Seletor de data do calendário
O seletor de data do calendário é um controle suspenso otimizado para escolher uma única data em uma exibição de calendário, na qual são importantes as informações contextuais, como dia da semana ou integridade do calendário. Você pode modificar o calendário para fornecer contexto adicional ou limitar as datas disponíveis.
Esse é o controle correto?
Use um seletor de data de calendário para permitir que um usuário escolha uma única data em um modo de exibição de calendário contextual. Use-o para coisas como escolher um compromisso ou data de partida.
Para permitir que um usuário selecione uma data conhecida, como uma data de nascimento, em que o contexto do calendário não é importante, considere usar um seletor de data.
Para obter mais informações sobre como escolher o controle correto, consulte o artigo Controles de data e hora.
Exemplos
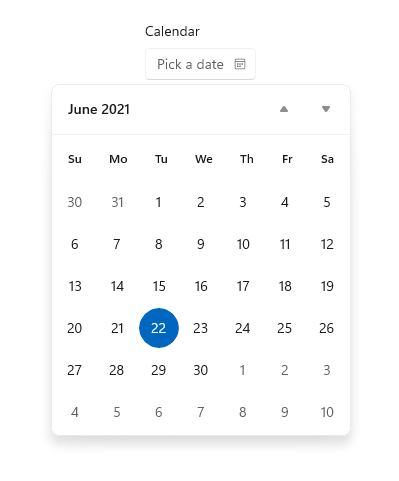
O ponto de entrada exibe o texto do espaço reservado se uma data não tiver sido definida; caso contrário, ele exibe a data escolhida. Quando o usuário seleciona o ponto de entrada, um modo de exibição de calendário se expande para que o usuário faça uma seleção de data. A visualização do calendário se sobrepõe a outra interface do usuário; ele não empurra outra interface do usuário para fora do caminho.

UWP e WinUI 2
Importante
As informações e exemplos neste artigo são otimizados para aplicativos que usam o SDK do Aplicativo Windows e o WinUI 3, mas geralmente são aplicáveis a aplicativos UWP que usam o WinUI 2. Consulte a referência de API da UWP para obter informações e exemplos específicos da plataforma.
Esta seção contém informações necessárias para usar o controle em um aplicativo UWP ou WinUI 2.
As APIs para esse controle existem no namespace Windows.UI.Xaml.Controls.
- APIs UWP: classe CalendarDatePicker, propriedade Date, evento DateChanged
- Abra o aplicativo Galeria do WinUI 2 e veja o CalendarDatePicker em ação. Os aplicativos da Galeria do WinUI 2 incluem exemplos interativos da maioria dos controles, recursos e funcionalidades do WinUI 2. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub.
É recomendável usar a WinUI 2 mais recente para obter os estilos e modelos mais atuais para todos os controles. WinUI 2.2 ou posterior inclui um novo modelo para esse controle que usa cantos arredondados. Para obter mais informações, confira Raio de canto.
Criar um seletor de data de calendário
- APIs importantes: classe CalendarDatePicker, propriedade Date, evento DateChanged
O aplicativo Galeria da WinUI 3 inclui exemplos interativos da maioria dos controles, recursos e funcionalidades da WinUI 3. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub
<CalendarDatePicker x:Name="arrivalCalendarDatePicker" Header="Calendar"/>
CalendarDatePicker arrivalCalendarDatePicker = new CalendarDatePicker();
arrivalCalendarDatePicker.Header = "Calendar";
O seletor de data do calendário resultante tem esta aparência:

O seletor de data do calendário tem um CalendarView interno para selecionar uma data. Há um subconjunto das propriedades CalendarView, como IsTodayHighlighted e FirstDayOfWeek, no CalendarDatePicker e elas são encaminhadas para CalendarView interno para permitir que você o modifique.
No entanto, você não pode alterar o SelectionMode do CalendarView interno para permitir seleção múltipla. Se você precisar permitir que um usuário escolha várias datas ou precisar que um calendário esteja sempre visível, considere usar um modo de exibição de calendário em vez de um seletor de data de calendário. Consulte o artigo Modo de exibição Calendário para obter mais informações sobre como modificar a exibição do calendário.
Selecionando datas
Use a propriedade Date para obter ou definir a data selecionada. Por padrão, a propriedade Date é nula. Quando um usuário seleciona uma data no modo de exibição de calendário, essa propriedade é atualizada. Um usuário pode limpar a data clicando na data selecionada no modo de exibição de calendário para desmarcá-la.
Você pode definir a data em seu código assim.
myCalendarDatePicker.Date = new DateTime(1977, 1, 5);
Quando você define a data em código, o valor é restringido pelas propriedades MinDate e MaxDate.
- Se Date for menor que MinDate, o valor será definido como MinDate.
- Se Date for maior que MaxDate, o valor será definido como MaxDate.
Você pode manipular o evento DateChanged para ser notificado quando o valor Date for alterado.
Observação
Para obter informações importantes sobre valores de data, consulte Valores de DateTime e Calendar no artigo Controles de data e hora.
Definindo um texto de cabeçalho e espaço reservado
Você pode adicionar um Header (ou rótulo) e um PlaceholderText (ou marca-d'água) para o seletor de data do calendário fornecer ao usuário uma indicação de para que ele é usado. Para personalizar a aparência do cabeçalho, você pode definir a propriedade HeaderTemplate em vez de Header.
O texto de espaço reservado padrão é "selecione uma data". Você pode remover isso definindo a propriedade PlaceholderText como uma cadeia de caracteres vazia ou pode fornecer texto personalizado, conforme mostrado aqui.
<CalendarDatePicker x:Name="arrivalCalendarDatePicker" Header="Arrival date"
PlaceholderText="Choose your arrival date"/>
Obter o código de exemplo
- Exemplo de Galeria da WinUI: veja todos os controles XAML em um formato interativo.
Artigos relacionados
Windows developer
