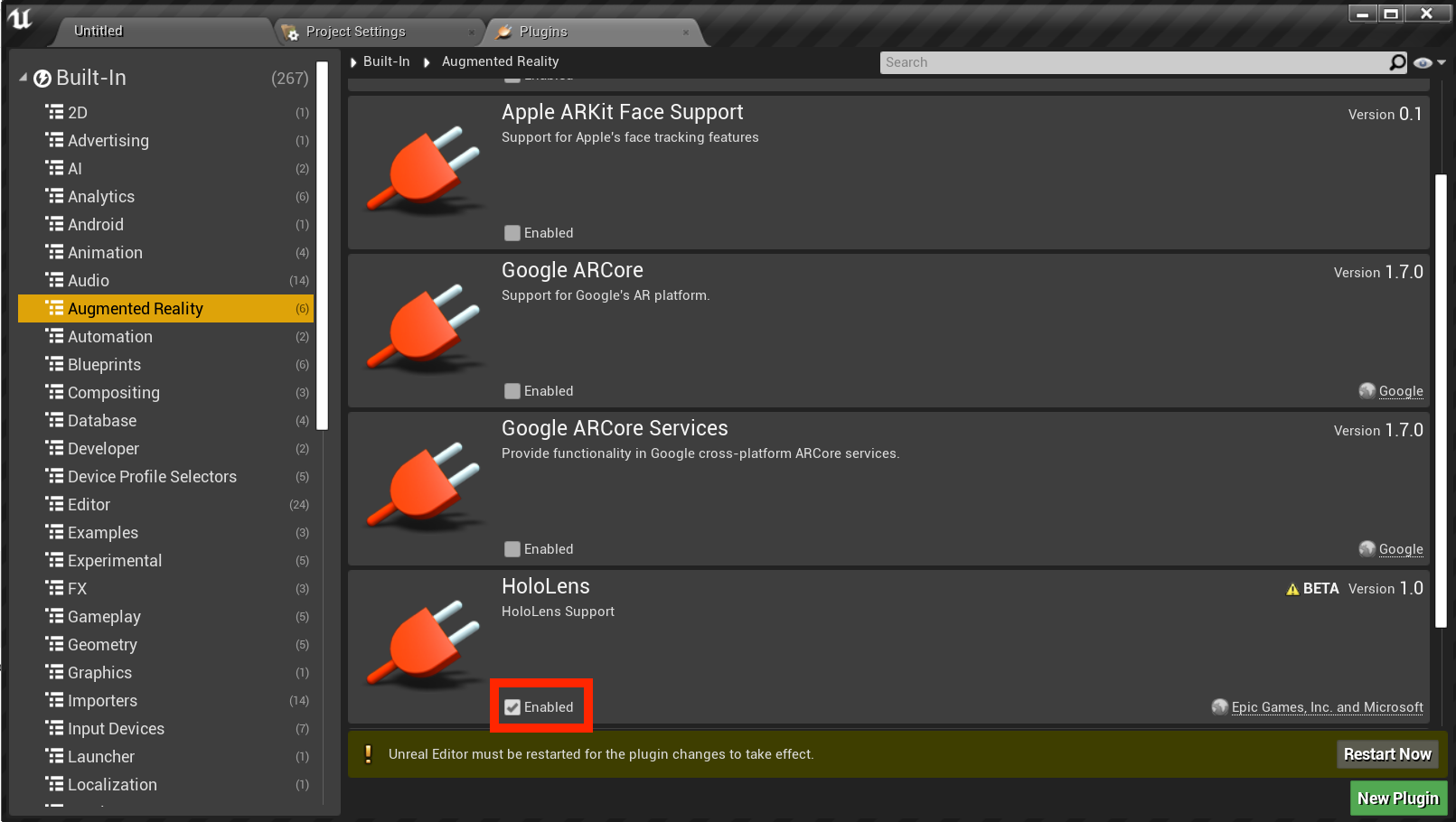
- Abra Editar > Plug-ins e selecione Realidade Aumentada na lista de opções incorporadas.
- Desloque-se para baixo até HoloLens e verifique Ativado

- Escreva OpenXR na caixa de pesquisa no canto superior direito e ative os plug-ins OpenXR eOpenXRMsftHandInteraction :


- Reiniciar o editor
Nota
Este tutorial utiliza o OpenXR, mas os dois plug-ins que instalou acima não fornecem atualmente o conjunto de funcionalidades completo para o desenvolvimento do HoloLens. O plug-in HandInteraction será suficiente para o gesto "Pinch" que irá utilizar mais tarde, mas se quiser ir além das noções básicas, terá de transferir o plug-in Do Microsoft OpenXR.
Com os plug-ins ativados, pode concentrar-se em preenchê-lo com conteúdo.
Criar um nível
A sua próxima tarefa é criar uma configuração de jogador com um ponto de partida e um cubo para referência e dimensionamento.
- Selecione Novo Nível de Ficheiro > e selecione Nível Vazio. A cena predefinida no viewport deve estar agora vazia
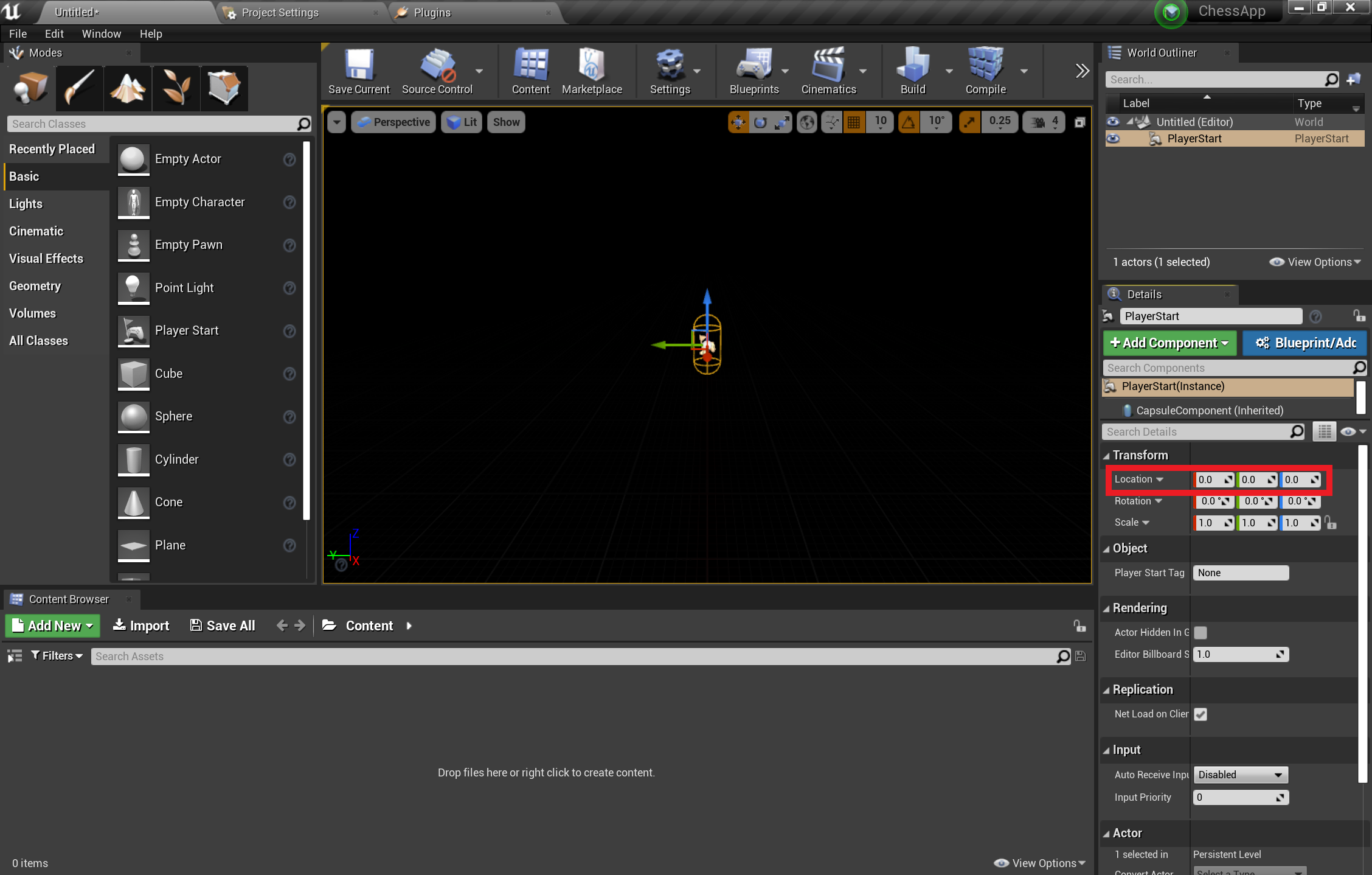
- No separador Modos , selecione Básico e arraste PlayerStart para a cena
- No separador Detalhes , defina Localização como X = 0, Y = 0 e Z = 0 para colocar o utilizador no centro da cena quando a aplicação for iniciada

- No separador Básico , arraste um Cubo para a cena
- Defina a Localização do cubo como X = 50, Y = 0 e Z = 0 para posicionar o cubo a 50 cm de distância do leitor no início
- Altere a Escala do cubo para X = 0,2, Y = 0,2 e Z = 0,2
Não pode ver o cubo a menos que adicione uma luz à sua cena, que é a sua última tarefa antes de testar a cena.
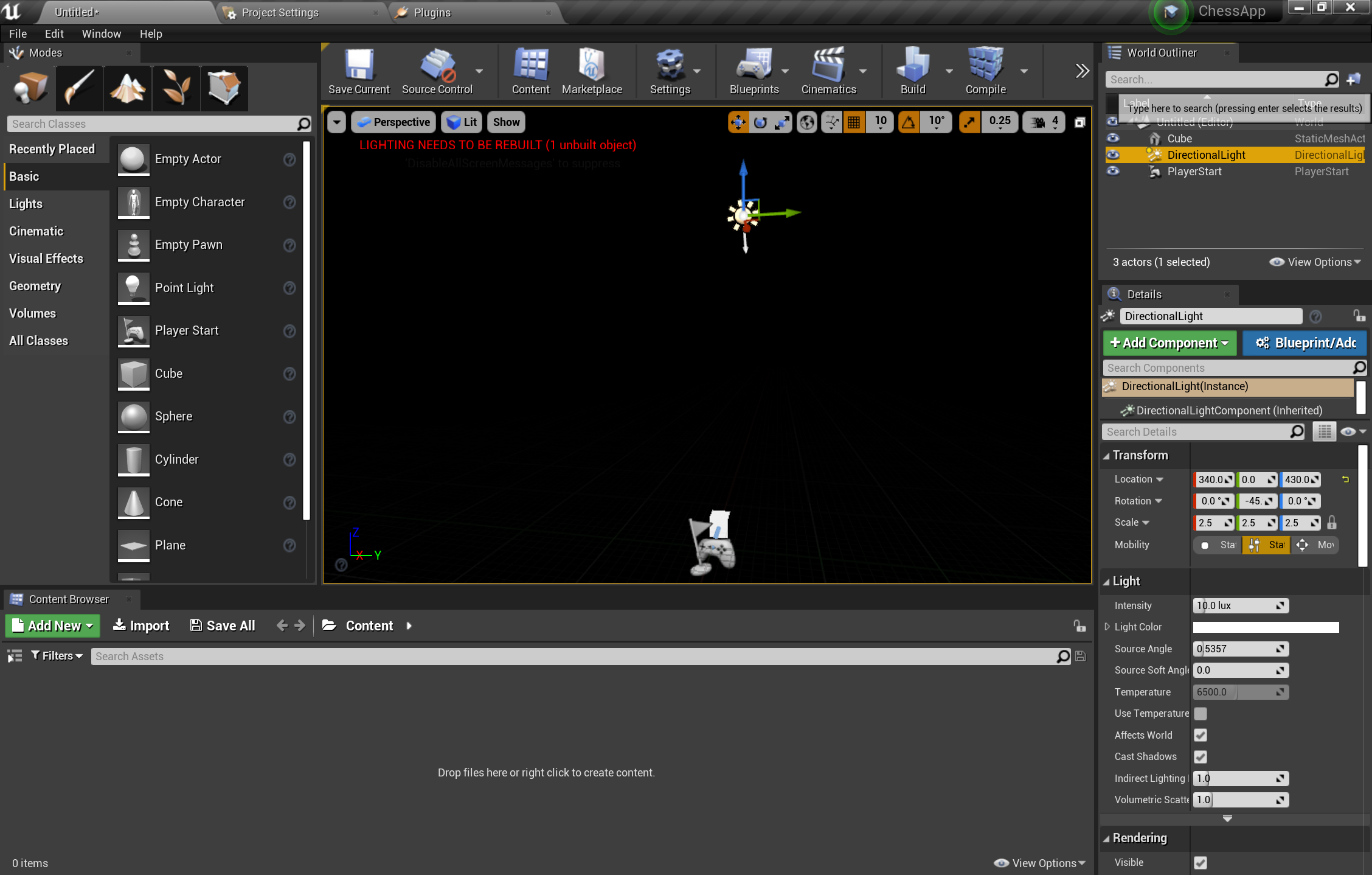
- No painel Modos , mude para o separador Luzes e arraste uma Luz Direcional para a cena
- Posicione a luz acima de PlayerStart para que possa vê-la

- Aceda a Guardar Ficheiro > Atual, atribua um nome ao seu nível Principal e selecione Guardar
Com a cena definida, prima Reproduzir na barra de ferramentas para ver o cubo em ação! Quando terminar de admirar o seu trabalho, prima Esc para parar a aplicação.

Agora que a cena está configurada, vamos prepará-la para algumas interações básicas na AR. Primeiro, tem de criar uma Sessão de AR e pode adicionar esquemas para ativar a interação manual.
Adicionar um recurso de sessão
As sessões de AR no Unreal não acontecem sozinhas. Para utilizar uma sessão, precisa de um recurso de dados ARSessionConfig para trabalhar, que é a sua próxima tarefa:
- No Browser de Conteúdo, selecione Adicionar Novo > Recurso de Dados Diversos > e certifique-se de que está ao nível da pasta Conteúdo raiz
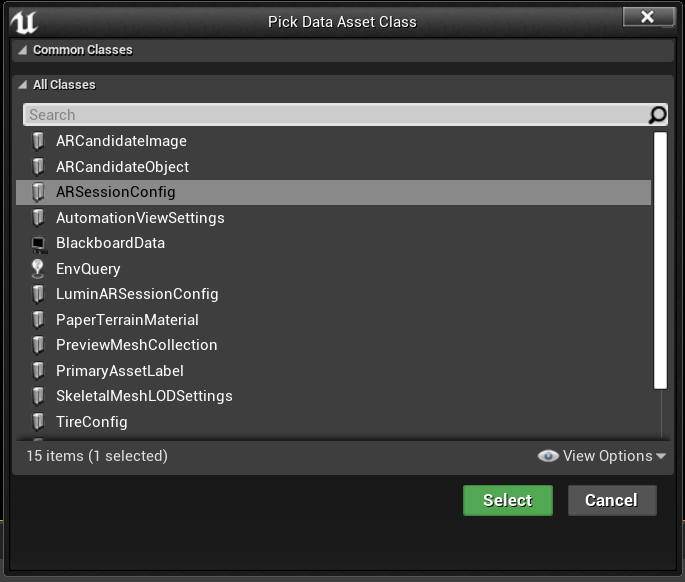
- Selecione ARSessionConfig, clique em Selecionar e atribua um nome ao recurso ARSessionConfig:

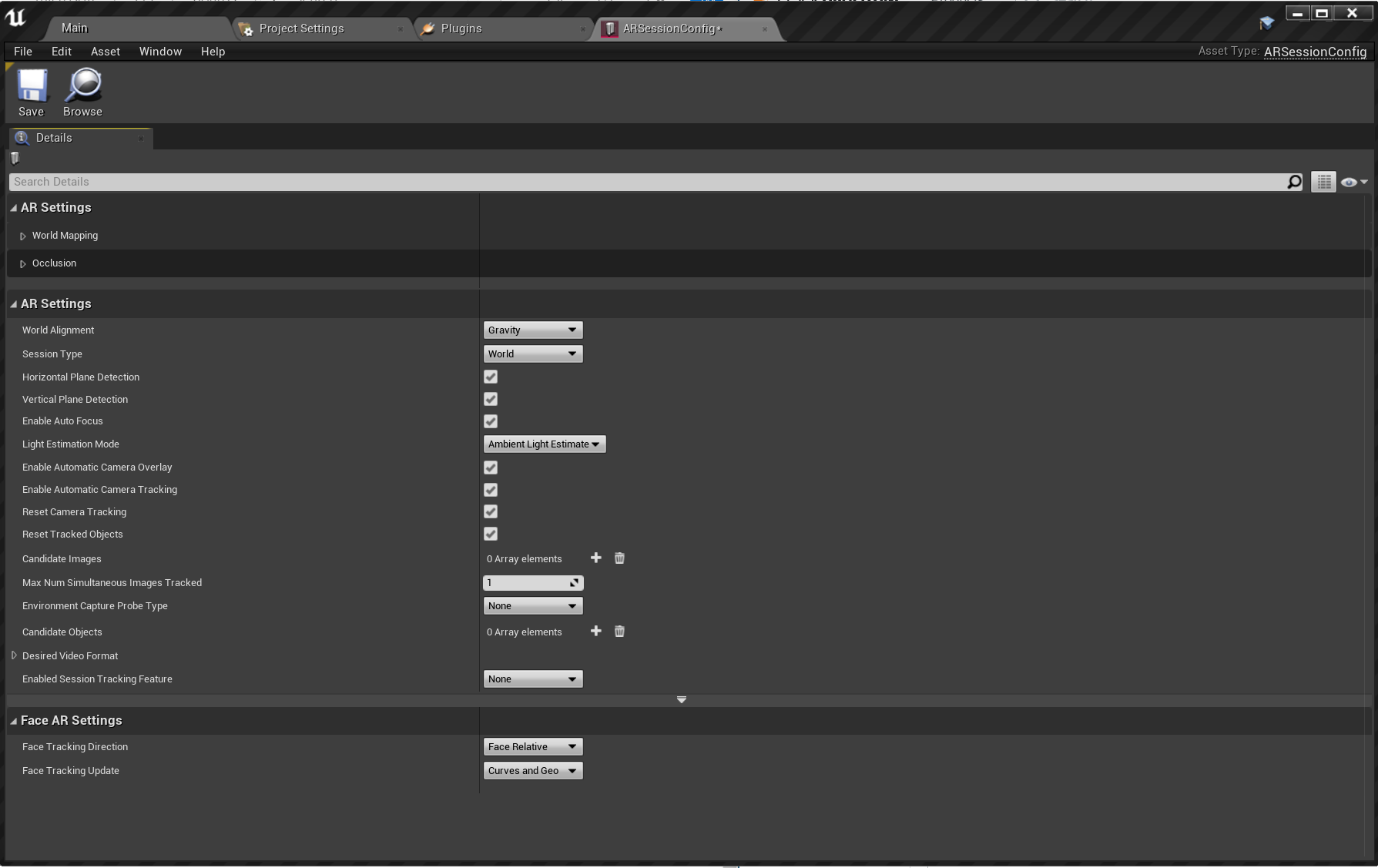
- Faça duplo clique em ARSessionConfig para abri-lo, Guardar com todas as predefinições e regressar à janela Principal:

Com isto concluído, o próximo passo é certificar-se de que a sessão de AR é iniciada e para quando o nível é carregado e terminado. Felizmente, a Unreal tem um esquema especial chamado Esquema de Nível que funciona como um gráfico de eventos global de nível global. Ligar o recurso ARSessionConfig no Esquema de Nível garante que a sessão de AR será acionada quando o jogo começar a ser jogado.
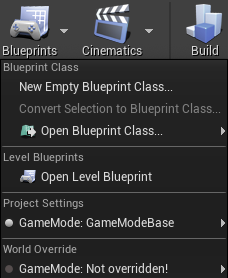
- Na barra de ferramentas do editor, selecione Esquemas Esquema de > Nível Aberto:

- Arraste o nó de execução (ícone de seta para a esquerda) para fora do Início do EventoPlay e versão
- Procure o nó Iniciar sessão de AR e prima Enter
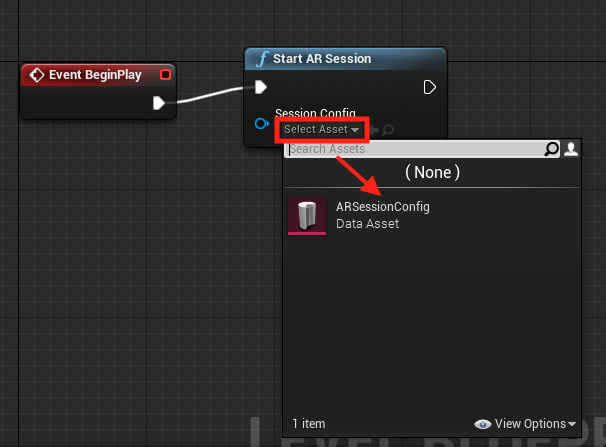
- Clique no menu pendente Selecionar Recurso em Configuração de Sessão e selecione o recurso ARSessionConfig

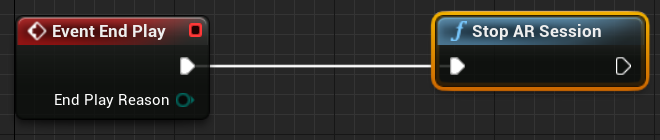
- Clique com o botão direito do rato em qualquer parte do EventGraph e crie um novo nó EndPlay do Evento .
- Arraste o pin de execução e a libertação e, em seguida, procure um nó Parar sessão de AR e prima Enter
- Prima Compilar e, em seguida, Guarde e regresse à janela Principal
Importante
Se a sessão de AR ainda estiver em execução quando o nível terminar, determinadas funcionalidades poderão deixar de funcionar se reiniciar a aplicação durante a transmissão em fluxo para um headset.

Configurar entradas
- Selecione Editar > Definições do Projeto e aceda à Entrada do Motor >
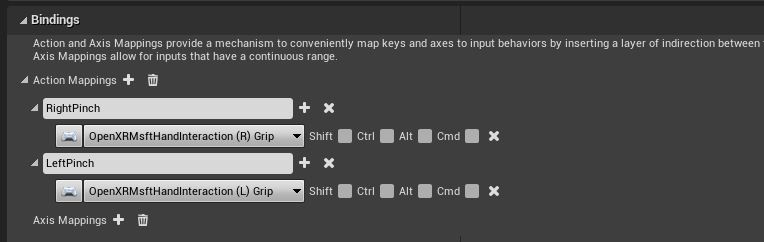
- Selecione o + ícone junto a Mapeamentos de Ações e crie ações RightPinch e LeftPinch :

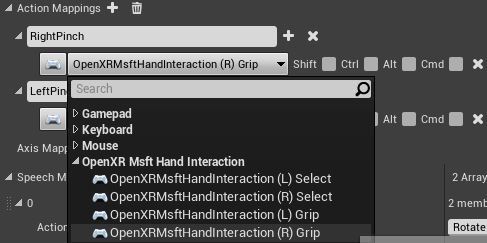
- Mapeie as ações RightPinch e LeftPinch para as respetivas ações de Interação Manual OpenXR Msft :

Configurar gestos
Agora que configurámos as entradas, podemos chegar à parte emocionante: Adicionar gestos! Vamos rodar o cubo no aperto direito e sair da aplicação no aperto esquerdo.
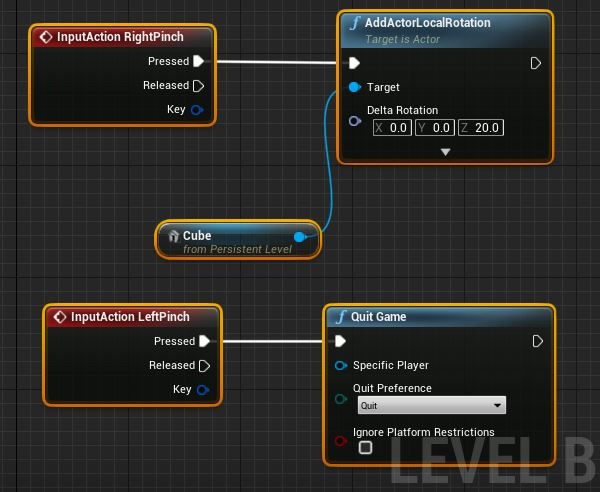
- Abra o Esquema de Nível e adicione um InputAction RightPinch e InputAction LeftPinch
- Ligue o evento de pinch à direita a um AddActorLocalRotation com o Cubo como o destino e a Rotação Delta definida como X = 0, Y = 0 e Z = 20. O cubo irá agora rodar 20 graus sempre que aproximar
- Ligar o evento de pinch esquerdo a Sair do Jogo

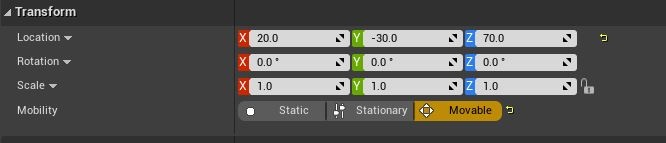
- Nas definições de Transformação do cubo, defina Mobilidade como Móvel para que possa mover-se dinamicamente:

Neste momento, está pronto para implementar e testar a aplicação!