Tabela Periódica dos Elementos

Nota
Este artigo discute uma amostra exploratória que criamos nos Laboratórios de Design de Realidade Mista, um lugar onde compartilhamos nossos aprendizados e sugestões para o desenvolvimento de aplicativos de realidade mista. Os nossos artigos e códigos relacionados com design irão evoluir à medida que fizermos novas descobertas.
Nota
Este aplicativo de exemplo foi projetado para HoloLens 1ª geração. Consulte a Tabela Periódica dos Elementos 2.0 para a versão do HoloLens 2.
A Tabela Periódica dos Elementos é um aplicativo de exemplo de código aberto dos Laboratórios de Design de Realidade Mista da Microsoft. Saiba como dispor uma matriz de objetos no espaço 3D com vários tipos de superfície usando uma coleção Object. Saiba também como criar objetos interacionáveis que respondem a entradas padrão do HoloLens. Você pode usar os componentes deste projeto para criar sua própria experiência de aplicativo de realidade mista.
Vídeo de demonstração
Gravado com HoloLens 2 usando captura de realidade mista
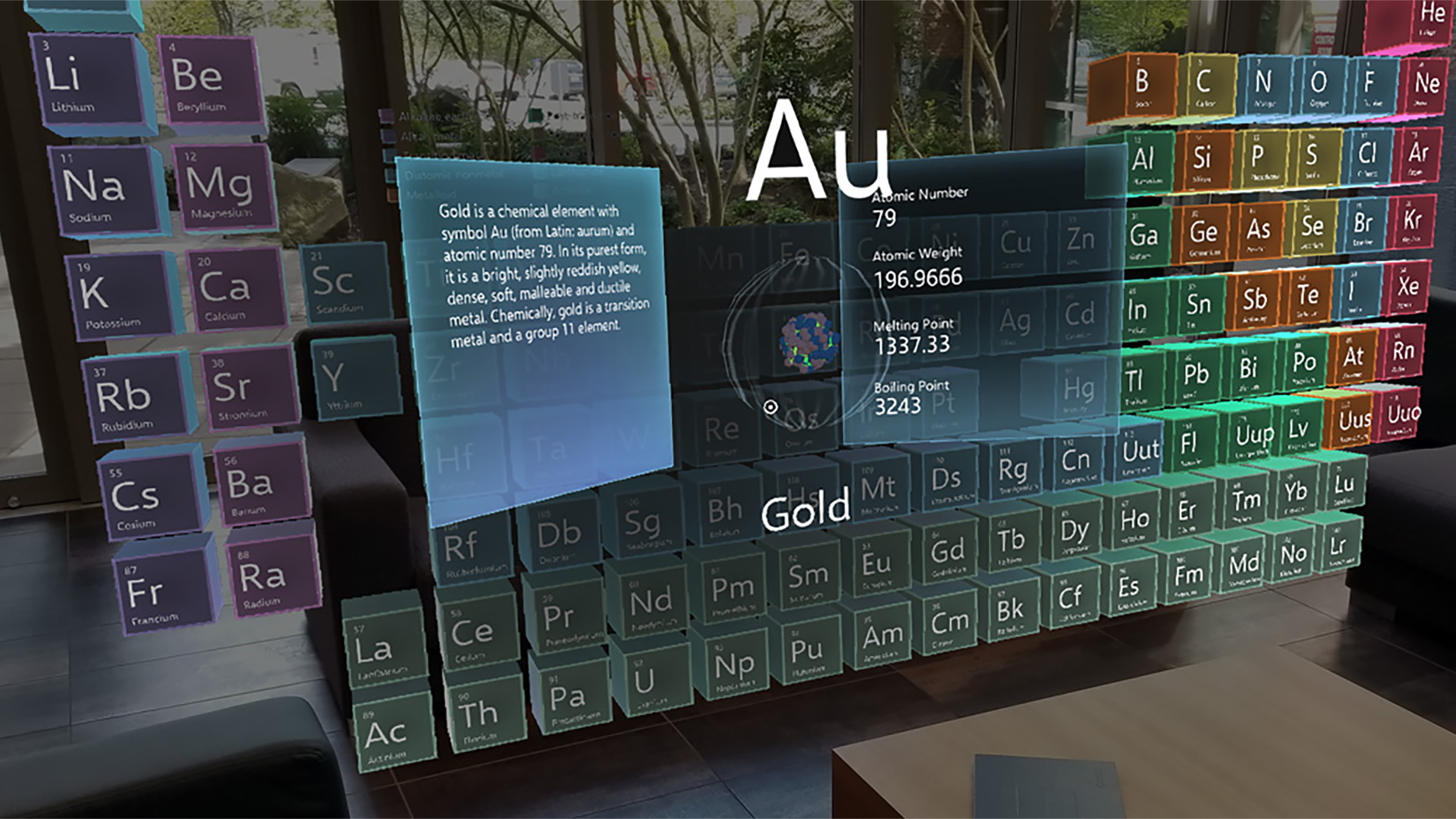
Sobre o aplicativo
A Tabela Periódica dos Elementos visualiza os elementos químicos e cada uma das suas propriedades num espaço 3D. Ele incorpora as interações básicas do HoloLens, como olhar e torneira de ar. Os usuários podem aprender sobre os elementos com modelos 3D animados. Eles podem entender visualmente a camada de elétrons de um elemento e seu núcleo - que é composto por prótons e nêutrons.
Fundo
Depois que experimentei o HoloLens pela primeira vez, eu sabia que queria experimentar um aplicativo de tabela periódica em realidade mista. Como cada elemento tem muitos pontos de dados que são exibidos com texto, pensei que seria ótimo assunto para explorar a composição tipográfica em um espaço 3D. Dar aos usuários a chance de visualizar o modelo de elétrons do elemento foi outra parte interessante deste projeto.
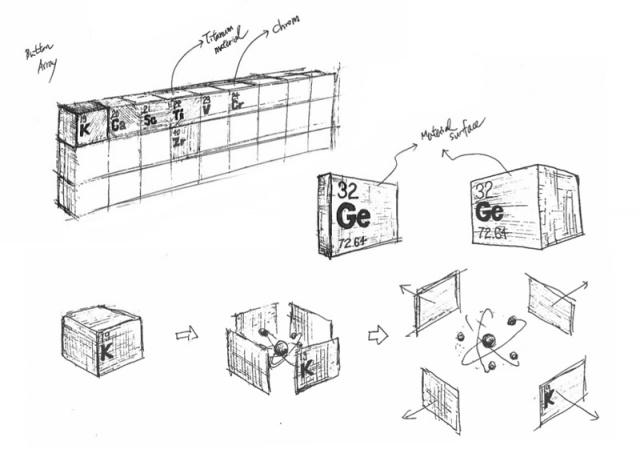
Estruturar
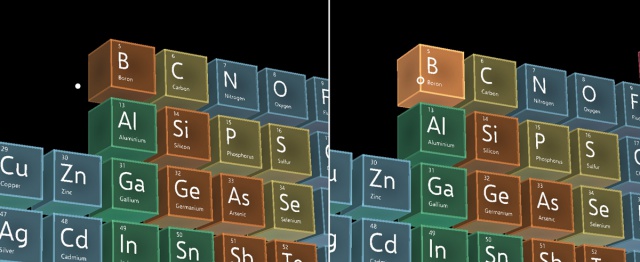
Para a visualização padrão da tabela periódica, imaginei caixas tridimensionais que conteriam o modelo de elétrons de cada elemento. A superfície de cada caixa seria translúcida para que o usuário pudesse ter uma ideia aproximada do volume do elemento. Com o olhar e a torneira aérea, o usuário pode abrir uma visão detalhada de cada elemento. Para tornar a transição entre a visualização de tabela e a visualização de detalhes suave e natural, tornei-a semelhante à interação física de uma abertura de caixa na vida real.

Esboços de design
Na visão detalhada, eu queria visualizar as informações de cada elemento com texto lindamente renderizado no espaço 3D. O modelo de elétrons 3D animado é exibido na área central e pode ser visto de diferentes ângulos.


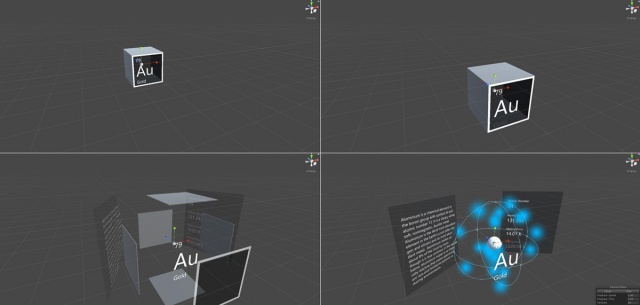
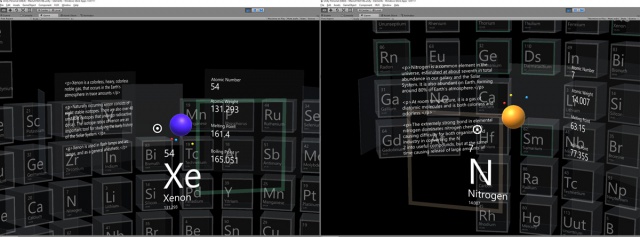
Protótipos de interação
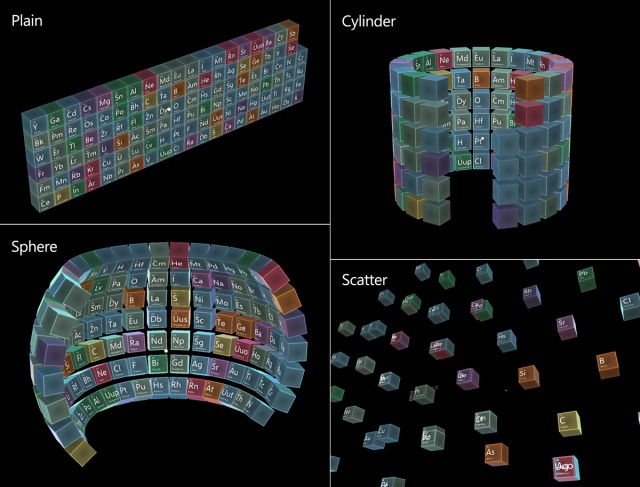
O usuário pode alterar o tipo de superfície tocando no ar os botões na parte inferior da tabela - eles podem alternar entre plano, cilindro, esfera e dispersão.
Controles e padrões comuns usados neste aplicativo
Objeto interacionável (botão)
Objeto interactável é um objeto, que pode responder a entradas básicas HoloLens. Ele é fornecido como um pré-fabricado/script, que você pode facilmente aplicar a qualquer objeto. Por exemplo, você pode tornar uma xícara de café em sua cena interacionável e responder a entradas como olhar, toque aéreo, navegação e gestos de manipulação. Mais informações

Coleção de objetos
Coleção de objetos é um objeto, que ajuda você a dispor vários objetos em várias formas. Suporta plano, cilindro, esfera e dispersão. Você pode configurar propriedades adicionais, como raio, número de linhas e espaçamento. Mais informações

Detalhes técnicos
Você pode encontrar scripts e pré-fabricados para o aplicativo Tabela Periódica dos Elementos no GitHub do Mixed Reality Design Labs.
História de portabilidade para HoloLens 2
Leia a história sobre como a Tabela Periódica do aplicativo Elements foi atualizada com as interações instintivas do HoloLens 2.
Tabela Periódica dos Elementos 2.0
Sobre o promotor
 |
Parque Yoon @Microsoft UX Designer |