Tutorial: Servir arquivos estáticos e usar herança de modelo com o Django no Visual Studio
Este artigo apresenta a Etapa 3 da série de tutoriais Trabalhar com a estrutura da Web Django no Visual Studio.
A etapa anterior desta série de tutoriais cria um aplicativo Django mínimo com uma única página de HTML independente. Os aplicativos Web modernos geralmente são compostos por muitas páginas e usam recursos compartilhados, como arquivos CSS e JavaScript, para fornecer estilo e comportamento consistentes. Na Etapa 3, você trabalha com modelos de item do Visual Studio para adicionar conteúdo ao seu projeto Django e expandir os recursos do aplicativo.
Na etapa 3 do tutorial, você aprenderá a:
- Use modelos de item do Visual Studio para adicionar rapidamente novos arquivos com código clichê
- Servir arquivos estáticos a partir do código Django
- Adicionar mais páginas ao aplicativo Django
- Usar herança de modelo para criar um cabeçalho e navegação entre páginas
Pré-requisitos
Uma solução Visual Studio e projetos de aplicativo Django criados em Etapa 1: Criar o projeto Django e atualizado em Etapa 2: Criar um aplicativo Django com modos de exibição e modelos de página desta série de tutoriais.
Consulte a seção de Pré-requisitos na Etapa 1 desta série de tutoriais para obter detalhes sobre as versões de templates do Django, projetos do Visual Studio versus projetos do Django, e o desenvolvimento em Python no Mac.
Explore modelos de itens no Visual Studio
Ao desenvolver um aplicativo Django, você normalmente adiciona muito mais arquivos Python, HTML, CSS e JavaScript. Para cada tipo de arquivo (e outros arquivos como web.config que você pode precisar para implantação), o Visual Studio fornece modelos de item convenientes para você começar. Você pode usar esses modelos para adicionar rapidamente novos arquivos de diferentes tipos com código clichê.
Para exibir os modelos disponíveis, vá para Gerenciador de Soluções no Visual Studio e abra a estrutura do projeto.
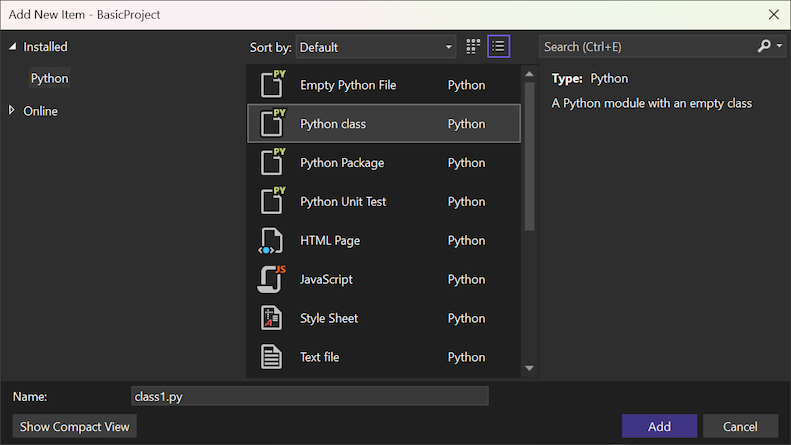
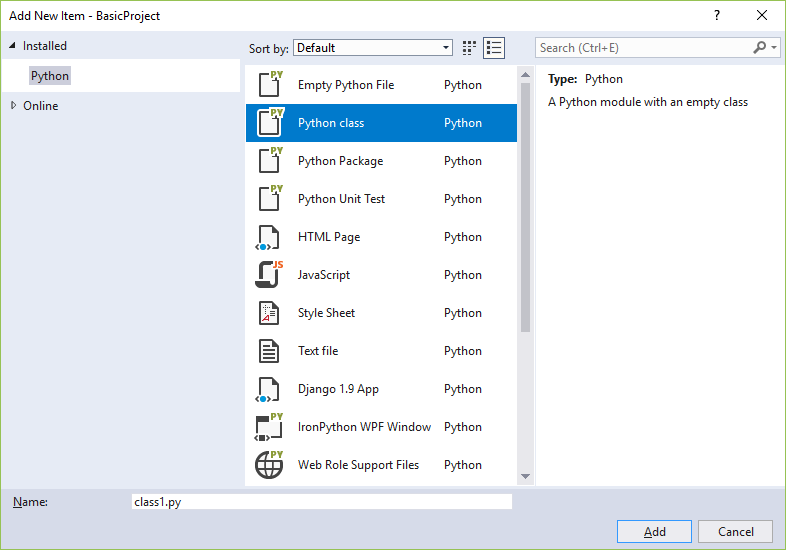
Clique com o botão direito do rato na pasta na qual pretende criar um novo ficheiro e selecione Adicionar>Novo Item. A caixa de diálogo Adicionar Novo Item abre:
Para usar um modelo, selecione o modelo desejado, insira um nome para o arquivo e selecione Adicionar.
O Visual Studio adiciona o arquivo ao seu projeto atual e marca as alterações para o controle do código-fonte.
Entender como o Visual Studio identifica modelos de item
O arquivo de projeto do Visual Studio (.pyproj) contém um identificador de tipo de projeto que marca o arquivo como um projeto Python. Visual Studio usa esse identificador de tipo para reconhecer e mostrar apenas os modelos de item que são adequados para o tipo de projeto. O Visual Studio segue essa abordagem para fornecer um conjunto avançado de modelos de item para muitos tipos de projeto sem pedir que você os classifique sempre.
Servir ficheiros estáticos a partir da sua aplicação
Em um aplicativo web construído com Python (usando qualquer estrutura), seus arquivos Python sempre são executados no servidor do host da web e nunca são transmitidos para o computador de um usuário. Outros arquivos como CSS e JavaScript são usados apenas pelo navegador, então o servidor host simplesmente os entrega as-is quando são solicitados. Esses tipos de arquivos são referidos como arquivos "estáticos", e o Django pode entregá-los automaticamente sem que você precise escrever qualquer código.
Um projeto Django é configurado por padrão para servir arquivos estáticos da pasta estática do aplicativo. Esse comportamento é possibilitado pelo seguinte código no arquivo de settings.py do projeto Django:
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/1.9/howto/static-files/
STATIC_URL = '/static/'
STATIC_ROOT = posixpath.join(*(BASE_DIR.split(os.path.sep) + ['static']))
Você pode organizar os arquivos dentro da pasta estática do aplicativo usando qualquer estrutura de pastas que desejar e usar caminhos relativos dentro da pasta estática para fazer referência aos arquivos.
Usar arquivo CSS estático no modelo HTML
Siga estas etapas para adicionar um arquivo CSS ao aplicativo e use a folha de estilo CSS no modelo index.html:
No Gerenciador de Soluções , clique com o botão direito do mouse na pasta HelloDjangoApp em seu projeto, selecione Adicionar>Nova pastae nomeie a pasta static.
Clique com o botão direito do mouse na pasta estática e selecione Adicionar>Novo Item.
Na caixa de diálogo Adicionar Novo Item, selecione o modelo de Folha de Estilos, nomeie o arquivo site.cse selecione Adicionar.
O Visual Studio adiciona o arquivo site.css ao projeto e abre o arquivo no editor. Aqui está um exemplo da estrutura atualizada do projeto Django:
Substitua os conteúdos do ficheiro site.css pelos seguintes estilos:
.message { font-weight: 600; color: blue; }Substitua os conteúdos do ficheiro HelloDjangoApp/templates/index.html pela seguinte marcação:
<html> <head> <title>{{ title }}</title> {% load static %} <!-- Instruct Django to load static files --> <link rel="stylesheet" type="text/css" href="{% static 'site.css' %}" /> </head> <body> <span class="message">{{ message }}</span>{{ content }} </body> </html>Esse código substitui o elemento HTML
<strong>da Etapa 2 da série de tutoriais por um elemento<span>que faz referência à classe de estilomessage. Usar uma classe de estilo dessa maneira oferece mais flexibilidade no estilo do elemento HTML.Salve as alterações do projeto selecionando Arquivo>Salvar tudo ou use o atalho de teclado Ctrl+Shift+S. (Esta etapa não é necessária porque, à medida que você desenvolve seu projeto, o Visual Studio salva seus arquivos automaticamente.)
Execute o projeto e observe os resultados. Quando terminar, pare o aplicativo.
(Opcional) Você pode confirmar suas alterações no controle do código-fonte e atualizar seu repositório remoto. Para obter mais informações, consulte Confirmar alterações no controle do código-fonte na Etapa 2 desta série de tutoriais.
Use {% load static %} tag
A instrução {% load static %} deve estar presente no arquivo index.html antes das referências relativas do site a arquivos estáticos em elementos HTML como <head> e <body>. No exemplo mostrado nesta seção, "arquivos estáticos" refere-se a um conjunto de tags de modelo Django personalizado. O conjunto de tags permite que você use a sintaxe {% static %} para fazer referência a arquivos estáticos. Sem a tag {% load static %}, você verá uma exceção quando o aplicativo for executado.
Adicionar referências sem a tag {% load static %}
Você também pode configurar referências relativas do site a arquivos estáticos na marcação HTML sem usar a marca {% load static %}. Nesse caso, você especifica o local da pasta estática dentro da hierarquia de pastas do projeto Django:
<html>
<head>
<title>{{ title }}</title>
<link rel="stylesheet" type="text/css" href="../../static/site.css" />
</head>
<body>
<span class="message">{{ message }}</span>{{ content }}
</body>
</html>
Organizar arquivos e pastas estáticos
Você pode adicionar outros arquivos CSS, JavaScript e HTML em sua pasta estática de acordo com as necessidades do seu projeto. Uma maneira típica de organizar arquivos estáticos é criar subpastas nomeadas fontes, scriptse conteúdo (para folhas de estilo e quaisquer outros arquivos). Em cada caso, lembre-se de incluir as pastas no caminho relativo dos ficheiros nas referências {% static %}.
Adicionar página ao aplicativo Django
Adicionar outra página ao aplicativo Django envolve as seguintes tarefas:
- Adicionar uma função Python que define a visualização
- Adicionar um modelo para a marcação HTML da página
- Atualizar as rotas de URL no arquivo urls.py do projeto Django
Siga estas etapas para adicionar uma página Sobre (/about) ao projeto HelloDjangoApp e links para essa página a partir da página inicial:
No Explorador de Soluções, clique com o botão direito do mouse na pasta templates/HelloDjangoApp no seu projeto e selecione Adicionar>Novo Item.
Dica
Se não vir o comando Novo Item no menu Adicionar, certifique-se de parar a sua aplicação Django para que o Visual Studio saia do modo de depuração, conforme necessário.
Na caixa de diálogo Adicionar Novo Item, selecione o modelo de Página HTML, nomeie o arquivo about.htmle selecione Adicionar.
Substitua o conteúdo do arquivo about.html com a seguinte marcação HTML:
<html> <head> <title>{{ title }}</title> {% load static %} <link rel="stylesheet" type="text/css" href="{% static 'site.css' %}" /> </head> <body> <div><a href="home">Home</a></div> {{ content }} </body> </html>Em uma etapa subsequente, você substitui o link explícito para a página inicial por uma barra de navegação.
No arquivo HelloDjangoApp/views.py, adicione uma função chamada
aboutque usa o modelo:def about(request): return render( request, "HelloDjangoApp/about.html", { 'title' : "About HelloDjangoApp", 'content' : "Example app page for Django." } )No arquivo BasicProject/urls.py do projeto Django, adicione o caminho para a página
aboutcomo o último item na matrizurlPatterns:# Django processes URL patterns in the order they appear in the array urlpatterns = [ re_path(r'^$', HelloDjangoApp.views.index, name='index'), re_path(r'^home$', HelloDjangoApp.views.index, name='home'), re_path(r'^about$', HelloDjangoApp.views.about, name='about') ]No arquivo deindex.htmltemplates/HelloDjangoApp/, adicione a seguinte marcação como a primeira instrução no elemento
<body>:<div><a href="about">About</a></div>Essa marcação adiciona um link para a página de
/aboutdo aplicativo Django. Em uma etapa posterior, substitua esse link por uma barra de navegação.Salve as alterações do projeto e execute o projeto novamente. Navegue até a página
/aboute verifique a navegação entre as várias páginas do aplicativo.Quando terminar, pare o aplicativo.
Rota para a página "índice"
Se tentares aceder à página /index da aplicação em execução, tens um erro Página não encontrada (404).
Embora o arquivo HelloDjangoApp/views.py tenha uma função chamada index, os padrões de roteamento de URL no arquivo BasicProject/urls.py do projeto Django não contêm uma expressão regular que corresponda à cadeia de caracteres index. A expressão atual para a página "índice" do aplicativo é ^$. Para corresponder à cadeia de caracteres index, você precisa adicionar outra entrada de URL para o padrão ^index$.
A próxima seção descreve como é melhor usar a tag {% url '<pattern_name>' %} no modelo de página para fazer referência ao nome de um padrão. Neste caso, o Django cria o URL adequado para você. Por exemplo, você pode substituir a marcação <div><a href="home">Home</a></div> no arquivo templates/HelloDjangoApp/about.html pela marcação <div><a href="{% url 'index' %}">Home</a></div>. O uso da cadeia de caracteres 'index' agora funciona porque o primeiro padrão de URL no arquivo urls.py é chamado 'index'. Você também pode usar 'home' para fazer referência ao segundo padrão.
Usar herança de modelo para cabeçalho e navegação
Em vez de links de navegação explícitos em cada página, muitos aplicativos Web têm um cabeçalho de marca e uma barra de navegação que fornece os links de página mais importantes, menus pop-up e assim por diante. Para garantir a consistência dentro do aplicativo, o cabeçalho e a barra de navegação devem ser os mesmos em todas as páginas, mas você não precisa repetir o mesmo código em todos os modelos de página. Você pode definir as partes comuns de todas as suas páginas em um único arquivo.
O sistema de modelos do Django fornece duas maneiras de reutilizar elementos específicos em vários modelos:
Inclui são outros modelos de página que você insere em um local específico no modelo de referência com a sintaxe
{% include <template_path> %}. Você também pode usar uma variável se quiser alterar o caminho dinamicamente no código. As inclusões são geralmente usadas no conteúdo de uma página para incorporar o modelo compartilhado em um local específico da página.A herança utiliza a sintaxe
{% extends <template_path> %}no início de um modelo de página para especificar um modelo base partilhado no qual se fundamenta o modelo de referência. A herança é normalmente usada para definir um layout partilhado, barra de navegação e outras estruturas para as páginas de uma aplicação. Essa abordagem requer modelos de referência para adicionar ou modificar apenas áreas específicas do modelo base chamadas blocos .
Para ambas as abordagens, o valor <template_path> é relativo aos modelos de do aplicativo pasta (../ ou ./ também são permitidos).
Um modelo base delineia blocos usando as tags {% block <block_name> %} e {% endblock %}. Se um modelo de referência usar tags com o mesmo nome de bloco, o conteúdo do bloco no modelo de referência substituirá o bloco correspondente no modelo base.
As etapas a seguir demonstram a herança do modelo:
No Gerenciador de Soluções , clique com o botão direito do mouse na pasta templates/HelloDjangoApp e crie um novo arquivo a partir do modelo HTML Page com o nome layout.html.
Substitua o conteúdo do arquivo layout.html com a seguinte marcação HTML:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>{{ title }}</title> {% load static %} <link rel="stylesheet" type="text/css" href="{% static 'site.css' %}" /> </head> <body> <div class="navbar"> <a href="/" class="navbar-brand">Hello Django</a> <a href="{% url 'home' %}" class="navbar-item">Home</a> <a href="{% url 'about' %}" class="navbar-item">About</a> </div> <div class="body-content"> {% block content %} {% endblock %} <hr/> <footer> <p>© 2024</p> </footer> </div> </body> </html>Este modelo contém um bloco chamado
content, que identifica todo o conteúdo que as páginas de referência precisam substituir.No arquivo HelloDjangoApp/static/site.css, adicione os seguintes estilos ao final do arquivo:
.navbar { background-color: lightslategray; font-size: 1em; font-family: 'Trebuchet MS', 'Lucida Sans Unicode', 'Lucida Grande', 'Lucida Sans', Arial, sans-serif; color: white; padding: 8px 5px 8px 5px; } .navbar a { text-decoration: none; color: inherit; } .navbar-brand { font-size: 1.2em; font-weight: 600; } .navbar-item { font-variant: small-caps; margin-left: 30px; } .body-content { padding: 5px; font-family:'Segoe UI', Tahoma, Geneva, Verdana, sans-serif; }Estas definições de estilo geram um resultado interessante para este exercício. Este passo a passo não demonstra design responsivo.
Substitua o conteúdo do arquivo templates/HelloDjangoApp/index.html pelo seguinte código:
{% extends "HelloDjangoApp/layout.html" %} {% block content %} <span class="message">{{ message }}</span>{{ content }} {% endblock %}O modelo
indexagora se refere ao modelo base e substitui o blococontent. Você pode ver que, usando herança, esse modelo é simplificado.Substitua o conteúdo do arquivo templates/HelloDjangoApp/about.html pelo código a seguir, para que o modelo
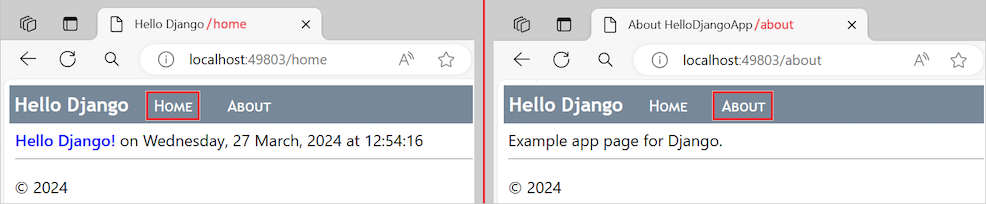
abouttambém se refira ao modelo base e substitua o blococontent:{% extends "HelloDjangoApp/layout.html" %} {% block content %} {{ content }} {% endblock %}Execute o aplicativo novamente e observe os resultados. Use os links da barra de navegação para alternar entre as páginas do aplicativo.
Quando terminar, pare o aplicativo e salve as alterações do projeto.
Como você fez alterações substanciais no aplicativo, é um bom momento para salvar suas alterações em um repositório Git. Para obter mais informações, consulte Confirmar alterações no controle do código-fonte na Etapa 2 desta série de tutoriais.