Tutorial: Preparar uma cena
Saiba como preparar uma cena e adicionar alguns elementos 3D básicos à mesma.
Neste tutorial, ficará a saber como:
- Criar uma cena
- Adicionar uma câmara
- Adicionar luz
- Adicionar elementos 3D básicos
Antes de começar
No passo do tutorial anterior, foi criada uma página Web básica. Ter a página Web aberta para edição.
<html>
<head>
<title>Babylon.js sample code</title>
<script src="https://cdn.babylonjs.com/babylon.js"></script>
<style>
body,#renderCanvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id="renderCanvas"></canvas>
</body>
</html>
Criar uma cena
Uma cena é onde todos os conteúdos serão apresentados. Pode haver várias cenas e é possível alternar entre cenas. Leia mais sobre Babylon.js Cena.
Adicione a etiqueta de script após o elemento html da tela e adicione o seguinte código para criar uma cena preenchida com cor preta:
<script type="text/javascript"> const canvas = document.getElementById("renderCanvas"); const engine = new BABYLON.Engine(canvas, true); const createScene = function() { const scene = new BABYLON.Scene(engine); scene.clearColor = new BABYLON.Color3.Black; return scene; } const sceneToRender = createScene(); </script>No código acima, temos de criar uma instância de Babylon.js motor de composição Web que compõe uma cena e liga eventos na tela. Para obter mais informações sobre o motor, consulte a página de documentação babylon.engine
A cena não é composta por predefinição. Lembre-se de que podem existir várias cenas e controla a cena que é apresentada. Para compor a cena repetidamente em cada frame, execute o seguinte código após a chamada para criar a funçãoCene :
engine.runRenderLoop(function () { sceneToRender.render(); });
Adicionar elemento 3D básico
Vamos adicionar a nossa primeira forma 3D. No mundo virtual 3D as formas são construídas a partir de malhas, muitas facetas triangulares juntas, cada faceta feita a partir de três vértices. Pode utilizar uma malha predefinida ou criar a sua própria malha personalizada. Aqui vamos utilizar uma malha de caixa predefinida, ou seja, um cubo. Para criar a caixa, utilize BABYLON. MeshBuilder.CreateBox. Os parâmetros são nome e opções (as opções são diferentes de acordo com o tipo de malha). Acrescente o seguinte código à função createScene:
const box = BABYLON.MeshBuilder.CreateBox("box", {}); box.position.x = 0.5; box.position.y = 1;Abra a página Web no browser Microsoft Edge e verifique a saída. A janela do browser mostra uma página em branco. Abra DevTools com o teclado e selecione F12 ou Controlo+Shift+I (Windows, Linux) ou Comando+Opção+I (macOS). Depois de abrir o separador Consola , pode começar a procurar erros. Será apresentado um erro: "Erro Não Comprado: Nenhuma câmara definida". Agora temos de adicionar uma câmara ao local.
Adicionar uma câmara
Para ver o mundo virtual e interagir com o mesmo, é necessário anexar uma câmara à tela. Vamos adicionar a câmara do tipo BABYLON. ArcRotateCamera, que pode ser rodado em torno de um destino. Os parâmetros necessários para criar uma instância da câmara são:
- name: nome da câmara
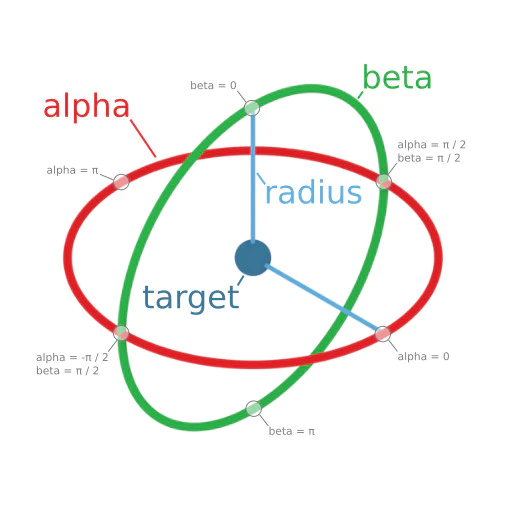
- alfa: posição angular ao longo do eixo longitudinal (em radianos)
- beta: posição angular ao longo do eixo latitudinal (em radianos)
- radius: distância do destino
- destino: o ponto para o qual a câmara sempre se depararia (definido por coordenadas x-y-z)
- cena: a cena em que a câmara está
Alfa, beta, radius e target juntos definem a posição da câmara no espaço, conforme mostrado no diagrama abaixo:

Adicione o seguinte código à função createScene :
const alpha = Math.PI/4; const beta = Math.PI/3; const radius = 8; const target = new BABYLON.Vector3(0, 0, 0); const camera = new BABYLON.ArcRotateCamera("Camera", alpha, beta, radius, target, scene); camera.attachControl(canvas, true);Se verificar a saída no browser, verá uma tela preta. Falta-nos a luz.
Adicionar luz
Existem quatro tipos de luzes que podem ser utilizadas com uma gama de propriedades de iluminação: Ponto, Direcional, Spot e Luz Hemisférica. Vamos adicionar a luz ambiente HemisphericLight, da seguinte forma:
const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(1, 1, 0));O código final da página Web terá o seguinte aspeto:
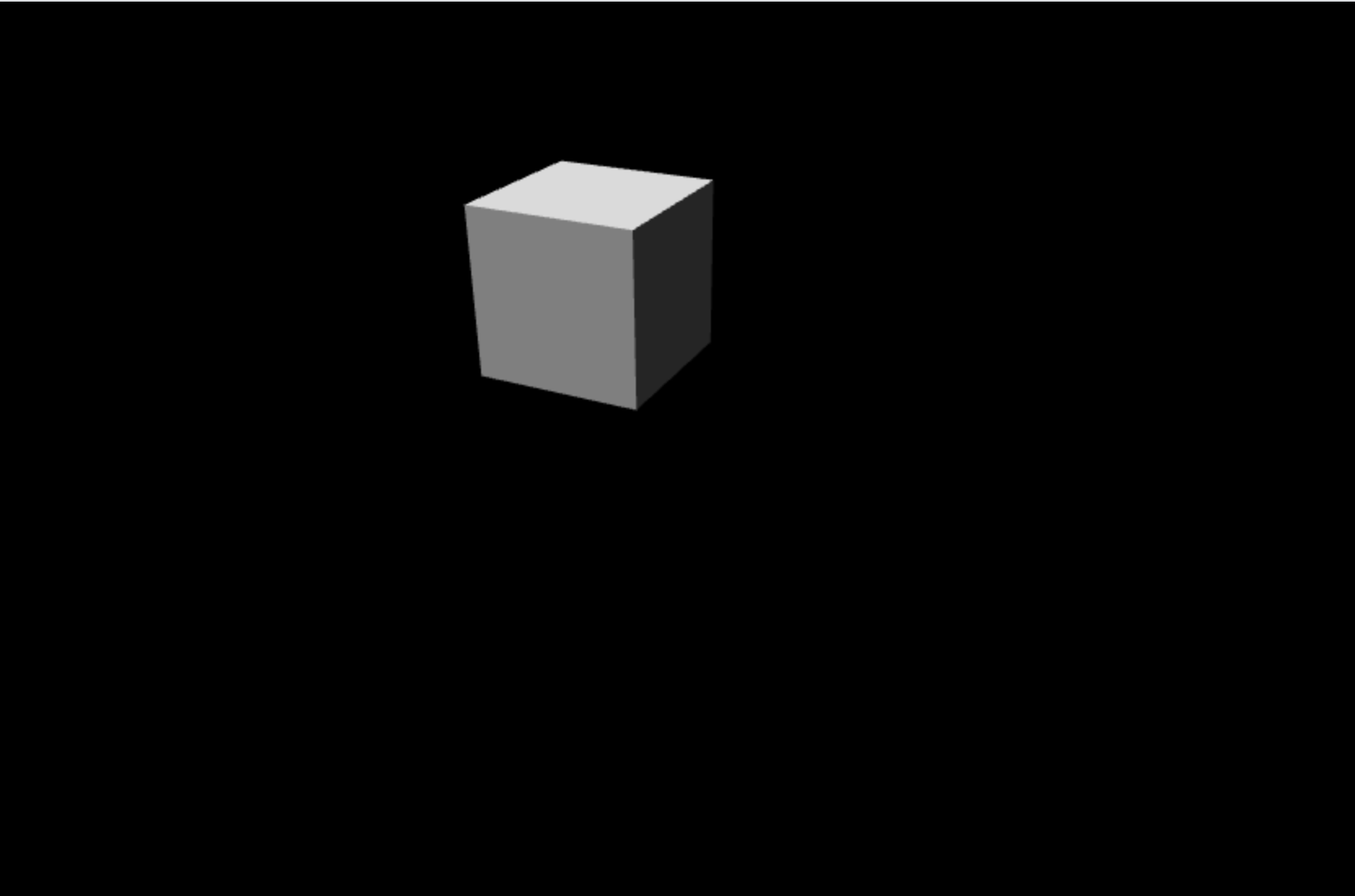
<html> <head> <script src="https://cdn.babylonjs.com/babylon.js"></script> <style> body,#renderCanvas { width: 100%; height: 100%;} </style> </head> <body> <canvas id="renderCanvas"></canvas> <script> const canvas = document.getElementById("renderCanvas"); const engine = new BABYLON.Engine(canvas, true); const createScene = function() { const scene = new BABYLON.Scene(engine); scene.clearColor = new BABYLON.Color3.Black; const alpha = Math.PI/4; const beta = Math.PI/3; const radius = 8; const target = new BABYLON.Vector3(0, 0, 0); const camera = new BABYLON.ArcRotateCamera("Camera", alpha, beta, radius, target, scene); camera.attachControl(canvas, true); const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(1, 1, 0)); const box = BABYLON.MeshBuilder.CreateBox("box", {}); box.position.x = 0.5; box.position.y = 1; return scene; }; const sceneToRender = createScene(); engine.runRenderLoop(function(){ sceneToRender.render(); }); </script> </body> </html>Verifique o resultado no browser. Deverá ver o cubo e utilizar o rato para rodar a câmara à volta do cubo e ver os diferentes rostos do cubo: