Seletor de hora
O seletor de tempo oferece uma maneira padronizada de permitir que os usuários escolham um valor de tempo usando a entrada de toque, mouse ou teclado.

Esse é o controle correto?
Use um seletor de tempo para permitir que um usuário escolha um único valor de tempo.
Para obter mais informações sobre como escolher o controle correto, consulte o artigo Controles de data e hora.
Exemplos
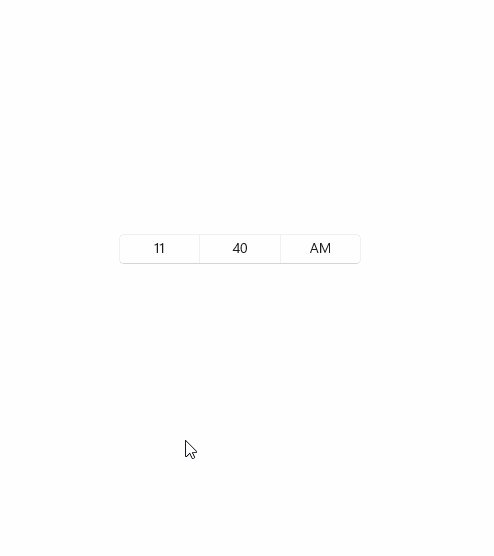
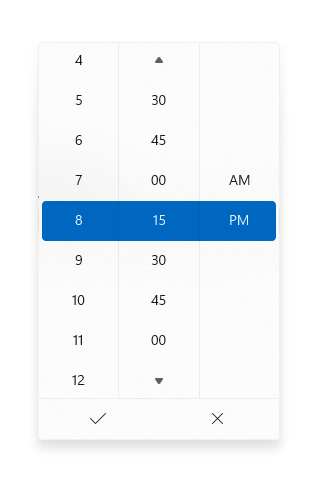
O ponto de entrada exibe o tempo escolhido e, quando o usuário seleciona o ponto de entrada, uma superfície de seletor se expande verticalmente a partir do meio para que o usuário faça uma seleção. O seletor de tempo sobrepõe outra interface do usuário; ele não empurra outra interface do usuário para fora do caminho.

UWP e WinUI 2
Importante
As informações e exemplos neste artigo são otimizados para aplicativos que usam o SDK do Aplicativo Windows e o WinUI 3, mas geralmente são aplicáveis a aplicativos UWP que usam o WinUI 2. Consulte a referência de API da UWP para obter informações e exemplos específicos da plataforma.
Esta seção contém informações necessárias para usar o controle em um aplicativo UWP ou WinUI 2.
As APIs para esse controle existem no namespace Windows.UI.Xaml.Controls.
- APIs UWP: classe TimePicker, propriedade SelectedTime
- Abra o aplicativo Galeria do WinUI 2 e veja o TimePicker em ação. Os aplicativos da Galeria do WinUI 2 incluem exemplos interativos da maioria dos controles, recursos e funcionalidades do WinUI 2. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub.
É recomendável usar a WinUI 2 mais recente para obter os estilos e modelos mais atuais para todos os controles. WinUI 2.2 ou posterior inclui um novo modelo para esse controle que usa cantos arredondados. Para obter mais informações, confira Raio de canto.
Criar um seletor de tempo
- APIs importantes: classe TimePicker, propriedade SelectedTime
O aplicativo Galeria da WinUI 3 inclui exemplos interativos da maioria dos controles, recursos e funcionalidades da WinUI 3. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub
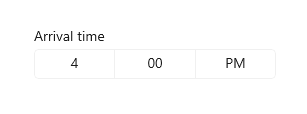
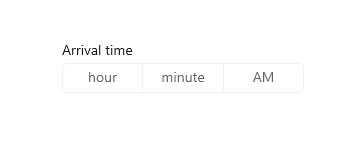
Este exemplo mostra como criar um seletor de tempo simples com um cabeçalho.
<TimePicker x:Name="arrivalTimePicker" Header="Arrival time"/>
TimePicker arrivalTimePicker = new TimePicker();
arrivalTimePicker.Header = "Arrival time";
O seletor de tempo resultante tem esta aparência:

Formatando o seletor de tempo
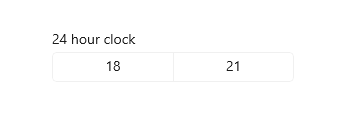
Por padrão, o seletor de tempo mostra um relógio de 12 horas com um seletor de AM/PM. Você pode definir a propriedade ClockIdentifier como "24HourClock" para mostrar um relógio de 24 horas.
<TimePicker Header="24HourClock" SelectedTime="18:21" ClockIdentifier="24HourClock"/>

Você pode definir a propriedade MinuteIncrement para indicar os incrementos de tempo mostrados no seletor de minutos. Por exemplo, 15 especifica que o controle de minutos TimePicker exibe apenas as opções 00, 15, 30, 45.
<TimePicker MinuteIncrement="15"/>

Valores de tempo
O controle seletor de tempo tem as APIs Time/TimeChanged e SelectedTime/SelectedTimeChanged. A diferença entre elas é que Time não permite valores nulos e SelectedTime os permite.
O valor de SelectedTime é usado para preencher o seletor de tempo e corresponde a null por padrão. Se SelectedTime for null, a propriedade Time será definida como um TimeSpan igual a 0. Caso contrário, o valor de Time será sincronizado com o valor SelectedTime. Quando SelectedTime for null, o seletor será definido como 'unset' e vai mostrar os nomes dos campos em vez do tempo.

Inicializando um valor temporal
No código, você pode inicializar as propriedades de tempo com um valor do tipo TimeSpan:
TimePicker timePicker = new TimePicker
{
SelectedTime = new TimeSpan(14, 15, 00) // Seconds are ignored.
};
Você pode definir o valor temporal como um atributo em XAML. Isso provavelmente será mais fácil se você já estiver declarando o objeto TimePicker em XAML e não estiver usando associações para o valor temporal. Use uma cadeia de caracteres na forma Hh:Mm em que Hh representa as horas, podendo estar entre 0 e 23 e Mm representa os minutos, podendo estar entre 0 e 59.
<TimePicker SelectedTime="14:15"/>
Observação
Para obter informações importantes sobre valores de data e hora, consulte Valores de DateTime e Calendar no artigo Controles de data e hora.
Usando os valores temporais
Para usar o valor temporal em seu aplicativo, normalmente você usa uma vinculação de dados para a propriedade SelectedTime ou Time, usa as propriedades temporais diretamente no seu código ou gerencia o evento SelectedTimeChanged ou TimeChanged.
Para obter um exemplo de como usar
DatePickereTimePickerjuntos para atualizar apenas um valorDateTime, confira Controles de calendário, data e hora – Use um seletor de data e um seletor de hora juntos.
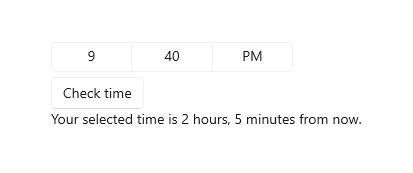
Aqui, a propriedade SelectedTime é usada para comparar a hora selecionada com a hora atual.
Observe que, como a propriedade SelectedTime pode ser nula, você precisa convertê-la explicitamente para DateTime, da seguinte forma: DateTime myTime = (DateTime)(DateTime.Today + checkTimePicker.SelectedTime);. A propriedade Time, no entanto, pode ser usada sem conversão, da seguinte forma: DateTime myTime = DateTime.Today + checkTimePicker.Time;.

<StackPanel>
<TimePicker x:Name="checkTimePicker"/>
<Button Content="Check time" Click="{x:Bind CheckTime}"/>
<TextBlock x:Name="resultText"/>
</StackPanel>
private void CheckTime()
{
// Using the Time property.
// DateTime myTime = DateTime.Today + checkTimePicker.Time;
// Using the SelectedTime property (nullable requires cast to DateTime).
DateTime myTime = (DateTime)(DateTime.Today + checkTimePicker.SelectedTime);
if (DateTime.Now >= myTime)
{
resultText.Text = "Your selected time has already past.";
}
else
{
string hrs = (myTime - DateTime.Now).Hours.ToString();
string mins = (myTime - DateTime.Now).Minutes.ToString();
resultText.Text = string.Format("Your selected time is {0} hours, {1} minutes from now.", hrs, mins);
}
}
Obter o código de exemplo
- Exemplo de Galeria da WinUI: veja todos os controles XAML em um formato interativo.
Tópicos relacionados
Windows developer
