Controle o tamanho e a densidade
Use uma combinação de tamanho e densidade de controle para otimizar seu aplicativo do Windows e fornecer uma experiência de usuário mais apropriada para os requisitos de funcionalidade e interação do seu aplicativo.
Por padrão, os aplicativos XAML são renderizados com um layout de baixa densidade (ou Standard). No entanto, a partir do WinUI 2.1, uma opção de layout de alta densidade (ou Compact), para interface do usuário rica em informações e cenários especializados semelhantes, também é suportada. Isso pode ser especificado por meio de um recurso de estilo básico (veja exemplos abaixo).
Embora a funcionalidade e o comportamento não tenham sido alterados e permaneçam consistentes nas duas opções de tamanho e densidade, o tamanho de fonte do corpo padrão foi atualizado para 14px para todos os controles para oferecer suporte a essas duas opções de densidade. Esse tamanho de fonte funciona em todas as regiões e dispositivos e garante que seu aplicativo permaneça equilibrado e confortável para os usuários.
Exemplos
Abra o aplicativo WinUI 3 Gallery e veja Exemplos de espaçamento
Abra a aplicação WinUI 3 Gallery e veja o Dimensionamento Compacto em ação
O aplicativo WinUI 3 Gallery inclui exemplos interativos da maioria dos controles, recursos e funcionalidades do WinUI 3. Obtenha o aplicativo no da
Microsoft Store ou obtenha o código-fonte em do GitHub
Dimensionamento padrão fluente
O dimensionamento Fluent Standard foi criado para fornecer um equilíbrio entre a densidade de informações e o conforto do utilizador. Efetivamente, todos os itens na tela se alinham a um alvo de pixels efetivos (epx) de 40x40, o que permite que os elementos da interface do usuário se alinhem a uma grade e sejam dimensionados adequadamente com base no dimensionamento no nível do sistema.
dimensionamento padrão foi projetado para acomodar a entrada por toque e ponteiro.
Observação
Para saber mais sobre pixels efetivos e dimensionamento, veja Tamanhos de tela e pontos de interrupção
Para saber mais sobre o dimensionamento no nível do sistema, consulte Alinhamento, margem, padding.
Dimensionamento compacto fluente
O dimensionamento compacto permite grupos de controles densos e ricos em informações e pode ajudar com o seguinte:
- Navegar em grandes quantidades de conteúdo.
- Maximização do conteúdo visível em uma página.
- Navegando e interagindo com controles e conteúdo
O dimensionamento compacto foi projetado principalmente para acomodar a entrada de ponteiro.
Exemplos de dimensionamento compacto
O dimensionamento compacto é implementado por meio de um dicionário de recursos especial que pode ser especificado em seu aplicativo no nível da página ou em um layout específico. O dicionário de recursos está disponível no pacote WinUI Nuget.
Os exemplos a seguir mostram como o estilo Compact pode ser aplicado para a página e um controle Grid individual.
Nível da página
<Page.Resources>
<ResourceDictionary
Source="ms-appx:///Microsoft.UI.Xaml/DensityStyles/Compact.xaml"/>
</Page.Resources>
Nível da grelha
<Grid>
<Grid.Resources>
<ResourceDictionary
Source="ms-appx:///Microsoft.UI.Xaml/DensityStyles/Compact.xaml"/>
</Grid.Resources>
</Grid>
Dimensionamento nas aplicações do Windows
Na Atualização de outubro de 2018 do Windows 10 (versão 1809 e posterior), o tamanho padrão padrão para todos os controles XAML do Windows foi reduzido para aumentar a usabilidade em todos os cenários de uso.
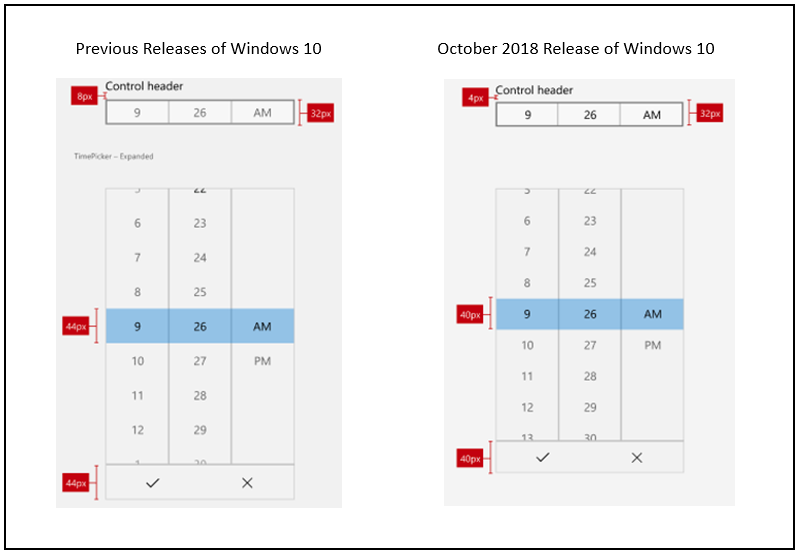
A imagem a seguir mostra algumas das alterações de layout de controle que foram introduzidas com a Atualização de outubro de 2018 do Windows 10. Especificamente, a margem entre um cabeçalho e o topo de um controle foi reduzida de 8epx para 4epx, e a grade de 44epx foi alterada para uma grade de 40epx.

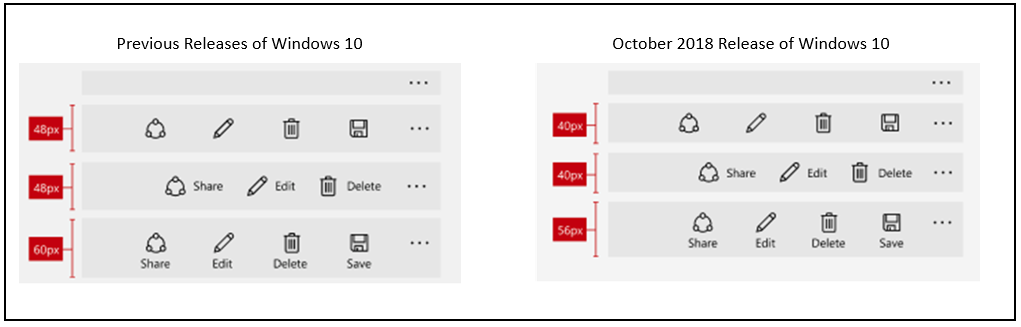
Esta próxima imagem mostra as alterações feitas nos tamanhos de controle para a Atualização de outubro de 2018 do Windows 10. Especificamente, alinhamento com a grade de 40epix.

Artigos relacionados
Windows developer
