2. Inicializar o projeto e a primeira aplicação
No primeiro tutorial, irá começar com um novo projeto Unreal e ativar o plug-in do HoloLens, criar e acender um nível e adicionar peças de xadrez. Vai utilizar os nossos recursos pré-fabricados para todos os objetos e materiais 3D, por isso, não se preocupe em modelar nada sozinho. No final deste tutorial, terá uma tela em branco pronta para realidade mista.
Importante
Certifique-se de que tem todos os pré-requisitos da página Introdução.
Objetivos
- Configurar um projeto Unreal para desenvolvimento do HoloLens
- Importar recursos e configurar uma cena
- Criar Atores e eventos ao nível do script com esquemas
Criar um novo projeto Unreal
A primeira coisa que precisa é de um projeto com o qual trabalhar. Se for um programador irreal pela primeira vez, terá de transferir ficheiros de suporte a partir do Iniciador Épico.
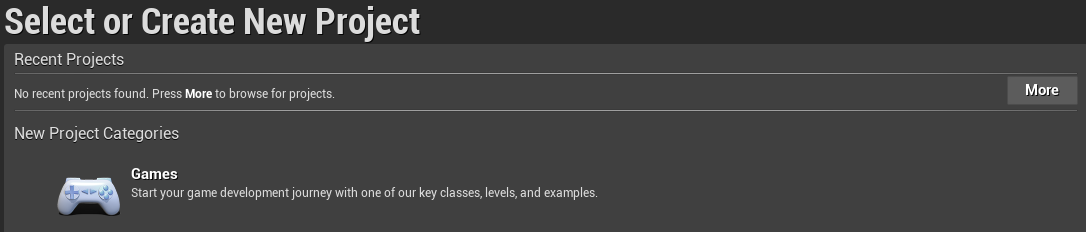
Iniciar o Unreal Engine
Selecione Jogos em Novas Categorias de Projeto e clique em Seguinte.

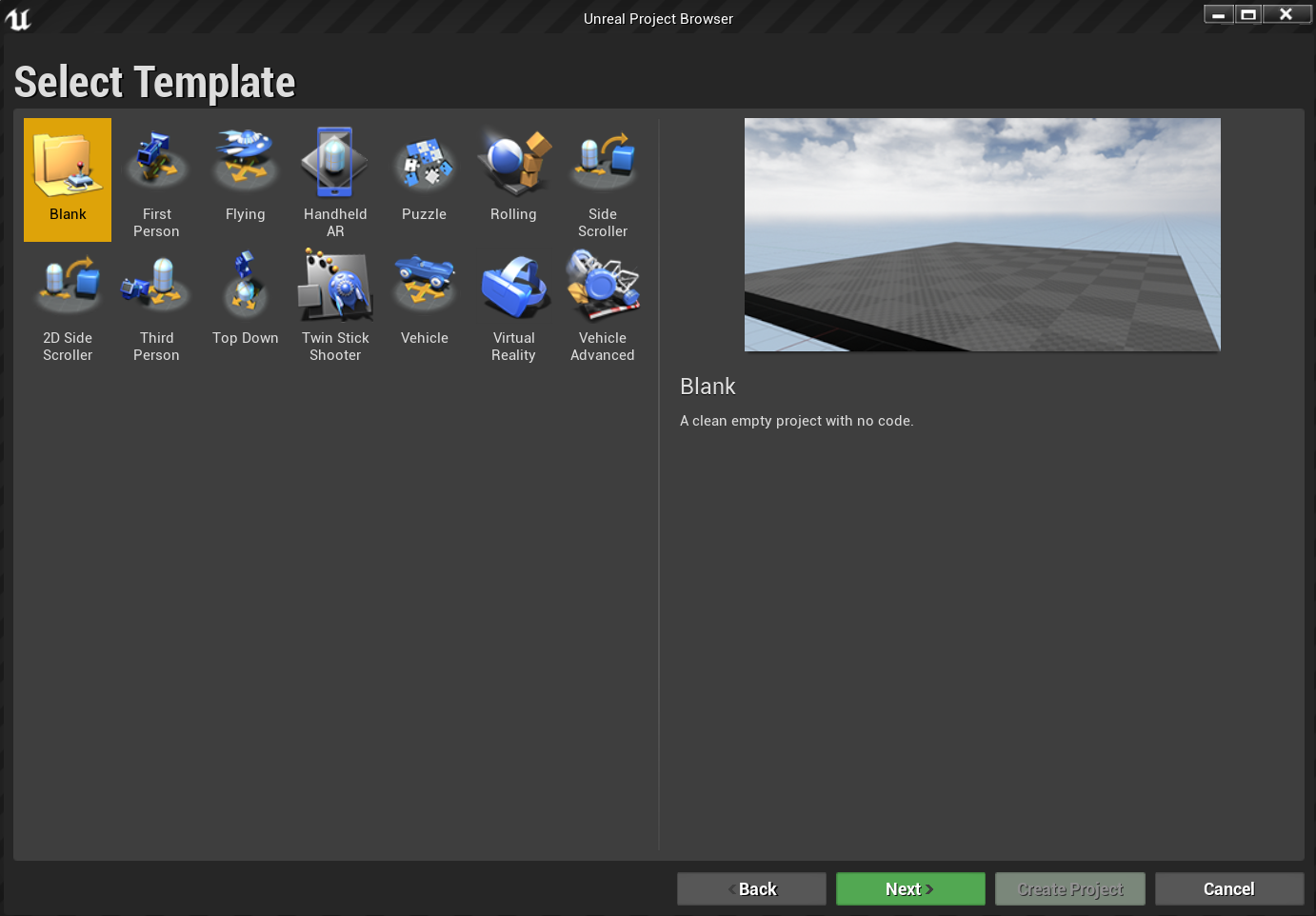
- Selecione o Modelo em Branco e clique em Seguinte.

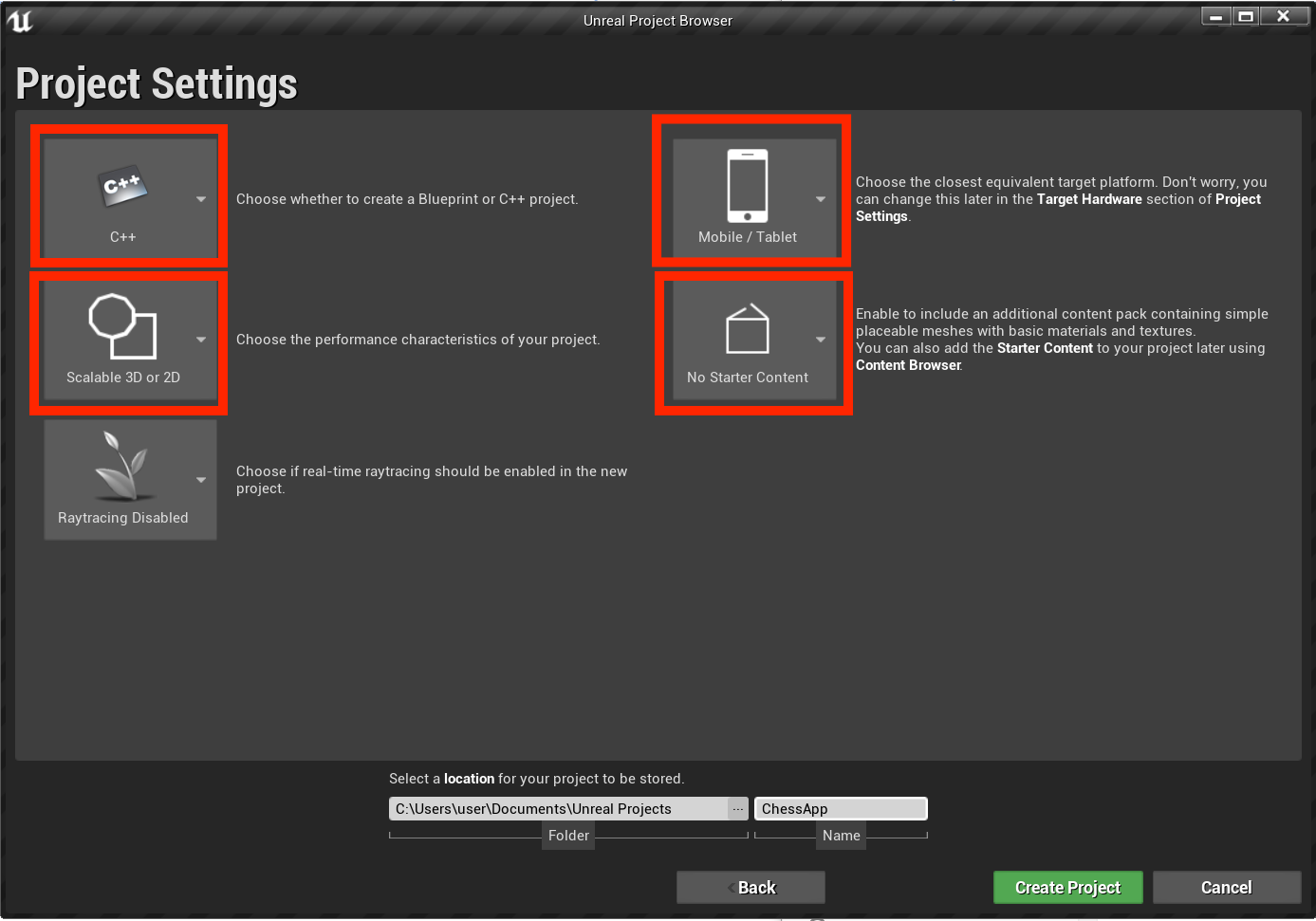
- Defina C++, Scalable 3D ou 2D, Mobile/Tablet e Sem Conteúdo Inicial como Definições do Projeto e, em seguida, escolha uma localização para guardar e clique em Criar Projeto.
Nota
Tem de selecionar um projeto C++ em vez de um projeto do Blueprint para criar o plug-in ferramentas UX, que irá configurar mais tarde na secção 4.

O projeto deve ser aberto automaticamente no editor Unreal, o que significa que está pronto para a próxima secção.
Ativar os plug-ins necessários
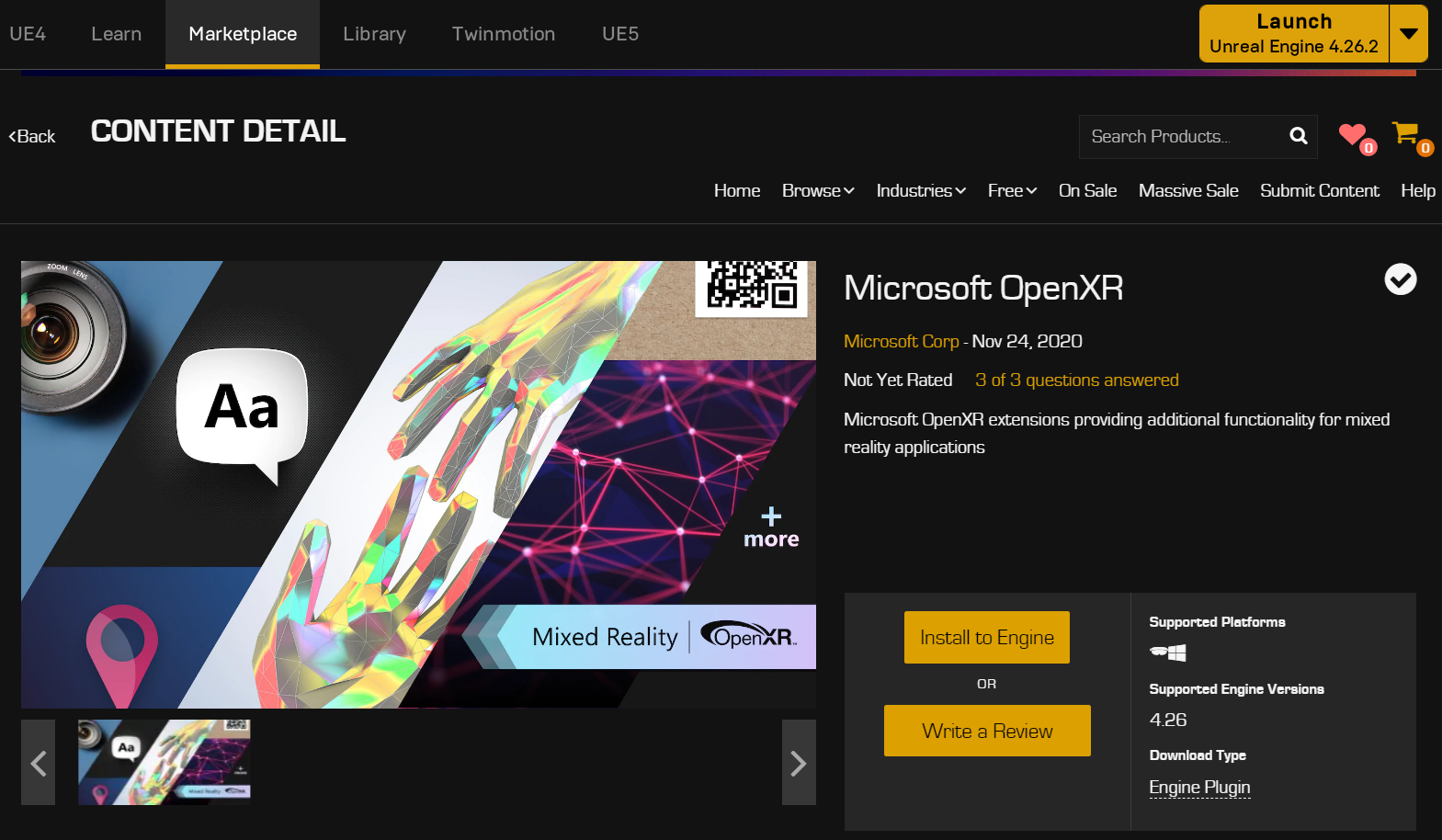
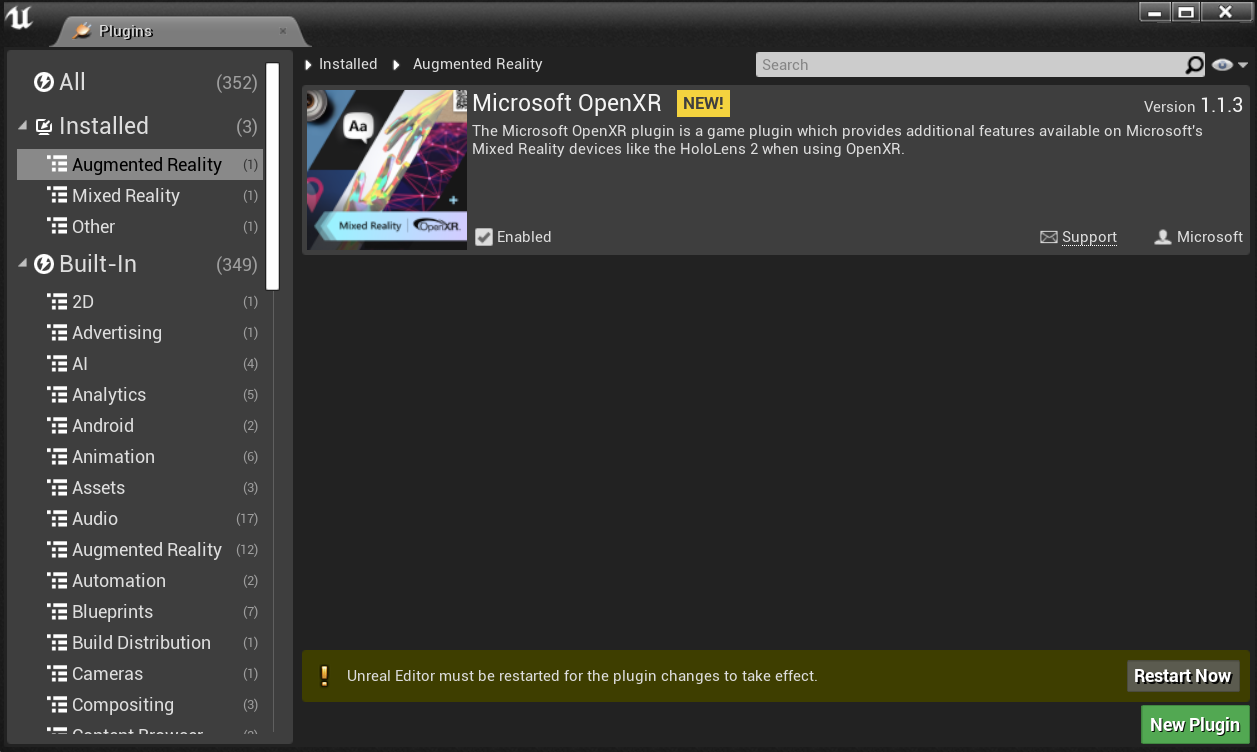
Para utilizar as funcionalidades disponíveis através da plataforma de realidade mista da Microsoft, primeiro terá de instalar e ativar o plug-in Microsoft OpenXR. Para saber mais sobre o plug-in, pode consultar o projeto no GitHub.
- Abra o Iniciador de Jogos Épicos. Navegue para Unreal Engine Marketplace e procure "Microsoft OpenXR". Instale o plug-in no motor.

- Novamente no editor Unreal, aceda aPlug-insde Definições> do Projeto e procure "Microsoft OpenXR". Certifique-se de que o plug-in está ativado e reinicie o editor, se lhe for pedido.

Ativar o plug-in Microsoft OpenXR ativará automaticamente todos os outros plug-ins necessários para o desenvolvimento da realidade mista. Tenha em atenção que o plug-in "Microsoft Windows Mixed Reality" tem de ser desativado para poder utilizar o OpenXR.
Criar um nível
A sua próxima tarefa é criar uma configuração de jogador com um ponto de partida e um cubo para referência e dimensionamento.
Selecione Novo Nível de Ficheiro > e selecione Nível Vazio. A cena predefinida na janela viewport deverá estar agora vazia.
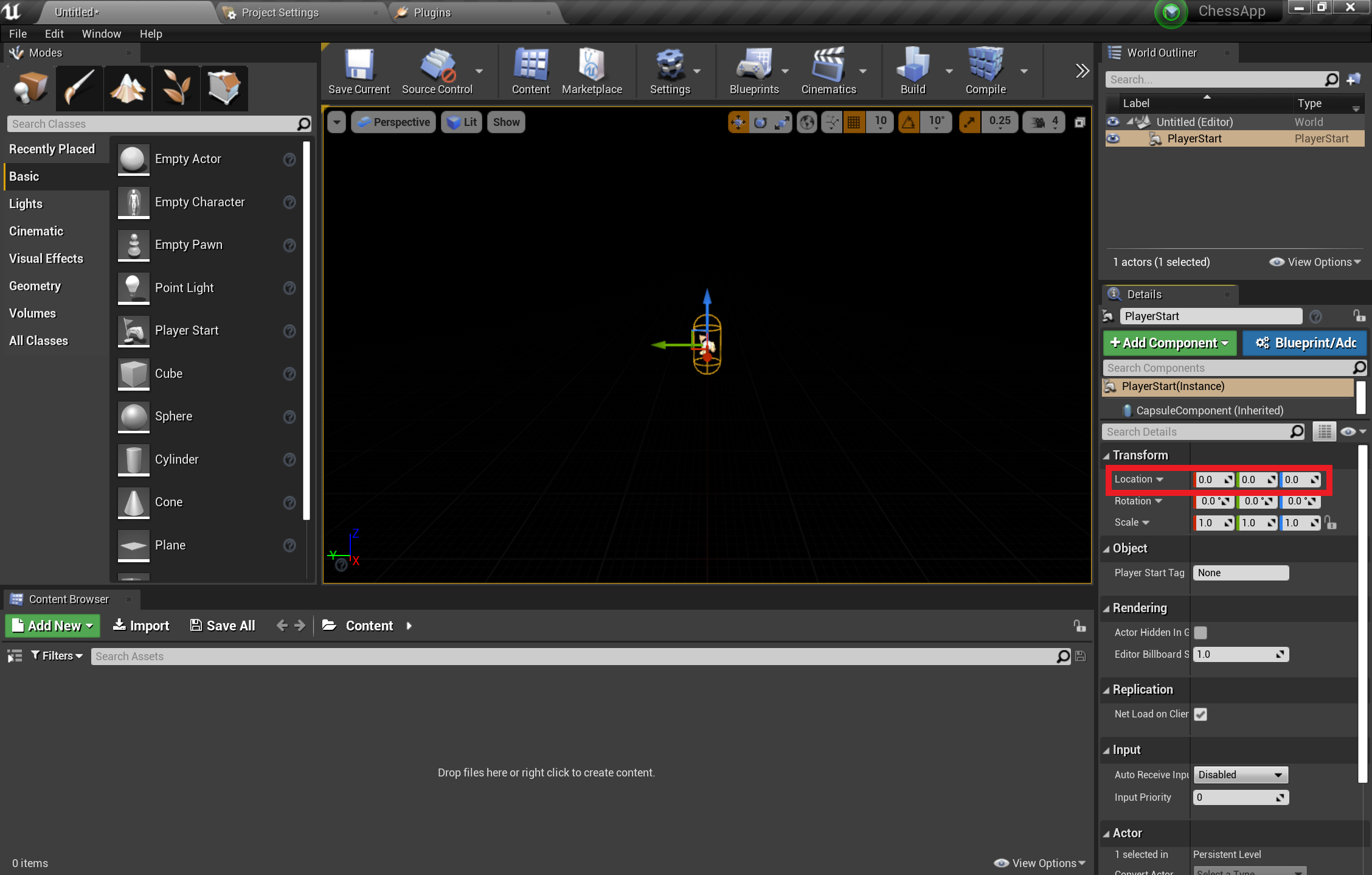
Selecione Básico no separador Modos e arraste PlayerStart para a cena.
- Defina Localização como X = 0, Y = 0 e Z = 0 no separador Detalhes para definir o utilizador no centro da cena quando a aplicação é iniciada.

- Arraste um Cubo do separador Básico para a cena.
- Defina Localização como X = 50, Y = 0 e Z = 0. para posicionar o cubo a 50 cm de distância do leitor na hora de início.
- Altere a Escala para X = 0,2, Y = 0,2 e Z = 0,2 para reduzir o cubo.
Não pode ver o cubo a menos que adicione uma luz à cena, que é a sua última tarefa antes de testar a cena.
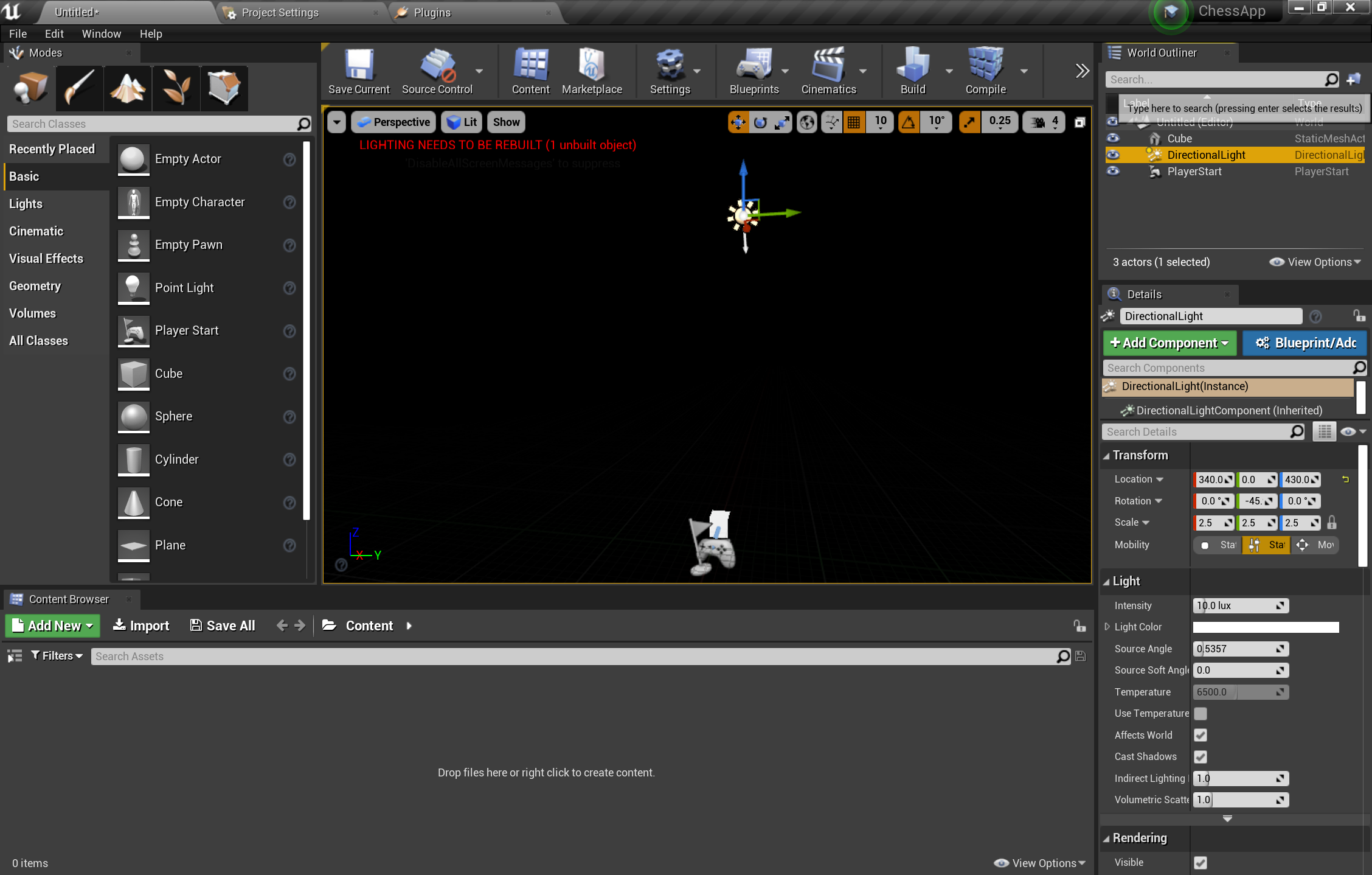
- Mude para o separador Luzes no painel Modos e arraste uma Luz Direcional para a cena. Posicione a luz acima de PlayerStart para que possa vê-la.

- Aceda a Guardar Ficheiro > Atual, atribua um nome ao seu nível Principal e selecione Guardar.
Com a cena definida, prima Reproduzir na barra de ferramentas para ver o cubo em ação! Quando terminar de admirar o seu trabalho, prima Esc para parar a aplicação.

Agora que a cena está configurada, pode começar a adicionar no tabuleiro de xadrez e peça para arredondar o ambiente da aplicação.
Importar recursos
Neste momento, a cena parece estar um pouco vazia, mas irá corrigi-la ao importar os recursos prontos a utilizar para o projeto.
Transfira e deszipe a pasta de recursos do GitHub com 7 zip.
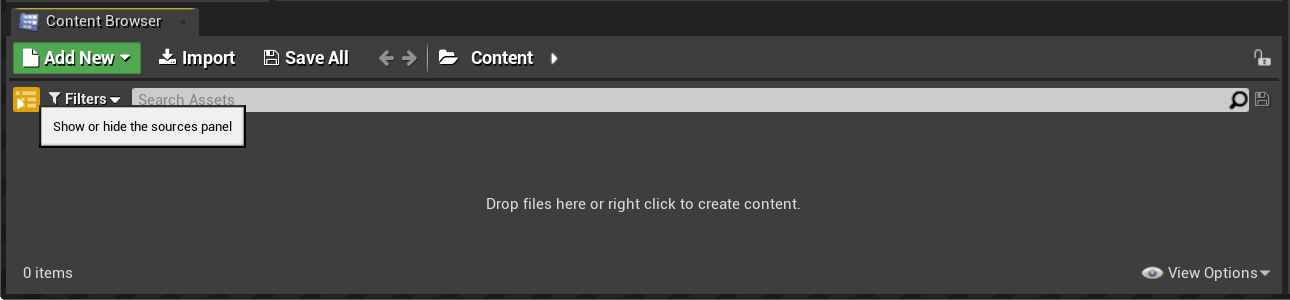
Selecione Adicionar Nova > Nova Pasta no Browser de Conteúdos e dê-lhe o nome ChessAssets.
- Faça duplo clique na nova pasta onde irá importar os recursos 3D.

Selecione Importar a partir do Browser de Conteúdo, selecione todos os itens na pasta de recursos deszipado e clique em Abrir.
- Os recursos incluem as malhas de objeto 3D para o tabuleiro de xadrez e peças no formato FBX e mapas de textura no formato TGA que irá utilizar para materiais.
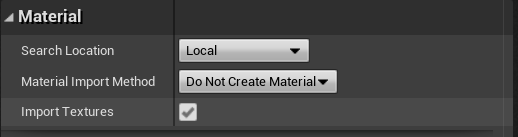
Quando a janela Opções de Importação FBX aparecer, expanda a secção Material e altere o Método de Importação de Material para Não Criar Material.
- Selecione Importar Tudo.

É tudo o que precisa de fazer pelos bens. O próximo conjunto de tarefas consiste em criar os blocos modulares da aplicação com esquemas.
Adicionar esquemas
- Selecione Adicionar Nova > Pasta no Browser de Conteúdo e dê-lhe o nome Esquemas.
Nota
Se não estiver familiarizado com os esquemas, são recursos especiais que fornecem uma interface baseada em nós para criar novos tipos de eventos atores e de nível de script.
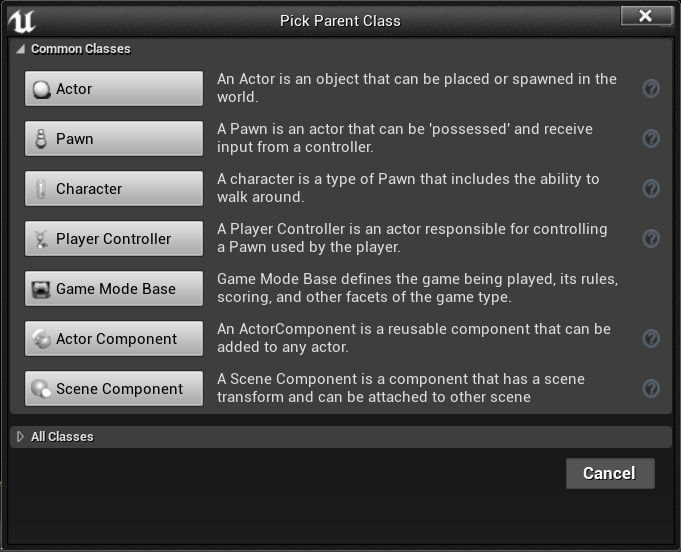
- Faça duplo clique na pasta Blueprints e, em seguida, clique com o botão direito do rato e selecione Classe de Esquema.
- Selecione Ator e dê o nome Quadro ao esquema.

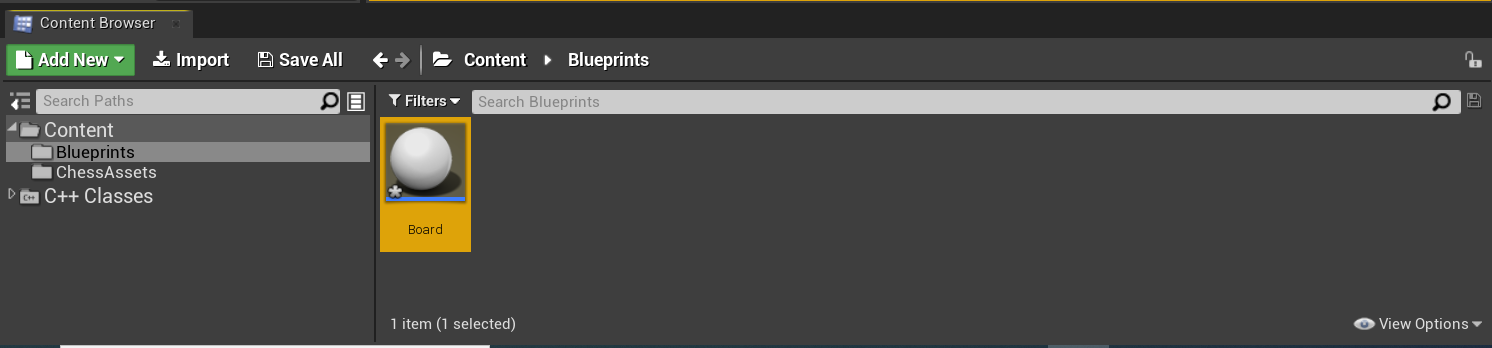
O novo esquema Quadro aparece agora na pasta Blueprints , conforme visto na seguinte captura de ecrã.

Está pronto para começar a adicionar materiais aos objetos criados.
Trabalhar com materiais
Os objetos que criou são cinzentos predefinidos, o que não é muito divertido de ver. Adicionar materiais e malhas aos objetos é o último conjunto de tarefas neste tutorial.
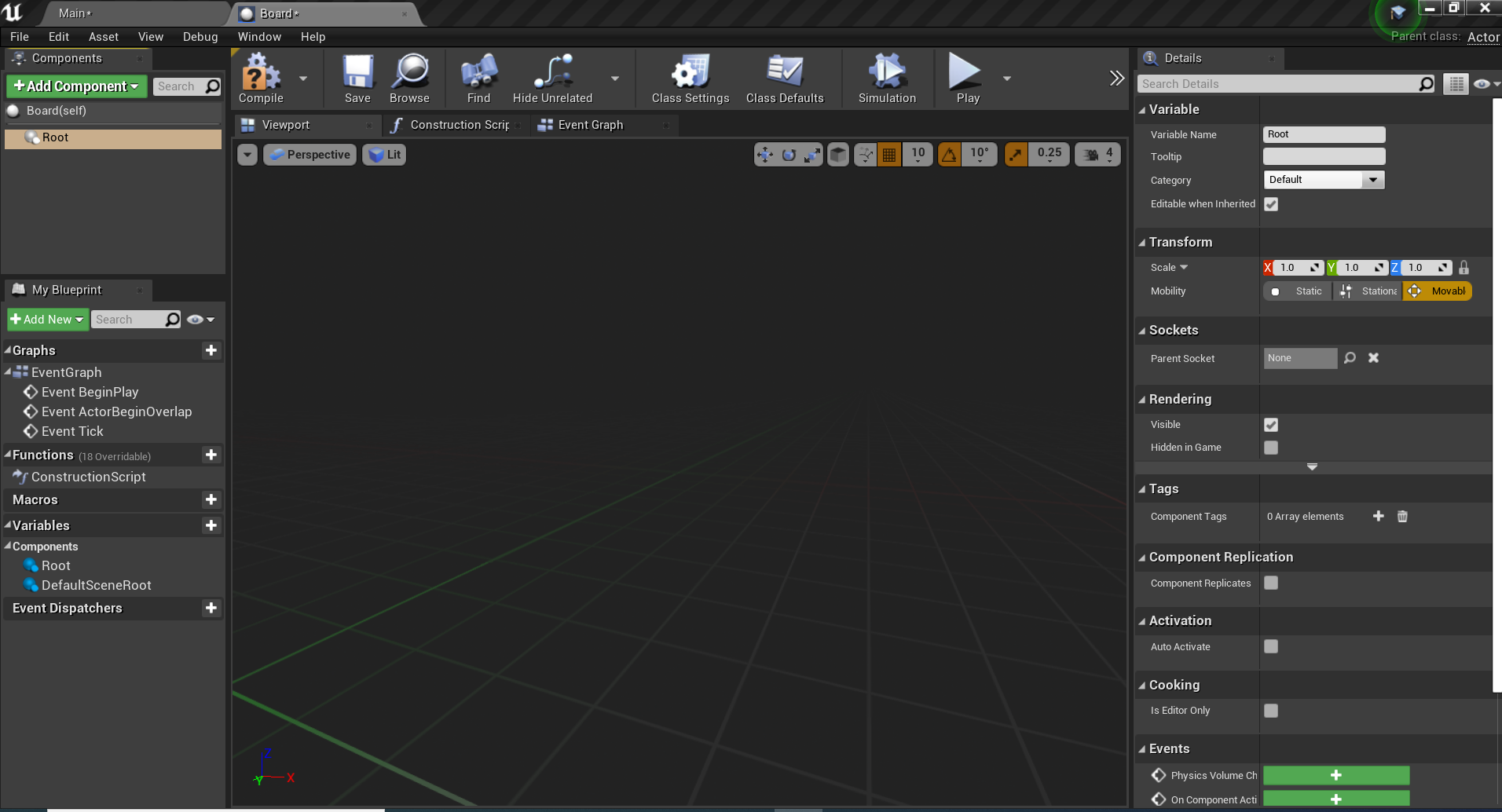
Faça duplo clique em Quadro para abrir o editor de esquemas.
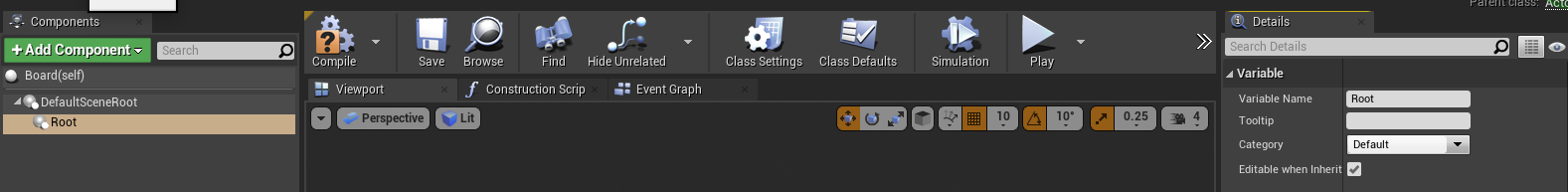
Selecione Adicionar Cena do Componente > no painel Componentes e atribua-lhe o nome Raiz. Repare que Root aparece como um subordinado de DefaultSceneRoot na captura de ecrã abaixo:

- Clique e arraste Raiz para DefaultSceneRoot para substituí-la e eliminar a esfera na janela viewport.

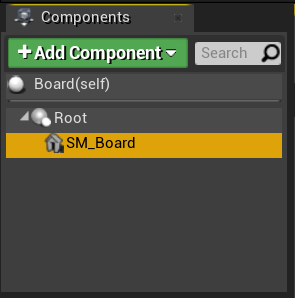
- Selecione Adicionar Malha Estática do Componente > no painel Componentes e dê-lhe o nome SM_Board. Será apresentado como um objeto subordinado em Raiz.

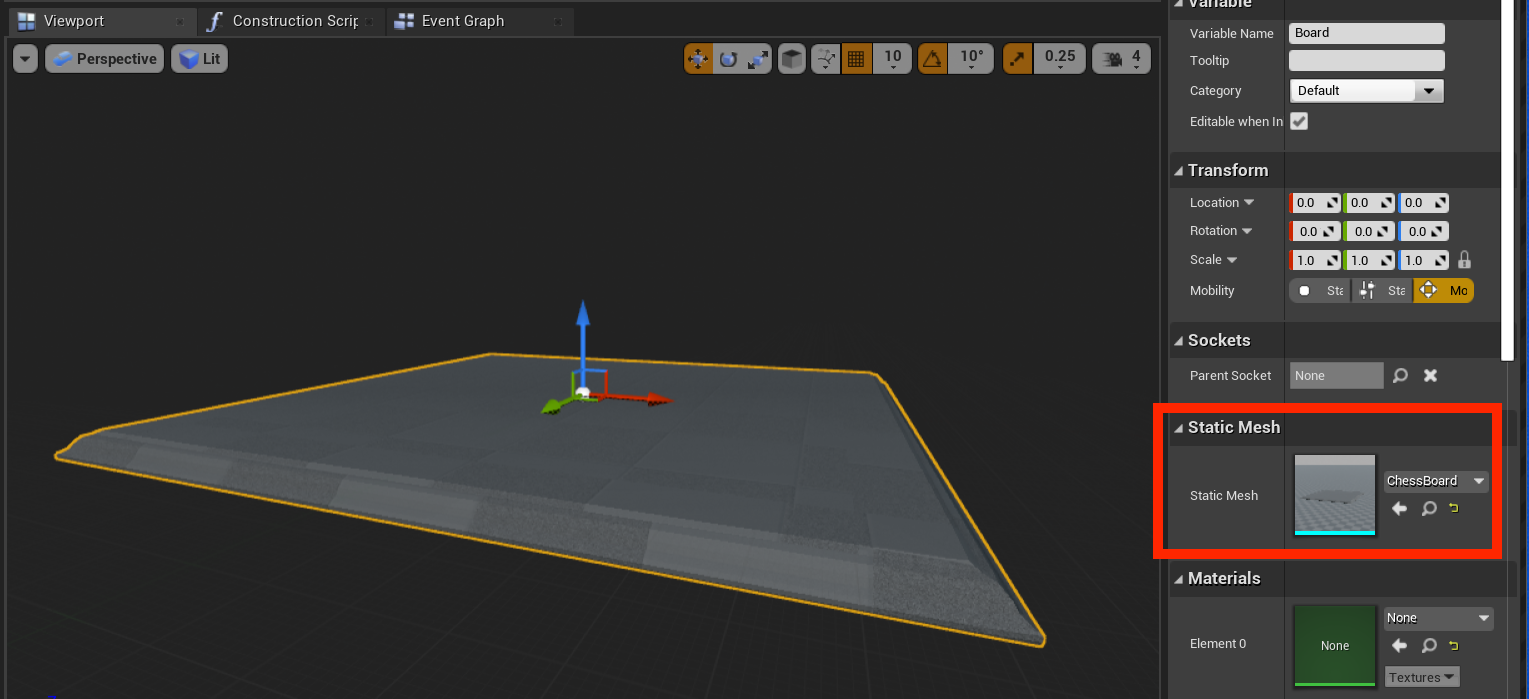
- Selecione SM_Board, desloque-se para baixo até à secção Malha Estática do painel Detalhes e selecione ChessBoard no menu pendente.

- Ainda no painel Detalhes, expanda a secção Materiais e selecione Criar Novo Material de Recurso > no menu pendente.
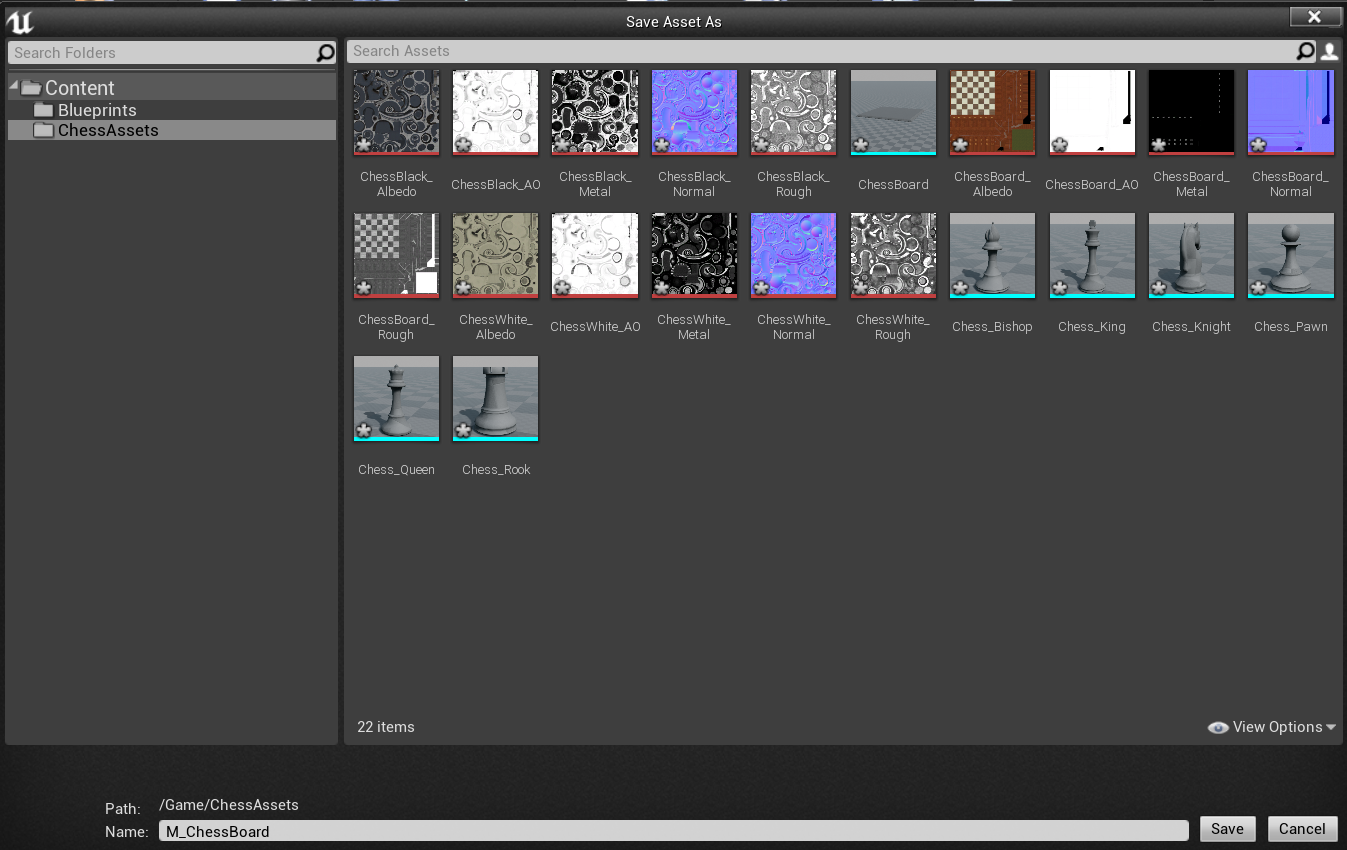
- Dê um nome ao material M_ChessBoard e guarde-o na pasta ChessAssets .

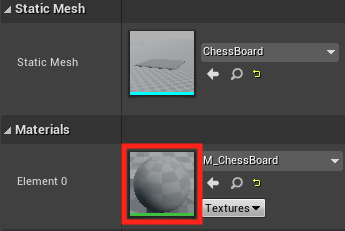
- Faça duplo clique no material M_ChessBoard imagem para abrir o Editor de Material.

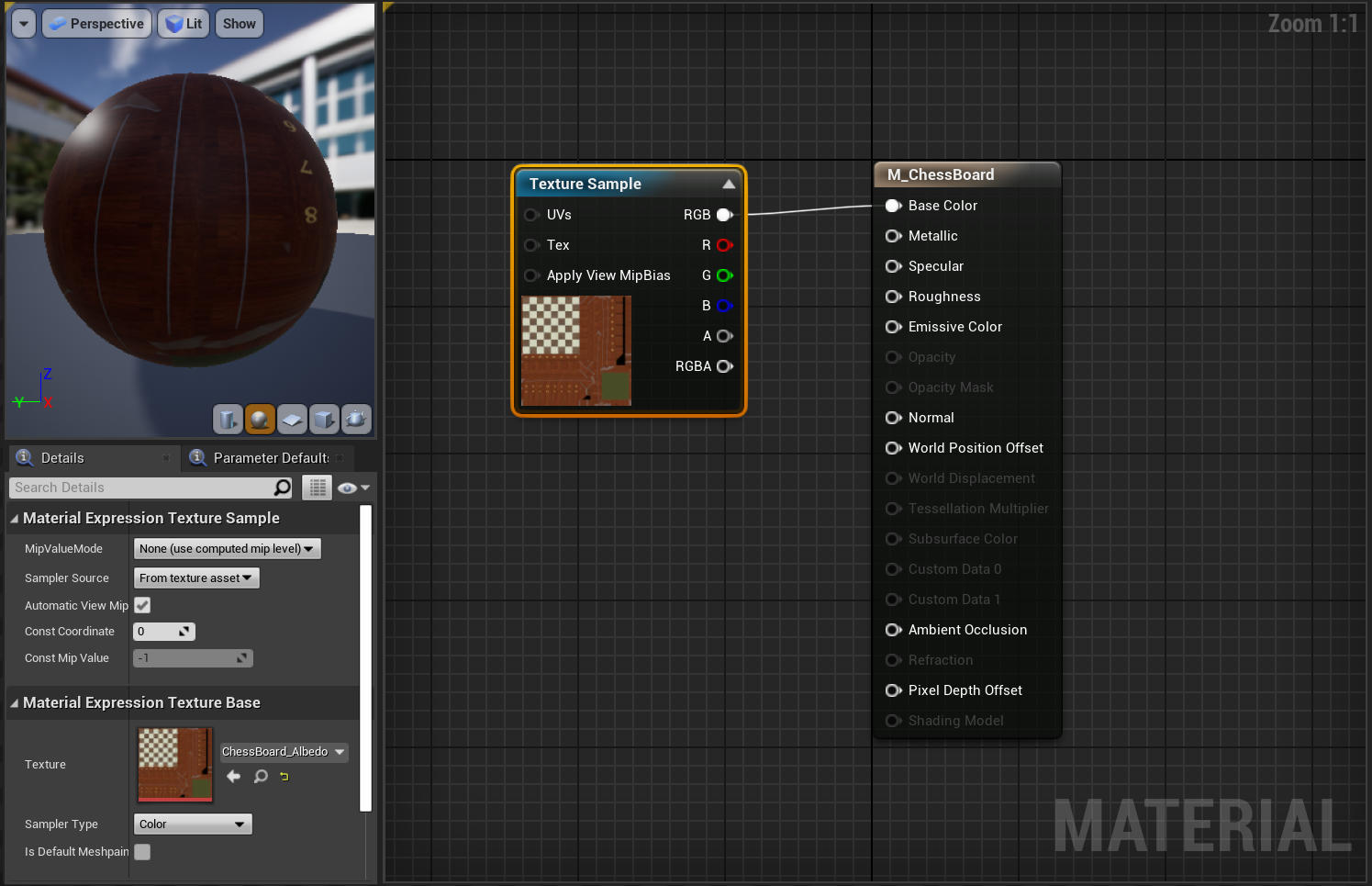
- No Editor de Materiais, clique com o botão direito do rato e procure Texture Sample (Exemplo de Textura).
- Expanda a secção Base da Textura da Expressão Material no painel Detalhes e defina Textura como ChessBoard_Albedo.
- Arraste o pino de saída RGB para o pino Cor Base de M_ChessBoard.

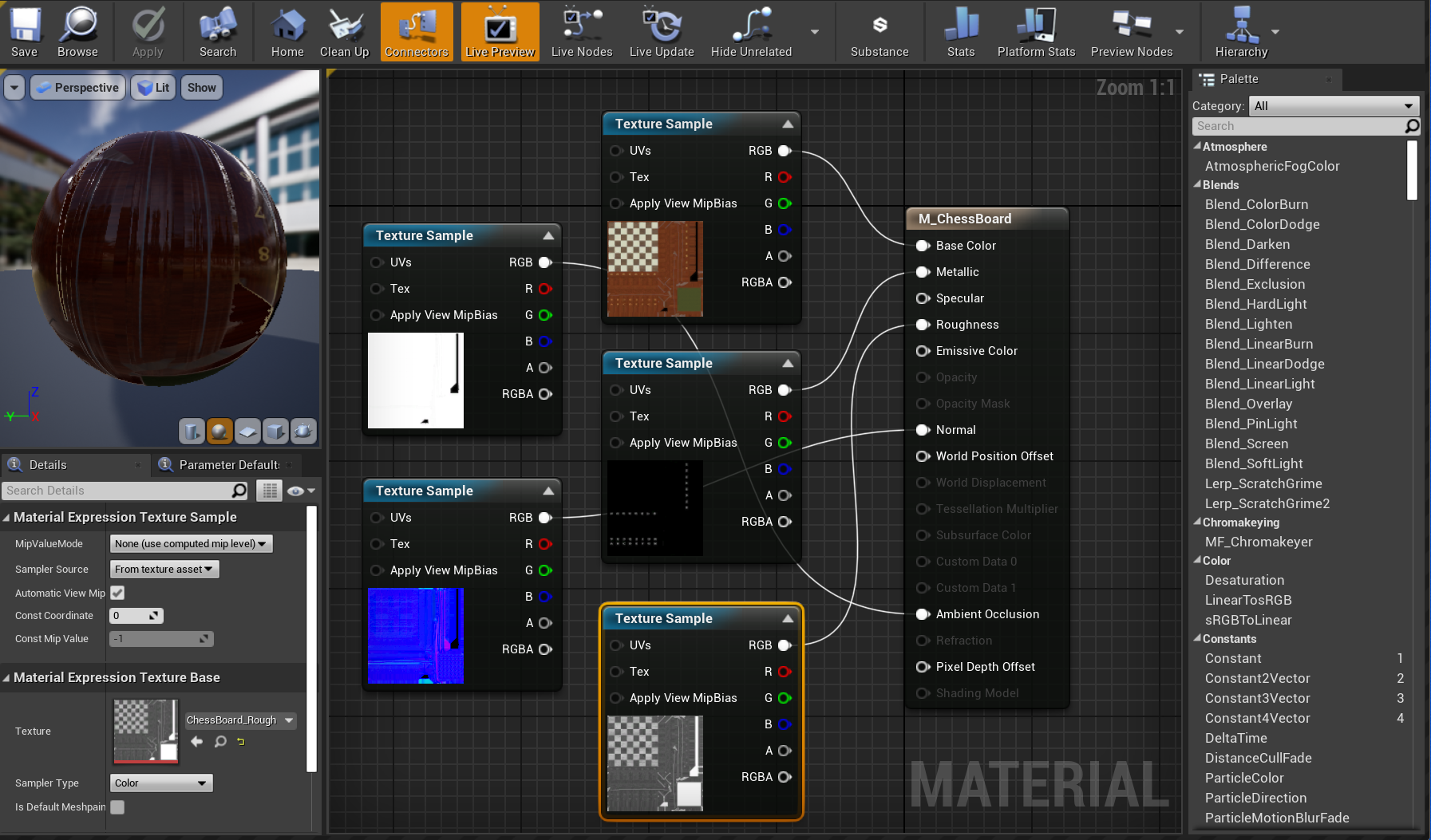
- Repita o passo anterior mais 4 vezes para criar mais quatro nós de Exemplo de Textura com as seguintes definições:
- Defina Textura para ChessBoard_AO e ligue o RGB ao pin de Oclusão Ambiente.
- Defina Textura para ChessBoard_Metal e ligue o RGB ao pino metálico .
- Defina Textura para ChessBoard_Normal e ligue o RGB ao pino Normal .
- Defina Textura para ChessBoard_Rough e ligue o RGB ao pino Desafixação .
- Clique em Guardar.

Certifique-se de que a configuração do material tem o aspeto da captura de ecrã acima antes de continuar.
Preencher a cena
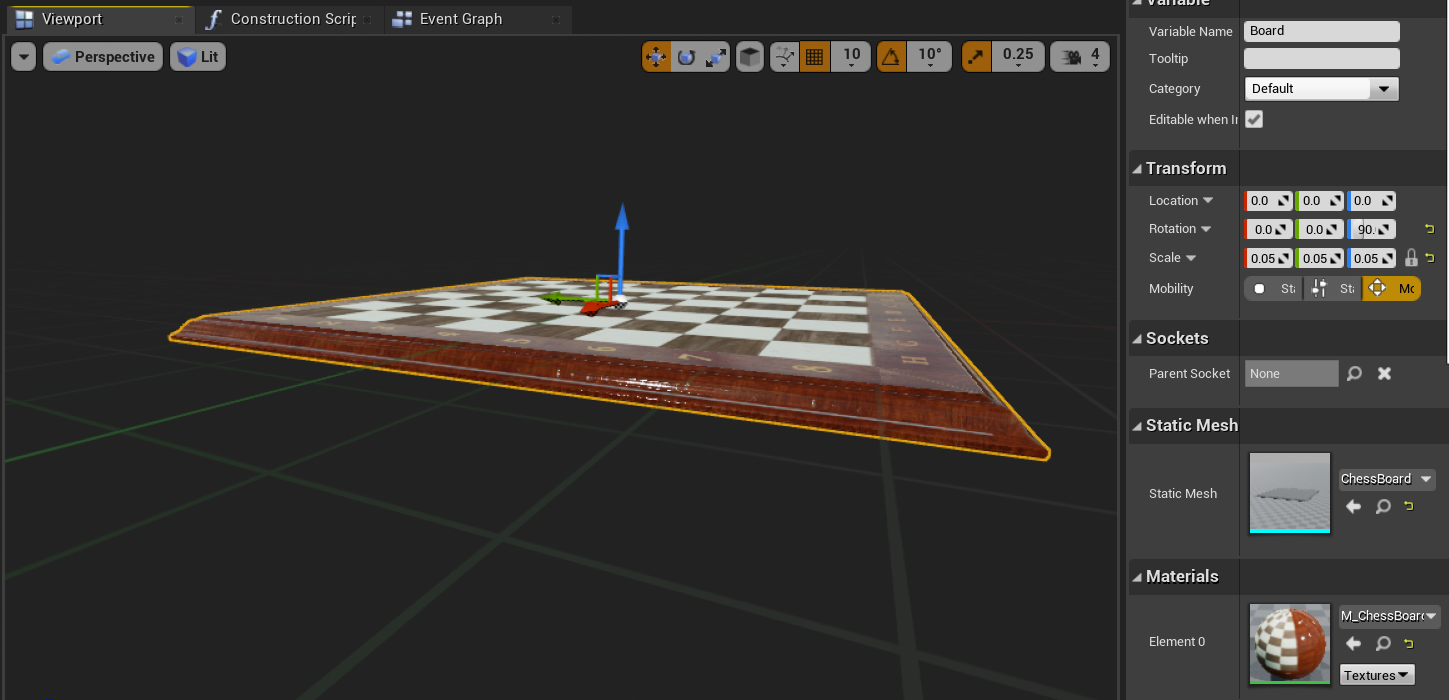
Se voltar ao esquema Quadro , verá que o material que acabou de criar foi aplicado. Tudo o que resta é configurar a cena! Primeiro, altere as seguintes propriedades para se certificar de que o quadro tem um tamanho razoável e está corretamente inclinado quando é colocado na cena:
- Defina Dimensionar como (0,05, 0,05, 0,05) e Rotação Z como 90.
- Clique em Compilar na barra de ferramentas superior e, em seguida, em Guardar e regressar à janela Principal.

Clique com o botão direito do rato em Editar Eliminação > do Cubo > e arraste Quadro do Browser de Conteúdos para a janela viewport.
- Defina Localização como X = 80, Y = 0 e Z = -20.
Selecione o botão Reproduzir para ver o seu novo quadro no nível. Prima Esc para regressar ao editor.
Agora, irá seguir os mesmos passos para criar uma peça de xadrez como fez com o quadro:
Aceda à pasta Blueprints , clique com o botão direito do rato e selecione Classe de Esquema e selecione Ator. Dê o nome WhiteKing ao ator.
Faça duplo clique em WhiteKing para abri-lo no Editor de Esquemas, selecione Adicionar Cena do Componente > e dê-lhe o nome Raiz.
- Arraste e largue a Raiz em DefaultSceneRoot para substituí-la.
Clique em Adicionar Malha Estática do Componente > e dê-lhe o nome SM_King.
- Defina a Malha Estática para Chess_King e Material para um novo Material chamado M_ChessWhite no painel Detalhes.
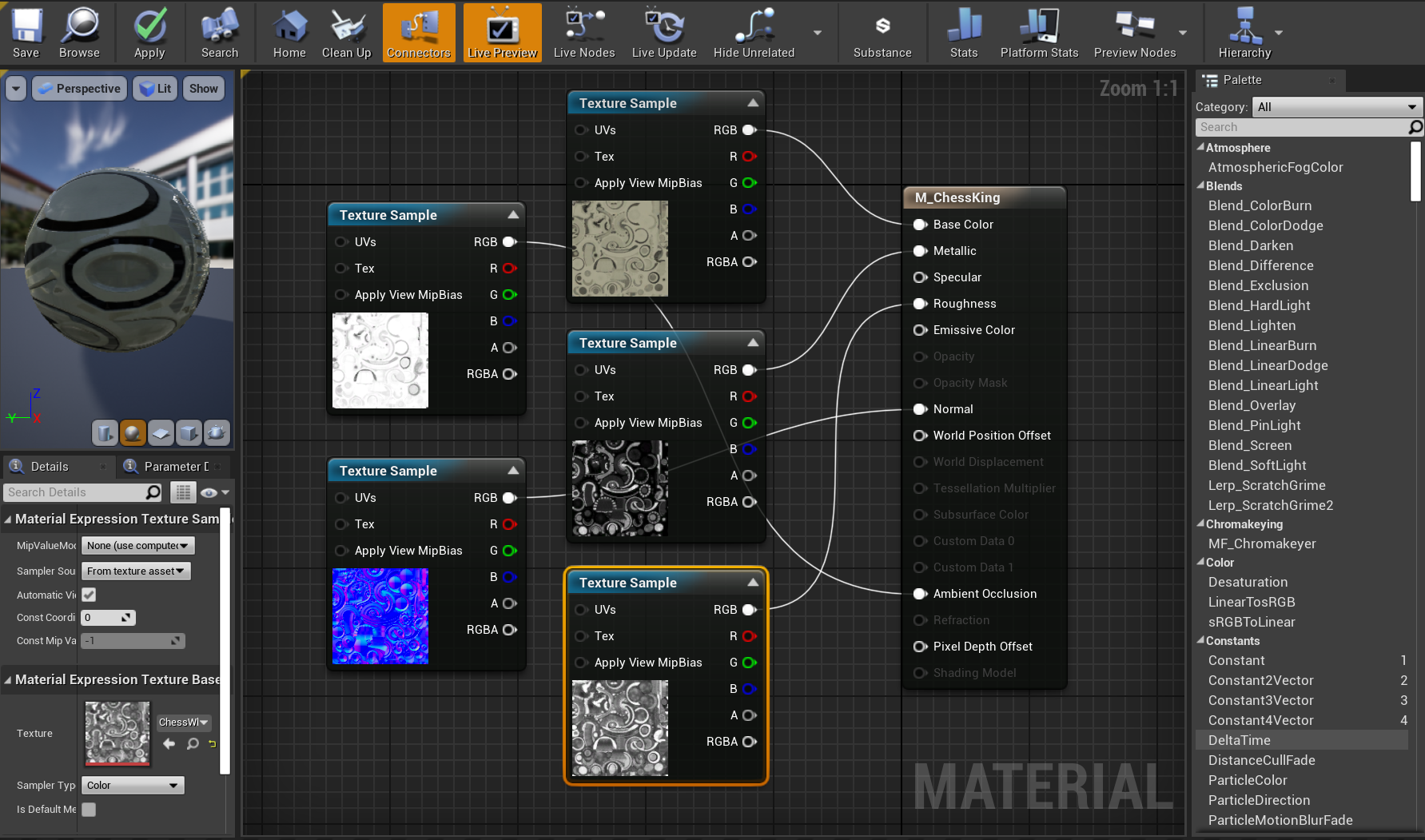
Abra M_ChessWhite no editor material e ligue os seguintes nós de Exemplo de Textura ao seguinte:
- Defina Textura para ChessWhite_Albedo e ligue o RGB ao pino Cor Base .
- Defina Textura para ChessWhite_AO e ligue o RGB ao pino de Oclusão Ambiente.
- Defina Textura para ChessWhite_Metal e ligue o RGB ao pino Metálico .
- Defina Textura para ChessWhite_Normal e ligue o RGB ao pino Normal .
- Defina Textura para ChessWhite_Rough e ligue o RGB ao pino Desafixação .
- Clique em Guardar.
O seu material M_ChessKing deve ter um aspeto semelhante à imagem seguinte antes de continuar.

Está quase a chegar, só precisa de adicionar a nova peça de xadrez à cena:
Abra o esquema WhiteKing e altere a Escala para (0,05, 0,05, 0,05) e Rotação Z para 90.
- Compile e guarde o esquema e, em seguida, regresse à janela principal.
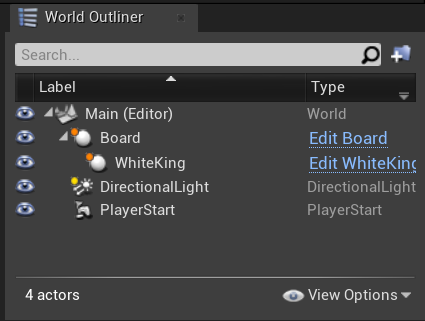
Arraste WhiteKing para a janela viewport, mude para o painel Contorno Do Mundo , arraste WhiteKing para Quadro para torná-lo um objeto subordinado.

- No painel Detalhes em Transformar, defina Localização da WhiteKing como X = -26, Y = 4 e Z = 0.
É um embrulho! Selecione Reproduzir para ver o nível preenchido em ação e prima Esc quando estiver pronto para sair. Acabou de criar um projeto simples, mas agora está pronto para avançar para a próxima parte da série: configurar a realidade mista.
Secção Seguinte: 3. Configurar o seu projeto para realidade mista