Criar uma página de proxy personalizada para a biblioteca entre domínios no SharePoint
Quando você cria Suplementos do SharePoint, geralmente é necessário incorporar dados de várias fontes. No entanto, por razões de segurança, há mecanismos de bloqueio que impedem a comunicação com mais de um domínio por vez.
Você pode usar a biblioteca entre domínios para acessar dados em seu suplemento remoto se fornecer uma página de proxy personalizada hospedada na infraestrutura de suplemento remoto. Como desenvolvedor, você é responsável por implementar a página de proxy personalizado e precisa lidar com a lógica personalizada, como o mecanismo de autenticação para o suplemento remoto. Use a biblioteca de domínio cruzado com uma página de proxy personalizada, se desejar que a comunicação ocorra no nível do cliente.
Pré-requisitos para usar os exemplos neste artigo
Você precisa de um ambiente de desenvolvimento, como explicado em Introdução à criação de suplementos do SharePoint hospedados pelo provedor.
Conceitos principais a serem conhecidos antes de usar uma página proxy personalizada com suplementos do SharePoint
A tabela a seguir lista alguns artigos úteis que podem ajudá-lo a entender os conceitos envolvidos em um cenário entre domínios para suplementos do SharePoint.
| Título do artigo | Descrição |
|---|---|
| Suplementos do SharePoint | Saiba mais sobre o novo modelo de suplemento no SharePoint que permite criar suplementos, que são pequenas soluções fáceis de usar para os usuários finais. |
| Acesso seguro aos dados e modelos de objeto cliente para Suplementos do SharePoint | Saiba mais sobre as opções de acesso a dados nos Suplementos do SharePoint. Este tópico fornece diretrizes sobre as alternativas de alto nível que você precisa escolher ao trabalhar com dados em seu suplemento. |
| Hosts da web, sites do suplemento e componentes do SharePoint no SharePoint | Saiba mais sobre a diferença entre webs host e webs de suplemento. Descubra quais componentes do SharePoint podem ser incluídos em um Suplemento do SharePoint, quais componentes são implantados na Web do host, quais componentes são implantados na Web de suplemento e como o suplemento web é implantado em um domínio isolado. |
| Segurança entre domínios do lado do cliente | Explore ameaças entre domínios e casos de uso e princípios de segurança para solicitações entre origens e pese os riscos para os desenvolvedores aprimorarem o acesso entre domínios de aplicativos Web executados no navegador. |
Exemplo de código: acessar dados remotos usando uma página proxy personalizada para a biblioteca entre domínios
Para ler dados do serviço remoto, você deve fazer o seguinte:
Crie um projeto de Suplemento do SharePoint.
Modifique o manifesto de suplemento para permitir a comunicação do suplemento remoto.
Crie a página proxy personalizada e uma página de conteúdo no projeto Web.
Crie uma página que use a biblioteca entre domínios no projeto suplemento do SharePoint.
Para criar o projeto de Suplemento do SharePoint
Abra o Visual Studio como administrador. (Para isso, clique com o botão direito do mouse no ícone do Visual Studio no menu Iniciar e selecione Executar como administrador.)
Crie o Suplemento do SharePoint hospedado pelo provedor, conforme explicado em Introdução à criação de suplementos do SharePoint hospedados pelo provedor e nomeie-oproxyPageApp.
Para editar o arquivo de manifesto do suplemento
Em Gerenciador de Soluções, clique com o botão direito do mouse no arquivo AppManifest.xml e selecione Exibir código.
Substitua todo o elemento AppPrincipal pelo seguinte.
<AppPrincipal> <Internal AllowedRemoteHostUrl="~remoteAppUrl"/> </AppPrincipal>
Observação
O atributo AllowedRemoteHostUrl é usado para especificar o domínio remoto. O ~remoteAppUrl resolve para a URL de suplemento remoto. Para obter mais informações sobre tokens, consulte Explorar a estrutura de manifesto do aplicativo e o pacote de um Suplemento do SharePoint.
Para criar uma página de proxy personalizada
Depois que a solução do Visual Studio for criada, clique com o botão direito do mouse no projeto do aplicativo Web (não no projeto de suplemento do SharePoint) e adicione um novo Formulário Web selecionando Adicionar>Novo Item>Web>Web Form. Nomeie o formulário Proxy.aspx.
No arquivo Proxy.aspx, substitua todo o elemento HTML e seus filhos pelo código HTML a seguir. Deixe toda a marcação acima do elemento HTML como ele é. O código HTML contém marcação e JavaScript que executa as seguintes tarefas:
Fornece um espaço reservado para o arquivo JavaScript da biblioteca entre domínios.
Extrai a URL web do suplemento do referenciador.
Carrega dinamicamente o arquivo JavaScript da biblioteca entre domínios no espaço reservado.
Fornece configurações para o objeto RequestExecutorMessageProcessor .
Inicializa o objeto RequestExecutorMessageProcessor .
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="X-UA-Compatible" content="IE=8" /> <title>Custom Proxy Host Page</title> <script src="http://ajax.aspnetcdn.com/ajax/4.0/1/MicrosoftAjax.js" type="text/javascript"> </script> <script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.2.min.js"> </script> <!-- Script to load the cross-domain library js file --> <script type="text/javascript"> var hostweburl; $(document).ready(function(){ //Get the URI decoded host web URL. hostweburl = decodeURIComponent( getQueryStringParameter("SPHostUrl") ); // The cross-domain js file is in a URL in the form: // host_web_url/_layouts/15/SP.RequestExecutor.js var scriptbase = hostweburl + "/_layouts/15/"; // Load the js file $.getScript(scriptbase + "SP.RequestExecutor.js", initCustomProxy); }); //Function to initialize the custom proxy page // must set the appropriate settings and implement // proper authentication mechanism function initCustomProxy() { var settings = { originAuthorityValidator: function (messageOriginAuthority) { // This page must implement the authentication for the // remote add-in. // You should validate if messageOriginAuthority is // an approved domain to receive calls from. return true; } }; SP.RequestExecutorMessageProcessor.init(settings); } // Function to retrieve a query string value. // For production purposes you may want to use // a library to handle the query string. function getQueryStringParameter(paramToRetrieve) { var params = document.URL.split("?")[1].split("&"); var strParams = ""; for (var i = 0; i < params.length; i = i + 1) { var singleParam = params[i].split("="); if (singleParam[0] == paramToRetrieve) return singleParam[1]; } } </script> </head> <body> </body> </html>
Importante
Em um Suplemento do SharePoint de produção, você deve fornecer a lógica de autorização e retornar o valor apropriado no objeto originAuthorityValidator nas configurações.
Para criar uma página de conteúdo
Clique com o botão direito do mouse no projeto do aplicativo Web em Gerenciador de Soluções e adicione um novo Formulário Web selecionando Adicionar>Novo Item>Web Formulário Web>. Nomeie o formulário Content.aspx.
Copie o código a seguir e cole-o no método Page_Load no arquivo code-behind. O código executa as seguintes tarefas:
Define o tipo de conteúdo de saída como texto/simples.
Grava o conteúdo no buffer de saída.
Termina a conexão.
string content; content = "Just some text."; Response.ContentType="text/plain"; Response.Write(content); Response.End();
Para criar uma página da Web do SharePoint que usa a biblioteca entre domínios
Clique com o botão direito do mouse no projeto suplemento do SharePoint e selecione Adicionar>Novo Item>Office/Módulo do SharePoint>.
Nomeie o módulo Páginas e selecione Adicionar.
Clique com o botão direito do mouse na pasta Páginas e selecione Adicionar>Novo Item>Office/Página do SharePoint>.
Nomeie a página Home.aspx e selecione Adicionar.
Abra a página Home.aspx se ela não abrir automaticamente.
Copie o código a seguir e cole-o na marca de conteúdo PlaceHolderMain .
<!-- The page dynamically loads the cross-domain library's js file, rescript acts as the placeholder. --> <script type="text/javascript" id="rescript" src="../_layouts/15/SP.RequestExecutor.js"> </script> Data from the remote domain: <span id="TextData"></span> <!-- Main script to retrieve the host web's title --> <script type="text/javascript"> (function () { var executor; var hostweburl; var remotedomain; remotedomain = "<your_remote_add-in_domain>"; //Get the URI decoded host web URL. hostweburl = decodeURIComponent( getQueryStringParameter("SPHostUrl") ); // Initialize the RequestExecutor with the custom proxy URL. executor = new SP.RequestExecutor(remotedomain); executor.iFrameSourceUrl = "Proxy.aspx?SPHostUrl=" + hostweburl; // Issue the call against the remote endpoint. // The response formats the data in plain text. // The functions successHandler and errorHandler attend the // sucess and error events respectively. executor.executeAsync( { url: remotedomain + "Content.aspx", method: "GET", headers: { "Accept": "text/plain" }, success: successHandler, error: errorHandler } ); })(); // Function to handle the success event. // Prints the data to the placeholder. function successHandler(data) { document.getElementById("TextData").innerText = data.body; } // Function to handle the error event. // Prints the error message to the page. function errorHandler(data, errorCode, errorMessage) { document.getElementById("TextData").innerText = "Could not complete cross-domain call: " + errorMessage; } // Function to retrieve a query string value. // For production purposes you may want to use // a library to handle the query string. function getQueryStringParameter(paramToRetrieve) { var params = document.URL.split("?")[1].split("&"); var strParams = ""; for (var i = 0; i < params.length; i = i + 1) { var singleParam = params[i].split("="); if (singleParam[0] == paramToRetrieve) return singleParam[1]; } } </script>
No código anterior colado, localize a linha
remotedomain = "<your_remote_add-in_domain>";e substitua o espaço reservado <your_remote_add-in_domain> pela URL "localhost" que seu aplicativo Web usa ao executar o suplemento por F5 no Visual Studio. Para localizar esse valor, selecione o projeto do aplicativo Web no Gerenciador de Soluções. A propriedade URL está no painel Propriedades . Use todo o valor, incluindo o protocolo, a porta e a barra de fechamento; por exemplohttp://localhost:45072.Salve e feche o arquivo.
Abra o arquivo appmanifest.xml e defina o valor da página Iniciar como ProxyPageApp/Pages/Home.aspx.
Para compilar e executar a solução
Verifique se o projeto de suplemento do SharePoint está definido como o projeto de inicialização.
Pressione a tecla F5.
Observação
Ao pressionar F5, o Visual Studio compila a solução, implanta o suplemento e abre a página de permissões do suplemento.
Selecione o botão Confiar.
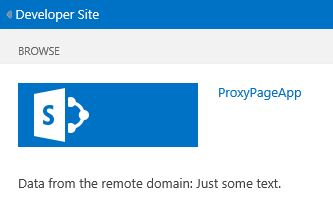
A Página Inicial é aberta e deve se parecer com a seguinte. Pode levar alguns segundos para que a frase "Apenas algum texto" apareça porque ela está sendo buscada na página Content.aspx do domínio remoto.

Resolver problemas da solução
| Problema | Solução |
|---|---|
| O Visual Studio não abre o navegador depois que você seleciona a tecla F5. | Defina o projeto do Suplemento do SharePoint como o projeto de inicialização. |
| Exceção não tratada SP é indefinido. | Verifique se você pode acessar o arquivo SP.RequestExecutor.js em uma janela do navegador. |