Tutorial: Usar o modelo completo do Django Web Project no Visual Studio
Este artigo apresenta a Etapa 4 da série de tutoriais Trabalhar com a estrutura da Web Django no Visual Studio.
As etapas anteriores nesta série de tutoriais criam uma solução Visual Studio e projetos Django para dois aplicativos. BasicProject é um aplicativo mínimo baseado no modelo Blank Django Web Project e HelloDjangoApp usa o modelo Django 1.9 App para servir arquivos estáticos com visualizações de página de modelos HTML.
Na Etapa 4, você adiciona um terceiro aplicativo Django à solução com base no modelo completo de Django Web Project. Este modelo ajuda você a criar um aplicativo Django mais completo com três páginas que herdam de um modelo de página base. O aplicativo emprega bibliotecas JavaScript estáticas como jQuery e Bootstrap. Os recursos de autenticação do modelo são descritos na etapa final da série de tutoriais.
Na etapa 4 do tutorial, você aprenderá a:
- Crie um aplicativo Web Django mais completo usando o modelo Django Web Project
- Revise a estrutura do projeto Django fornecida pelo modelo
- Explore as vistas e os modelos de página criados pelo modelo de projeto
- Examine o roteamento de URL fornecido pelo modelo
Pré-requisitos
Uma solução do Visual Studio criada em na etapa 1: criar um projeto e solução do Visual Studio, que usa o modelo em branco de Projeto Web Django.
Consulte a seção Pré-requisitos na Etapa 1 desta série de tutoriais para obter detalhes sobre as versões de modelos Django, a diferença entre projetos do Visual Studio e projetos Django, e o desenvolvimento Python em ambiente Mac.
(Opcional) Analise as instruções nas etapas anteriores para um fluxo de trabalho Django de ponta a ponta no Visual Studio:
Criar projeto a partir do modelo
Siga estas etapas para criar o aplicativo Web Django a partir do modelo completo de Django Web Project:
No Visual Studio, vá para Gerenciador de Soluções, clique com o botão direito do mouse na solução LearningDjango e selecione Adicionar>Novo Projeto.
Observação
A etapa 1 da série de tutoriais cria a solução LearningDjango Visual Studio para conter todos os projetos Django descritos nesta série. Ao manter todos os seus projetos Django na mesma solução, você pode facilmente alternar entre diferentes arquivos para comparação.
Se você preferir usar uma solução separada do Visual Studio para o projeto Django nesta etapa do tutorial, selecione Arquivo>Novo>Projeto em vez disso.
Na caixa de diálogo Adicionar um novo projeto, procure por "Django", escolha o modelo Projeto Web Django e selecione Avançar.
Configure seu novo projeto:
Defina o Nome do projeto como DjangoWeb.
Especifique o Local para o Visual Studio salvar o projeto. (O padrão é o local atual da solução e dos projetos Django existentes.)
Selecione Criar.
Criar ambiente virtual
Depois que o Visual Studio inicia a criação do projeto, você deve ver o prompt de mensagem arquivo de especificação do pacote Python "requirements.txt" foi detetado no projeto "DjangoWeb".:
A mensagem indica que o modelo selecionado inclui um arquivo requirements.txt que você pode usar para criar um ambiente virtual para o projeto.
Importante
Se não vires o aviso de mensagem, poderás ter erros ao tentar criar o utilizador super do Django na próxima secção.
Confirme se o Visual Studio reconhece o arquivo requirements.txt para o projeto. No Explorador de Soluções, expanda a pasta do projeto DjangoWeb e abra o arquivo requirements.txt. Visual Studio deve exibir o prompt de mensagem conforme o esperado.
Siga estas etapas para configurar o ambiente virtual:
No prompt da mensagem, selecione o link para instalar ou criar um ambiente virtual .
Na caixa de diálogo Adicionar Ambiente Virtual, selecione Criar para aceitar as configurações padrão.
Criar superusuário do Django
Depois que o Visual Studio cria o projeto DjangoWeb, o arquivo de readme.html do projeto é aberto. O arquivo inclui instruções para criar um de superusuário do Django (ou seja, um administrador) para o projeto.
Siga estas etapas para criar um superusuário Django:
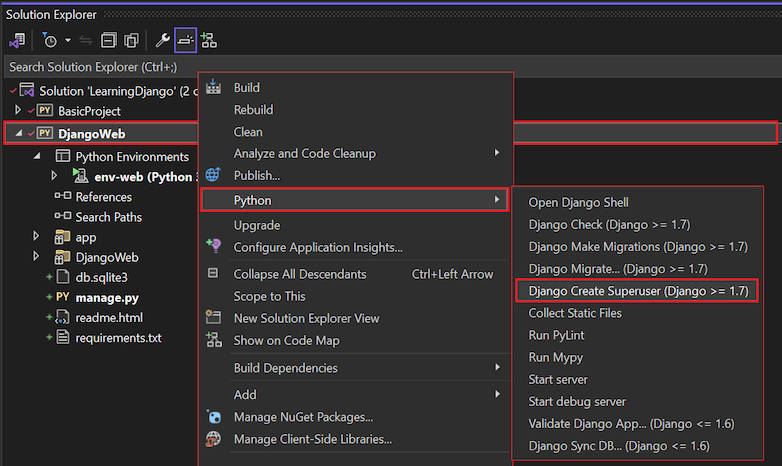
No Gerenciador de Soluções, clique com o botão direito do mouse no projeto DjangoWeb, selecione Pythone, em seguida, selecione Django Create Superuser:
No prompt, insira os detalhes da conta para o projeto, incluindo o nome de usuário, senha e endereço de e-mail.
Não é necessário usar credenciais de segurança para uma conta existente. Você pode criar um novo nome de usuário e senha para usar especificamente com o aplicativo web Django.
Registre as credenciais para uso posterior. Você precisa das credenciais para exercer os recursos de autenticação do aplicativo Web.
Executar projeto web Django
Agora você está pronto para executar o aplicativo web Django e ver os recursos fornecidos pelo modelo:
No Gerenciador de Soluções , clique com o botão direito do mouse no projeto DjangoWeb e selecione Definir como Projeto de Inicialização.
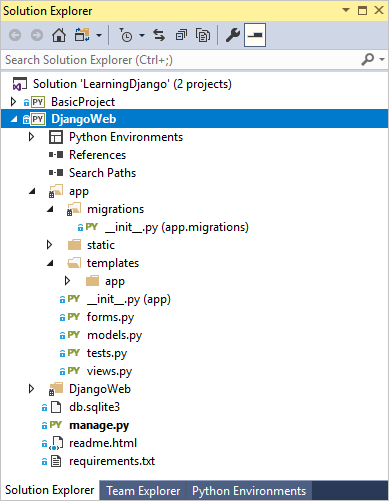
Este comando define o projeto selecionado como o projeto de arranque padrão para a solução do Visual Studio. Quando inicias o Depurador, o Visual Studio executa o código para o projeto de arranque. No Gerenciador de Soluções , o nome do projeto de inicialização da solução é mostrado em negrito:
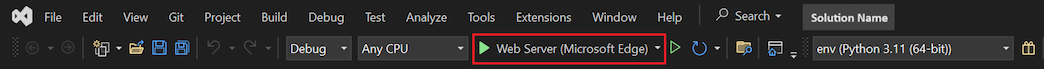
Selecione Depurar>Iniciar a Depuração (F5) ou use o botão do Servidor Web na barra de ferramentas para executar o servidor:
Explorar páginas de aplicações Web
O aplicativo criado pelo modelo tem três páginas: "Home", "Sobre" e "Contato". Existem links para cada página na barra de navegação.
Tente alternar entre as páginas usando as opções na barra de navegação.
Examine as diferentes partes do aplicativo em execução, incluindo o conteúdo da página. Observe como a rota do endereço URL muda com base na página atual.
Autentique-se com o aplicativo selecionando a opção Login na barra de navegação. Insira as credenciais de superusuário fornecidas na seção anterior.
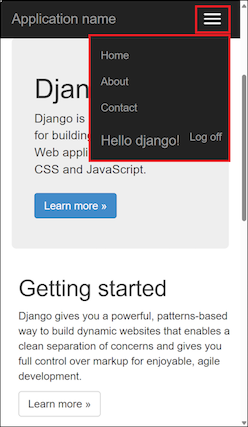
A aplicação criada pelo modelo do projeto web Django utiliza Bootstrap para um layout responsivo que acomoda diferentes formatos de dispositivos móveis. Para ver essa capacidade de resposta, redimensione o navegador para uma exibição estreita para que o conteúdo seja renderizado verticalmente e a barra de navegação se transforme em um ícone de menu:
Você pode deixar o aplicativo em execução para os exercícios na próxima seção.
Se você quiser salvar seu trabalho, pare o aplicativo e siga as instruções nas etapas anteriores desta série de tutoriais:
- Etapa 1 (excluir arquivos de ambiente virtual do controle do código-fonte)
- Etapa 2 (confirmar alterações no controle do código-fonte)
Examinar a estrutura do projeto do aplicativo Web
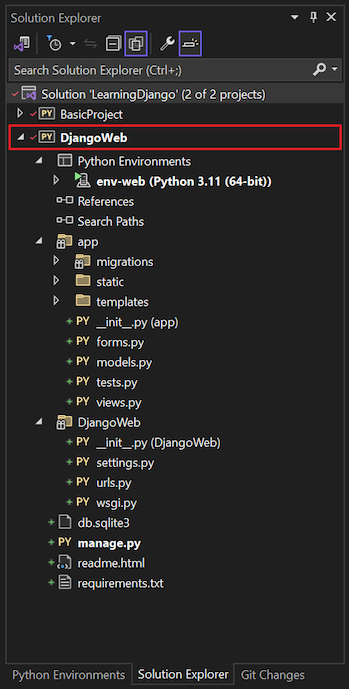
O modelo Django Web Project cria um projeto de aplicativo Web no Visual Studio com a seguinte estrutura:
Arquivos na raiz do projeto DjangoWeb Visual Studio:
- manage.py: O utilitário administrativo Django.
- db.sqlite3: Um banco de dados SQLite padrão.
- requirements.txt: Identifica pacotes no projeto que têm uma dependência do Django 1.x.
- readme.html: Contém informações sobre o aplicativo Web, incluindo requisitos e procedimentos críticos de uso. Visual Studio exibe esse arquivo após a criação do projeto. Conforme descrito anteriormente, esse arquivo tem as instruções para criar uma conta de superusuário (administrador) para o aplicativo.
O pasta DjangoWeb/app:
Esta pasta inclui todos os ficheiros da aplicação, incluindo vistas, modelos, testes, formulários. Esta pasta também tem subpastas com arquivos, incluindo modelos de , migrações e estática. Normalmente, você renomeia o aplicativo pasta para usar um nome mais distinto, como o próprio nome do aplicativo.
O pasta DjangoWeb/DjangoWeb:
Esta pasta é a pasta do projeto Django. Ele contém os arquivos de projeto Django típicos: __init__.py, settings.py, urls.pye wsgi.py. O arquivo settings.py já está configurado para o aplicativo e o arquivo de banco de dados usando o modelo de projeto. O arquivo urls.py também já está configurado com as rotas para todas as páginas do aplicativo, incluindo o formulário Log in.
Compartilhar ambiente virtual entre projetos do Visual Studio
Você pode compartilhar um ambiente virtual entre projetos do Visual Studio. No entanto, tenha em mente que diferentes projetos provavelmente usam pacotes diferentes ao longo do tempo. Um ambiente virtual compartilhado deve conter todos os pacotes para todos os projetos que o utilizam.
Para utilizar um ambiente virtual existente, siga estes passos:
Quando solicitado a instalar dependências no Visual Studio, selecione a opção Instalá-las-ei eu mesmo.
No Explorador de Soluções , clique com o botão direito do rato no nó Ambientes Python e selecione Adicionar Ambiente Virtual Existente.
Navegue para a pasta que contém o ambiente virtual e selecione OK.
Examinar modos de exibição e modelos de página
O código das exibições de página criadas pelo Django Web Project está localizado no ficheiro do projeto app/views.py. Cada função de exibição chama a função auxiliar django.shortcuts.render com o caminho para um modelo e um objeto de dicionário simples. A função about cria a visualização para a página "Sobre" no aplicativo Web:
def about(request):
"""Renders the about page."""
assert isinstance(request, HttpRequest)
return render(
request,
'app/about.html',
{
'title':'About',
'message':'Your application description page.',
'year':datetime.now().year,
}
)
Os modelos de página HTML para as exibições estão localizados na pasta app/templates/app do projeto (que você normalmente renomeia). O modelo base, layout.html, é o mais extenso. O ficheiro refere-se a todos os ficheiros estáticos necessários (JavaScript e CSS) para as vistas da aplicação.
Este modelo também define duas block seções: content e scripts. As outras páginas do aplicativo Web substituem a seção {% block content %} no arquivo layout.html. Você pode ver as duas seções block dentro do elemento <body> nesta versão anotada do arquivo layout.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!-- Define viewport for Bootstrap's responsive rendering -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>{{ title }} - My Django Application</title>
{% load staticfiles %}
<link rel="stylesheet" type="text/css" href="{% static 'app/content/bootstrap.min.css' %}" />
<link rel="stylesheet" type="text/css" href="{% static 'app/content/site.css' %}" />
<script src="{% static 'app/scripts/modernizr-2.6.2.js' %}"></script>
</head>
<body>
<!-- Navigation bar section omitted in this excerpt -->
<div class="container body-content">
<!-- Content block - App pages override this block -->
{% block content %}
{% endblock %}
<!-- App header and footer content -->
<hr/>
<footer>
<p>© {{ year }} - My Django Application</p>
</footer>
</div>
<script src="{% static 'app/scripts/jquery-1.10.2.js' %}"></script>
<script src="{% static 'app/scripts/bootstrap.js' %}"></script>
<script src="{% static 'app/scripts/respond.js' %}"></script>
<!-- Scripts block - List page-specific scripts in this block -->
{% block scripts %}
{% endblock %}
</body>
</html>
Os modelos de página HTML individuais, about.html, contact.htmle index.html, cada um estende o modelo base layout.html. O arquivo de modelo about.html é o mais simples e mostra a tag {% extends %} e a seção {% block content %}:
{% extends "app/layout.html" %}
<!-- Content block overrides "content" block in layout template -->
{% block content %}
<h2>{{ title }}.</h2>
<h3>{{ message }}</h3>
<p>Use this area to provide additional information.</p>
{% endblock %}
Os arquivos de modelo index.html e contact.html usam a mesma estrutura e fornecem mais instruções no bloco content.
A pasta app/templates/app contém mais dois modelos de página HTML. O arquivo login.html define o conteúdo para a página do aplicativo Login. O arquivo loginpartial.html é trazido para o arquivo layout.html com a instrução {% include %}. A última etapa (autenticar utilizadores) nesta série de tutoriais descreve esses dois arquivos de modelo com mais detalhes.
Recuar as tags {% block %} e {% endblock %} em modelos
Os exemplos HTML mostram a marcação fornecida no modelo de página no Visual Studio. Observe que as tags block não estão na margem na marcação. Para mostrar o local das tags block de forma clara, os templates de páginas do Visual Studio não indentam essas tags.
No entanto, os modelos de página do Django funcionam bem se se recuarem as tags block. Alguns desenvolvedores preferem alinhar as tags dentro de seus elementos HTML pai apropriados.
Examinar padrões de percursos de URL
O arquivo de URL do projeto Django (DjangoWeb/DjangoWeb/urls.py) criado pelo modelo Django Web Project contém o seguinte código:
"""
Definition of urls for DjangoWeb
"""
from datetime import datetime
from django.urls import path
from django.contrib import admin
from django.contrib.auth.views import LoginView, LogoutView
from app import forms, views
urlpatterns = [
path('', views.home, name='home'),
path('contact/', views.contact, name='contact'),
path('about/', views.about, name='about'),
path('login/',
LoginView.as_view
(
template_name='app/login.html',
authentication_form=forms.BootstrapAuthenticationForm,
extra_context=
{
'title': 'Log in',
'year' : datetime.now().year,
}
),
name='login'),
path('logout/', LogoutView.as_view(next_page='/'), name='logout'),
path('admin/', admin.site.urls),
]
Os três primeiros padrões de URL são mapeados diretamente para as funções de visualização home, contacte about definidas no arquivo do projeto app/views.py. Os padrões login/ e logout/ correspondem aos recursos de autenticação do aplicativo.
Padrões de rota de URL especiais, como ^login/$ e ^logout$, acedem a visões incorporadas do Django em vez de visões definidas pela aplicação. As chamadas para o método url também incluem dados extras para personalizar a exibição. A última etapa (autenticar usuários) nesta série de tutoriais descreve como trabalhar com chamadas de URL.
Explore as diferenças nos padrões de URL
Na Etapa (herança de modelo HTML) desta série de tutoriais, o caminho para a página "Sobre" usa o padrão '^about$'. Esse padrão difere da rota de URL apresentada nesta etapa do tutorial. Dependendo da versão do modelo, o código de exemplo pode mostrar o padrão de URL da página "Sobre" como about/ ou ^about em vez de ^about$.
A falta do cifrão à direita $ na expressão regular é um descuido em muitas versões do modelo de projeto. O padrão de URL funciona perfeitamente bem para uma página denominada "about" ou "About". No entanto, sem o caractere de fim $, o padrão de URL também corresponde a URLs como "about=django", "about09876", "about-face" e assim por diante. O caractere $ no final cria um padrão de URL que assegura correspondências apenas para o termo "sobre".