Submenu de menu e barra de menus
Os submenus de menu são usados em cenários de menu e menu de contexto para exibir uma lista de comandos ou opções quando solicitado pelo usuário. Um submenu de menu mostra um menu único, embutido e de nível superior que pode ter itens de menu e submenus. Para mostrar um conjunto de vários menus de nível superior em uma linha horizontal, use a barra de menus (que você normalmente posiciona na parte superior da janela do aplicativo).
![]()
Esse é o controle correto?
Consulte menus e menus de contexto para obter ajuda na identificação de cenários de menu versus menu de contexto e orientação sobre quando usar o submenu de menu vs. submenu da barra de comando.
Os submenus de menu podem ser usados como menus e menus de contexto para organizar comandos. Para exibir conteúdo arbitrário, como uma notificação ou solicitação de confirmação, use uma caixa de diálogo ou um submenu.
Se um comando específico for usado com frequência e você tiver o espaço disponível, consulte comando de coleção para obter exemplos sobre como colocar um comando diretamente em seu próprio elemento para que os usuários não precisem passar por um menu para acessá-lo.
UWP e WinUI 2
Importante
As informações e exemplos neste artigo são otimizados para aplicativos que usam o SDK do Aplicativo Windows e o WinUI 3, mas geralmente são aplicáveis a aplicativos UWP que usam o WinUI 2. Consulte a referência de API da UWP para obter informações e exemplos específicos da plataforma.
Esta seção contém informações necessárias para usar o controle em um aplicativo UWP ou WinUI 2.
MenuBar requer o Windows 10, versão 1809 (SDK 17763) ou posterior ou WinUI 2.
Os controles MenuFlyout e MenuBar para aplicativos do UWP estão incluídos como parte do WinUI 2. Para obter mais informações, incluindo instruções de instalação, confira WinUI 2. As APIs para esses controles existem nos namespaces Windows.UI.Xaml.Controls e Microsoft.UI.Xaml.Controls.
- APIs UWP: classe MenuFlyout, classe MenuBar, propriedade ContextFlyout, propriedade FlyoutBase.AttachedFlyout
- Apis do WinUI 2: classe MenuBar, propriedade ContextFlyout, propriedade FlyoutBase.AttachedFlyout
- Abra o aplicativo WinUI 2 Gallery e veja o MenuBar em ação. Os aplicativos da Galeria do WinUI 2 incluem exemplos interativos da maioria dos controles, recursos e funcionalidades do WinUI 2. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub.
É recomendável usar a WinUI 2 mais recente para obter os estilos e modelos mais atuais para todos os controles. WinUI 2.2 ou posterior inclui um novo modelo para esses controles que usa cantos arredondados. Para obter mais informações, confira Raio de canto.
Para usar o código neste artigo com a WinUI 2, use um alias em XAML (usamos muxc) para representar as APIs da Biblioteca de Interface do Usuário do Windows incluídas em seu projeto. Confira Introdução à WinUI 2 para obter mais informações.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:MenuFlyout />
<muxc:MenuBar />
Criar um submenu de menu
- APIs importantes: classe MenuFlyout, propriedade ContextFlyout, propriedade FlyoutBase.AttachedFlyout
O aplicativo Galeria da WinUI 3 inclui exemplos interativos da maioria dos controles, recursos e funcionalidades da WinUI 3. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub
Para criar um submenu de menu, use a classe MenuFlyout. Para definir o conteúdo do menu, adicione os objetos MenuFlyoutItem, MenuFlyoutSubItem, ToggleMenuFlyoutItem, RadioMenuFlyoutItem e MenuFlyoutSeparator à MenuFlyout.
Esses objetos são para:
- MenuFlyoutItem—Executar uma ação imediata.
- MenuFlyoutSubItem— com uma lista em cascata dos itens de menu.
- ToggleMenuFlyoutItem—Ativar ou desativar uma opção.
- RadioMenuFlyoutItem— alternância entre itens de menu mutuamente exclusivos.
- MenuFlyoutSeparator—Separa visualmente os itens de menu.
Este exemplo cria uma MenuFlyout e usa a propriedade ContextFlyout, que é uma propriedade disponível para a maioria dos controles, para mostrar a MenuFlyout como um menu de contexto.
<Rectangle
Height="100" Width="100">
<Rectangle.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Change color" Click="ChangeColorItem_Click" />
</MenuFlyout>
</Rectangle.ContextFlyout>
<Rectangle.Fill>
<SolidColorBrush x:Name="rectangleFill" Color="Red" />
</Rectangle.Fill>
</Rectangle>
private void ChangeColorItem_Click(object sender, RoutedEventArgs e)
{
// Change the color from red to blue or blue to red.
if (rectangleFill.Color == Windows.UI.Colors.Red)
{
rectangleFill.Color = Windows.UI.Colors.Blue;
}
else
{
rectangleFill.Color = Windows.UI.Colors.Red;
}
}
O próximo exemplo é quase idêntico, mas em vez de usar a propriedade ContextFlyout para mostrar a classe MenuFlyout como um menu de contexto, o exemplo usa a propriedade FlyoutBase.ShowAttachedFlyout para mostrá-la como um menu.
<Rectangle
Height="100" Width="100"
Tapped="Rectangle_Tapped">
<FlyoutBase.AttachedFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Change color" Click="ChangeColorItem_Click" />
</MenuFlyout>
</FlyoutBase.AttachedFlyout>
<Rectangle.Fill>
<SolidColorBrush x:Name="rectangleFill" Color="Red" />
</Rectangle.Fill>
</Rectangle>
private void Rectangle_Tapped(object sender, TappedRoutedEventArgs e)
{
FlyoutBase.ShowAttachedFlyout((FrameworkElement)sender);
}
private void ChangeColorItem_Click(object sender, RoutedEventArgs e)
{
// Change the color from red to blue or blue to red.
if (rectangleFill.Color == Windows.UI.Colors.Red)
{
rectangleFill.Color = Windows.UI.Colors.Blue;
}
else
{
rectangleFill.Color = Windows.UI.Colors.Red;
}
}
Ícones
Considere fornecer ícones de item de menu para:
- Os itens mais usados.
- Os itens de menu cujo ícone é bem conhecido ou padrão.
- Os itens de menu cujo ícone ilustra bem o que faz o comando.
Não se sinta obrigado a fornecer ícones para comandos que não têm uma visualização padrão. Os ícones criptografados não são úteis, criam poluição visual e impedem que os usuários se concentrem nos itens de menu importantes.
![]()
<MenuFlyout>
<MenuFlyoutItem Text="Share" >
<MenuFlyoutItem.Icon>
<FontIcon Glyph="" />
</MenuFlyoutItem.Icon>
</MenuFlyoutItem>
<MenuFlyoutItem Text="Copy" Icon="Copy" />
<MenuFlyoutItem Text="Delete" Icon="Delete" />
<MenuFlyoutSeparator />
<MenuFlyoutItem Text="Rename" />
<MenuFlyoutItem Text="Select" />
</MenuFlyout>
Dica
O tamanho dos ícones no MenuFlyoutItem é 16 x 16px. Se você usar SymbolIcon, FontIcon ou PathIcon, o ícone será dimensionado automaticamente para o tamanho correto sem perda de fidelidade. Se você usar BitmapIcon, certifique-se de que o ativo seja de 16 x 16px.
Light dismiss
Os controles light dismiss, como menus, menus de contexto e outros submenus, prendem o foco do teclado ou do gamepad dentro da interface do usuário transitória até que esse seja ignorado. Para fornecer uma sugestão visual desse comportamento, faça light dismiss dos controles no Xbox para desenhar uma sobreposição que esmaece a visibilidade da interface do usuário fora do escopo. Esse comportamento pode ser modificado com a propriedade LightDismissOverlayMode. Por padrão, as interfaces do usuário transitórias desenham a sobreposição light dismiss no Xbox (Auto), mas não em outras famílias de dispositivos. Você pode optar por forçar que a sobreposição esteja sempre ativada ou sempre desativada.
<MenuFlyout LightDismissOverlayMode="Off" />
Criar uma barra de menus
- APIs importantes: classe MenuBar. classe MenuBarItem
O aplicativo Galeria da WinUI 3 inclui exemplos interativos da maioria dos controles, recursos e funcionalidades da WinUI 3. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub
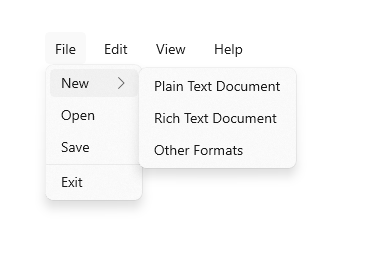
Você pode usar os mesmos elementos para criar menus em uma barra de menus, como em um submenu de menu. No entanto, em vez de agrupar os objetos MenuFlyoutItem em um MenuFlyout, agrupe-os em um elemento MenuBarItem. Cada MenuBarItem é adicionado ao MenuBar como um menu de nível superior.

Observação
Este exemplo mostra apenas como criar a estrutura da interface do usuário, mas não mostra a implementação de nenhum comando.
<muxc:MenuBar>
<muxc:MenuBarItem Title="File">
<MenuFlyoutSubItem Text="New">
<MenuFlyoutItem Text="Plain Text Document"/>
<MenuFlyoutItem Text="Rich Text Document"/>
<MenuFlyoutItem Text="Other Formats..."/>
</MenuFlyoutSubItem>
<MenuFlyoutItem Text="Open..."/>
<MenuFlyoutItem Text="Save"/>
<MenuFlyoutSeparator />
<MenuFlyoutItem Text="Exit"/>
</muxc:MenuBarItem>
<muxc:MenuBarItem Title="Edit">
<MenuFlyoutItem Text="Undo"/>
<MenuFlyoutItem Text="Cut"/>
<MenuFlyoutItem Text="Copy"/>
<MenuFlyoutItem Text="Paste"/>
</muxc:MenuBarItem>
<muxc:MenuBarItem Title="View">
<MenuFlyoutItem Text="Output"/>
<MenuFlyoutSeparator/>
<muxc:RadioMenuFlyoutItem Text="Landscape" GroupName="OrientationGroup"/>
<muxc:RadioMenuFlyoutItem Text="Portrait" GroupName="OrientationGroup" IsChecked="True"/>
<MenuFlyoutSeparator/>
<muxc:RadioMenuFlyoutItem Text="Small icons" GroupName="SizeGroup"/>
<muxc:RadioMenuFlyoutItem Text="Medium icons" IsChecked="True" GroupName="SizeGroup"/>
<muxc:RadioMenuFlyoutItem Text="Large icons" GroupName="SizeGroup"/>
</muxc:MenuBarItem>
<muxc:MenuBarItem Title="Help">
<MenuFlyoutItem Text="About"/>
</muxc:MenuBarItem>
</muxc:MenuBar>
Obter o código de exemplo
- Exemplo de Galeria da WinUI: veja todos os controles XAML em um formato interativo.
- Exemplo do menu de contexto XAML
Artigos relacionados
Windows developer
