Silhuetas de aplicativos do Windows
As silhuetas indicam um padrão comum de relações entre elementos, como camadas de aplicativos, menus, navegação, comandos e áreas de conteúdo. Este artigo se concentra nas silhuetas comuns usadas em vários aplicativos in-box do Windows.
Consulte também Noções básicas de conteúdo para obter arranjos comuns de conteúdo e controles.
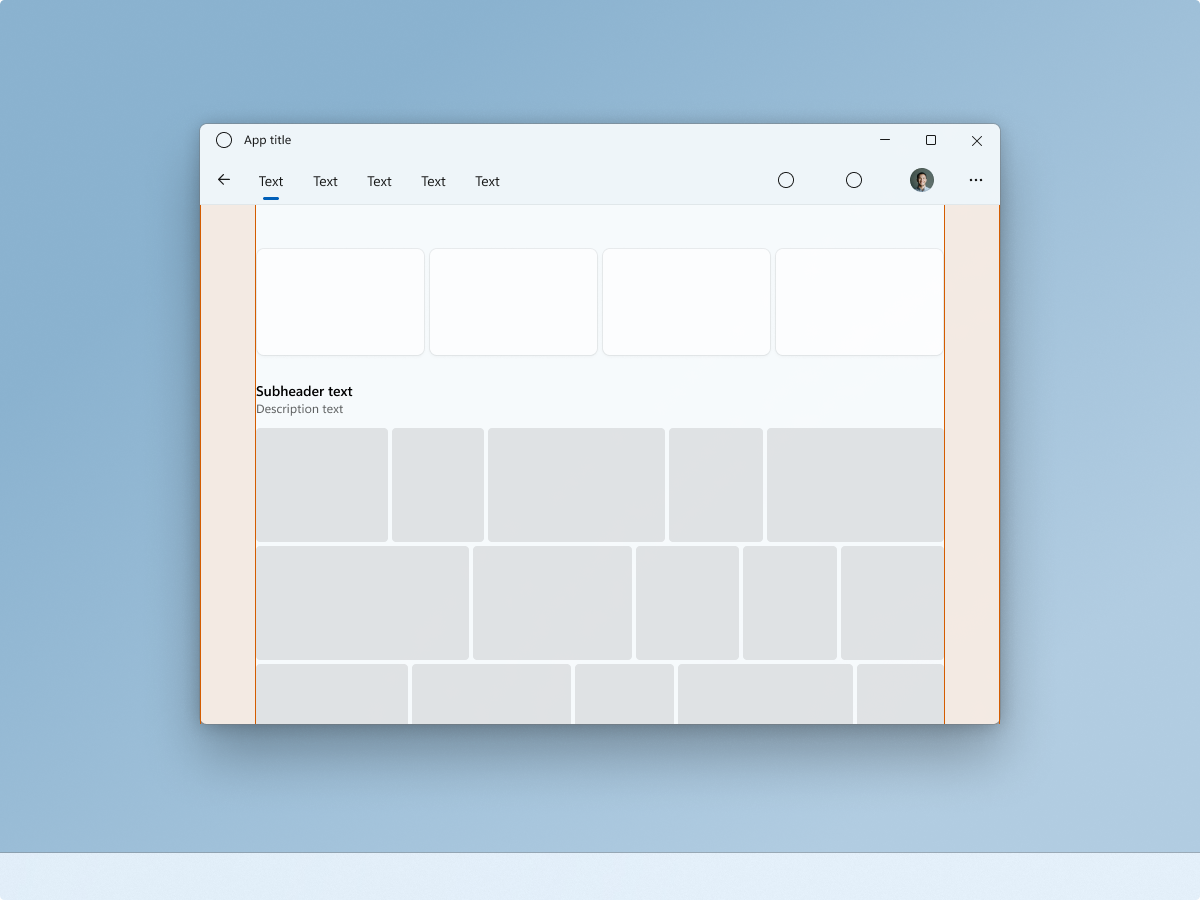
Silhueta de navegação superior

Um NavigationView pode ser usado na parte superior da camada de conteúdo do aplicativo, criando uma conexão com o conteúdo abaixo. Observe a localização da identidade do usuário /pessoa/controle de imagem ao usar a navegação superior.
Colocar a navegação na mesma linha que os comandos pode ser útil ao tentar maximizar a quantidade de espaço vertical para o conteúdo abaixo.
As margens de conteúdo podem variar. Este exemplo usa margens de 56epx, complementando grandes partes de mídia. Use margens menores para necessidades de conteúdo menores/mais restritas.
No Windows 11, o Fotos é um bom exemplo de um aplicativo que usa uma silhueta de navegação superior.
Silhueta da barra de menus

Um MenuBar pode ser usado como parte da camada base junto com um CommandBar. Isso traz mais foco para a tarefa principal da área de conteúdo, neste caso, composição e edição.
Este exemplo descreve um editor de texto usando margens de 12epx para complementar a utilidade do aplicativo.
No Windows 11, o Bloco de Notas é um bom exemplo de um aplicativo que usa uma silhueta de barra de menus.
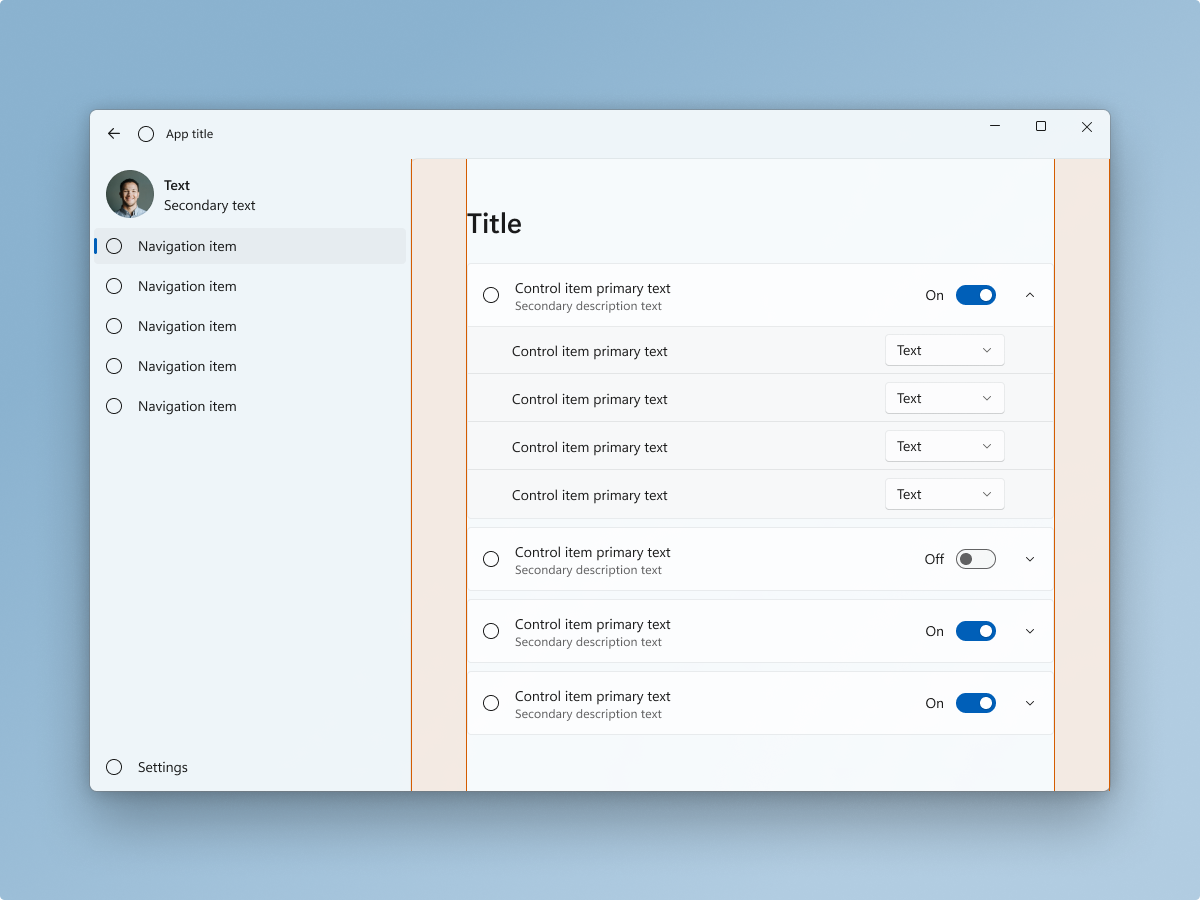
Silhueta de navegação esquerda

Os controles NavigationView repousam automaticamente na camada base do aplicativo. Isso traz mais foco para a tarefa principal da área de conteúdo. Observe a localização do controle de identidade/pessoa/imagem do usuário ao usar a navegação à esquerda.
As margens de conteúdo podem variar. Este exemplo usa margens de 56epx para complementar a coesão do conteúdo dentro dos expansores. Use margens menores quando a coesão do conteúdo for menos preocupante, pois outros elementos de design reforçam a coesão, o conteúdo não está aninhado em expansores ou o conteúdo não deve ser agrupado logicamente.
No Windows 11, Configurações é um bom exemplo de um aplicativo que usa uma silhueta de navegação à esquerda.
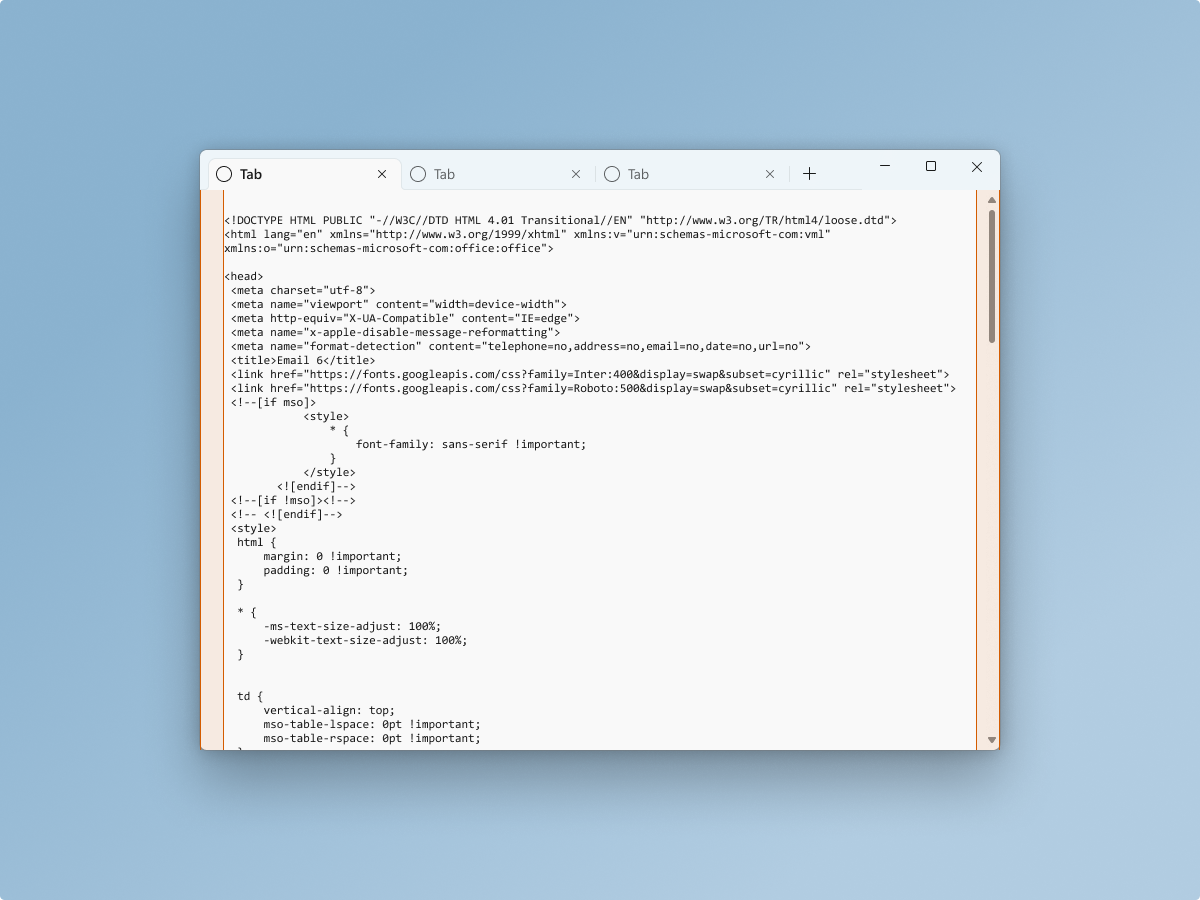
Silhueta de visualização de guia

Um TabView pode se integrar à camada base do aplicativo e ao controle da barrade título. Isso traz mais foco para a tarefa principal da área de conteúdo, neste caso, composição e edição de código.
Este exemplo descreve um editor de texto usando margens de 12epx para complementar a utilidade do aplicativo.
No Windows 11, o Terminal é um bom exemplo de um aplicativo que usa uma silhueta de exibição de guia.
Windows developer
