Usar o controle de cromo do cliente em Suplementos do SharePoint
O controle cromado no SharePoint permite que você use o estilo de cabeçalho de um site específico do SharePoint em seu suplemento sem a necessidade de registrar uma biblioteca de servidores ou usar uma tecnologia ou ferramenta específica. Para usar essa funcionalidade, você deve registrar uma biblioteca JavaScript do SharePoint por meio de uma marca padrão <script> . Você pode fornecer um espaço reservado usando um elemento HTML div e personalizar ainda mais o controle usando as opções disponíveis. O controle herda sua aparência do site do SharePoint especificado.
Pré-requisitos para usar os exemplos neste artigo
Para acompanhar as etapas deste exemplo, será necessário:
- Visual Studio 2015
- Um ambiente de desenvolvimento do SharePoint (isolamento de suplementos necessário para cenários locais)
Para obter orientações sobre como configurar um ambiente de desenvolvimento que atenda às suas necessidades, confira Dois tipos de Suplementos do SharePoint: hospedado no SharePoint e hospedado no provedor.
Conceitos principais para saber antes de usar o controle cromado
A tabela a seguir lista artigos úteis que podem ajudá-lo a entender os conceitos envolvidos em um cenário que usa o controle cromado.
| Título do artigo | Descrição |
|---|---|
| Suplementos do SharePoint | Saiba mais sobre o novo modelo no SharePoint que permite criar suplementos, que são pequenas soluções fáceis de usar para os usuários finais. |
| Design de experiência de usuário para suplementos do SharePoint | Saiba mais sobre as opções e alternativas de experiência do usuário (UX) que você tem ao criar suplementos do SharePoint. |
| Hosts da web, sites do suplemento e componentes do SharePoint no SharePoint | Saiba mais sobre a distinção entre webs host e webs de suplemento. Descubra quais componentes do SharePoint podem ser incluídos em um Suplemento do SharePoint, quais componentes são implantados na Web do host, quais componentes são implantados na Web de suplemento e como o suplemento web é implantado em um domínio isolado. |
Exemplo de código: use o controle chrome no suplemento hospedado na nuvem
Um suplemento hospedado na nuvem inclui pelo menos um componente remoto. Para obter mais informações, confira Escolher padrões para desenvolver e hospedar seu Suplemento do SharePoint. Para usar o controle cromado no suplemento hospedado na nuvem, siga estas etapas:
- Crie projetos da Web remotos e de suplemento do SharePoint.
- Enviar opções de configuração padrão na cadeia de caracteres de consulta.
- Adicione uma página da Web ao projeto Web.
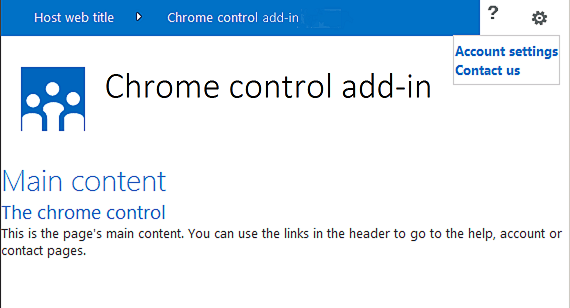
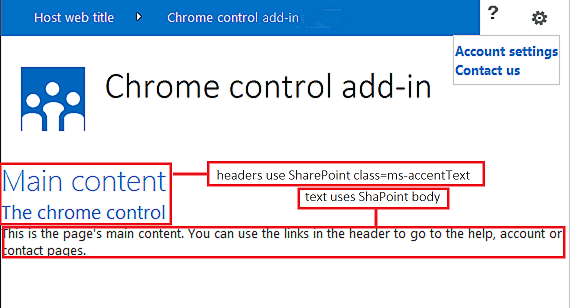
A figura a seguir mostra uma página da Web remota com o controle cromado.
Página da Web remota com o controle chrome

Para criar projetos da Web remotos e de suplemento do SharePoint.
Abra o Visual Studio 2015 como administrador. (Para fazer isso, clique com o botão direito do mouse no ícone do Visual Studio 2015 no menu Iniciar e selecione Executar como administrador.)
Crie um novo projeto usando o modelo de Suplemento do SharePoint .
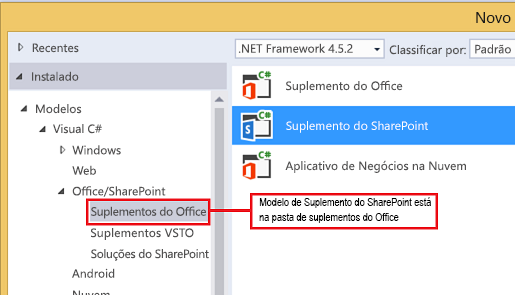
A figura a seguir mostra a localização do modelo de Suplemento do SharePoint no Visual Studio 2015, em Modelos>Visual C#>Office/SharePoint>Suplementos do Office.
Modelo Suplemento do SharePoint do Visual Studio

Forneça a URL do site do SharePoint que você deseja usar para depuração.
Selecione Hospedado pelo provedor como a opção de hospedagem para o suplemento. Para obter um exemplo de código hospedado no SharePoint, consulte SharePoint-Add-in-JSOM-BasicDataOperations.
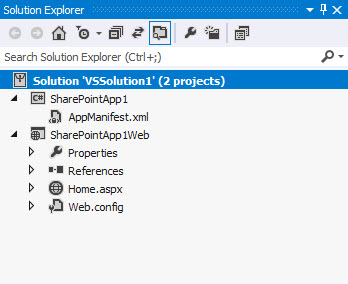
Depois que o assistente for concluído, você deverá ter uma estrutura no Gerenciador de Soluções que se assemelha à figura a seguir.
Suplemento para projetos do SharePoint em Gerenciador de Soluções

Para enviar opções de configuração padrão na cadeia de caracteres de consulta
Abra o arquivo Appmanifest.xml no editor de manifesto.
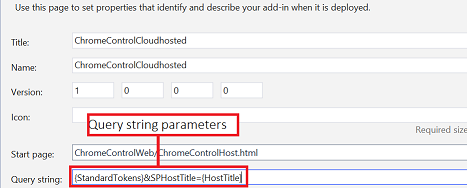
Adicione o token {StandardTokens} e um parâmetro SPHostTitle adicional à cadeia de caracteres de consulta. A figura a seguir mostra o editor de manifesto com os parâmetros de cadeia de caracteres de consulta configurados.
Editor de manifesto com parâmetros de cadeia de caracteres de consulta para o controle chrome

O controle chrome usa automaticamente os seguintes valores da cadeia de caracteres de consulta:
- SPHostUrl
- SPHostTitle
- SPAppWebUrl
- Splanguage
{StandardTokens} incluem SPHostUrl e SPAppWebUrl.
Para adicionar uma página que usa o controle cromado no projeto Web
Clique com o botão direito do mouse no projeto Web e adicione um novo Formulário Web.
Copie a marcação a seguir e cole-a na página ASPX. A marcação realiza as seguintes tarefas:
Carrega a biblioteca do AJAX da CDN da Microsoft (Rede de Entrega de Conteúdo).
Carrega a biblioteca jQuery da CDN da Microsoft.
Carrega o arquivo SP.UI.Controls.js usando a função jQuery getScript.
Define uma função de retorno de chamada para o evento onCssLoaded .
Prepara as opções para o controle cromado.
Inicializa o controle cromado.
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Chrome control host page</title> <script src="//ajax.aspnetcdn.com/ajax/4.0/1/MicrosoftAjax.js" type="text/javascript"> </script> <script type="text/javascript" src="//ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.2.min.js"> </script> <script type="text/javascript" src="ChromeLoader.js"> </script> <script type="text/javascript"> "use strict"; var hostweburl; //load the SharePoint resources $(document).ready(function () { //Get the URI decoded URL. hostweburl = decodeURIComponent( getQueryStringParameter("SPHostUrl") ); // The SharePoint js files URL are in the form: // web_url/_layouts/15/resource var scriptbase = hostweburl + "/_layouts/15/"; // Load the js file and continue to the // success handler $.getScript(scriptbase + "SP.UI.Controls.js", renderChrome) }); // Callback for the onCssLoaded event defined // in the options object of the chrome control function chromeLoaded() { // When the page has loaded the required // resources for the chrome control, // display the page body. $("body").show(); } //Function to prepare the options and render the control function renderChrome() { // The Help, Account and Contact pages receive the // same query string parameters as the main page var options = { "appIconUrl": "siteicon.png", "appTitle": "Chrome control add-in", "appHelpPageUrl": "Help.html?" + document.URL.split("?")[1], // The onCssLoaded event allows you to // specify a callback to execute when the // chrome resources have been loaded. "onCssLoaded": "chromeLoaded()", "settingsLinks": [ { "linkUrl": "Account.html?" + document.URL.split("?")[1], "displayName": "Account settings" }, { "linkUrl": "Contact.html?" + document.URL.split("?")[1], "displayName": "Contact us" } ] }; var nav = new SP.UI.Controls.Navigation( "chrome_ctrl_placeholder", options ); nav.setVisible(true); } // Function to retrieve a query string value. // For production purposes you may want to use // a library to handle the query string. function getQueryStringParameter(paramToRetrieve) { var params = document.URL.split("?")[1].split("&"); var strParams = ""; for (var i = 0; i < params.length; i = i + 1) { var singleParam = params[i].split("="); if (singleParam[0] == paramToRetrieve) return singleParam[1]; } } </script> </head> <!-- The body is initally hidden. The onCssLoaded callback allows you to display the content after the required resources for the chrome control have been loaded. --> <body style="display: none"> <!-- Chrome control placeholder --> <div id="chrome_ctrl_placeholder"></div> <!-- The chrome control also makes the SharePoint Website stylesheet available to your page --> <h1 class="ms-accentText">Main content</h1> <h2 class="ms-accentText">The chrome control</h2> <div id="MainContent"> This is the page's main content. You can use the links in the header to go to the help, account or contact pages. </div> </body> </html>
Você também pode usar o controle cromado de forma declarativa. No exemplo de código a seguir, a marcação HTML declara o controle sem usar o código JavaScript para configurar e inicializar o controle. A marcação a seguir executa as seguintes tarefas:
Fornece um espaço reservado para o arquivo JavaScript SP.UI.Controls.js.
Carrega dinamicamente o arquivo SP.UI.Controls.js.
Fornece um espaço reservado para o controle cromado e especifica as opções em linha com a marcação HTML.
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Chrome control host page</title> <script src="http://ajax.aspnetcdn.com/ajax/4.0/1/MicrosoftAjax.js" type="text/javascript"> </script> <script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.2.min.js"> </script> <script type="text/javascript"> var hostweburl; // Load the SharePoint resources. $(document).ready(function () { // Get the URI decoded add-in web URL. hostweburl = decodeURIComponent( getQueryStringParameter("SPHostUrl") ); // The SharePoint js files URL are in the form: // web_url/_layouts/15/resource.js var scriptbase = hostweburl + "/_layouts/15/"; // Load the js file and continue to the // success handler. $.getScript(scriptbase + "SP.UI.Controls.js") }); // Function to retrieve a query string value. // For production purposes you may want to use // a library to handle the query string. function getQueryStringParameter(paramToRetrieve) { var params = document.URL.split("?")[1].split("&"); var strParams = ""; for (var i = 0; i < params.length; i = i + 1) { var singleParam = params[i].split("="); if (singleParam[0] == paramToRetrieve) return singleParam[1]; } } </script> </head> <body> <!-- Chrome control placeholder Options are declared inline. --> <div id="chrome_ctrl_container" data-ms-control="SP.UI.Controls.Navigation" data-ms-options= '{ "appHelpPageUrl" : "Help.html", "appIconUrl" : "siteIcon.png", "appTitle" : "Chrome control add-in", "settingsLinks" : [ { "linkUrl" : "Account.html", "displayName" : "Account settings" }, { "linkUrl" : "Contact.html", "displayName" : "Contact us" } ] }'> </div> <!-- The chrome control also makes the SharePoint Website style sheet available to your page. --> <h1 class="ms-accentText">Main content</h1> <h2 class="ms-accentText">The chrome control</h2> <div id="MainContent"> This is the page's main content. You can use the links in the header to go to the help, account or contact pages. </div> </body> </html>
A biblioteca SP.UI.Controls.js renderiza automaticamente o controle se encontrar o data-ms-control="SP. Ui. Atributo Controls.Navigation" em um elemento div .
Para editar o elemento StartPage no manifesto de suplemento
Clique duas vezes no arquivo AppManifest.xml no Gerenciador de Soluções.
No menu suspenso Página Iniciar , selecione a página da Web que usa o controle cromado.
Para compilar e executar a solução
Verifique se o projeto de suplemento do SharePoint está definido como o projeto de inicialização.
Pressione a tecla F5. (Observe que quando você seleciona F5, o Visual Studio cria a solução, implanta o suplemento e abre a página de permissões para o suplemento.)
Selecione o botão Confiar.
Selecione o ícone de suplemento ChromeControlCloudhosted .
Ao usar o controle cromado em suas páginas da Web, você também pode usar a folha de estilos do site do SharePoint, conforme mostrado na figura a seguir.
Folha de estilos do site do SharePoint usada na página

Resolver problemas da solução
| Problema | Solução |
|---|---|
| Exceção não tratada SP é indefinido. | Verifique se o navegador carrega o arquivo SP.UI.Controls.js. |
| O controle cromado não é renderizado corretamente. | O controle chrome só dá suporte aos modos de documento Do Internet Explorer 8 e posterior. Verifique se o navegador renderiza sua página no modo de documento Internet Explorer 8 ou posterior. |
| Erro de certificado. | Defina a propriedade Habilitada para SSL do seu projeto Web como false. No projeto suplemento do SharePoint, defina a propriedade Projeto Web como Nenhum e defina a propriedade de volta para o nome do projeto Web. |