Xamarin.Forms Interruptor
O Xamarin.FormsSwitch controle é um botão de alternância horizontal que pode ser manipulado pelo usuário para alternar entre os estados ativado e desativado, que são representados por um boolean valor. A classe Switch herda de View.
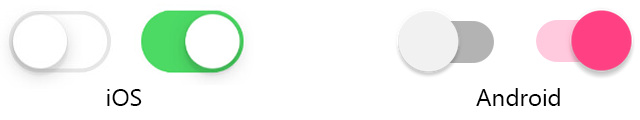
As capturas de tela a seguir mostram um Switch controle em seus estados de alternância ativado e desativado no iOS e no Android:

O controle Switch define as seguintes propriedades:
IsToggledé umbooleanvalor que indica se oSwitchestá ativado.OnColoré umColorque afeta como oSwitché renderizado no estado alternado ou ativado.ThumbColoré oColordo elevador da alternância.
Essas propriedades são apoiadas por um BindableProperty objeto, o que significa que podem Switch ser estilizadas e ser o destino de associações de dados.
O Switch controle define um Toggled evento que é acionado quando a IsToggled propriedade é alterada, seja por meio da manipulação do usuário ou quando um aplicativo define a IsToggled propriedade. O objeto ToggledEventArgs que acompanha o evento Toggled tem apenas uma propriedade chamada Value, do tipo bool. Quando o evento é acionado, o Value valor da propriedade reflete o novo valor da IsToggled propriedade.
Criar um Switch
Um Switch pode ser instanciado em XAML. Sua propriedade IsToggled pode ser definida para alternar o Switch. Por padrão, a propriedade IsToggled é false. O exemplo a seguir mostra como criar uma instância de Switch em XAML com o conjunto de propriedades opcional IsToggled:
<Switch IsToggled="true"/>
Um Switch também pode ser criado no código:
Switch switchControl = new Switch { IsToggled = true };
Aparência do Switch
Além das propriedades que Switch herda da classe View, Switch também define as propriedades OnColor e ThumbColor. A OnColor propriedade pode ser definida para definir a Switch cor quando ela é alternada para seu estado ativado , e a ThumbColor propriedade pode ser definida para definir o Color polegar do interruptor. O exemplo a seguir mostra como criar uma instância de Switch em XAML com estas propriedades definidas:
<Switch OnColor="Orange"
ThumbColor="Green" />
As propriedades também podem ser definidas ao criar um Switch no código:
Switch switch = new Switch { OnColor = Color.Orange, ThumbColor = Color.Green };
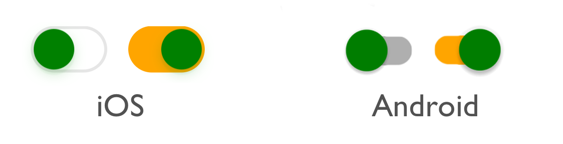
A captura de tela a seguir mostra o Switch em seus estados de alternância ativado e desativado , com as OnColor propriedades e ThumbColor definidas:

Responder a uma alteração de estado do Switch
Quando a propriedade IsToggled é alterada por meio da manipulação do usuário ou quando um aplicativo define a propriedade IsToggled, o evento Toggled é acionado. Um manipulador de eventos para esse evento pode ser registrado para responder à alteração:
<Switch Toggled="OnToggled" />
O arquivo code-behind contém o manipulador do evento Toggled:
void OnToggled(object sender, ToggledEventArgs e)
{
// Perform an action after examining e.Value
}
O argumento sender no manipulador de eventos é o Switch responsável por disparar esse evento. Você pode usar a propriedade sender para acessar o objeto Switch ou distinguir entre vários objetos Switch que compartilham o mesmo manipulador de eventos Toggled.
O manipulador de eventos Toggled também pode ser atribuído no código:
Switch switchControl = new Switch {...};
switchControl.Toggled += (sender, e) =>
{
// Perform an action after examining e.Value
}
Associar dados a um Switch
O manipulador de eventos Toggled pode ser eliminado usando associação de dados e gatilhos para responder a uma alteração de estados de alternância do Switch.
<Switch x:Name="styleSwitch" />
<Label Text="Lorem ipsum dolor sit amet, elit rutrum, enim hendrerit augue vitae praesent sed non, lorem aenean quis praesent pede.">
<Label.Triggers>
<DataTrigger TargetType="Label"
Binding="{Binding Source={x:Reference styleSwitch}, Path=IsToggled}"
Value="true">
<Setter Property="FontAttributes"
Value="Italic, Bold" />
<Setter Property="FontSize"
Value="Large" />
</DataTrigger>
</Label.Triggers>
</Label>
Neste exemplo, o Label usa uma expressão de associação em um DataTrigger para monitorar a propriedade IsToggled do Switch chamado styleSwitch. Quando essa propriedade se torna true, as propriedades FontAttributes e FontSize do Label são alteradas. Quando a propriedade IsToggled retorna a false, as propriedades FontAttributes e FontSize de Label são redefinidas para o estado inicial.
Para obter informações sobre gatilhos, consulte Xamarin.Forms Gatilhos.
Estados visuais Switch
Switch tem os estados visuais On e Off, que podem ser usados para iniciar uma alteração visual quando a propriedade IsToggled for alterada.
O seguinte exemplo de XAML mostra como definir estados visuais para os estados On e Off:
<Switch IsToggled="True">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="On">
<VisualState.Setters>
<Setter Property="ThumbColor"
Value="MediumSpringGreen" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Off">
<VisualState.Setters>
<Setter Property="ThumbColor"
Value="Red" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Switch>
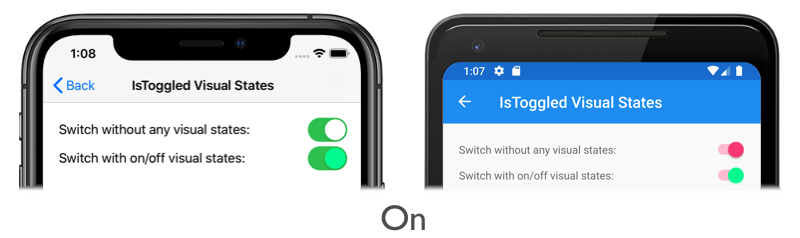
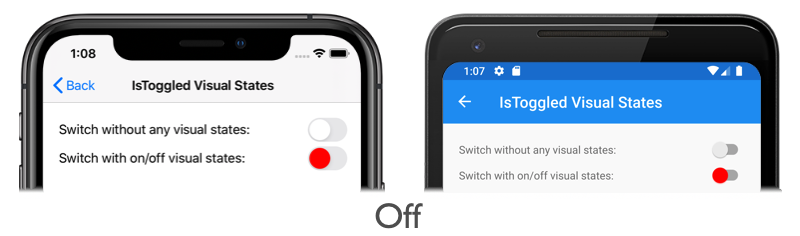
Neste exemplo, o On VisualState especifica que, quando a propriedade IsToggled for true, a propriedade ThumbColor será definida como verde primavera médio. O Off VisualState especifica que, quando a propriedade IsToggled for false, a propriedade ThumbColor será definida como vermelha. Portanto, o efeito geral é que, quando o Switch está na posição desativada, seu elevador é vermelho, e quando o Switch está na posição ativada, seu elevador é verde primavera médio:


Para obter mais informações sobre estados visuais, consulte Xamarin.Forms Gerenciador de Estado Visual.
Desabilitar um Switch
Um aplicativo pode entrar em um estado em que a Switch alternância não é uma operação válida. Nesses casos, o Switch pode ser desabilitado definindo a propriedade IsEnabled dele como false. Isso impedirá que os usuários possam manipular o Switch.