Design de experiência de usuário para suplementos do SharePoint
Como desenvolvedor, você sempre deve dar alta prioridade à experiência do usuário (UX) ao criar suplementos. O modelo para suplementos do SharePoint oferece muitos componentes e mecanismos de UX que ajudam você a criar uma ótima experiência de usuário. A experiência do usuário no modelo de suplemento também é flexível o suficiente para permitir que você use as técnicas e plataformas que melhor se adaptam às necessidades dos usuários finais.
Visão geral de alto nível do suplemento de experiência de usuário no SharePoint
Como desenvolvedor de suplementos, você precisa conhecer a arquitetura do seu suplemento. Depois de determinar como seu suplemento será distribuído em plataformas remotas e do SharePoint, você poderá decidir entre as alternativas disponíveis para criar seu UX de suplemento. Você pode fazer a si mesmo as seguintes perguntas:
O que eu posso usar se estiver criando um suplemento hospedado na nuvem?
O que posso usar se estou criando um suplemento hospedado no SharePoint? Para obter mais informações, confira Escolher padrões para desenvolver e hospedar seu Suplemento do SharePoint.
Como posso conectar minha UX à Web do host? Para obter mais informações, consulte Webs host, webs de suplemento e componentes do SharePoint no SharePoint.
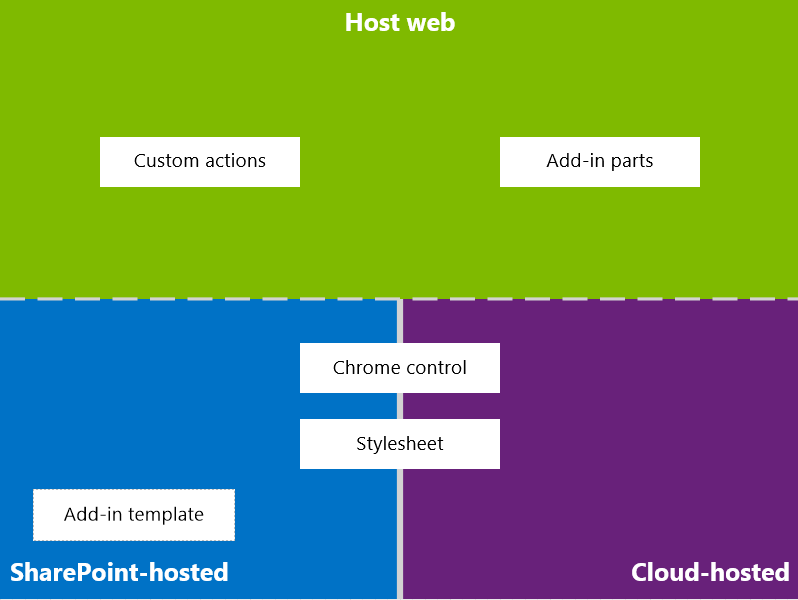
O diagrama a seguir mostra os principais cenários e opções a considerar quando estiver criando sua experiência de usuário do suplemento.
Figura 1. Principais cenários e opções de UX de suplemento

Ao escolher seu design, você deve considerar fundamentalmente quais partes do suplemento estão hospedadas no SharePoint e quais não estão. Você também deve considerar como o suplemento interage com a Web do host.
Cenários de experiência do usuário em suplementos hospedados na nuvem
Suponha que você determine que parte de sua experiência de usuário não está hospedada no SharePoint. Nesses cenários, espera-se que os usuários finais entre um site do SharePoint e o suplemento hospedado na nuvem. Você pode usar as técnicas e ferramentas na plataforma, mas o SharePoint também fornece recursos para ajudá-lo a projetar uma experiência suave para os usuários.
Os seguintes recursos de experiência de usuário estão disponíveis para suplementos hospedados na nuvem no SharePoint:
Controle chrome: O controle cromado permite que você use o cabeçalho de navegação de um site específico do SharePoint em seu suplemento sem a necessidade de registrar uma biblioteca de servidor ou usar uma tecnologia ou ferramenta específica. Para usar essa funcionalidade, você deve registrar uma biblioteca JavaScript do SharePoint por meio de marcas padrão
<script>. Você pode fornecer um espaço reservado usando um elemento HTML div e personalizar ainda mais o controle usando as opções disponíveis. O controle herda sua aparência do site do SharePoint especificado. Para mais informações, confira Usar o controle de cromo do cliente em Suplementos do SharePoint.Stylesheet: Você pode fazer referência à folha de estilos de um site do SharePoint no suplemento do SharePoint e usá-la para estilizar suas páginas da Web usando as classes disponíveis. Além disso, se os usuários finais alterarem o tema do site do SharePoint, seu suplemento poderá adotar o novo conjunto de estilos sem modificar a referência no suplemento. Para obter mais informações, confira Usar uma folha de estilo do site do Microsoft Office SharePoint Online em Suplementos do SharePoint.
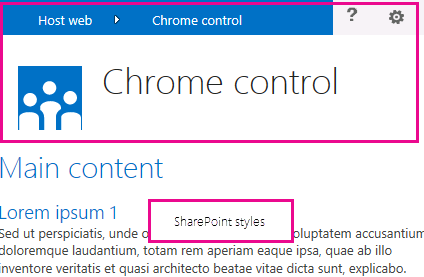
A Figura 2 mostra os recursos no modelo de Suplementos do SharePoint para suplementos hospedados na nuvem.
Figura 2. Recursos de UX de suplemento para suplementos hospedados na nuvem

Cenários de experiência de usuário em suplementos em suplementos hospedados no SharePoint
Se o suplemento estiver hospedado no SharePoint, é menos provável que a experiência do usuário mude muito quando os usuários se movem para frente e para trás entre a Web do host e a Web de suplemento. Quando o suplemento é implantado, a Web de suplemento usa a folha de estilos e o tema da Web do host. Você ainda pode usar o controle cromado e a folha de estilos em um suplemento hospedado pelo SharePoint, mas a diferença mais significativa com cenários hospedados na nuvem é a disponibilidade do modelo de suplemento.
O seguinte recurso de experiência de usuário está disponível para suplementos hospedados no SharePoint:
- Modelo de suplemento: O modelo de suplemento inclui a página mestra app.master . É a opção padrão quando você cria uma Web de suplemento.
Os suplementos hospedados pelo SharePoint também se beneficiam de recursos e tecnologias existentes no SharePoint, como o Ribbon, a infraestrutura da Web Part e a renderização do lado do cliente.
Cenários para a conexão da experiência de usuário do suplemento ao host da Web
Alguns dos casos de uso para seu suplemento podem ser disparados de dentro da Web do host. O SharePoint fornece maneiras de abrir seu suplemento de uma biblioteca ou lista de documentos, além de maneiras de mostrar alguns de seus UX de suplemento em páginas hospedadas pelo SharePoint.
Os seguintes recursos de experiência de usuário estão disponíveis para conectar sua experiência de usuário de suplemento ao host da Web:
Ações personalizadas: você pode usar ações personalizadas para conectar o host Web UX ao seu suplemento. Há dois tipos de ações personalizadas: Faixa de opções ou BCE. Uma ação personalizada pode enviar parâmetros como a lista ou o item no qual foi invocada para uma página remota. Saiba mais em Criar ações personalizadas para implantar com Suplementos do SharePoint.
Partes de suplemento: Você pode incluir parte de sua experiência de usuário de suplemento na Web do host usando partes de suplemento. A parte de suplemento está disponível na Galeria de Web Part na Web host quando você implanta o suplemento. Os usuários podem adicionar a parte de suplemento a uma página usando o controle Web Part Adder . Saiba mais em Criar partes de suplementos para instalar com o seu Suplemento do SharePoint.
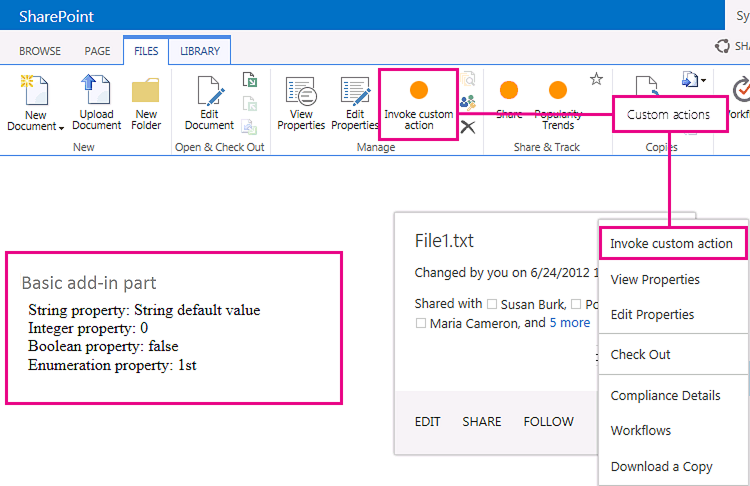
A Figura 3 mostra os recursos do modelo para Suplementos do SharePoint conectarem sua experiência de usuário de suplemento ao host da Web.
Figura 3. Recursos de UX de suplemento para a Web do host

Confira também
- Projetar suplementos do SharePoint
- Suplementos do SharePoint
- Três maneiras diferentes de considerar as opções de design para os suplementos do SharePoint
- Aspectos importantes do cenário de desenvolvimento e de arquitetura dos suplementos do SharePoint
- Hosts da web, sites do suplemento e componentes do SharePoint no SharePoint
- Diretrizes de design de experiência de usuário dos suplementos do SharePoint
- Criar componentes de experiência de usuário no SharePoint
- Usar a folha de estilos de um site do SharePoint em Suplementos do SharePoint
- Usar o controle de cromo do cliente em Suplementos do SharePoint
- Criar partes de suplementos para instalação com o seu Suplemento do SharePoint
- Criar ações personalizadas para implantar com os suplementos do SharePoint