Interações por toque
Este tópico fornece diretrizes de design para criar experiências personalizadas otimizadas para toque em aplicativos do Windows.
Visão geral
O toque é uma forma principal de entrada em aplicativos do Windows e do Windows que envolve o uso de um ou mais dedos (ou contatos de toque). Esses contatos de toque, e seus movimentos, são interpretados como gestos de toque e manipulações que suportam uma variedade de interações do usuário.
O SDK do Windows e o SDK de Aplicativos do Windows incluem coleções abrangentes de controles otimizados para toque que fornecem experiências robustas e consistentes em aplicativos do Windows.
Use estas diretrizes ao criar controles, experiências e estruturas personalizadas para seus aplicativos do Windows.
Princípios de design
Considere o seguinte ao projetar a experiência de toque em seu aplicativo do Windows.
Otimizado para toque
As experiências de aplicativos do Windows devem ser convidativas ao toque, permitir a manipulação direta e acomodar interações menos precisas. Considere aceleradores de toque, incluindo gestos e integração de caneta e voz.
Consistente entre posturas
Seu aplicativo deve ter uma experiência consistente, independentemente do método de entrada ou da postura em que o usuário está. As mudanças da postura tradicional da área de trabalho para a postura do tablet (consulte Configurações recomendadas para melhores experiências com tablets), bem como mudanças na orientação, não devem ser desorientadoras, mas sim sutis e apenas conforme necessário. Seu aplicativo deve refluir a interface do usuário de maneiras sutis para criar uma experiência familiar e coesa que atenda aos usuários onde eles estão.
Responsivo
Os aplicativos e as interações devem fornecer aos usuários feedback em todas as fases (Touchdown, ação, retoque) de uma interação usando animações que respondam ao estado existente de um usuário enquanto indicam possíveis ações. As animações também devem manter pelo menos 60 fps para serem suaves e modernas.
Honrando as convenções de toque
Feedback responsivo
Feedback visual apropriado durante as interações com seu aplicativo ajudam os usuários a reconhecer, aprender e se adaptar à forma como suas interações são interpretadas pelo aplicativo e pela plataforma Windows. Forneça feedback imediato e contínuo em resposta ao toque do usuário, que seja perceptível, compreensível e não perdido por distrações. Esse feedback imediato é como os usuários aprenderão e explorarão os elementos interativos do seu aplicativo.
- O feedback deve ser imediato ao tocar para baixo e os objetos em movimento devem grudar no dedo do usuário.
- A interface do usuário deve responder aos gestos combinando velocidade e movimentos do usuário, evite usar animações de quadro-chave.
- O feedback visual deve transmitir possíveis resultados antes que o usuário se comprometa com uma ação.
Fazer
Não


Para obter mais informações, consulte Diretrizes para comentários visuais e movimento no Windows 11
Padrões de interação por toque
Honre esses padrões comuns de interação e gestos para trazer consistência e previsibilidade à sua experiência.
Interações Comuns
Há um conjunto de comportamentos e gestos de toque comuns com os quais os usuários estão familiarizados e esperam que funcionem de forma consistente em todas as experiências do Windows.
- Toque para ativar ou selecionar um item
- Pressione e arraste rapidamente para mover um objeto
- Pressione e segure para acessar um menu de comandos contextuais secundários
- Passe o dedo (ou arraste e solte) para obter comandos contextuais
- Gire no sentido horário ou anti-horário para girar
Interações
 Toque em
Toque em
 Passar o dedo (ou arrastar e soltar)
Passar o dedo (ou arrastar e soltar)
 Pressione e arraste rapidamente
Pressione e arraste rapidamente
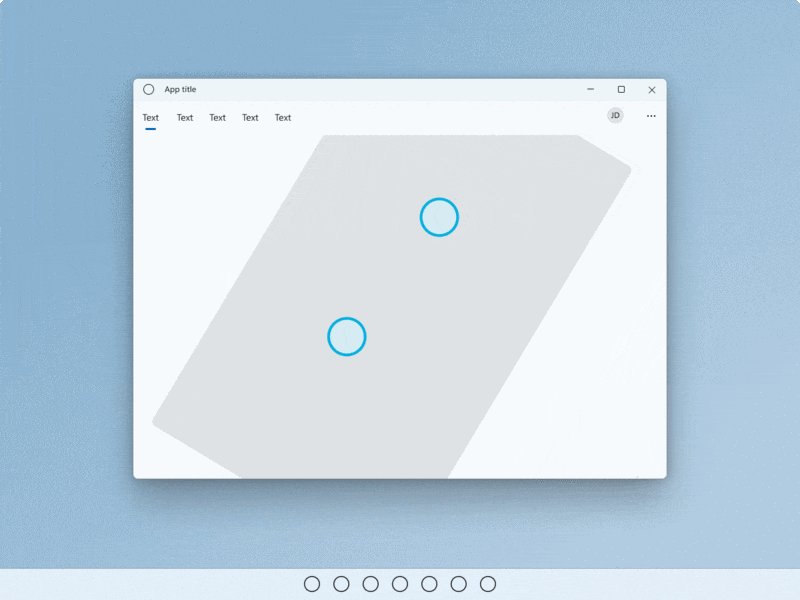
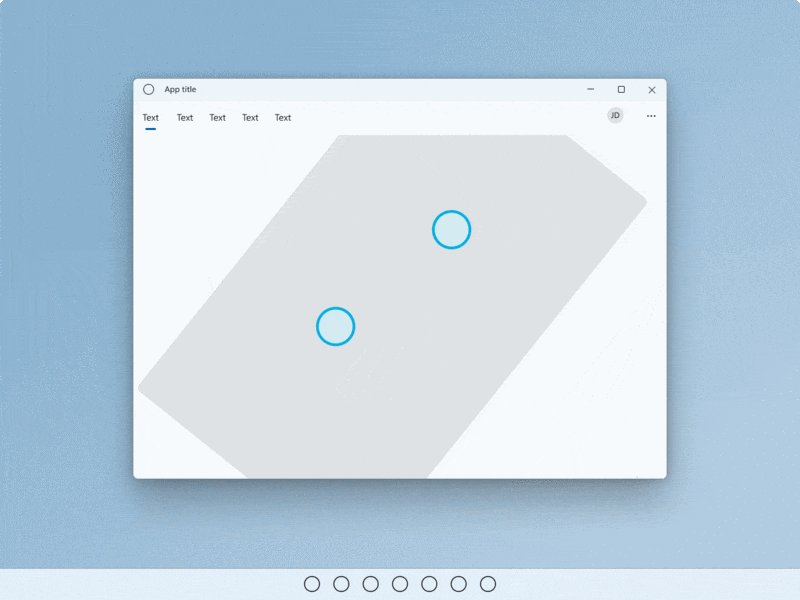
 Girar
Girar
 Pressionar e segurar
Pressionar e segurar
Para obter mais informações, consulte Diretrizes para comentários visuais e movimento no Windows 11
Gestos
Os gestos diminuem o esforço exigido pelos usuários para navegar e agir em interações comuns. Sempre que possível, ofereça suporte à interface do usuário com gestos de toque para facilitar a navegação e a ação dos usuários em um aplicativo.
Se estiver navegando entre modos de exibição, use animações conectadas para que os estados novos e existentes fiquem visíveis no meio do arrasto. Se estiver interagindo com a interface do usuário, os itens devem seguir o movimento do usuário, fornecer feedback e, na liberação, reagir com ações adicionais com base nos limites de posição de arrastar.
Os gestos também devem ser acionáveis com movimentos e deslizes com base na inércia e estar dentro de uma amplitude de movimento confortável.
- Arraste ou deslize rapidamente para ir e voltar
- Arrastar para descartar
- Puxar para atualizar
Gestos
 Arraste ou deslize rapidamente para ir e voltar
Arraste ou deslize rapidamente para ir e voltar
![GIF animado do usuário puxando para baixo uma coleção de objetos para atualizar [2].](images/touch/touch-pull-to-refresh.gif) Deslizar para atualizar
Deslizar para atualizar
 Arrastar para descartar
Arrastar para descartar
Para obter mais informações, consulte Transições de página e Pull to refresh.
Gestos personalizados
Use gestos personalizados para trazer teclas de atalho de teclado de alta frequência e gestos do trackpad para uma interação por toque. Ajude a descobrir e responder por meio de recursos dedicados com animações e estados visuais (por exemplo, colocar três dedos na tela faz com que as janelas diminuam para feedback visual).
- Não substitua gestos comuns, pois isso pode causar confusão para os usuários.
- Considere o uso de gestos com vários dedos para ações personalizadas, mas esteja ciente de que o sistema reservou alguns gestos com vários dedos para alternar rapidamente entre aplicativos e desktops.
- Esteja atento aos gestos personalizados originados perto das bordas de uma tela, pois os gestos de borda são reservados para comportamentos no nível do sistema operacional, que podem ser invocados acidentalmente.
Evite navegação acidental
Se seu aplicativo ou jogo pode envolver interações frequentes perto das bordas da tela, considere apresentar sua experiência em um modo Fullscreen Exclusive (FSE) para evitar ativações acidentais de submenus do sistema (os usuários terão que deslizar diretamente na guia temporária para puxar o submenu do sistema associado).
Observação
Evite usá-lo, a menos que seja absolutamente necessário, pois tornará mais difícil para os usuários navegar para longe do seu aplicativo ou usá-lo em conjunto com outras pessoas.
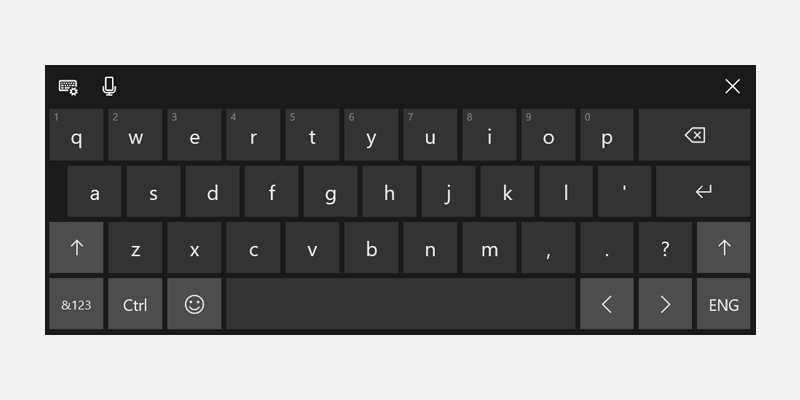
Experiências de teclado virtual
O teclado virtual permite a entrada de texto para dispositivos que suportam toque. Os controles de entrada de texto do aplicativo Windows invocam o teclado virtual por padrão quando um usuário toca em um campo de entrada editável.

Toque para invocar no campo de texto
O teclado virtual deve aparecer quando um usuário tocar em um campo de entrada de texto – isso funcionará automaticamente usando nossas APIs do sistema para mostrar e ocultar o teclado. Consulte Responder à presença do teclado virtual
Usar controles de entrada de texto padrão
O uso de controles comuns fornece o comportamento esperado e minimiza surpresas para os usuários.
Os controles de texto que oferecem suporte ao TSF (Text Services Framework) fornecem recursos de escrita de forma (teclado de passar o dedo).
Sinais do teclado virtual
Conta para entrada, postura, sinais de hardware que fazem do teclado tátil o principal modo de entrada (teclado de hardware é desanexado, pontos de entrada são invocados com toque, clara intenção do usuário de digitar).
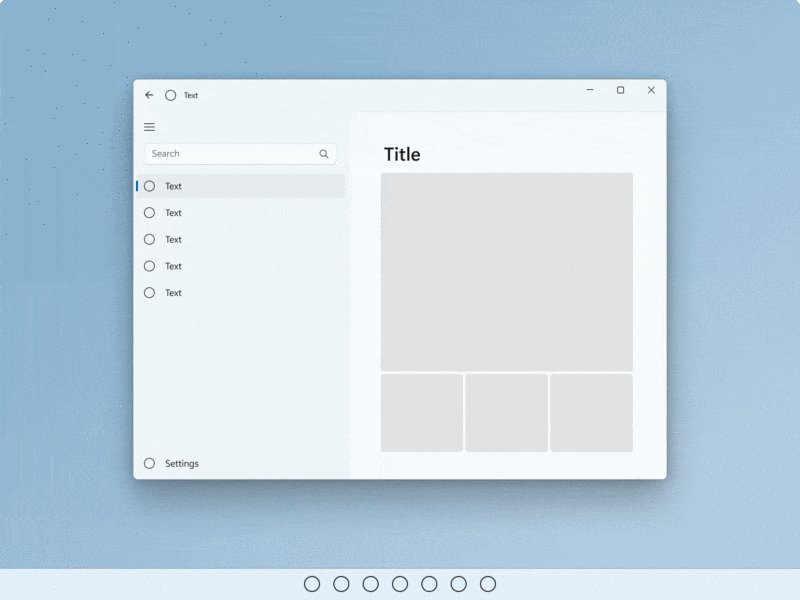
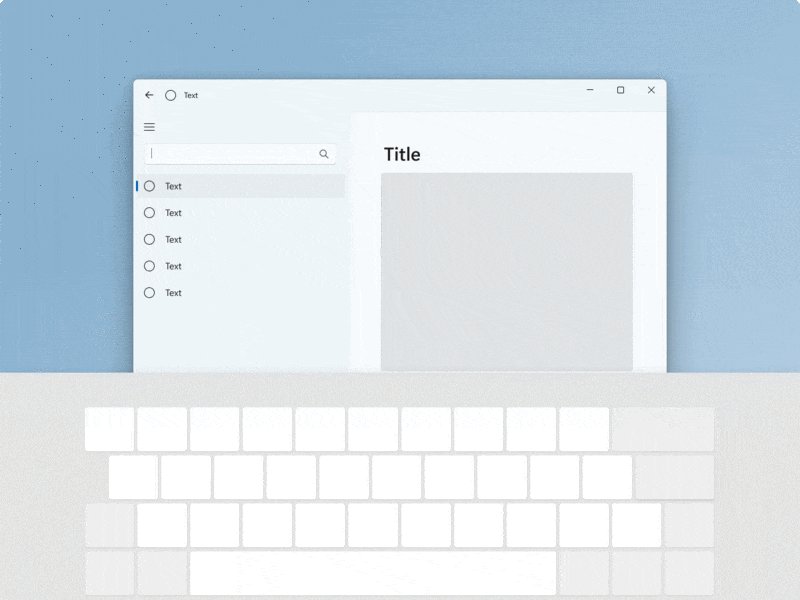
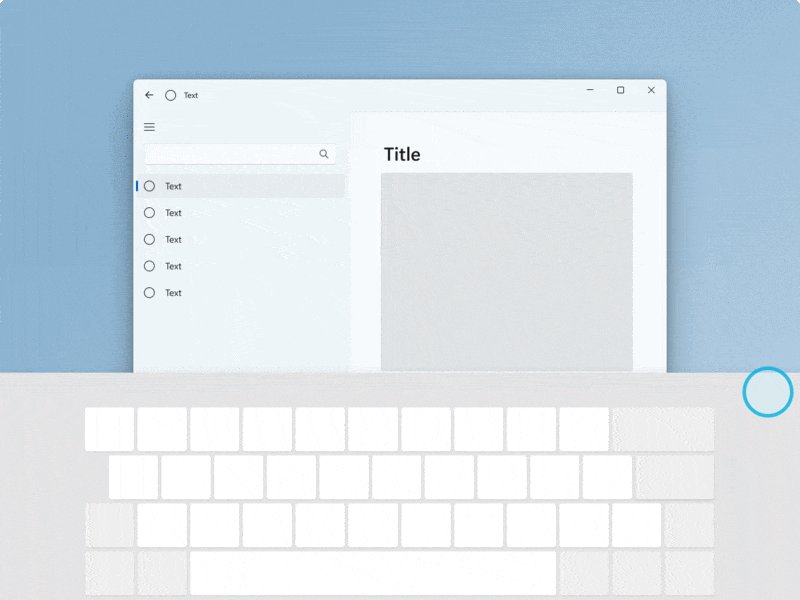
Refluir adequadamente
- Esteja ciente de que o teclado pode ocupar 50% da tela em dispositivos menores.
- Não obscureça o campo de texto ativo com o teclado virtual.
- Se o teclado virtual estiver obscurecendo o campo de texto ativo, role o conteúdo do aplicativo para cima (com animação) até que o campo fique visível.
- Se o teclado virtual estiver obscurecendo o campo de texto ativo, mas o conteúdo do aplicativo não puder rolar para cima, tente mover o contêiner do aplicativo (com animação).

Atingir alvos
Certifique-se de que os alvos de acerto sejam confortáveis e convidativos ao toque. Se os alvos atingidos forem muito pequenos ou lotados, os usuários devem ser mais precisos, o que é difícil com o toque e pode resultar em uma experiência ruim.
Palpável
Definimos touchable como um mínimo de 40 x 40 epx, mesmo que o visual seja menor, ou 32 epx de altura se a largura for de pelo menos 120 epx.
Nossos controles comuns estão em conformidade com esse padrão (eles são otimizados para usuários de mouse e toque).
Otimizado para toque
Para uma interface do usuário otimizada para toque, considere aumentar o tamanho do destino para 44 x 44 epx com pelo menos 4 epx de espaço visível entre os destinos.
Recomendamos dois comportamentos padrão: sempre otimizado para toque ou transição com base nos sinais do dispositivo.
Quando um aplicativo pode ser otimizado para toque sem comprometer os usuários do mouse, especialmente se o aplicativo for usado principalmente com toque, sempre otimize o toque.
Se você fizer a transição da interface do usuário com base nos sinais do dispositivo para a postura do dispositivo, sempre forneça experiências consistentes entre as posturas.
Corresponder elementos visuais ao alvo de toque
Considere atualizar os elementos visuais quando as dimensões do destino de toque forem alteradas. Por exemplo, se as metas de acerto aumentarem quando os usuários entrarem na postura do tablet, a interface do usuário que representa as metas atingidas também deverá ser atualizada para ajudar os usuários a entender a alteração de estado e a acessibilidade atualizada. Para saber mais, veja Noções básicas de design de conteúdo para aplicativos do Windows, Diretrizes para destinos de toque, Tamanho e densidade do controle.
Otimização de retrato
Ofereça suporte a layouts responsivos que consideram janelas altas e largas para garantir que um aplicativo seja otimizado para as orientações paisagem e retrato.
Isso também garantirá que as janelas do aplicativo exibam os principais visuais da interface do usuário corretamente em cenários de multitarefa (aplicativos ajustados lado a lado com proporções retrato), independentemente da orientação e dos tamanhos de tela.
Windows developer
