Tutorial: Adicionar código ao aplicativo visualizador de imagens do Windows Forms no Visual Studio
Nesta série de três tutoriais, você irá criar um aplicativo do Windows Forms que carrega uma imagem e a exibe. O IDE (Ambiente de design Integrado) do Visual Studio fornece as ferramentas necessárias para criar o aplicativo. Para saber mais, confira Bem-vindo(a) ao IDE do Visual Studio.
Os controles usam código C# ou Visual Basic para executar as ações associadas a eles.
Neste terceiro tutorial, você aprenderá como:
- Adicionar manipuladores de eventos para seus controles
- Escrever código para abrir uma caixa de diálogo
- Escrever código para os outros controles
- Execute seu aplicativo.
Pré-requisitos
Este tutorial se baseia nos tutoriais anteriores, Criar um aplicativo de visualizador de imagens e Adicionar controles de interface do usuário ao visualizador de imagens. Se você ainda não fez esses tutoriais, passe por eles primeiro.
Adicionar manipuladores de eventos para seus controles
Nesta seção, adicione manipuladores de eventos para os controles que você adicionou no segundo tutorial, Adicionar controles a um aplicativo visualizador de imagens. Seu aplicativo chama um manipulador de eventos quando ocorre uma ação, como selecionar um botão.
Abra o Visual Studio. Seu projeto visualizador de imagens aparece em Abrir recente.
Acesse o Designer de Formulários do Windows e clique duas vezes no botão Mostrar uma imagem. Em vez disso, você pode selecionar o botão Mostrar uma imagem no formulário e pressionar Enter.
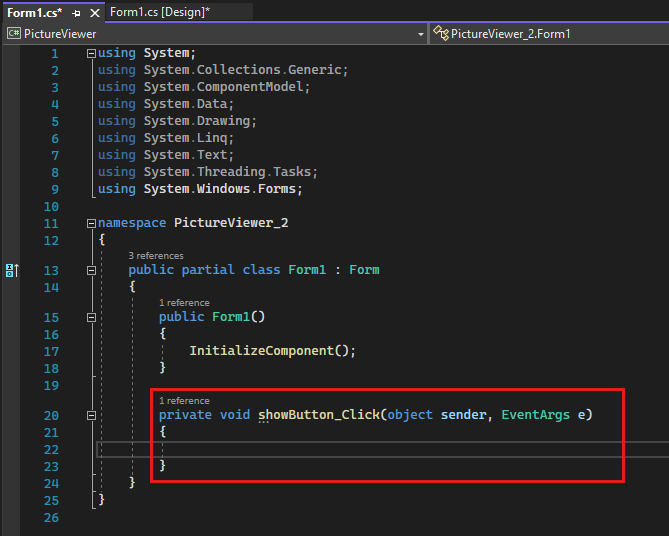
O IDE do Visual Studio abre uma guia na janela principal. Para C#, a guia é denominada Form1.cs. Se você estiver usando o Visual Basic, a guia será denominada Form1.vb.
Essa guia exibe o arquivo de código por trás do formulário.

Observação
Sua guia Form1.vb pode exibir showButton como ShowButton.
Foco nesta parte do código.
Importante
Use o controle da linguagem de programação no canto superior direito desta página para exibir os snippets de código C# ou do Visual Basic.

Escolha a guia Designer de Formulários do Windows novamente e clique duas vezes no botão Limpar a imagem para abrir o código dela. Repita isso para os dois botões restantes. A cada vez, o IDE do Visual Studio adiciona um novo método ao arquivo de código do formulário.
Clique duas vezes no controle CheckBox no Designer de Formulários do Windows para adicionar um método
checkBox1_CheckedChanged(). Quando você marca ou desmarca a caixa de seleção, ela chama esse método.O snippet de código a seguir mostra o novo código que você vê no editor de código.
Métodos, incluindo manipuladores de eventos, podem ter qualquer nome desejado. Quando você adiciona um manipulador de eventos com o IDE, cria um nome com base no nome do controle e do evento que está sendo tratado.
Por exemplo, o evento Click de um botão chamado showButton é chamado de showButton_Click() ou ShowButton_Click().
Se você quiser alterar um nome de variável de código, clique com o botão direito do mouse na variável no código e então escolha Refatorar>Renomear. Todas as instâncias desta variável no código são renomeadas. Para obter mais informações, confira Refatoração de renomeação.
Escrever código para abrir uma caixa de diálogo
O botão Mostrar uma imagem usa o componente OpenFileDialog para exibir um arquivo de imagem. Este procedimento adiciona o código usado para chamar esse componente.
O IDE do Visual Studio oferece uma ferramenta poderosa chamada IntelliSense. Conforme você digita, o IntelliSense sugere um código possível.
No Designer de Formulários do Windows, clique duas vezes no botão Mostrar uma imagem. O IDE move o cursor para dentro do método
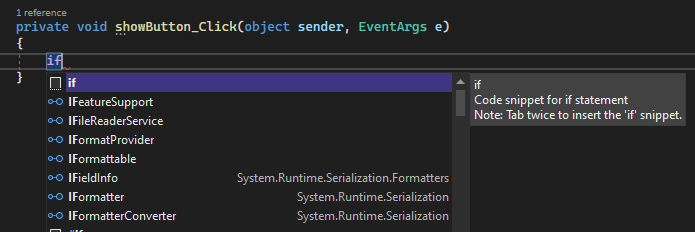
showButton_Click()ouShowButton_Click().Digite i na linha vazia entre as duas chaves
{ }ou entrePrivate Sub...eEnd Sub. Uma janela do IntelliSense é aberta.
A janela do IntelliSense deve estar realçando a palavra
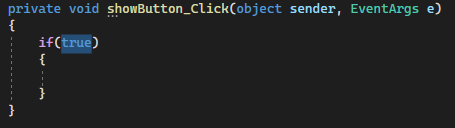
if. Selecione a tecla Tab para inseririf.Selecione true e digite
oppara substituí-lo para C# ouOppara Visual Basic.
O IntelliSense exibe openFileDialog1.
Selecione Tab para adicionar openFileDialog1.
Digite um ponto final (
.) ou ponto, logo após openFileDialog1. O IntelliSense fornece todas as propriedades e métodos do componente OpenFileDialog. Comece a digitarShowDialoge selecione Tab. O métodoShowDialog()mostrará a caixa de diálogo Abrir Arquivo.Adicione parênteses
()imediatamente após o "g" emShowDialog. Seu código deve seropenFileDialog1.ShowDialog().Para o C#, adicione um espaço e, em seguida, adicione dois sinais de igual (
==). Para o Visual Basic, adicione um espaço e, em seguida, use um único sinal de igual (=).Adicionar outro espaço. Use o IntelliSense para inserir DialogResult.
Digite um ponto para abrir o valor DialogResult na janela do IntelliSense. Insira a letra
Oe pressione a tecla Tab para inserir OK.Observação
A primeira linha de código deve ser preenchida. Para C#, ele deve ser semelhante ao mostrado a seguir.
if (openFileDialog1.ShowDialog() == DialogResult.OK)Para o Visual Basic, deve ser o seguinte.
If OpenFileDialog1.ShowDialog() = DialogResult.OK ThenAdicione a linha de código a seguir.
Você pode copiar e colar ou usar o IntelliSense para adicioná-la. Agora o método
showButton_Click()deve estar semelhante ao código a seguir.
Adicione o seguinte comentário ao seu código.
A melhor prática é sempre comentar seu código. Os comentários de código facilitam a compreensão e a manutenção futuras do código.
Escrever código para os outros controles
Se você executar seu aplicativo agora, poderá selecionar Mostrar uma imagem. O Visualizador de Imagens abre a caixa de diálogo Abrir Arquivo, na qual você pode selecionar uma imagem a ser exibida.
Nesta seção, adicione o código para os outros manipuladores de eventos.
No Designer de Formulários do Windows, clique duas vezes no botão Limpar a imagem. Adicione o código entre as chaves.
Clique duas vezes no botão Definir a cor da tela de fundo e adicione o código entre chaves.
Clique duas vezes no botão Fechar e adicione o código entre chaves.
Clique duas vezes na caixa de seleção Stretch e adicione o código entre chaves.
private void checkBox1_CheckedChanged(object sender, EventArgs e) { // If the user selects the Stretch check box, // change the PictureBox's // SizeMode property to "Stretch". If the user clears // the check box, change it to "Normal". if (checkBox1.Checked) pictureBox1.SizeMode = PictureBoxSizeMode.StretchImage; else pictureBox1.SizeMode = PictureBoxSizeMode.Normal; }
Execute seu aplicativo.
Você poderá executar seu aplicativo a qualquer momento enquanto o estiver escrevendo. Depois de adicionar o código na seção anterior, o Visualizador de Imagens estará concluído. Como nos tutoriais anteriores, use um dos seguintes métodos para executar seu aplicativo:
- Selecione a tecla F5.
- Na barra de menus, selecione Depurar>Iniciar Depuração.
- Na barra de ferramentas, selecione o botão Iniciar.
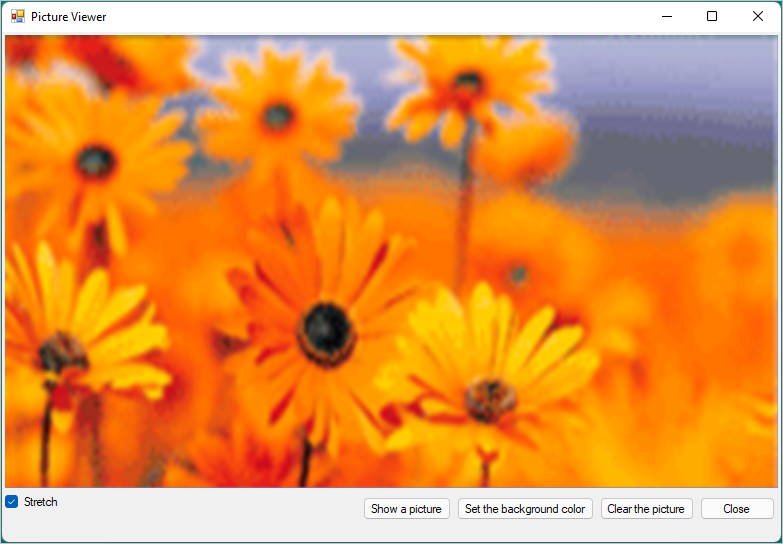
Uma janela com o título Visualizador de Imagens é exibida. Teste todos os controles.
Selecione o botão Definir a cor da tela de fundo. A caixa de diálogo Cor é aberta.

Escolha uma cor para definir a cor da tela de fundo.
Selecione Mostrar uma imagem para exibir uma imagem.

Selecione e desmarque Alongar.
Selecione o botão Limpar a imagem para garantir que a exibição seja limpa.
Selecione Fechar para sair do aplicativo.
Próximas etapas
Parabéns! Você concluiu esta série de tutoriais. Você concluiu estas tarefas de programação e design no IDE do Visual Studio:
- Criou um projeto do Visual Studio que usa o Windows Forms
- Layout adicionado ao aplicativo de exibição de imagens
- Adicionou botões e uma caixa de seleção
- Adicionou caixas de diálogo
- Adicionou manipuladores de eventos para seus controles
- Gravou um código C# ou Visual Basic para manipular os eventos
Continue aprendendo com outra série de tutoriais sobre como criar um teste de matemática cronometrado.