Utilize a biblioteca de domínio cruzado em diferentes zonas de segurança do Internet Explorer nos Suplementos do SharePoint
Se estiver usando a biblioteca entre domínios do SharePoint para seus suplementos, você deverá estar ciente de como as zonas de segurança funcionam no Internet Explorer. Seu suplemento poderá encontrar alguns problemas de comunicação se o site do SharePoint e o suplemento estiverem em regiões diferentes. Este artigo explica o que acontece quando você usa a biblioteca entre domínios em diferentes zonas de segurança do Internet Explorer.
Cenários entre zonas no Internet Explorer usando a biblioteca entre domínios do SharePoint
Por motivos de segurança, o Internet Explorer impede as páginas que estão em diferentes níveis de integridade (também conhecidas como zonas de segurança) de compartilhar cookies, já que cada nível de integridade tem seu próprio repositório de cookies. O nível de integridade de uma página é determinado por sua página na parte superior e qualquer quadro dentro dessa página compartilha o mesmo nível de integridade. Para saber mais, confira Cuidados o compartilhamento de cookies em cenários entre zonas.
A biblioteca entre domínios do SharePoint usa um IFrame oculto e uma página de proxy do lado do cliente hospedada no SharePoint para habilitar a comunicação do lado do cliente usando JavaScript. A biblioteca entre domínios fica disponível quando você referencia o arquivo sp.requestexecutor.js em suas páginas. Para saber mais, confira Acessar dados do SharePoint a partir de suplementos usando a biblioteca de domínio cruzado.
Quando a página do suplemento remota e o site do SharePoint estiverem em zonas de segurança diferentes, os cookies de autorização não poderão ser enviados. Se não houver cookies de autorização e o IFrame tentar carregar a página do proxy, ela será redirecionada para a página de entrada do SharePoint. A página de entrada do SharePoint não pode estar contida em um IFrame por motivos de segurança. Nesses cenários, a biblioteca não pode carregar a página do proxy e a comunicação com o SharePoint não é possível.
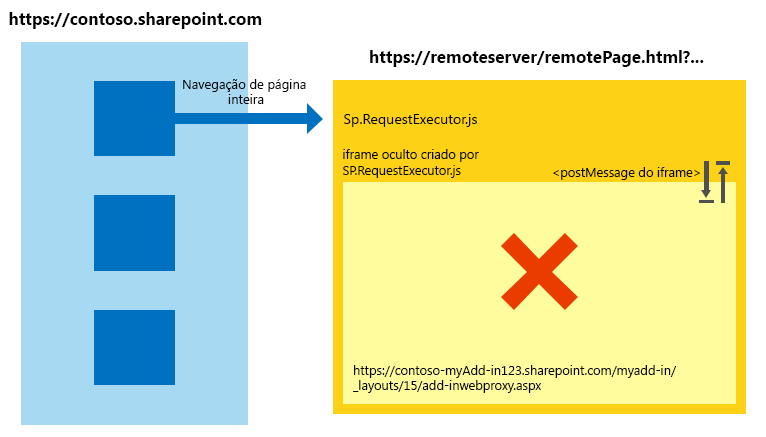
O diagrama a seguir mostra um cenário entre zonas no qual a página de proxy não pode ser carregada. A página superior coloca o quadro na mesma zona de segurança do que http://remoteserver/remotepage.html. A página de proxy não é carregada.
Cenário entre zonas onde a página de proxy não pode ser carregada

Estes são alguns exemplos em que a biblioteca entre domínios pode não conseguir carregar a página de proxy:
Seus clientes estão usando o SharePoint Online e a sua página de suplemento remota está hospedada em um servidor de intranet. Este cenário é propenso ao problema de carregamento da página de proxy porque a URL do SharePoint Online geralmente não está na zona de intranet local. Esse é um cenário muito comum durante o desenvolvimento inicial de um suplemento porque você pode estar usando o IIS Express ou outro servidor local para hospedar sua página sem um domínio de Internet totalmente qualificado.
Seus clientes estão usando o SharePoint local com a autenticação baseada em formulários e sua página remota está hospedada em um serviço na nuvem (por exemplo, o Microsoft Azure).
Gerenciando cenários entre zonas nos Suplementos do SharePoint
Há algumas maneiras de resolver esse problema durante o desenvolvimento do suplemento (altamente recomendado) e no tempo de execução do suplemento.
Prática recomendada: use o padrão de apphost
Para lidar com um cenário entre zonas, recomendamos que você tenha uma página apphost no SharePoint. A página apphost é uma página do SharePoint que contém a página remota em um IFrame. Tudo dentro do IFrame na página apphost existe na mesma zona de segurança da web de suplemento. A biblioteca entre domínios na página remota pode receber os cookies de autorização e carregar a página de proxy com êxito.
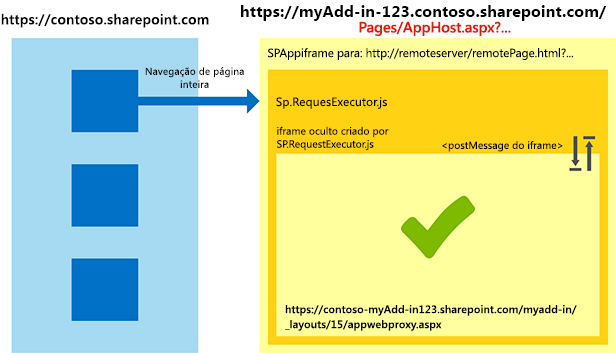
O diagrama a seguir mostra um cenário entre zonas sendo gerenciado usando o padrão de página apphost.
Gerenciamento de cenário entre zonas usando o padrão de página apphost

O código necessário para a página apphost é simples. A parte principal da página apphost é um elemento SPAppIFrame. Você deve usar o CSS para tornar o IFrame invisível, para que ele não interfira no suplemento.
A marcação a seguir é um exemplo de uma página apphost simples. A marcação realiza as seguintes tarefas:
Declara as diretivas necessárias ao usar componentes do SharePoint.
Declara os estilos para tornar o IFrame invisível.
Declara o SPAppIFrame e define o destino para a página inicial do suplemento.
<%@ Page
Inherits="Microsoft.SharePoint.WebPartPages.WebPartPage, Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"
language="C#" %>
<%@ Register
Tagprefix="SharePoint"
Namespace="Microsoft.SharePoint.WebControls"
Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register
Tagprefix="Utilities"
Namespace="Microsoft.SharePoint.Utilities"
Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register
Tagprefix="WebPartPages"
Namespace="Microsoft.SharePoint.WebPartPages"
Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<html>
<head>
<title>Your add-in page title</title>
<style type="text/css">
html, body
{
overflow:hidden;
}
body
{
margin:0px;
padding:0px;
}
iframe
{
border:0px;
height:100%;
width:100%;
}
</style>
</head>
<body>
<SharePoint:SPAppIFrame
runat="server"
src="~remoteAppUrl/StartPage.html?{StandardTokens}"
frameborder="0">
</SharePoint:SPAppIFrame>
</body>
</html>
Se você quiser que seus usuários sejam vinculados a partes do seu suplemento, sua página apphost e o conteúdo do IFrame poderão colaborar para que isso seja possível. Uma alternativa é usar a comunicação pós-mensagem do IFrame e URLs individuais por página no suplemento remoto. Para ter URLs individuais por página, você poderá criar páginas individuais na Web ou usar parâmetros de cadeia de consulta em uma página.
Abordagem alternativa: adicionar os sites à mesma zona de segurança no Internet Explorer
Se um suplemento não tiver sido projetado seguindo o padrão apphost, você ainda poderá permitir que ele funcione adicionando os domínios a seguir na mesma zona de segurança:
O domínio do seu site do SharePoint (por exemplo,
https://contoso.sharepoint.com).O domínio do suplemento hospedado na nuvem (
http://remoteserver).O domínio de páginas e serviços hospedados pela Microsoft (
*.microsoftonline.com).
Os administradores podem usar políticas do Active Directory para enviar as alterações para todos os computadores na organização.
Implicações de segurança de usar o padrão de apphost
É importante destacar que o padrão do apphost coloca efetivamente a página remota na mesma zona de segurança da web do suplemento. Certifique-se de que realmente compreenda as implicações da adição de um site a uma zona de segurança.
Como trabalhar em outros navegadores: Chrome, Firefox e Safari
Outros navegadores, como o Google Chrome, Mozilla Firefox e Apple Safari, não implementam o conceito de zonas de segurança. Se um navegador não isolar os cookies em um armazenamento separado, provavelmente não encontrará a dificuldade descrita neste artigo. Recomendamos que você siga o padrão apphost em seus suplementos. O uso do padrão apphost garantirá que seu suplemento funcione nos navegadores mencionados e no Internet Explorer, independentemente da zona de segurança em que o SharePoint se encontre.
Confira também
- Proteger acesso a dados e modelos de objeto cliente para suplementos do SharePoint
- Criar uma página de proxy personalizada para a biblioteca entre domínios no SharePoint
- Segurança entre domínios do lado do cliente
- Criação de suplementos do SharePoint que usem a biblioteca de domínio cruzado
- Autorização e autenticação de Suplementos do SharePoint