Tutorial: Interagir com objeto 3D
Saiba como criar objetos 3D e interações para uma experiência de Mixed Reality com Babylon.js. Nesta secção, irá começar com algo simples, como pintar os rostos de um cubo quando selecionar o objeto.
Este tutorial aborda os seguintes tópicos:
- Como adicionar interações
- Ativar o modo envolvente WebXR
- Executar a aplicação no Simulador de Windows Mixed Reality
- Executar e depurar a aplicação no Android Chrome
Antes de começar
No passo do tutorial anterior, foi criada uma página Web básica com uma cena. Ter a página Web de alojamento aberta para edição.
<html>
<head>
<script src="https://cdn.babylonjs.com/babylon.js"></script>
<style>
body,#renderCanvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id="renderCanvas"></canvas>
<script>
const canvas = document.getElementById("renderCanvas");
const engine = new BABYLON.Engine(canvas, true);
const createScene = function() {
const scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3.Black;
const alpha = Math.PI/4;
const beta = Math.PI/3;
const radius = 8;
const target = new BABYLON.Vector3(0, 0, 0);
const camera = new BABYLON.ArcRotateCamera("Camera", alpha, beta, radius, target, scene);
camera.attachControl(canvas, true);
const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(1, 1, 0));
const box = BABYLON.MeshBuilder.CreateBox("box", {});
box.position.x = 0.5;
box.position.y = 1;
return scene;
};
const sceneToRender = createScene();
engine.runRenderLoop(function(){
sceneToRender.render();
});
</script>
</body>
</html>
Adicionar interação
Primeiro, vamos atualizar o nosso código que cria o cubo, para que o cubo seja pintado com uma cor aleatória. Para tal, vamos adicionar material ao nosso cubo. O material permite-nos especificar cor e texturas e pode ser utilizado para cobrir outros objetos. A forma como um material aparece depende da luz ou das luzes utilizadas na cena e de como está definido para reagir. Por exemplo, o diffuseColor espalha a cor por toda a malha à qual está anexada. Adicione o seguinte código:
const boxMaterial = new BABYLON.StandardMaterial("material", scene); boxMaterial.diffuseColor = BABYLON.Color3.Random(); box.material = boxMaterial;Agora que o cubo está pintado com uma cor aleatória, vamos adicionar uma interação a:
- Alterar a cor quando o cubo é clicado
- Mover o cubo após a alteração da cor
Para adicionar interações, devemos utilizar ações. É iniciada uma ação em resposta ao acionador de eventos. Por exemplo, quando o utilizador clica no cubo. Tudo o que precisamos fazer é instanciar BABYLON. ActionManager e registe uma ação para determinado acionador. O BABYLON. ExecuteCodeAction executará a nossa função JavaScript quando alguém clicar no cubo:
box.actionManager = new BABYLON.ActionManager(scene); box.actionManager.registerAction(new BABYLON.ExecuteCodeAction( BABYLON.ActionManager.OnPickTrigger, function (evt) { const sourceBox = evt.meshUnderPointer; //move the box upright sourceBox.position.x += 0.1; sourceBox.position.y += 0.1; //update the color boxMaterial.diffuseColor = BABYLON.Color3.Random(); }));O código final da página Web terá o seguinte aspeto:
<html> <head> <script src="https://cdn.babylonjs.com/babylon.js"></script> <style> body,#renderCanvas { width: 100%; height: 100%;} </style> </head> <body> <canvas id="renderCanvas"></canvas> <script> const canvas = document.getElementById("renderCanvas"); const engine = new BABYLON.Engine(canvas, true); const createScene = function() { const scene = new BABYLON.Scene(engine); scene.clearColor = new BABYLON.Color3.Black; const alpha = Math.PI/4; const beta = Math.PI/3; const radius = 8; const target = new BABYLON.Vector3(0, 0, 0); const camera = new BABYLON.ArcRotateCamera("Camera", alpha, beta, radius, target, scene); camera.attachControl(canvas, true); const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(1, 1, 0)); const box = BABYLON.MeshBuilder.CreateBox("box", {}); box.position.x = 0.5; box.position.y = 1; const boxMaterial = new BABYLON.StandardMaterial("material", scene); boxMaterial.diffuseColor = BABYLON.Color3.Random(); box.material = boxMaterial; box.actionManager = new BABYLON.ActionManager(scene); box.actionManager.registerAction( new BABYLON.ExecuteCodeAction(BABYLON.ActionManager.OnPickTrigger, function (evt) { const sourceBox = evt.meshUnderPointer; sourceBox.position.x += 0.1; sourceBox.position.y += 0.1; boxMaterial.diffuseColor = BABYLON.Color3.Random(); })); return scene; }; const sceneToRender = createScene(); engine.runRenderLoop(function(){ sceneToRender.render(); }); </script> </body> </html>
Ativar a experiência envolvente do WebXR
Agora que o nosso cubo está a mudar de cor, estamos prontos para experimentar a experiência envolvente.
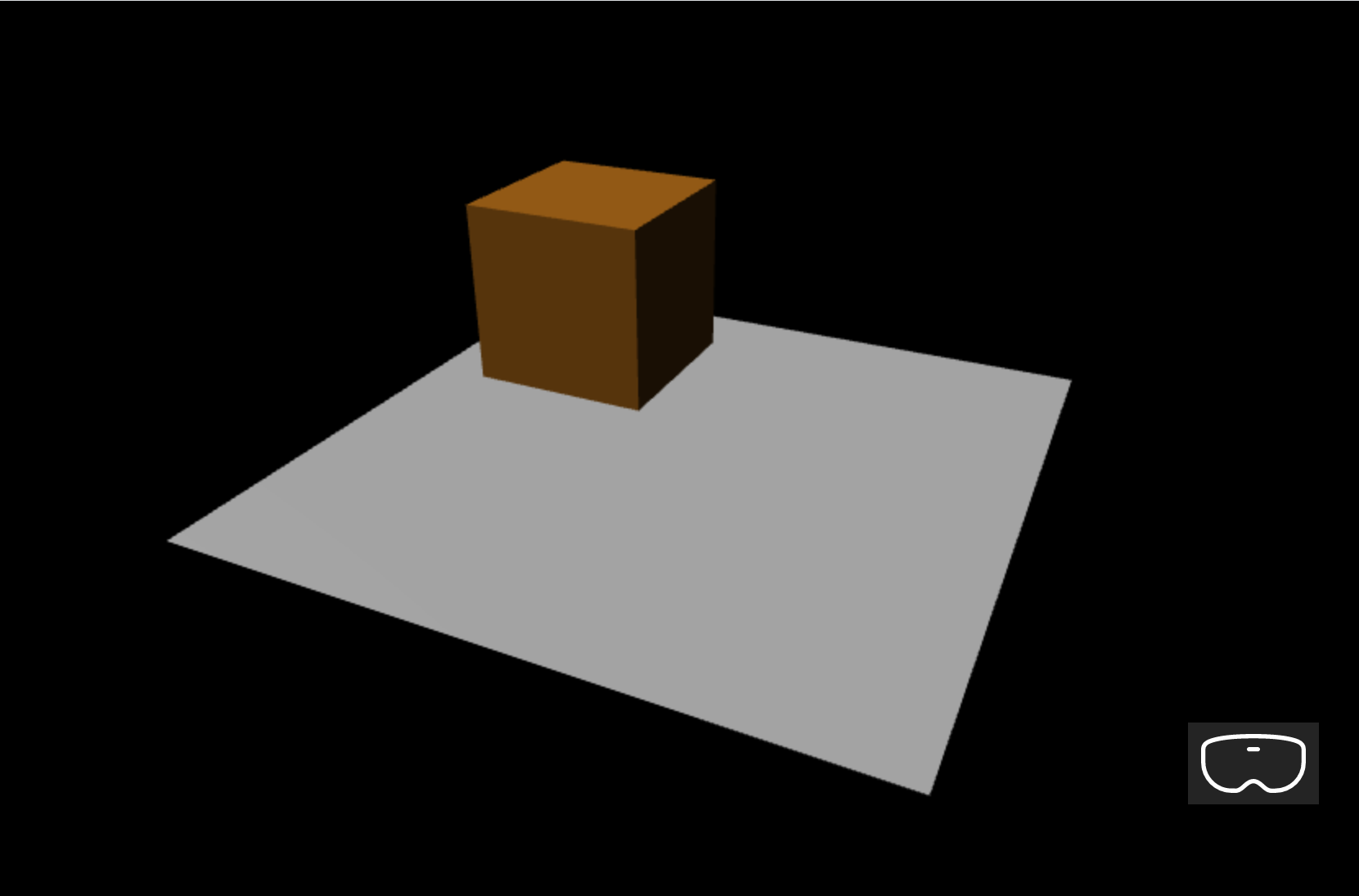
Neste passo, vamos introduzir um terreno. O cubo estará pendurado no ar e veremos um chão na parte inferior. Adicione o terreno da seguinte forma:
const ground = BABYLON.MeshBuilder.CreateGround("ground", {width: 4, height: 4});Isto cria um piso simples de 4x4 metros.
Para adicionar suporte WebXR, temos de chamar createDefaultXRExperienceAsync, que tem um resultado Promise . Adicione este código no final da função createScene em vez da cena de retorno;:
const xrPromise = scene.createDefaultXRExperienceAsync({ floorMeshes: [ground] }); return xrPromise.then((xrExperience) => { console.log("Done, WebXR is enabled."); return scene; });Uma vez que a função createScene está agora a devolver uma promessa em vez de uma cena, temos de modificar a forma como createScene e engine.runRenderLoop são chamados. Substitua as chamadas atuais destas funções, que estão localizadas imediatamente antes da <etiqueta /script> , pelo código abaixo:
createScene().then(sceneToRender => { engine.runRenderLoop(() => sceneToRender.render()); });O código final da página Web terá o seguinte aspeto:
<html> <head> <script src="https://cdn.babylonjs.com/babylon.js"></script> <style> body,#renderCanvas { width: 100%; height: 100%;} </style> </head> <body> <canvas id="renderCanvas"></canvas> <script> const canvas = document.getElementById("renderCanvas"); const engine = new BABYLON.Engine(canvas, true); const createScene = function() { const scene = new BABYLON.Scene(engine); scene.clearColor = new BABYLON.Color3.Black; const alpha = Math.PI/4; const beta = Math.PI/3; const radius = 8; const target = new BABYLON.Vector3(0, 0, 0); const camera = new BABYLON.ArcRotateCamera("Camera", alpha, beta, radius, target, scene); camera.attachControl(canvas, true); const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(1, 1, 0)); const box = BABYLON.MeshBuilder.CreateBox("box", {}); box.position.x = 0.5; box.position.y = 1; const boxMaterial = new BABYLON.StandardMaterial("material", scene); boxMaterial.diffuseColor = BABYLON.Color3.Random(); box.material = boxMaterial; box.actionManager = new BABYLON.ActionManager(scene); box.actionManager.registerAction( new BABYLON.ExecuteCodeAction(BABYLON.ActionManager.OnPickTrigger, function (evt) { const sourceBox = evt.meshUnderPointer; sourceBox.position.x += 0.1; sourceBox.position.y += 0.1; boxMaterial.diffuseColor = BABYLON.Color3.Random(); })); const ground = BABYLON.MeshBuilder.CreateGround("ground", {width: 4, height: 4}); const xrPromise = scene.createDefaultXRExperienceAsync({ floorMeshes: [ground] }); return xrPromise.then((xrExperience) => { console.log("Done, WebXR is enabled."); return scene; }); }; createScene().then(sceneToRender => { engine.runRenderLoop(() => sceneToRender.render()); }); </script> </body> </html>O código acima gera o seguinte resultado na janela do browser:

Executar num Simulador de Windows Mixed Reality
Ative o Simulador de Windows Mixed Reality se não o tiver feito no passado.
Selecione o botão Immersive-VR no canto inferior direito:

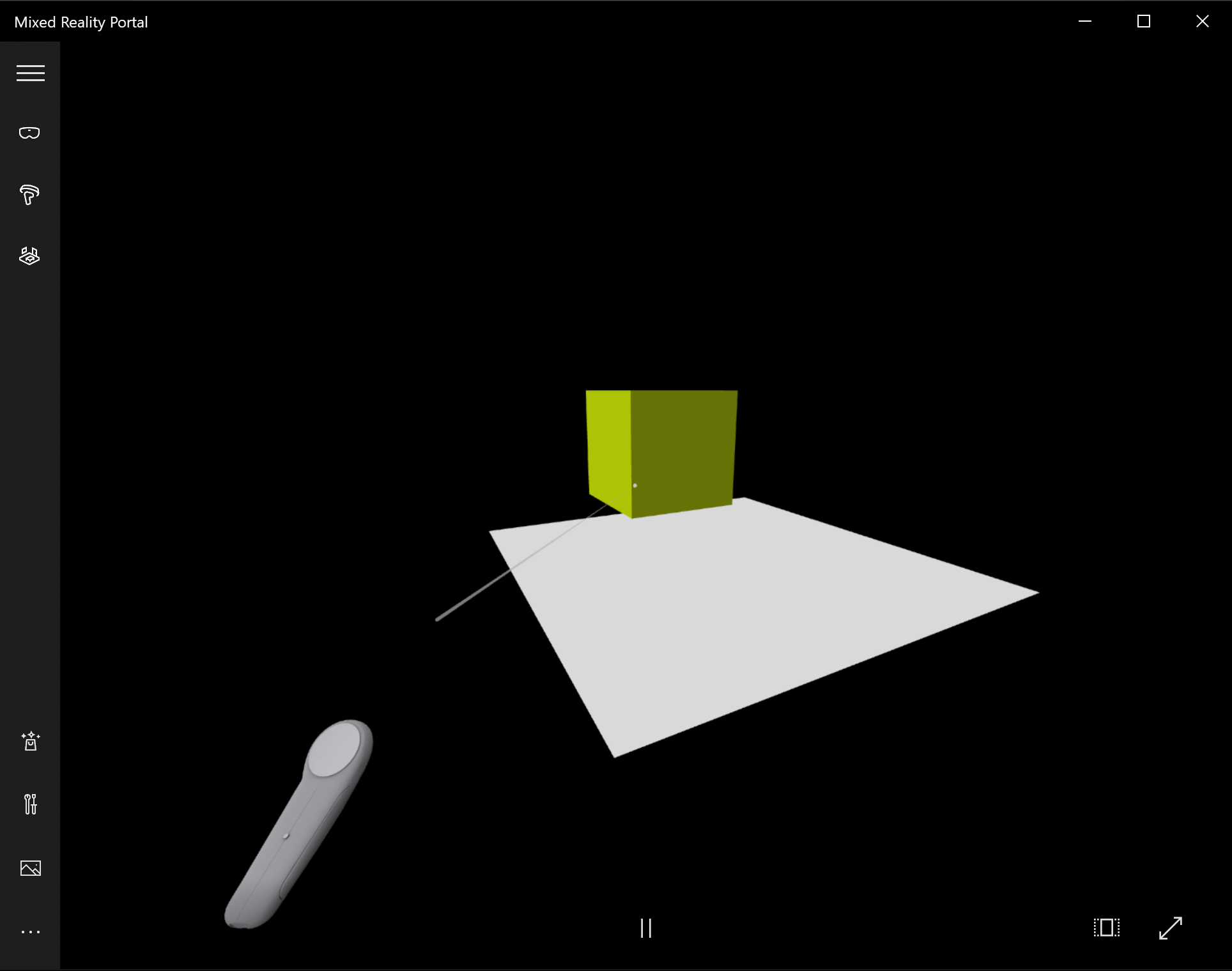
Esta ação iniciará a janela Windows Mixed Reality Simulador, conforme mostrado abaixo:

Utilize as teclas W, A, S e D no teclado para avançar, voltar para a esquerda e para a direita em conformidade. Utilize a mão simulada para direcionar o cubo e prima a tecla Enter no teclado para efetuar a ação de clique. O cubo irá alterar a sua cor e mover-se para uma nova posição.
Nota
Ao direcionar o cubo, certifique-se de que o fim do raio de mão (círculo branco) se cruza com o cubo, conforme mostrado na imagem acima. Saiba mais sobre Apontar e consolidar com as mãos.
Executar e depurar no dispositivo Android
Execute os seguintes passos para ativar a depuração no seu dispositivo Android:
Pré-requisitos
Um servidor Web que serve uma página html estática em contexto seguro (https:// ou através do Reencaminhamento de portas no localhost) no computador de desenvolvimento. Por exemplo, tirar partido do pacote npm como um simples servidor Web simples que serve ficheiros html estáticos, verifique mais npm serve
O dispositivo foi originalmente enviado com a Google Play Store e tem de ter o Android 7.0 ou mais recente
A versão mais recente do Google Chrome na estação de trabalho de desenvolvimento e no dispositivo
Para verificar se o dispositivo está configurado corretamente para executar o WebXR, navegue para uma página WebXR de exemplo no dispositivo. Deverá ver a mensagem, como:
O browser suporta WebXR e pode executar experiências de Realidade Virtual e Realidade Aumentada se tiver o hardware adequado.
Ative o modo de programador e a depuração USB num dispositivo Android. Veja como fazê-lo para a sua versão do Android na página de documentação oficial Configurar opções de programador no dispositivo
Em seguida, ligue o dispositivo Android ao seu computador de desenvolvimento ou portátil através de cabo USB
Certifique-se de que o servidor Web no computador de desenvolvimento está em execução. Por exemplo, navegue para a pasta raiz que contém a sua página de alojamento Web (index.html) e execute o seguinte código (partindo do princípio de que utiliza o pacote npm de serviço):
serveAbra o Google Chrome no seu computador de desenvolvimento e introduza na barra de endereço o seguinte texto:
chrome://inspect#devices

Certifique-se de que a caixa de verificação Descobrir dispositivos USB está ativada
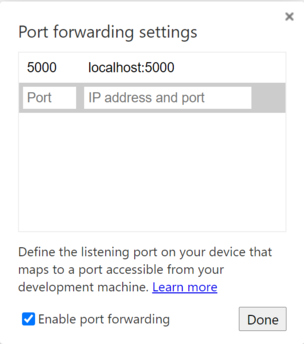
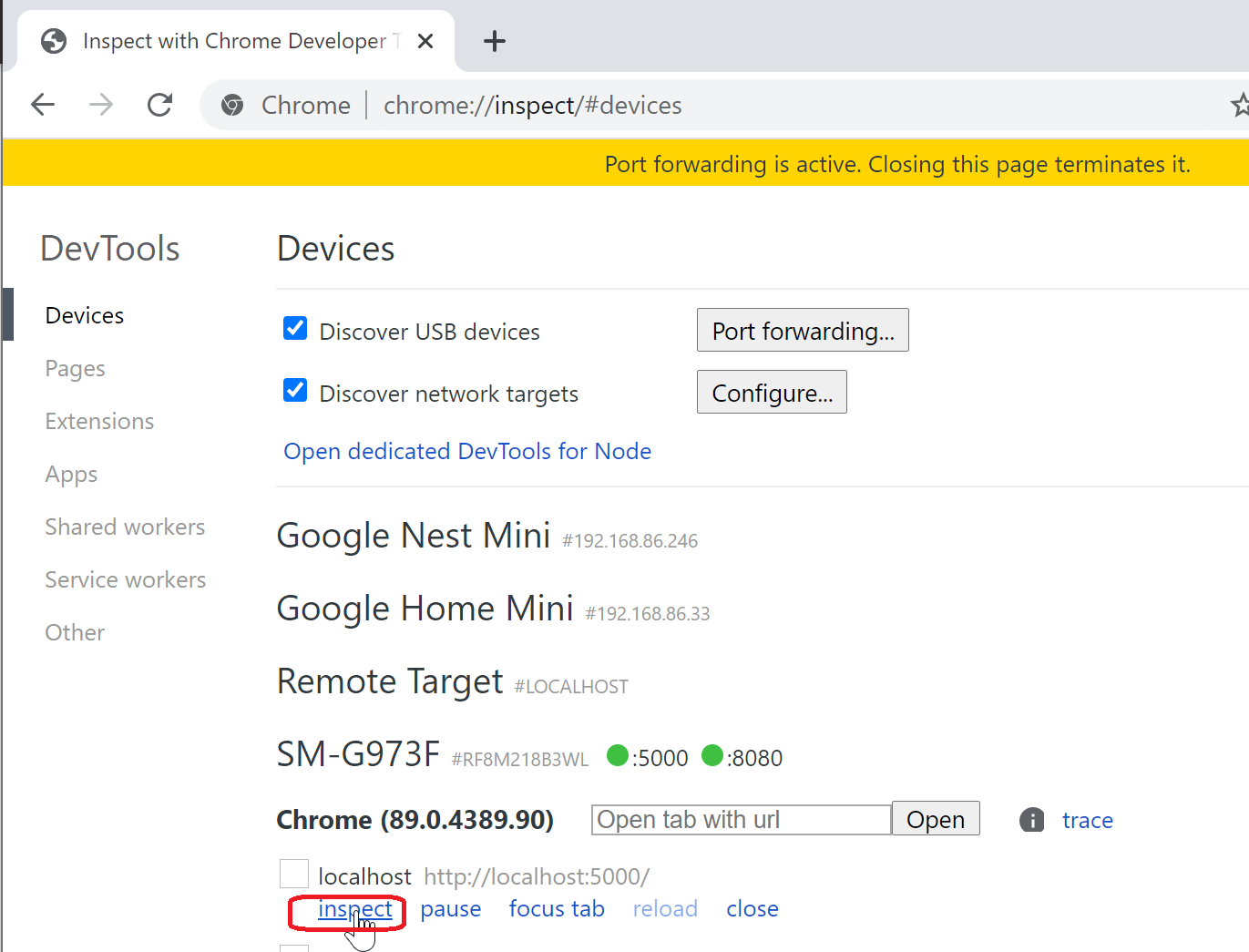
Clique no botão Reencaminhamento de portas e certifique-se de que o Reencaminhamento de portas está ativado e contém uma entrada localhost:5000 , conforme mostrado abaixo:

No seu dispositivo Android ligado, abra uma janela do Google Chrome e navegue até http://localhost:5000 e deverá ver o cubo
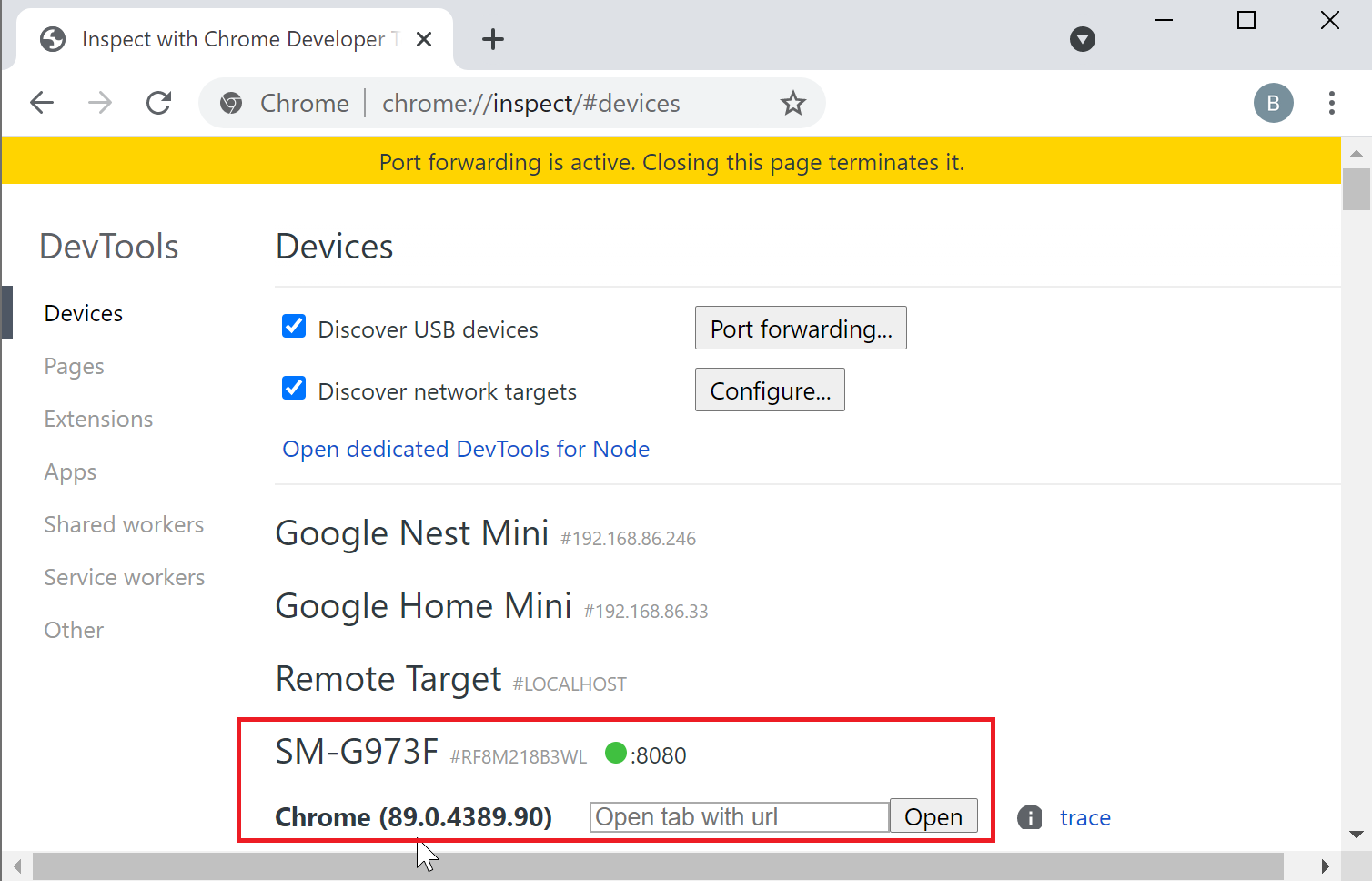
No seu computador de desenvolvimento, no Chrome, verá o seu dispositivo e uma lista de páginas Web atualmente abertas no mesmo:

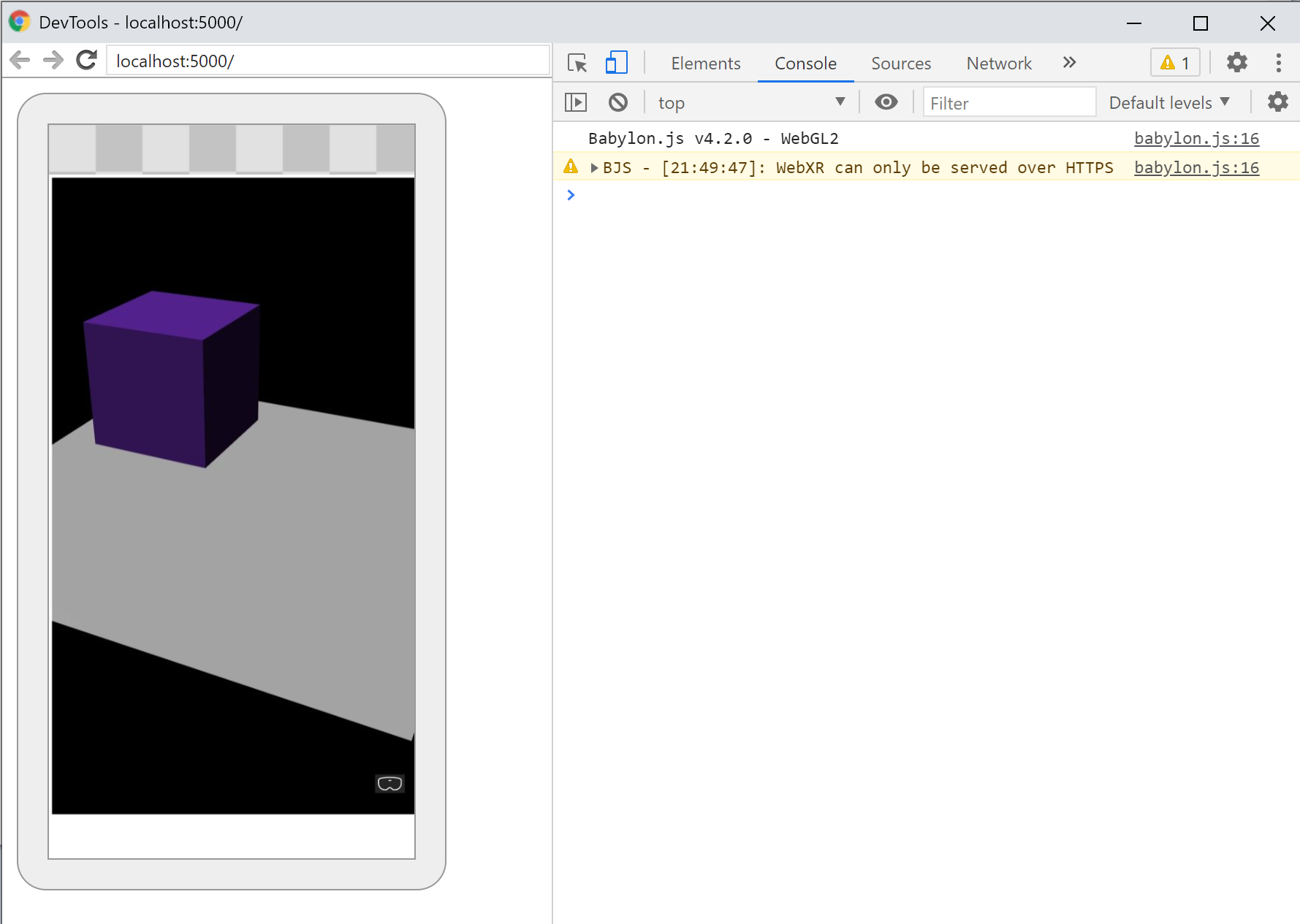
Clique no botão Inspecionar junto a uma entrada http://localhost:5000:

Utilizar os DevTools do Chrome para depurar a página
Conclusões
Seguem-se as conclusões mais importantes deste tutorial:
- Babylon.js facilita a criação de experiências envolventes com JavaScript
- Para criar cenas virtuais, não precisa de escrever código de baixo nível ou aprender uma nova tecnologia
- Pode criar aplicações Mixed Reality com o browser suportado por WebXR sem ter de comprar auscultadores
Passos seguintes
Parabéns! Concluiu a nossa série de tutoriais Babylon.js e aprendeu a:
- Configurar um ambiente de desenvolvimento
- Criar uma nova página Web para apresentar resultados
- A API Babylon.js para criar e interagir com elementos 3D básicos
- Executar e testar a aplicação num Simulador de Windows Mixed Reality
Para obter mais informações sobre Mixed Reality desenvolvimento javaScript, veja Descrição geral do desenvolvimento de JavaScript.
Se estiver à procura de outro tutorial de Babylon.js, consulte a Série de Tutoriais de Construção de Piano para aprender a construir um piano no espaço VR com Babylon.js.