Controles XAML
Views são objetos de interface do usuário, como rótulos, botões e controles deslizantes, comumente conhecidos como controles ou widgets em outros ambientes de programação gráfica. As visões suportadas por Xamarin.Forms todos derivam da View classe.
Todas as exibições definidas podem ser referenciadas de Xamarin.Forms arquivos XAML.
Exibições para apresentação
| Exibir | Exemplo |
|---|---|
BoxViewExibe um retângulo de uma cor específica.
|
<BoxView Color="Accent" |
ElipseExibe uma elipse ou círculo.
|
<Preenchimento de elipse = "Vermelho" |
ImagemExibe um bitmap.
|
<Fonte da imagem="https://aka.ms/campus.jpg" |
EtiquetaExibe uma ou mais linhas de texto.
|
<Rótulo text="Olá, Xamarin.Forms!" |
LinhaExibir uma linha.
|
<linha x1="40" |
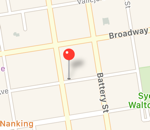
MapeamentoExibe um mapa.
|
<maps:Map ItemsSource="{Binding Locations}" /> |
CaminhoExiba curvas e formas complexas.
|
<Traçado do caminho = "Preto" |
PolígonoExibir um polígono.
|
<pontos de polígono="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, |
Linha poligonalExiba uma série de linhas retas conectadas.
|
<Pontos de polilinha="0,0 10,30, 15,0 18,60 23,30 35,30 40,0 |
RetânguloExibir um retângulo ou quadrado.
|
<Preenchimento retangular = "Vermelho" |
WebViewExibe páginas da Web ou conteúdo HTML.
|
<Fonte do WebView="https://learn.microsoft.com/xamarin/" |
Exibições que iniciam comandos
| Exibir | Exemplo |
|---|---|
BotãoExibe texto em um objeto retangular.
|
<Botão Text="Clique em mim!" |
ImageButtonExibe uma imagem em um objeto retangular.
|
<Fonte do ImageButton = "XamarinLogo.png" |
RadioButtonPermite a seleção de uma opção de um conjunto.
|
<Texto do botão de opção="Abacaxi" |
RefreshViewFornece funcionalidade pull-to-refresh para conteúdo rolável.
|
<RefreshView IsRefreshing="{Binding IsRefreshing}" |
SearchBarAceita a entrada do usuário que ele usa para executar uma pesquisa.
|
<SearchBar Placeholder="Digite o termo de pesquisa" |
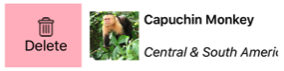
SwipeViewFornece itens de menu de contexto que são revelados por um gesto de passar o dedo.
|
<SwipeView> |
Exibições para definir valores
| Exibir | Exemplo |
|---|---|
CheckBoxPermite a seleção de umboolean valor.
|
<CheckBox IsChecked="true" |
Controle deslizantePermite a seleção de umdouble valor de um intervalo contínuo.
|
<Slider Minimum="0" |
PassadorPermite a seleção de umdouble valor de um intervalo incremental. Guia de API / Guia de API / |
<Mínimo de passo = "0" |
ComutadorPermite a seleção de umboolean valor.
|
<Interruptor IsToggled="false" |
DatePickerPermite a seleção de uma data.
|
<Formato DatePicker = "D" |
TimePickerPermite a seleção de um horário.
|
<TimePicker Format="T" |
Exibições para edição de texto
| Exibir | Exemplo |
|---|---|
EntryPermite que uma única linha de texto seja inserida e editada.
|
<<Entrada Keyboard="E-mail" |
EditorPermite que várias linhas de texto sejam inseridas e editadas.
|
<Editor VerticalOptions="FillAndExpand" /> |
Exibições para indicar atividade
| Exibir | Exemplo |
|---|---|
ActivityIndicatorExibe uma animação para mostrar que o aplicativo está envolvido em uma atividade longa, sem dar nenhuma indicação de progresso.
|
<ActivityIndicator IsRunning="Verdadeiro" |
ProgressBarExibe uma animação para mostrar que o aplicativo está progredindo em uma atividade longa.
|
<Progresso da barra de progresso = ".5" |
Exibições que mostram coleções
| Exibir | Exemplo |
|---|---|
CarouselViewExibe uma lista rolável de itens de dados.
|
<CarouselView ItemsSource="{Vinculando macacos}"> |
CollectionViewExibe uma lista rolável de itens de dados selecionáveis, usando diferentes especificações de layout.
|
<CollectionView ItemsSource="{Vinculando macacos}"> |
IndicatorViewExibe indicadores que representam o número de itens em umCarouselViewarquivo .
|
<IndicatorView x:Name="indicatorView" |
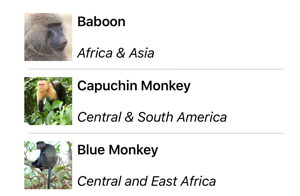
ListViewExibe uma lista rolável de itens de dados selecionáveis.
|
<ListView ItemsSource="{Vinculando macacos}"> |
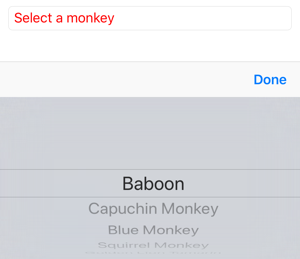
PickerExibe um item selecionado de uma lista de cadeias de caracteres de texto.
|
<<Picker Title="Selecione um macaco" |
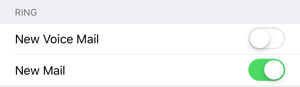
TableViewExibe uma lista de linhas interativas.
|
<TableView Intent="Configurações"> |