Etapa 6: Carregar e aplicar uma nova página mestra a um site de publicação no SharePoint Server
APLICA-SE A: 2013
2013  2016
2016  2019
2019  Subscription Edition
Subscription Edition  SharePoint no Microsoft 365
SharePoint no Microsoft 365
Observação
Muitas das funcionalidades descritas nesta série também estão disponíveis para a maioria dos sites no SharePoint no Microsoft 365.
Visão geral rápida
Conforme descrito na Fase 5: Ligar o seu site de publicação a um catálogo no SharePoint Server, ligámos o site de publicação ao nosso catálogo. Quando nos ligámos, o SharePoint Server 2016 criou automaticamente algumas páginas para nós, nos quais são apresentados alguns resultados da pesquisa. Todas estas páginas têm o aspeto padrão do SharePoint. Por isso, agora está na altura de lhes dar um aspeto da Contoso.
Nesta fase, irá aprender:
Observação
Este artigo não abrange como criar uma página mestra. Abrangerá apenas como carregar e aplicar um ficheiro de página mestra já concluído e outros ficheiros de estrutura armazenados localmente no seu computador. Estes ficheiros não estão disponíveis para transferência.
Para obter informações sobre como criar uma página mestra, consulte:
Fase inicial 6
Acerca da página mestra
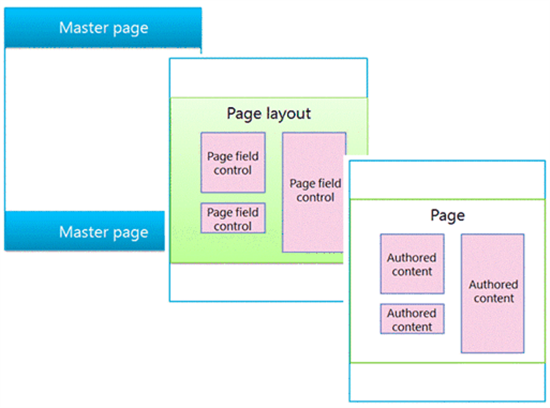
Quando os visitantes procurarem no nosso site da Contoso, verão conteúdos diferentes em páginas diferentes. O conteúdo apresentado é uma combinação de uma página mestra e esquemas de página.
Uma página mestra define o esquema e a interface comuns que vê em todas as páginas Web, como logótipo, título e menu de navegação.
O esquema e a interface das páginas individuais, como a home page ou a página que apresenta produtos de Áudio, são processados por esquemas de página. Iremos fornecer mais informações sobre os mesmos mais adiante nesta série.

Em versões anteriores do SharePoint, tinha de estruturar páginas mestras no ASP.NET. Estas páginas mestras também tinham de incluir marcações específicas do SharePoint, como controlos e marcadores de posição de conteúdo.
No SharePoint Server 2016, pode criar uma página mestra no formato HTML e o SharePoint Server 2016 irá convertê-la numa página ASP.NET para si. Isto significa que, ao estruturar a sua página mestra, pode utilizar o seu editor de HTML favorito, focar-se em HTML, CSS e JavaScript. Não tem de se preocupar com ASP.NET ou marcações específicas do SharePoint.
Quando adiciona uma página mestra HTML ao SharePoint Server 2016, é criada automaticamente uma página mestra ASP.NET associada. Uma vez que os dois ficheiros estão associados, todas as alterações efetuadas ao ficheiro de página mestra HTML serão automaticamente transportadas para o ficheiro de página mestra ASP.NET associado.
Para obter mais informações, consulte Descrição geral do modelo de página do SharePoint 2013.
Acerca da Galeria de Páginas Mestras
No nosso cenário, temos uma página mestra HTML e alguns recursos de estrutura, como um ficheiro CSS e imagens, que queremos carregar e aplicar ao nosso site da Contoso. Todos estes ficheiros são armazenados no seu computador local.
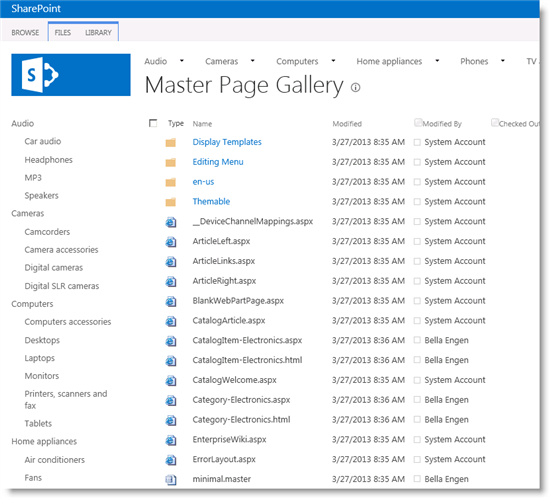
O SharePoint espera encontrar ficheiros de estrutura na Galeria de Páginas Mestras. É aqui que devemos carregar os ficheiros. Para aceder à Galeria de Páginas Mestras, aceda a Definições do Site ->Páginas mestras e esquemas de página.

Pode utilizar o botão Carregar Documento para carregar um único ficheiro para a Galeria de Páginas Mestras. No entanto, utilizar este botão sempre que quiser adicionar um documento pode ser algo complicado. Para facilitar a sua vida, pode mapear a sua unidade de rede. Isto irá permitir-lhe arrastar e largar ficheiros para a Galeria de Páginas Mestras com o Explorador do Windows.
Como mapear a unidade de rede
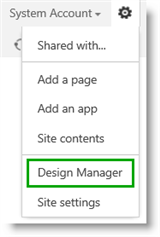
No menu Definições , selecione Gestor de Designs.

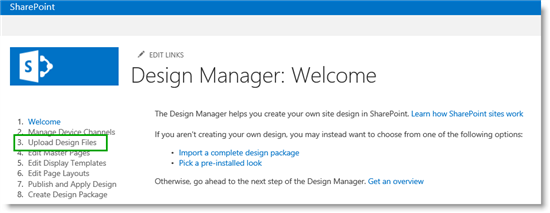
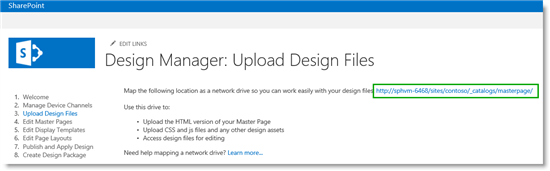
Na página De boas-vindas do Gestor de Designs , selecione 3. Carregar Ficheiros de Estrutura.

Na página Carregar Ficheiros de Estrutura , copie o URL para os seus ficheiros de estrutura.

Observação
Os próximos passos variam consoante o sistema operativo do computador. Este exemplo mostra como mapear uma unidade de rede num computador com o Windows 8.x.
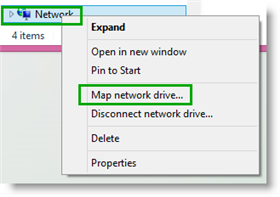
Abra o Windows Explorer. Clique com o botão direito do rato em Rede e, em seguida, selecione Mapear unidade de rede.

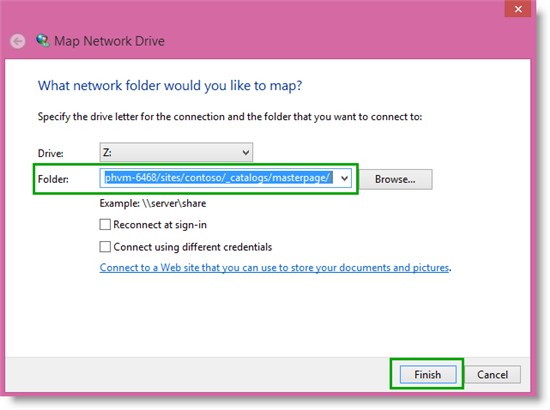
No campo Pasta , cole o URL que copiou no passo 3 e, em seguida, selecione Concluir.

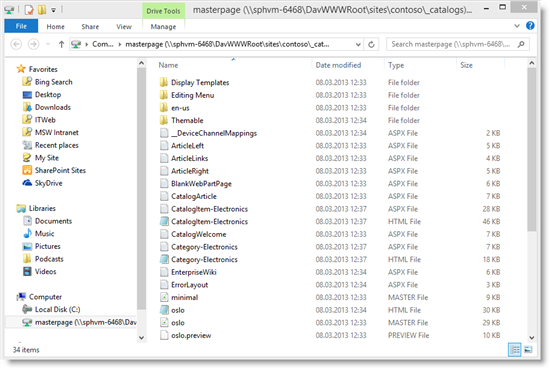
É aberta uma janela do explorador com o conteúdo da Galeria de Páginas Mestras.

Como desativar o controlo de versões da Galeria de Páginas Mestras
No nosso cenário, não estamos a utilizar fluxos de trabalho do SharePoint para aprovação. Os ficheiros já foram aprovados. Por isso, antes de carregarmos uma nova página mestra, queremos desativar o controlo de versões da Galeria de Páginas Mestras.
Para desativar o controlo de versões da Galeria de Páginas Mestras:
No separador BIBLIOTECA , selecione Definições da Biblioteca.
Na página Definições , selecione Definições de controlo de versões.
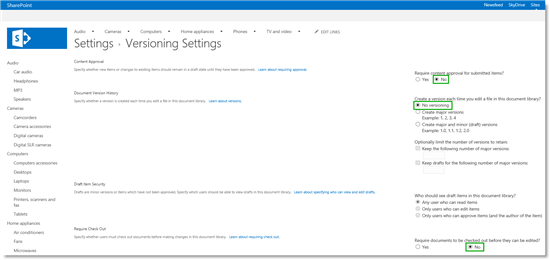
Na página Definições de Controlo de Versões , na secção Aprovação de Conteúdo , em Exigir aprovação de conteúdo para itens submetidos, selecione Não.
Na secção Histórico de Versões do Documento , para Criar uma versão sempre que editar um ficheiro nesta biblioteca de documentos, selecione Sem controlo de versões.
Na secção Exigir Saída , para Exigir que seja dada saída dos documentos antes de poderem ser editados, selecione Não.

Agora, estamos prontos para carregar uma nova página mestra.
Como carregar uma nova página mestra
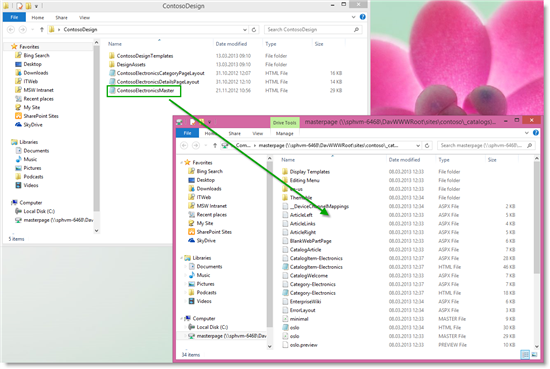
Uma vez que mapeámos a nossa unidade de rede, carregar uma nova página mestra torna-se muito fácil. Basta arrastar e largar o ficheiro na Galeria de Páginas Mestras.

Se tiver ficheiros de estrutura associados, como ficheiros CSS ou imagens, também pode arrastá-los e largue-os na Galeria de Páginas Mestras.
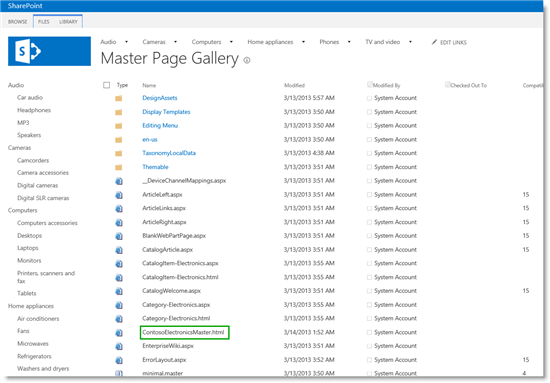
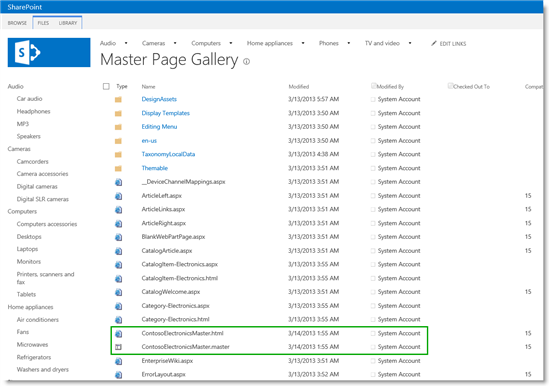
No SharePoint, atualize a página Galeria de Páginas Mestras para ver se a nova página mestra HTML é adicionada. No entanto, repare que ainda não foi criada uma página mestra ASP.NET associada.

Uma vez que arrastámos e larguemos a página mestra HTML na Galeria de Páginas Mestras, o tipo de conteúdo associado ao ficheiro é Ficheiro de Estrutura. Para que o SharePoint Server 2016 crie uma página mestra ASP.NET associada, temos de alterar o tipo de conteúdo do ficheiro principal HTML carregado recentemente. Isto é efetuado ao alterar as propriedades do ficheiro.
Para alterar as propriedades do ficheiro:
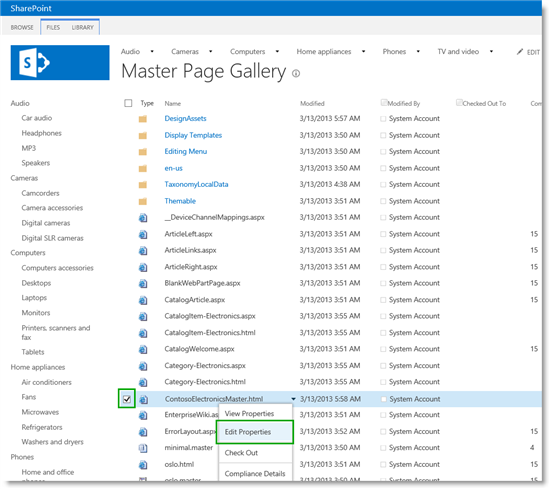
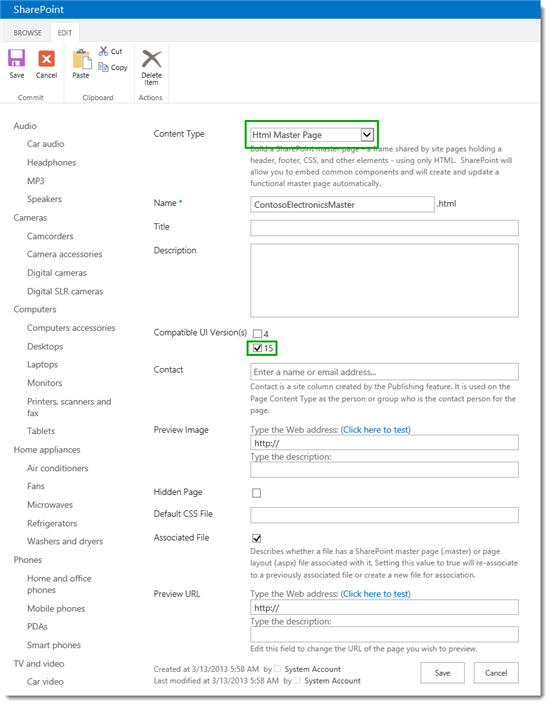
Na página Galeria de Páginas Mestras , selecione a página mestra recentemente carregada e, em seguida, selecione Editar Propriedades.

Na secção Tipo de Conteúdo , selecione Página Mestra HTML.
Na secção Versões da IU Compatível, selecione15.

Na página Galeria de Páginas Mestras, podemos ver que foi criada uma página mestra ASP.NET associada.

Estamos agora prontos para aplicar a nossa nova página mestra.
Como aplicar uma nova página mestra
Para aplicar uma nova página mestra:
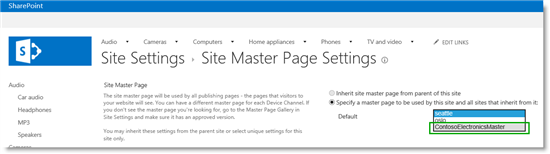
Na página Definições do Site , selecione Página mestra (em Aspeto e Funcionalidade ).
Na secção Página Mestra do Site , na página Especificar uma página mestra a utilizar por este site e todos os sites que herdam do mesmo, selecione a página mestra recentemente carregada. No nosso cenário, trata-se da ContosoElectronicsMaster.

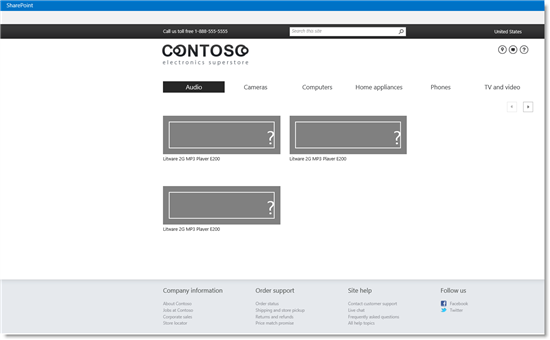
Ao selecionar a página Áudio , verificamos que a nossa nova página mestra está agora a ser utilizada.

O próximo passo é começar a trabalhar nos esquemas de página.
Próximo artigo desta série
Confira também
Outros recursos
Visão geral do modelo de página do SharePoint 2013
Como: mapear uma unidade de rede para a Galeria de páginas mestras do SharePoint 2013
Visão geral do Gerenciador de Design no SharePoint 2013
Como: Converter um ficheiro HTML numa página mestra no SharePoint Server 2013
Como: Aplicar uma página mestra a um site no SharePoint Server 2013